กฎสามส่วน หรือ (Rule Of Thirds) เป็นทฤษฎีในการจัดตำแหน่งองค์ประกอบของภาพ ไม่ให้อยู่เพียงตรงกลางภาพที่ดูแข็ง ไม่น่ามอง กฎสามส่วน จึงเป็นตัวช่วยในการจัดวางตำแหน่งให้องค์ประกอบอยู่ตรงจุดตัดระหว่างเส้น สำหรับผู้เริ่มต้นไม่ว่าจะออกแบบหรือถ่ายภาพ ควรใช้ทฤษฎีต่างๆ ที่มีอยู่เข้ามาเป็นส่วนหนึ่งในกระบวนการคิดงานการเรียนรู้กฎสามส่วนก็ถือว่าเป็นทฤษฎีที่ใช้งานได้จริงและใช้บ่อยมากในชีวิตประจำวันของเรา
กฎสามส่วน (Rule Of Thirds) คืออะไร
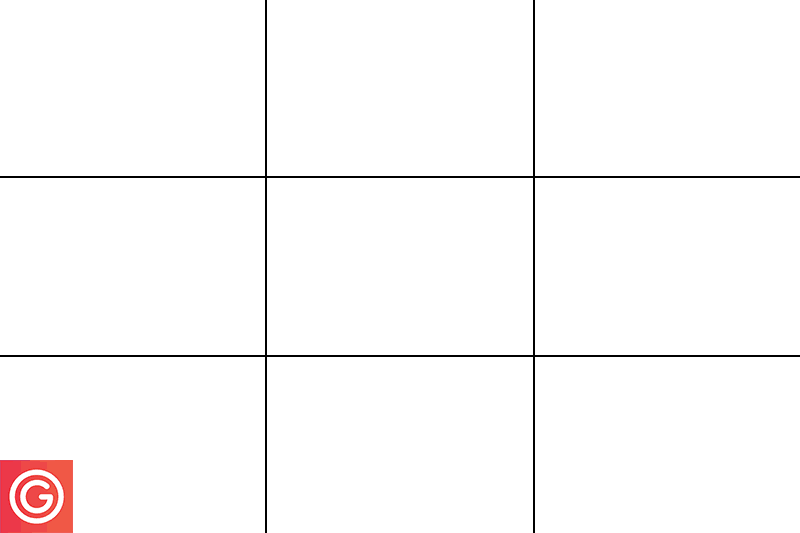
คือการสร้างเส้น 4 เส้นขึ้นมาตามสัดส่วนที่กำหนด จุดตัดของแต่ละเส้นนั้นคือจุดที่เราควรวางองค์ประกอบลงไป จุดประสงค์ของกฎสามส่วน (Rule Of Thirds) ก็คือจุดที่ช่วยสร้างความสมดุลและความลงตัวของภาพเมื่อเราออกแบบหรือถ่ายภาพ เราจึงมักจะพบกับเส้น กฎสามส่วน ได้ที่ช่องมองภาพ (Viewfinder) ของกล้องถ่ายรูปเสมอ หรือแม้แต่ application สำหรับการถ่ายภาพบนโทรศัพท์มือถือก็สามารถพบ กฎสามส่วน ได้เหมือนกัน
จุดเริ่มต้นของกฎสามส่วนเป็นการผสมผสานกันระหว่างศิลปะและวิทยาศาสตร์ จึงเป็นทฤษฎีที่ผ่านการพิสูตรมาแล้วว่าส่งผลดีต่องานออกแบบและถ่ายภาพจริง
วิธีใช้งาน กฎสามส่วน (Rule Of Thirds)


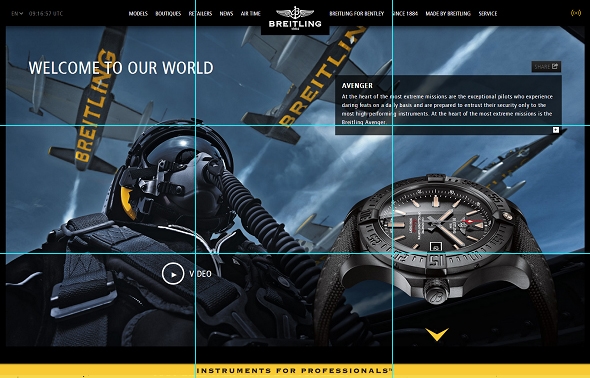
เรามักจะพบการใช้งาน กฎสามส่วน ที่ได้รับความนิยมในหมู่ของช่างภาพ แต่การใช้งาน กฎสามส่วน ในโลกของการออกแบบกราฟิกก็ได้รับความนิยมไม่แพ้กัน
ตัวอย่างการใช้งาน กฎสามส่วน
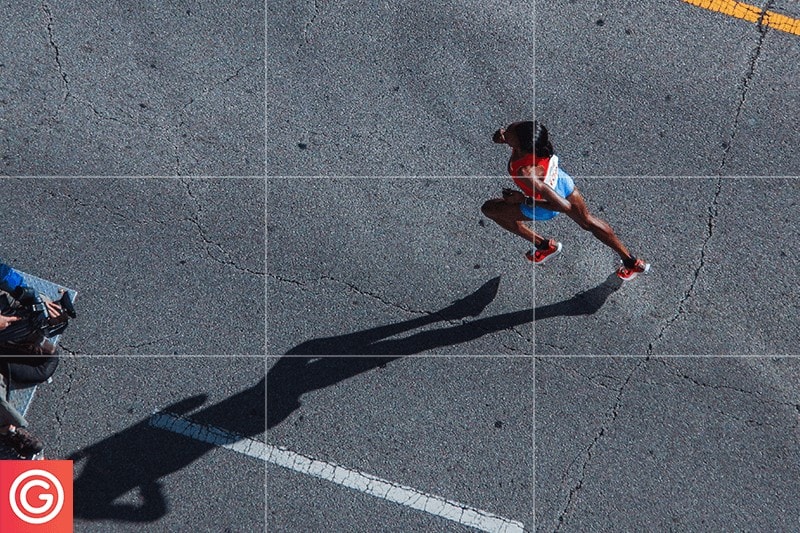
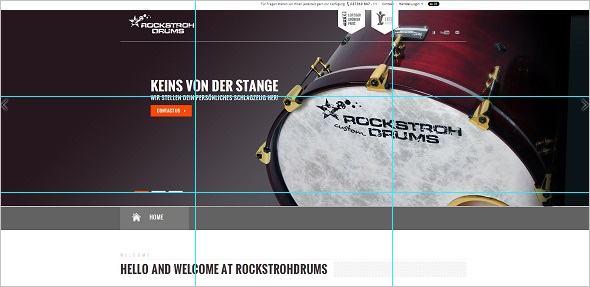
ตัวอย่างด้านล่างจะเป็นวิธีจัดองค์ประกอบภาพให้ตรงตาม กฎสามส่วน สำหรับตัวอย่างที่ไม่ได้ใช้ กฎสามส่วน จะสังเกตได้ทันทีว่ารูปภาพนั้นขาดสมดุลและไม่ดึงสายตาของผู้ชมได้มากพอ


ตัวอย่างการจัดวางเพิ่มเติม เราจะจัดวางจุดเด่นบนเส้นตัด กฎสามส่วน หรือใกล้เคียงบริเวณจุดตัด
การเลือกใช้งานกฎสามส่วนไม่ใช่เทคนิคหรือทฤษฏีที่ตายตัว อันที่จริงแล้วเราก็ยังสามารถจัดวางองค์ประกอบของภาพให้สวยได้โดยไม่ยึดกฎเพราะยังมีเทคนิคอีกมากมายเช่น ภาพชัดลึกชัดตื้น, การใช้แสงที่เหมาะสมหรือการปรับแต่งสีภาพให้ดูแปลกตา เพียงแต่กฎสามส่วนเป็นเทคนิคเล็กๆ ที่ช่วยพัฒนาวิธีการถ่ายภาพและจัดองค์ประกอบของงานออกแบบให้รวดเร็วขึ้น
อ่านบทความที่เกี่ยวข้อง: https://grappik.com/10-design-rules/
รูปภาพ: https://www.pexels.com/