หลังจากภาพยนตร์ไตรภาคอย่าง Star Wars ได้มีปล่อยตัวอย่างออกมาให้ชมกันแล้ว ทางทีมเห็นก็ได้สังเกตเห็นสิ่งที่ทุกคนคงจะจำได้ติดตานั่นก็คือโลโก้ของภาพยนตร์เรื่องนี้น้่นเอง วันนี้เลยจะมา สอน Photoshop ทำโลโก้ภาพยนตร์ Star Wars แบบโคตรง่าย ใครๆก็ทำได้
ตัวอย่าง Star Wars: The Force Awakens
ดูตัวอย่างจบแล้วมาเริ่มทำกันเลยดีกว่า
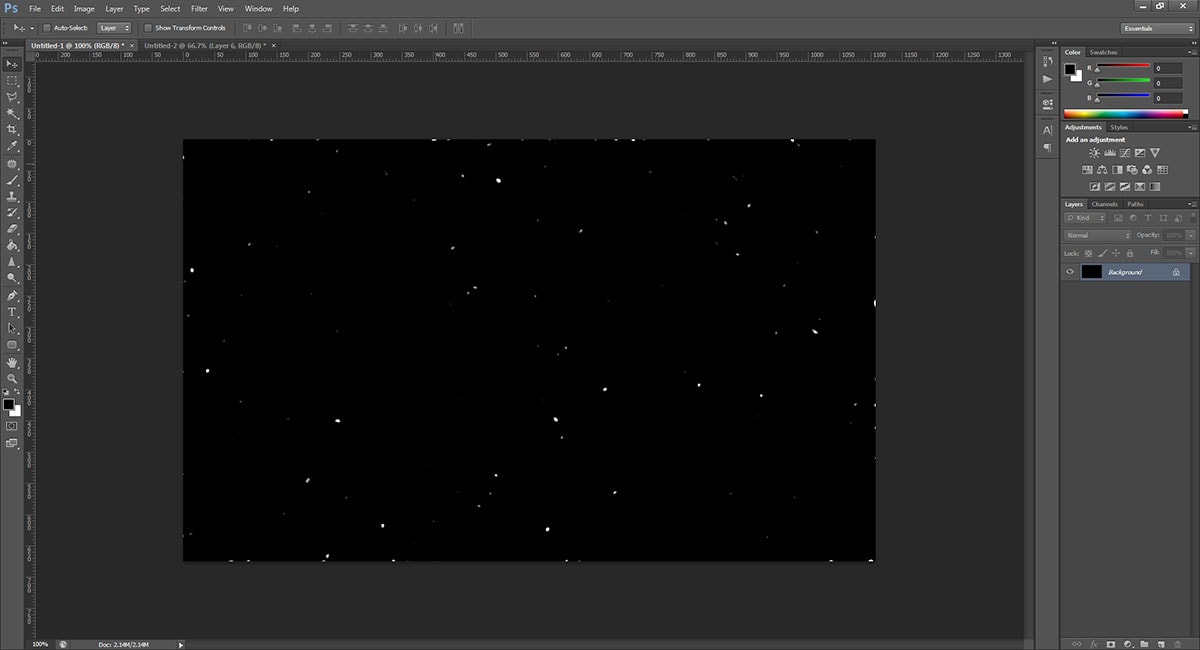
1. เปิดโปรแกรม Photoshop เวอร์ชั่นไหนก็ได้แล้วสร้าง Background สีดำขึ้นมา
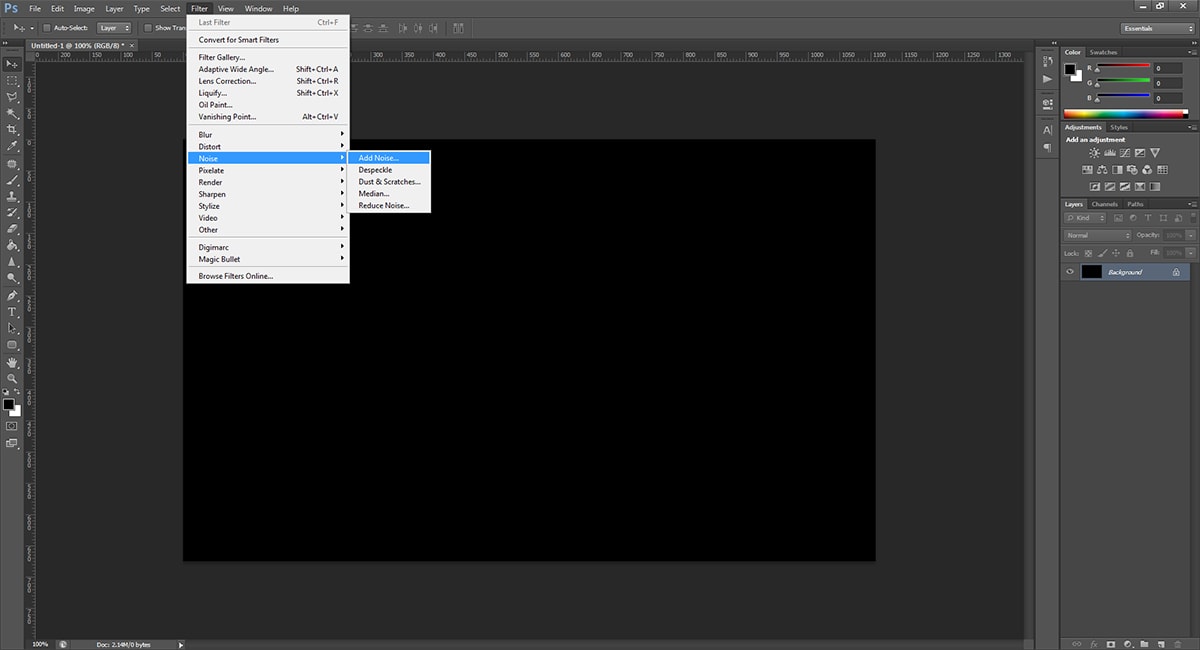
2. เลือกแถบเมนู Filter >> Noise >> Add Noise
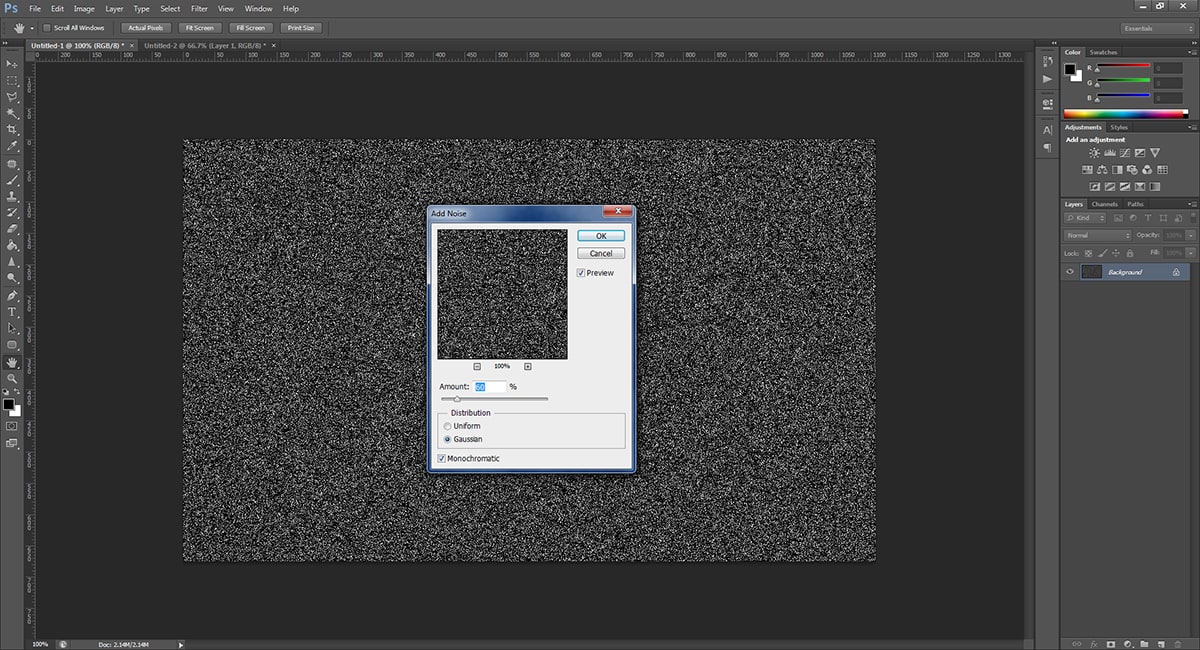
3. ตั้งค่า Amount ไว้ที่ 60% และเลือก Gaussian กับติ๊กถูกที่ Monochromatic
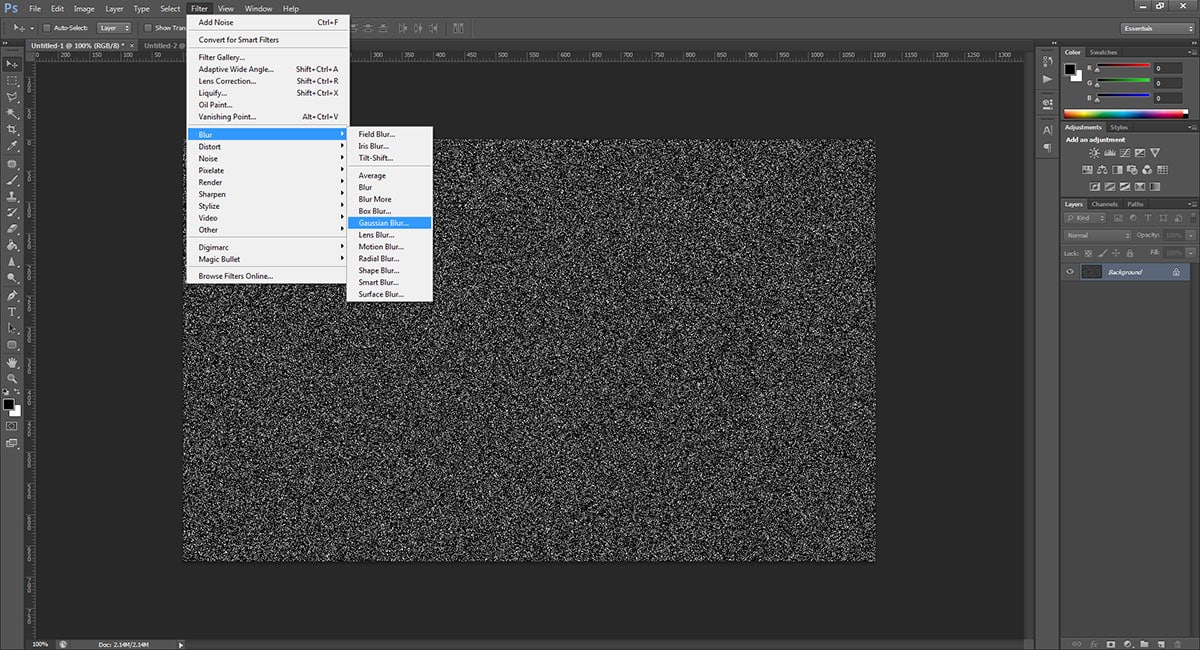
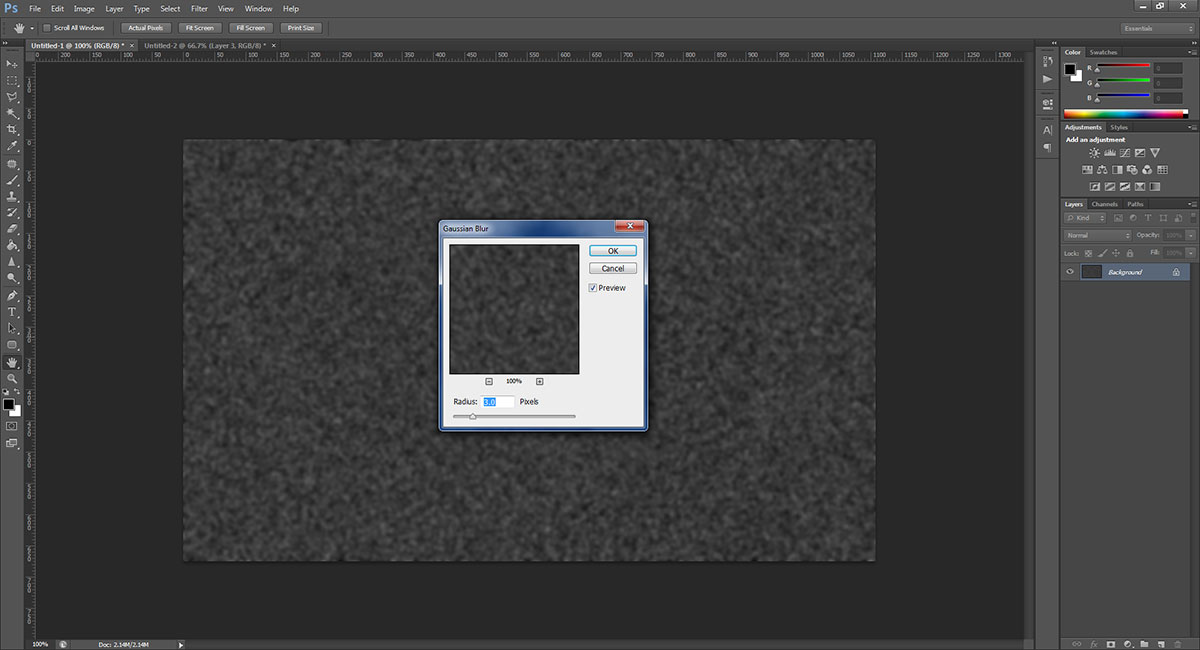
4. เลือกแถบเมนู Filter >> Blur >> Gaussian Blur พร้อมตั้งค่า Radius ไว้ที่ 3.0 Pixels
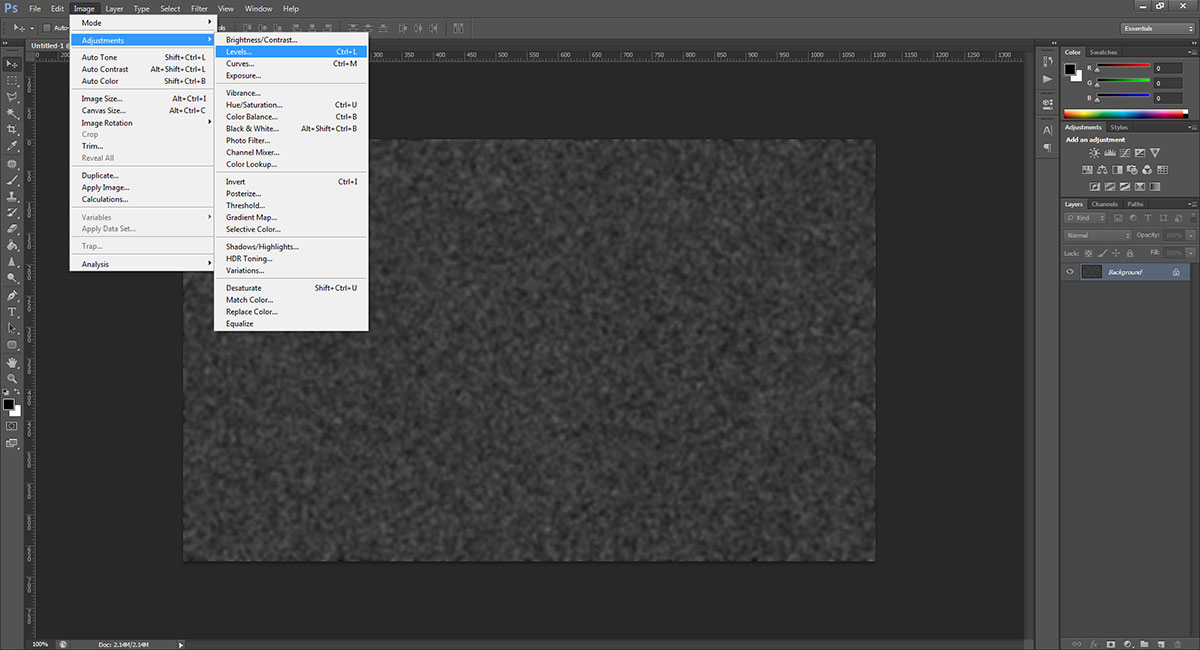
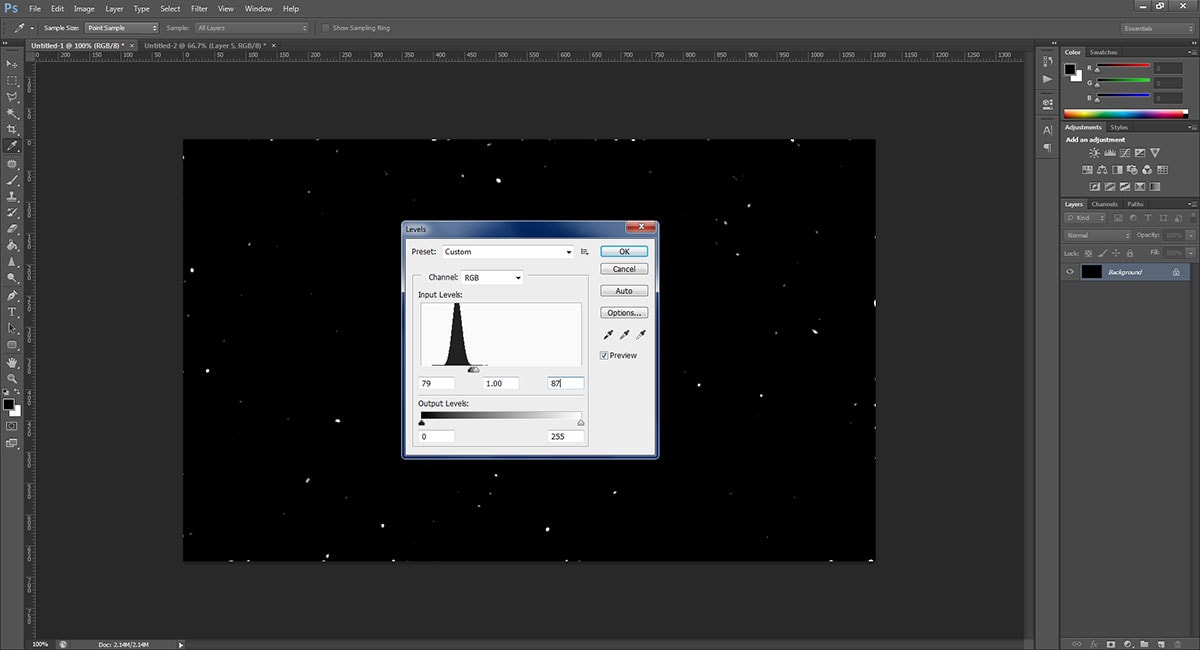
5. เลือกแถบเมนู Images >> Adjusments>> Level พร้อมตั้งค่าตามภาพด้านล่างได้เลย

6. โหลด Font Star Jedi ตัวนี้มาลงในเครื่อง DOWNLOAD
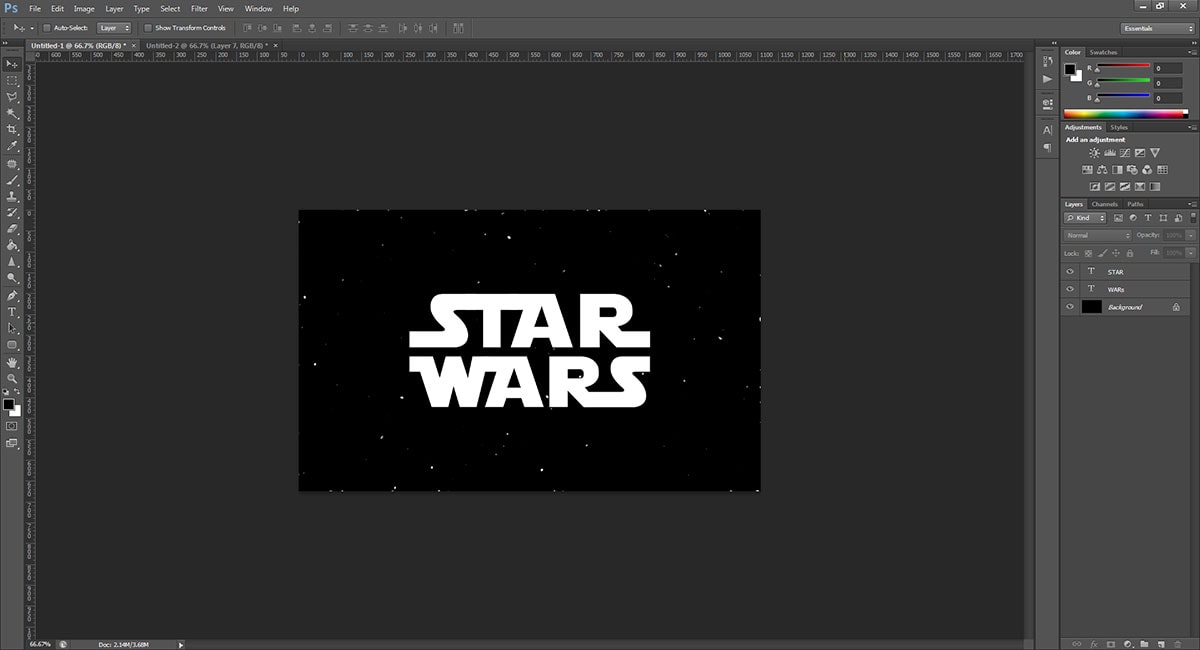
7. พิมพ์ค่าวำ Star Wars และเลือกใช้ Font Star Jedi หลังจากนั้นจัดความสมดุลให้กับ Font
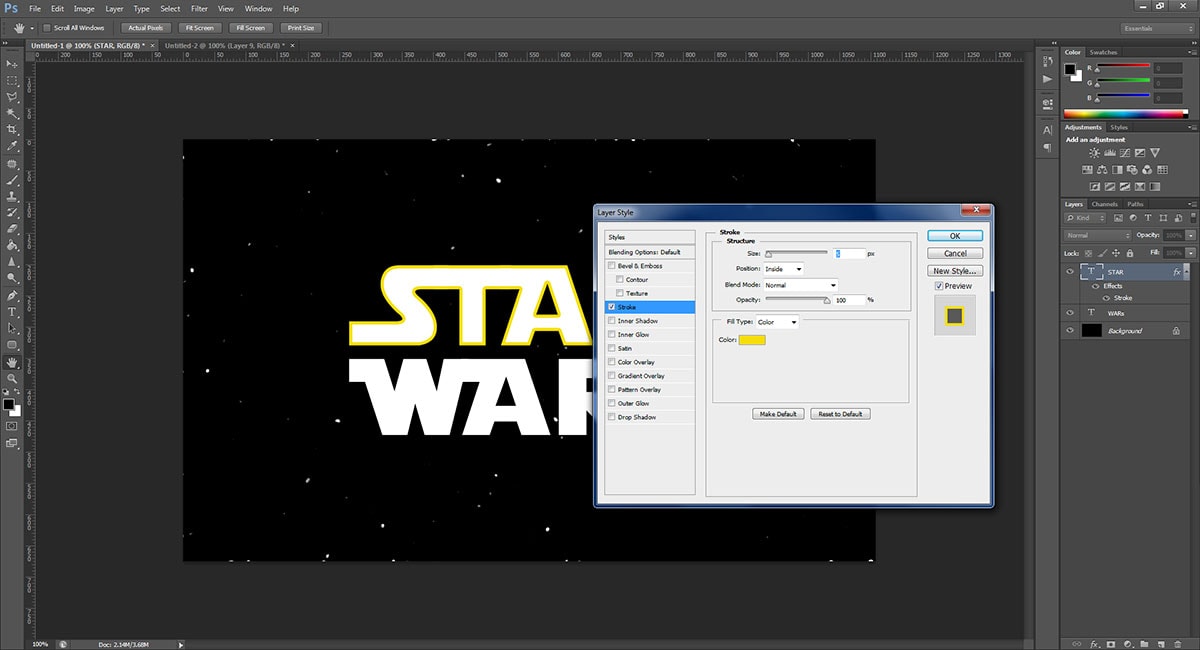
8. ใส่ Effect Stoke โดยใช้ค่าสีเหลือง #f5de0b , Size 5 , Position Inside และกด OK ได้เลย ทำแบบนี้กับทั้ง 2 Layer

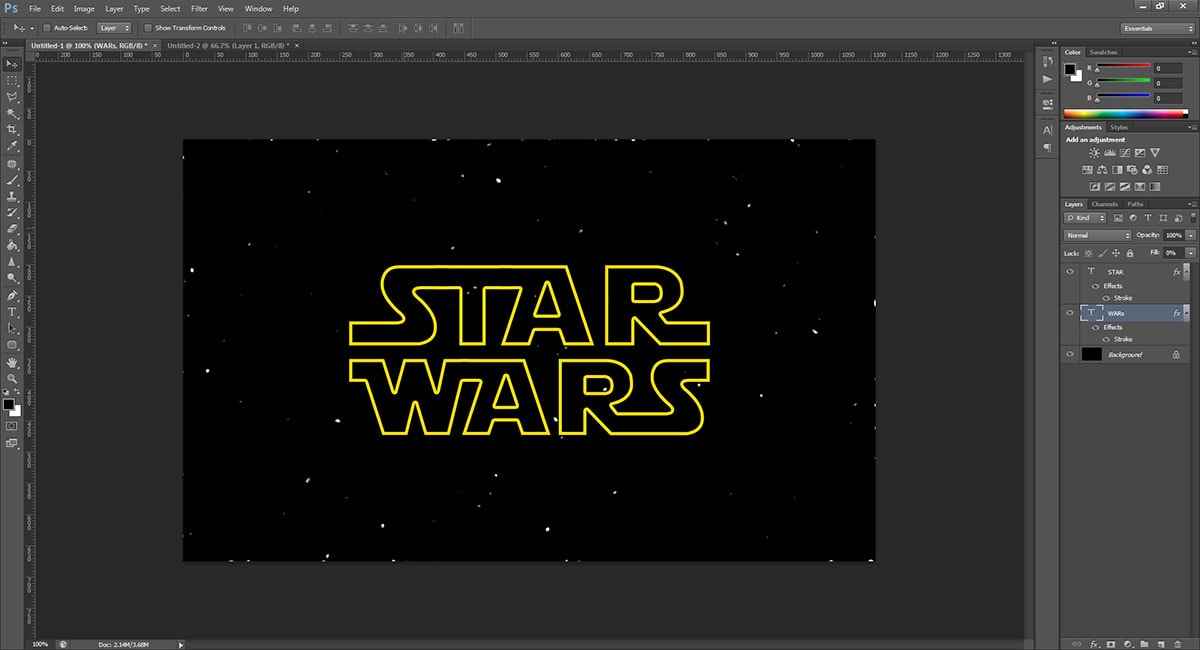
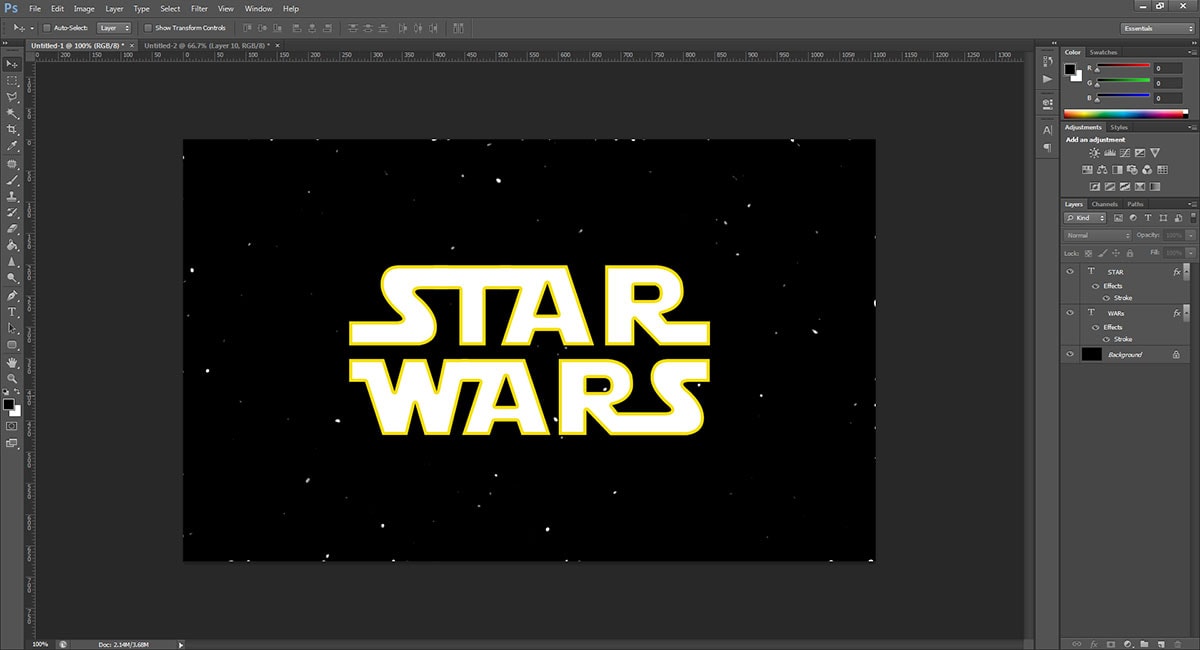
9. ลด Fill ลงให้เหลือ 0% ทั้ง 2 Layer แค่นี้ก็เสร็จเรียบร้อยแล้ว
เสร็จเรียบร้อยเพื่อนๆก็สามารถลองไปทำเล่นกันได้นะครับทำไม่ยากหรือจะทำเป็นชื่อตัวเองเล่นๆก็ได้ คราวหน้าเราจะมา สอน Photoshop เรื่องอะไรอีกคอยติดตามกันได้เลยนะครับ ขอบคุณที่ติดตามครับ