ออกแบบเว็บไซต์ Event เป็นอีกหนึ่งโจทย์ที่เหล่านักออกแบบจะต้องเจอโดยเฉพาะถ้าทำงานเป็น Web Designer ที่วันๆ ต้องทำงานออกแบบเว็บไซต์
เว็บไซต์ Event ต่างจากเว็บไซต์ธรรมดาอย่างไร
ตามปกติแล้วเวลาที่นักออกแบบออกแบบเว็บไซต์ทั่วไปเราจะคำนึงถึง ความสวยงาม, การใช้งาน, การวางตำแหน่งของข้อมูล, รูปแบบของเมนู รวมถึงสิ่งที่ลูกค้าของเราต้องการจะนำเสนอเป็นหลัก แต่สำหรับเว็บไซต์ Event สิ่งที่เรานำเสนอเป็นลำดับแรกเป็นข้อมูลของ Event เช่น งานอะไร เวลาไหน จัดที่ไหน ฟรีหรือเสียเงิน ต้องจองที่นั่งยังไง
สิ่งที่สำคัญในการออกแบบเว็บไซต์ Event
อย่างที่บอกข้างต้นว่าเว็บไซต์ Event จะเน้นการนำเสนอข้อมูลเป็นหลักหรือเรียกตามแบบที่มีคนเคยจำกัดความเว็บไซต์แนวนี้ว่า “Content first” คือการใช้ข้อมูลนำการออกแบบนั้นเอง ถ้าเราสังเกตุเว็บไซต์ Event หลายเว็บ จะจับจุดการออกแบบเว็บไซต์ แนวนี้ได้ว่า
- ชื่องานต้องมาก่อน – เข้าเว็บไซต์ไปแล้วต้องรับรู้ได้ทันทีว่าเรากำลังจะอยู่ใน Event อะไร
- รายละเอียดงานก็สำคัญ – นอกจากชื่องานแล้วรายละเอียดว่างานเกี่ยวกับอะไรก็เป็นอีกส่วนที่ต้องแสดงออกมา
- จัดวันไหนและที่ไหน – วันเวลาสร้างข้อจำกัดให้กับผู้มางานได้(ผู้มาว่างหรือไม่ว่าง)
- ไปได้ทันที่หรือต้องจองรวมถึงค่าใช้จ่าย – บางงานรับคนได้ไม่อั้น ฟรี แต่บางที่รับคนจำกัดและเสียค่าใช้จ่าย
- รายละเอียดอื่น – เช่น Social Media ภาพจาก IG หรือข้อมูลอื่น
ตัวอย่าง ออกแบบเว็บไซต์ Event
EPICURRENCE
เว็บไซต์ Event ที่เกี่ยวกับนักออกแบบและพัฒนา มีการออกแบบเว็บไซต์ที่ดูแปลกใหม่ เข้าไปจะพบกับ Logo ของงานขนาดใหญ่ ชื่องาน วันที่จัดงาน รวมทั้งรายละเอียดงานแบบย่อ สรุปคือเข้าเว็บไปเราสามารถรู้ข้อมูลรายละเอียดงานได้ทันที
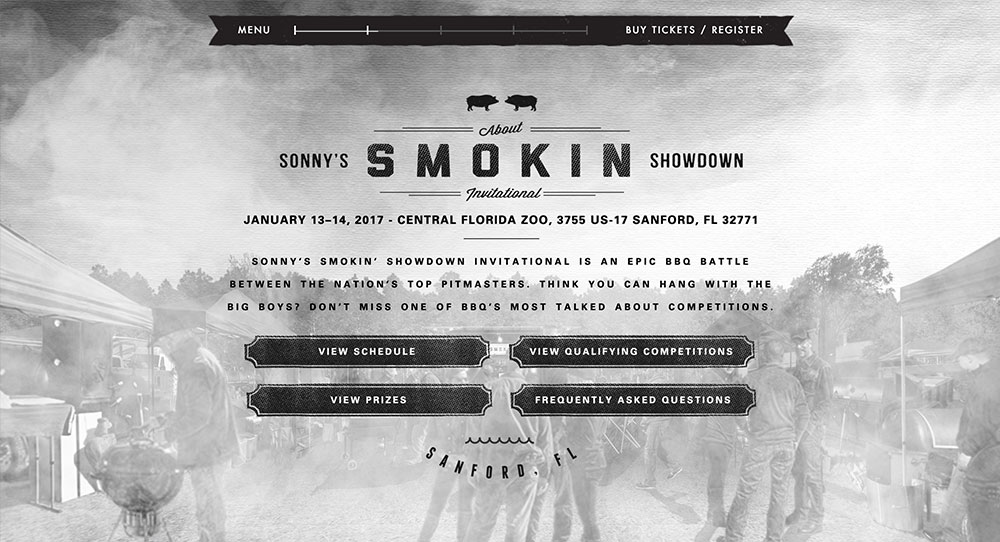
SONNY’S SMOKIN’ SHOWDOWN
นักออกแบบออกแบบเว็บไซต์ออกมาแนวเก่าดู low tech แต่พอได้ลองคลิ๊กเข้าไปเท่านั้นแหละ มันช่างเป็นเว็บไซต์ที่ high tech อะไรขนาดนี้ แค่ลอง Scroll ดูจะพบกับลูกเล่นมากมาย เว็บไซต์นี้มีจะมีตัวเลือกให้คุณเลือกเลยว่า “คุณไปงานด้วยตำแหน่งหน้าที่อะไร”
GLOBAL WAVE CONFERENCE
เว็บนี้ออกแบบเว็บไซต์ให้ดูเป็นทางการมากขึ้น มีชื่อของ Event, สถานที่จัด และเวลาอย่างชัดเจน เมื่อเลื่อนลงมาแล้วจะพบกับข้อมูล Event รวมทั้งตารางงานและข้อมูลอื่นๆ ที่จัดวางออกมาได้อย่างลงตัว ถึงแม้ว่าเว็บไซต์นี้จะออกแบบเว็บไซต์มาไม่ได้มีลูกเล่นอะไรมากมายแต่ความเรียบงานก็คือเสน่ห์อย่างหนึ่งของงานออกแบบ
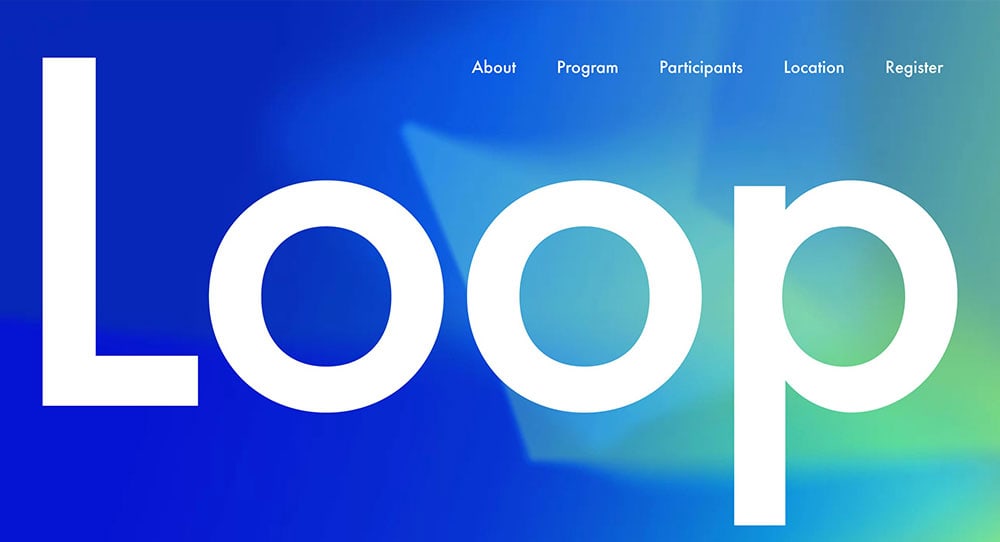
LOOP
เว็บไซต์เกี่ยวกับงานดนตรีที่ถือว่าเป็นอีกหนึ่งตัวอย่างที่ดีในการออกแบบเว็บไซต์ Event ด้วยโทนสีและโลโก้ขนาดใหญ่เต็มหน้าจอทำให้ผู้ใช้งานรับรู้ได้ทันทีว่ากำลังอยู่ในเว็บอะไร เมื่อเลื่อนลงมาก็จะพบกับข้อมูลโดยย่อของงานรวมทั้งสถานที่และเวลา ด้านบนมีเมนูที่ชัดเจน ถือว่าเป็นการออกแบบเว็บไซต์ที่สวยงามและลงตัว รวมทั้งการใช้งานก็ง่าย
STRUCTURE
ถ้าต้องการหาแนวความคิดในการออกแบบเว็บไซต์สไตล์ศิลปะ เว็บไซต์นี้ถือว่าเป็นตัวอย่างที่ดีมาก ด้วยโทนสีและการจัดวางที่ดูลงตัวมี โลโก้ ข้อความ วันที่ สถานที่ ถือว่าครบในการนำเสนอข้อมูลที่สำคัญให้กับผู้ใช้งาน เลื่อนลงมาอีกนิดก็จะเจอกับข้อมูลของงานที่จัดวางได้สวยงาม
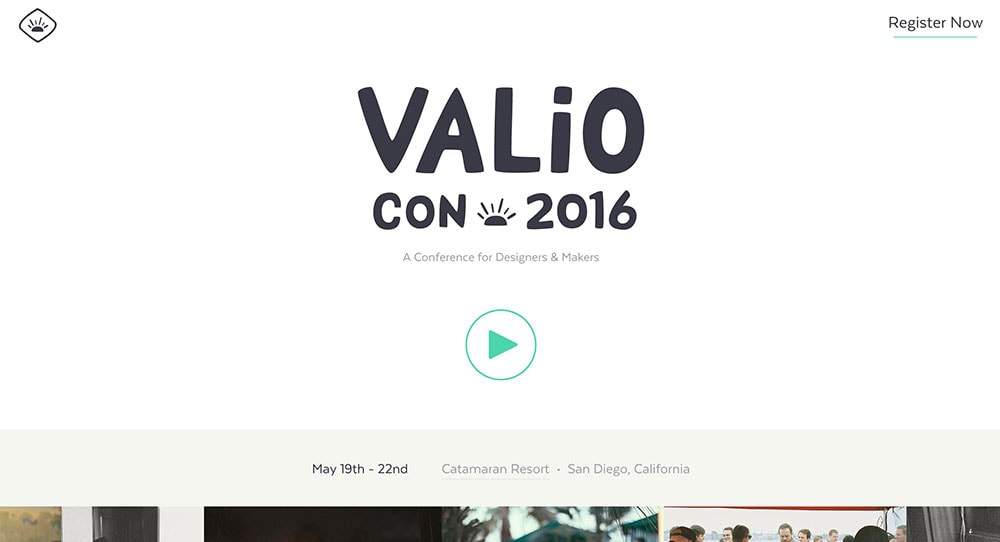
VALIO CON 2016
ด้วยชื่องานและรูปแบบของโลโก้อาจทำให้หลายคนงงว่านี่คืองานอะไร แต่ด้วยข้อความสั้นๆ เพียง “A Conference for Designers & Makers” แค่นี้ก็ทำให้หลายคนพอจะเดาได้แล้วว่าเป็นงานเกี่ยวกับอะไร คำสั้นๆ แบบนี้เป็นอีกจุดหนึ่งที่สำคัญมากต่อผู้ใช้งาน เมนูด้านบนมีปุ่ม “Register Now” ทำให้พอจะเดาได้แล้วว่างานนี้อาจะจะจำกัดจำนวนคน
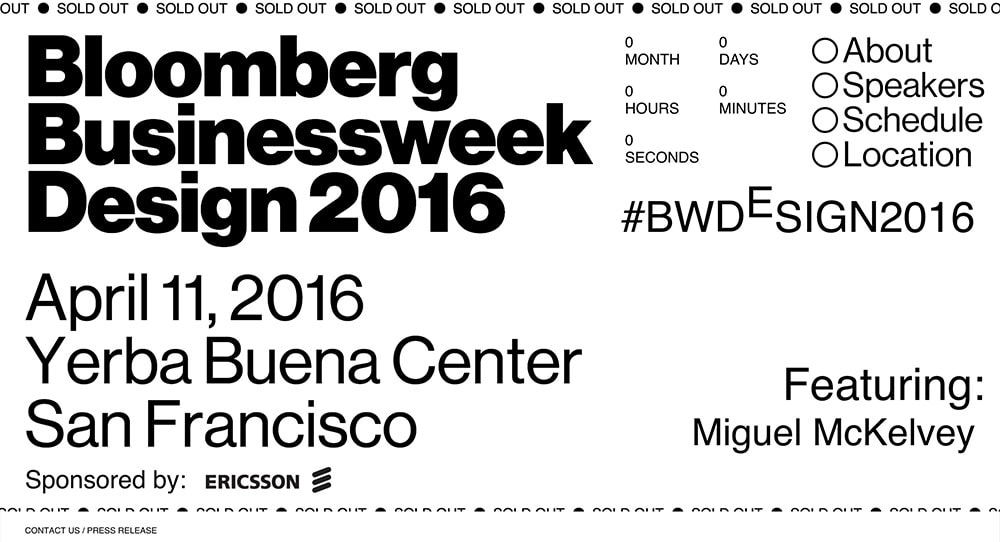
BLOOMBERG BUSINESSWEEK
เป็นเว็บไซต์งาน Design conference ที่ออกแบบโดยใช้โทนสี ขาว-ดำ ออกมาได้ดูเท่มากและยังแสดงข้อมูลสำคัญของงานออกมาได้อย่างครบถ้วน ทั้งชื่องานขนาดใหญ่โตเต็มตา วันที่จัดงาน สถานที่ในการจัดงาน และที่สำคัญอีกจุดหนึ่งนั่นคือ sponsor ของงานเรานั่นเอง และยังเว็บนี้มีอีกจุดที่เป็นลูกเล่นคือเวลาที่ countdown ให้รู้ว่างานเราจะเริ่มในตอนไหน เป็นการออกแบบเว็บไซต์ที่ดูเท่มากจริงๆ