ถ้าพูดถึง Transparent หลายคนอาจจะไม่รู้ว่ามันคืออะไรกันน่ะ แต่ที่จริงแล้ว Transparent มันก็คือการปรับความเข้ม-จาง ของตัววัตถุนั่นเอง สำหรับใครที่ถนัดใช้ Photoshop มันก็คือ opacity นั่นแหละ อยากจะบอกว่ามันเป็นเครื่องมือที่ง่ายมากๆ ที่จะหยิบมาใช้งาน แถมยังใช้ได้หลากหลายไม่ว่าจะเป็นงานพิมพ์ เว็บไซต์ โลโก้ หรือแทบทุกอย่าง ซึ่งบทความนี้เราจะเน้นการ Transparent Backgrounds ว่าทำอย่างไรกันให้งานออกมาดูดี
1. ใช้วางบนพื้นหลังที่ภาพซับซ้อน
เคยใหมที่พื้นหลังของเราเป็น illustrated หรือ patterned ลายตา ซึ่งภาพพวกนี้มันยากเหลือเกินที่จะวางข้อความอะไรสักอย่างลงไปแล้วง่ายต่อการอ่าน เราก็มีวิธีการแก้ปัญหาง่ายๆ เพียงสร้างรูปทรงขึ้นมาสักชิ้น แนะนำว่าควรเลือกสีพื้นๆ ให้เข้ากับงานเรา แล้วปรับ Transparent ไปสัก 80-90 เปอร์เซ็น เราจะพบงานแนวนี้ได้ที่ event poster หรืองานสไตล์ vintage ส่วนวิธีการเลือกสีข้อความ ถ้าต้องการให้อ่านชัดเจนก็ควรเลือกสีที่ตัดกับสีพื้นเรา แต่ถ้าต้องการความกลมกลืนก็ลองเลือกสีที่ไม่ตัดกันมากนัก ซึ่งเราแนะนำว่าควรใช้เครื่องมือ eyedropper tool ดูดสีของภาพ illustrated ที่เรานำมาใช้งานเพื่อคุมโทนสีของงานไม่ให้หลุดนั่นเอง
2. สร้างงานที่สะอาด เรียบง่าย
เป็นอีกเทคนิคที่ Transparent ทำให้เราได้คือสร้างความเรียบง่าย สะอาด เพราะเราจะไม่ต้องใช้องค์ประกอบอย่างรูปทรงมากมายนัก แต่ใช้ความเปรียบต่างของสีเป็นตัวแบ่งแยกแทนรูปทรงนั้นเอง วิธีใช้ก็ง่ายๆ แค่ลองปรับรูปทรงธรรมดาให้เป็นสีที่เข้มขึ้นแล้วลด Transparent ลง แล้วเลือกใช้ฟ้อนต์ที่มีรูปแบบง่ายๆ เพียงเท่านี้เราก็จะได้งานสไตล์สะอาด เรียบง่ายมาใช้แล้ว

ถ้าเราเลือกใช้วิธีนี้ในงานออกแบบยังสามารถนำไปใช้กับงานอื่นๆ ได้ด้วยอย่างเช่น Poster ที่ต้องการความเรียบง่ายของงาน
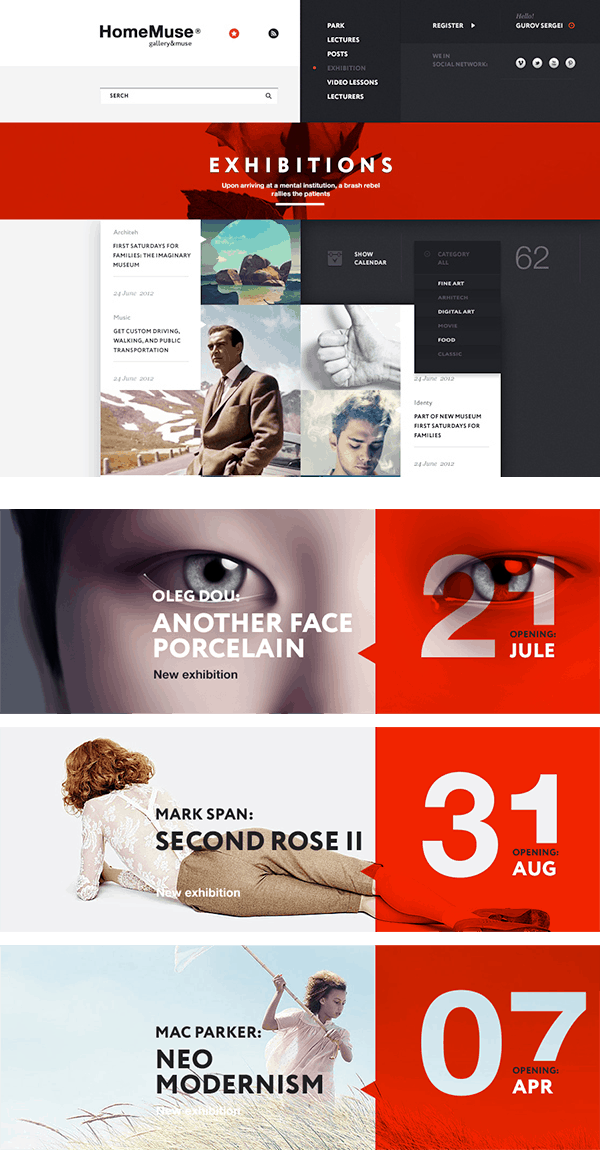
3. สร้างจุดสนใจให้กับงาน
Transparent ไม่ได้มีเอาไว้ใช้งานกับรูปทรงเพื่อส่งเสริมข้อความเท่านั้นแต่มันยังใช้สร้างจุด Focus ให้กับงานของเราได้ด้วยนะ วิธีนำไปใช้ก็ดูที่สีของงานเราเป็นหลัก ต้องเลือกสีให้ถูกต้องคุมโทนให้ดี ถ้าเราลองมองตัวอย่างงานด้านล่างจะสังเกตุได้เลยว่าจุด Focus มันไปอยู่ในจุดที่นักออกแบบต้องการ

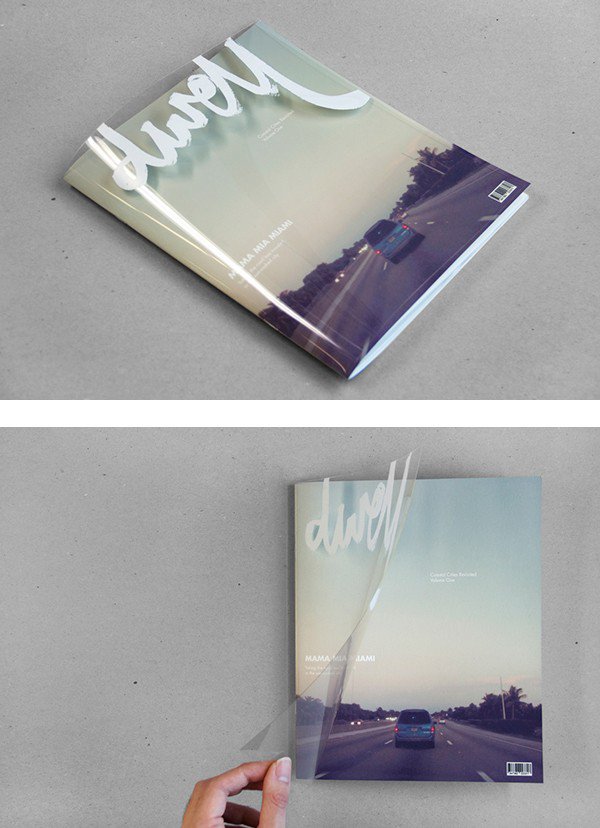
4. โชว์ของดีที่อยู่ข้างใน
อีกหนึ่งลูกเล่นที่นำมาใช้งานได้จริงของ Transparent สำหรับงานพิมพ์ซึ่งถือว่าเป็นลูกเล่นที่น่าสนใจมาก สร้างความแปลกใหม่ให้กับงานได้เยอะเลยทีเดียว ลองนึกภาพหน้าปกหนังสือหรือ packaging สินค้าที่มีลูกเล่นอันนี้ดูสิ มันทำให้เราเห็นถึงสิ่งที่อยู่ข้างในหรือแม้แต่นามบัตรที่เป็น Transparent ก็ดูน่าสนใจไม่น้อย


5. เปลี่ยนพื้นผิวให้เป็นจุดเด่น
เมื่องานของเรามี Texture ที่บอกเล่าเรื่องราวได้อย่างลงตัว ก็ไม่จำเป็นต้องหาองค์ประกอบอื่นมาใช้งานแล้ว เพียง Texture ที่เรามีนั่นแหละสามารถสร้างเป็นรูปทรงที่โดดเด่นได้ง่ายๆ แค่ Transparent ในส่วนของข้อความให้โปร่งใส โชว์ Texture ที่เรามีให้มันบอกเล่าเรื่องราวของงานไปเอง

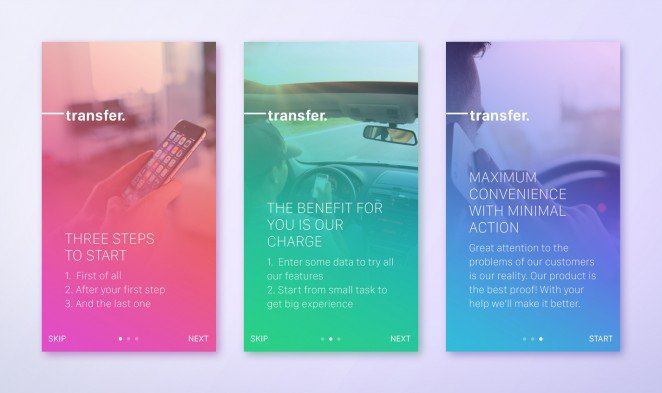
6. เล่น Gradient กับสีจ่าง
เป็นอีกเทคนิคที่เราอยากแนะนำให้ไปใช้กัน เพราะงานของเราจะดูสดใหม่กับเทคนิคนี้ แถววิธีการใช้งานมันแสนง่ายขนาดนี้ วิธีนี้ข้อดีก็คือ Gradient จะไม่บังรูปของเรามากนัก เหมือนกับเทคนิคอื่นที่จะใช้รูปทรงขึ้นมาบังรูปภาพ เทคนิคนี้เหมาะมากหากเรามีรูปภาพที่สวย น่าดึงดูด

7. สร้างพื้นที่ ที่ต้องการเน้น
เทคนิคนี้เรานำมาใช้ได้ทันทีกับข้อความอะไรสักอย่างบนงานที่ต้องการเน้นเป็นพิเศษ เพียงสร้างรูปทรงแล้วใส่ Transparent ที่มีสีสันจัดจ้านไปเข้าไปนิด ก็สร้างพื้นที่ ที่ต้องการเน้นเป็นพิเศษให้เป็นจุดสนใจได้แล้ว

Credit : canva.com










