มาดูกรณีศึกษาสำหรับการ ออกแบบ Design System จากตัวอย่างของบริษัท Tech ระดับโลก ที่เมื่อพูดชื่อแล้วทุกคนจะต้องคุ้นหูอย่างแน่นอน แต่ก่อนจะไปดูถ้าใครยังไม่รู้ว่า Design System นั้นคืออะไร อยากให้เข้าไปอ่านที่บทความ Design System คืออะไร ทำไมนักออกแบบต้องรู้จัก กันก่อนได้เลย หรืออ่านข้อมูลด้านล่างเพิ่มเติมกันก่อน

Design System จะช่วยให้คุณเข้าใจในเรื่องของการออกแบบ Digital Product ได้ดียิ่งขึ้น และ ตัวอย่างการ ออกแบบ Design System ในบทความนี้จะรวบรวม Guideline ของ Design System ของแต่ละบริษัท ที่จะเจาะลึกและอธิบายว่าทำไมถึงต้องออกแบบเช่นนี้ และการสร้าง Design System จะช่วยให้นักออกแบบสามารถสื่อสารกับนักพัฒนา(Developer) ได้ดียิ่งขึ้นและทำงานกันได้อย่างรวดเร็ว ด้วยเหตุผลที่กล่าวไปทุกๆบริษัทในยุคดิจิทัล หรือ Startup ควรให้ความสำคัญกับเรื่องนี้เป็นอย่างมาก
กรณีศึกษา ออกแบบ Design System จากตัวอย่างของบริษัทระดับโลก
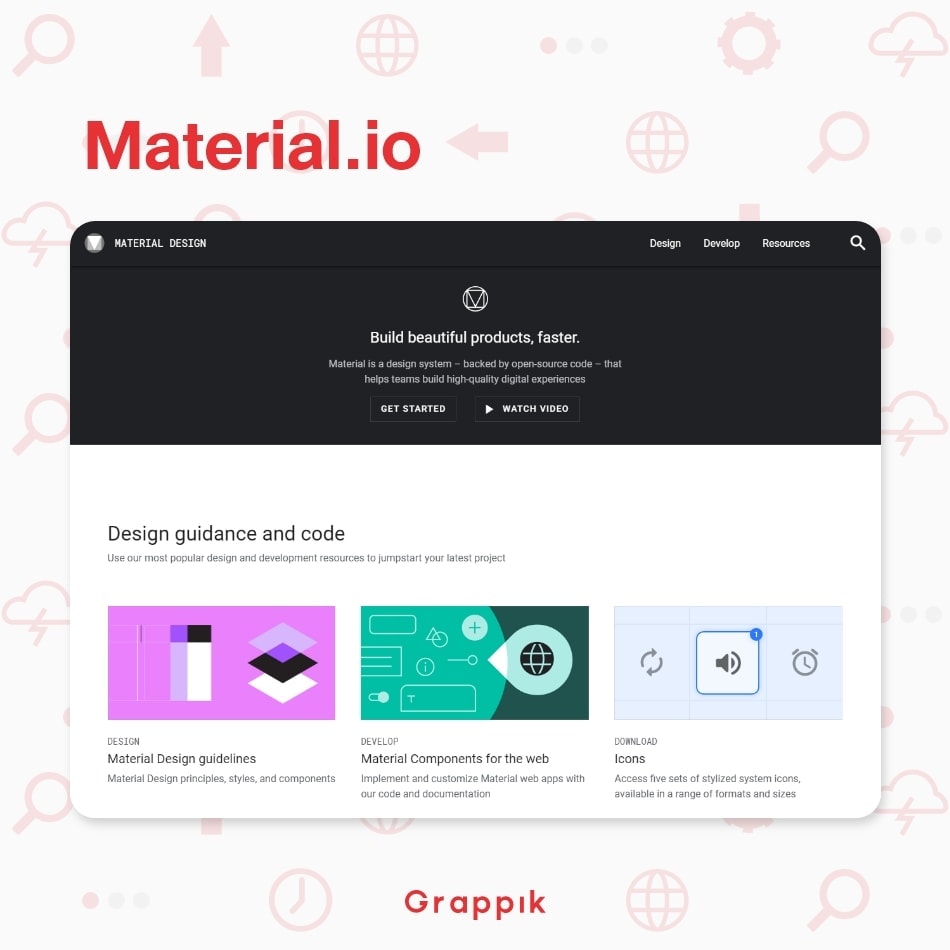
1. Material Design System

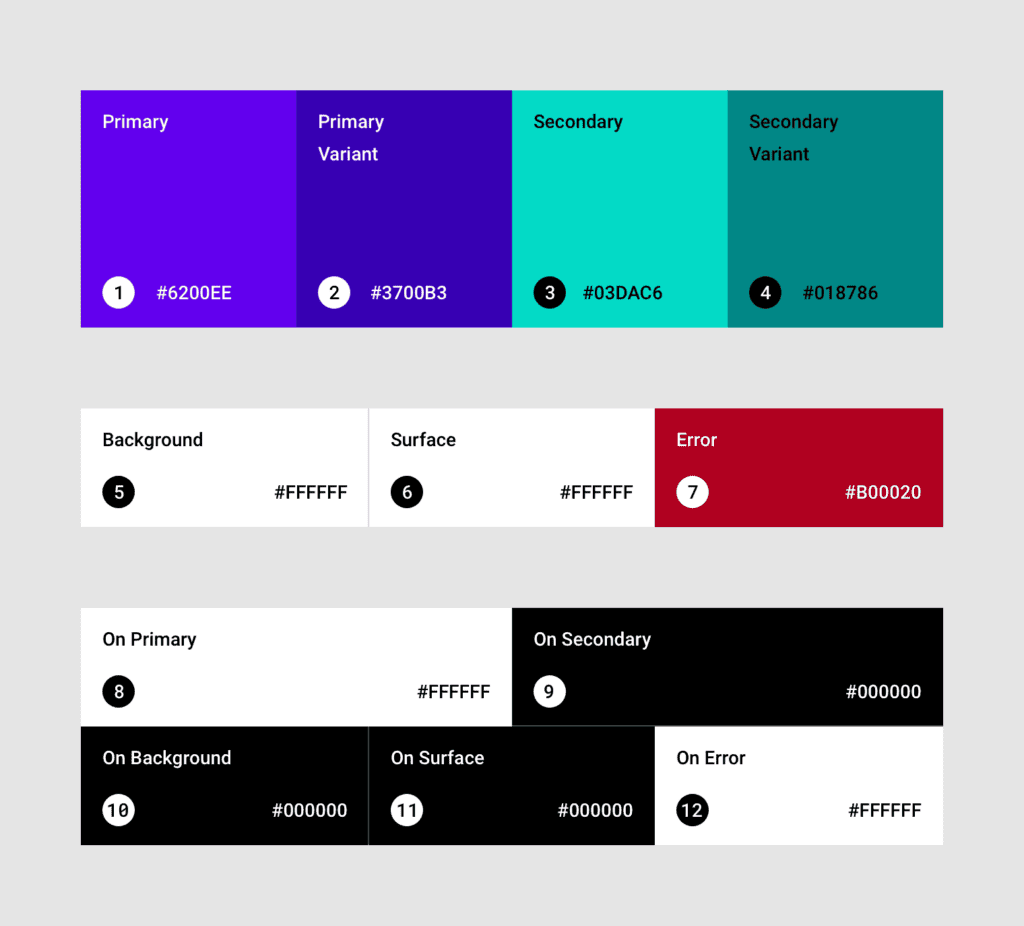
Material Design เป็น Design System ที่ได้รับการพัฒนาโดยบริษัทยักษ์ใหญ่อย่าง Google ที่เราคุ้นหน้าคุ้นตากันดี เว็บไซต์นี้ได้รวtบรวม “หลักการออกแบบ Design System ที่ดี” ไว้เยอะมาก เพื่อใช้เป็นแนวทางในการหยิบ Material Design ไปพัฒนาต่อยอด ไม่ว่าจะเป็นการเลือกใช้สีใน Color Chart การออกแบบ Icon ให้ดูเจ๋งฯ เหมาะสำหรับ App Developer ที่ต้องการออกแบบ App ให้ทันสมัยอยู่เสมอ
และสามารถออกแบบได้อย่างครอบคลุมทุกอุปกรณ์ ซึ่งหลักการออกแบบ (Design Principle) ของระบบนี้ ประกอบไปด้วย 3 อย่าง คือ
1. ใช้หลักการเลียนแบบ “วัสดุ” (material) ในโลกความเป็นจริง เน้นการใช้พื้นผิว และขอบเงา
2. การออกแบบที่ “ตั้งใจนำเสนอ” (intentional) ใช้วิธีการนำเสนอแบบเดียวกับสิ่งพิมพ์กระดาษ เช่น ฟอนต์ ที่ว่าง สีสัน ภาพประกอบ
3. การเคลื่อนไหว (motion) เพื่อบอกความหมายของการกระทำ
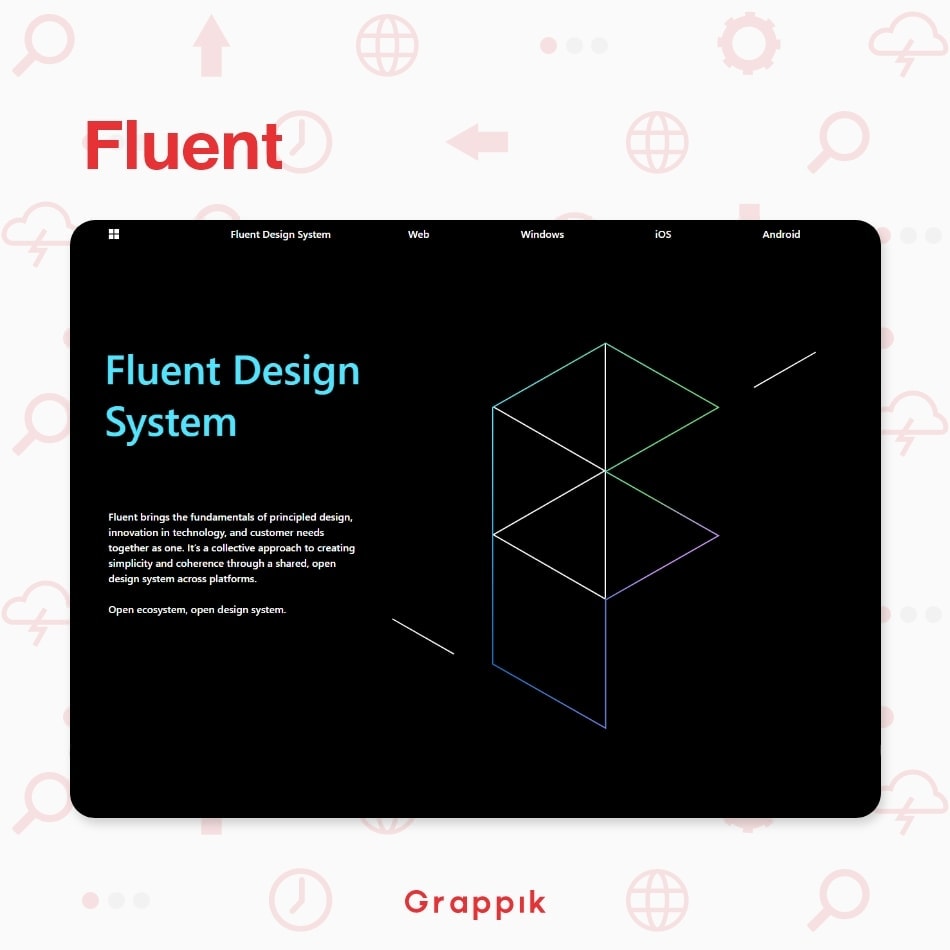
2. Fluent Design System

Fluent เป็น Design System ตัวล่าสุดของทาง Microsoft มีความเรียบง่าย และสามารถนำไปเป็นแนวทางสำหรับการพัฒนา App ได้กับทุกอุปกรณ์ แนวทางในการออกแบบ Fluent ใช้องค์ประกอบที่มีความเสมือนจริง เพื่อให้ผู้ใช้งานได้รับความรู้สึกต่างๆที่สมจริง โดยมีองค์ประกอบหลักอยู่ 5 อย่าง คือ แสง, ระยะ, ความเคลื่อนไหว, วัสดุ และ การเปลี่ยนแปลงรูปทรง เสมือนเรากำลังให้มือจับวัตถุนั้นจริงๆ
3. Shopify Polaris

Shopify Polaris Design System ถูกพัฒนาขึ้นเพื่อให้เจ้าของธุรกิจออนไลน์ที่ขายของใน Shopify ได้รู้สึกได้รับประสบการณ์ที่ดีและสามารถตกแต่งร้านของตัวเองให้สวยงามตามใจชอบได้อีกด้วย
ทุกคนสามารถเรียนรู้การทำสิ่งต่างๆเพื่อใช้ Shopify ได้อย่างมีประสิทธิภาพ โดยครอบคลุมทั้งหมด 4 ส่วนคือ
1.เนื้อหา (Content) เรียนรู้การเขียนข้อความให้ดึงดูดยิ่งขึ้น
2.การออกแบบ (Design) เรียนรู้การใช้สี การผสมสี การเลือกใช้ฟ้อนท์ฯ
3.องค์ประกอบ (Components) การใช้โค้ด (code) เพื่อทำสิ่งต่างๆได้รวดเร็วยิ่งขึ้น ตามวัตุประสงค์ของเจ้าของธุรกิจ
4.รูปแบบ (Patterns) การจัดองค์ประกอบ รูปแบบของร้านให้ดูน่าสนใจ และสร้างความประทับใจให้แก่ลูกค้า
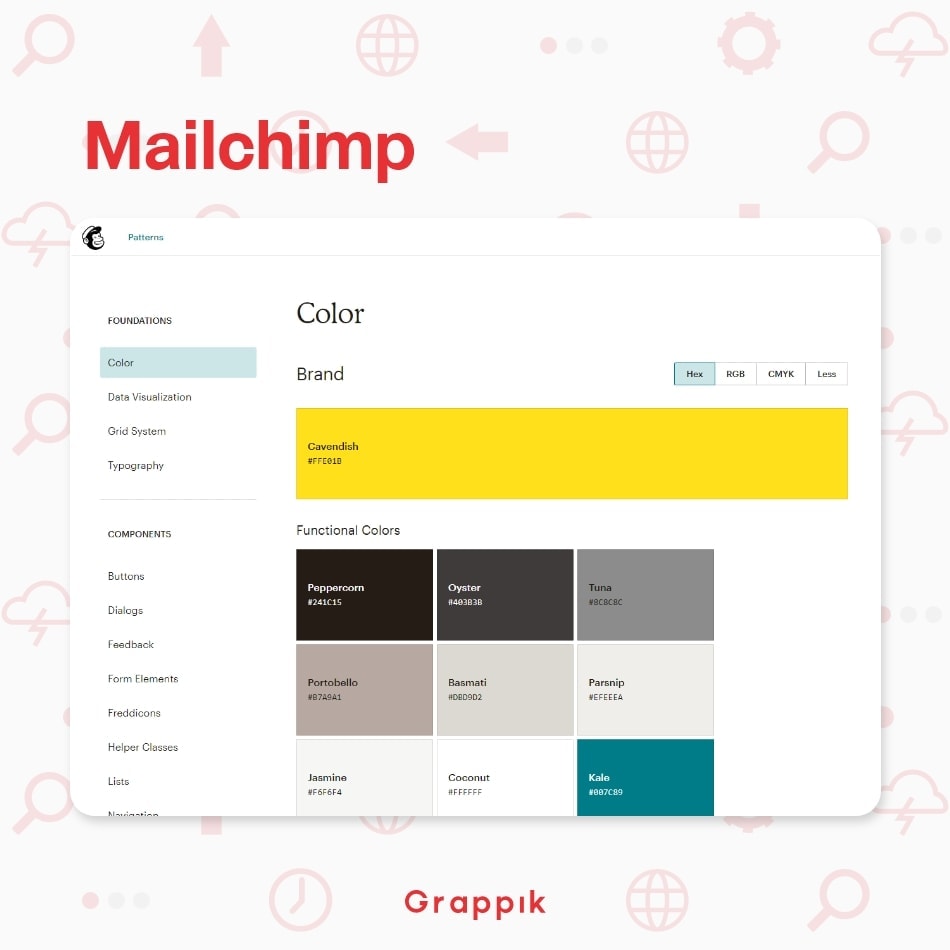
4. Mailchimp Design System

Mailchimp ได้ถูกยกย่องว่าเป็นแบรนด์ที่นำเสนอตัวเองให้เป็นที่น่าจดจำที่สุด องค์กรนี้มี Design System ที่โฟกัสในเรื่อง Pattern Library คุณสามารถเรียนรู้ Guidelines การออกแบบได้ในเว็บนี้ ไม่ว่าเป็นในเรื่องของ สี(color) ปุ่ม(button) และ ข้อความแจ้งเตือน(Alert Messages) เป็นต้น
5. Atlassian

Atlassian หรือ Australian Software Company ได้อธิบายในด้านการ ออกแบบ Design System ว่าเวลาที่พวกเขาออกแบบ พวกเขาจะไม่คิดแค่ว่าจะใช้โลโก้ แบรนด์ สี ฟ้อนท์ อย่างไรให้เข้ากับองค์กรเพียงเท่านั้น แต่พวกเขาดึงความโดดเด่นของตัวเองออกมาอีกด้วย เว็บไซต์นี้ได้รวบรวมเทคนิค และสอนการออกแบบ ให้เหมาะสมกับงานต่างๆ ที่คุณสามารถนำไปปรับใช้กับงานของตนเองได้
6. Apple’s Design System

Apple’s Design System ช่วยทำให้เรื่องการดีไซด์แอพและการใช้งานอุปกรณ์ของทาง Apple มีความสะดวกมากขึ้น และเป็น Guidlines ให้กับ UI designer เวลาออกแบบ App iOS ได้อีกด้วย
ในเรื่องนี้ทาง Grappik ได้เคยนำมาบอกเล่าไปก่อนหน้านี้ สามารถอ่านบทความได้ที่ https://grappik.com/apple-release-ui-resources-human-interface-guidelines/
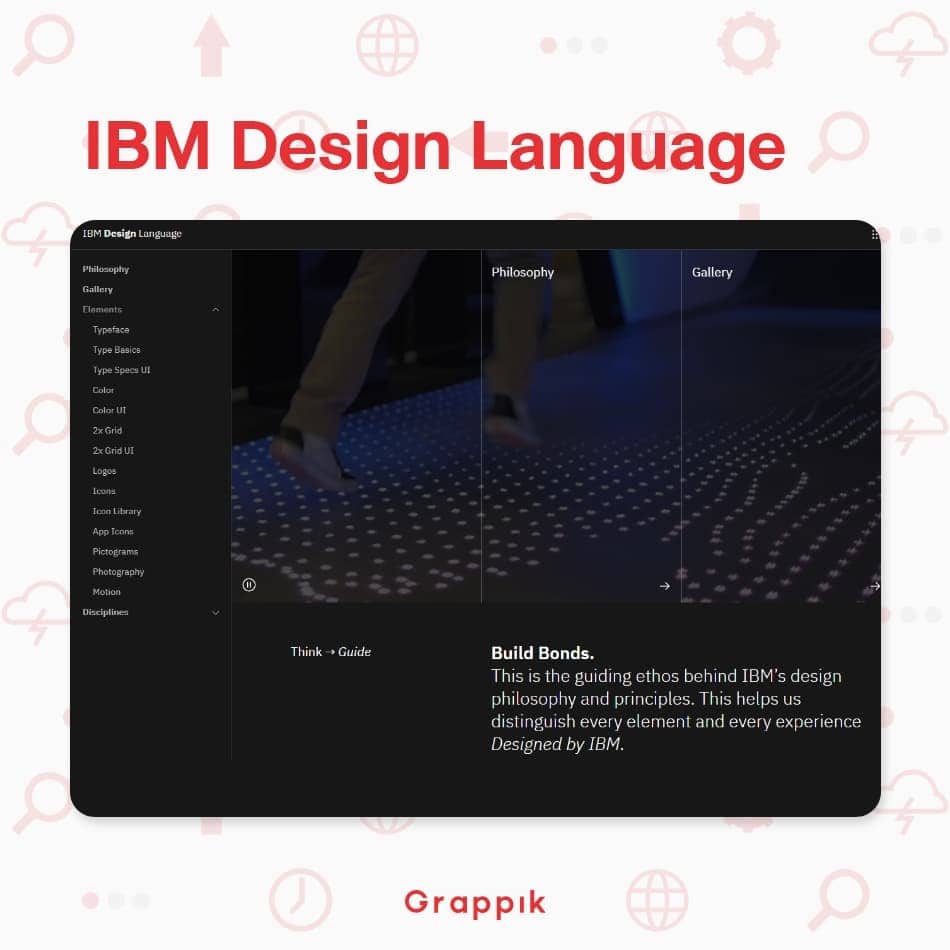
7. IBM

IBM’s Design System เป็นการแชร์เบื้องหลังการออกแบบ Design System ขององค์กร IBM ที่ได้รวบรวมไอเดียหลายๆเรื่อง หลายองค์ประกอบ ที่ออกแบบโดย IBM ไม่ว่าจะเป็นเรื่อง สี(color) โลโก้(logo) ไอคอน(icon) ฯลฯ ซึ่งได้อธิบายอย่างละเอียดและมีตัวอย่างให้ได้ศึกษากันด้วย
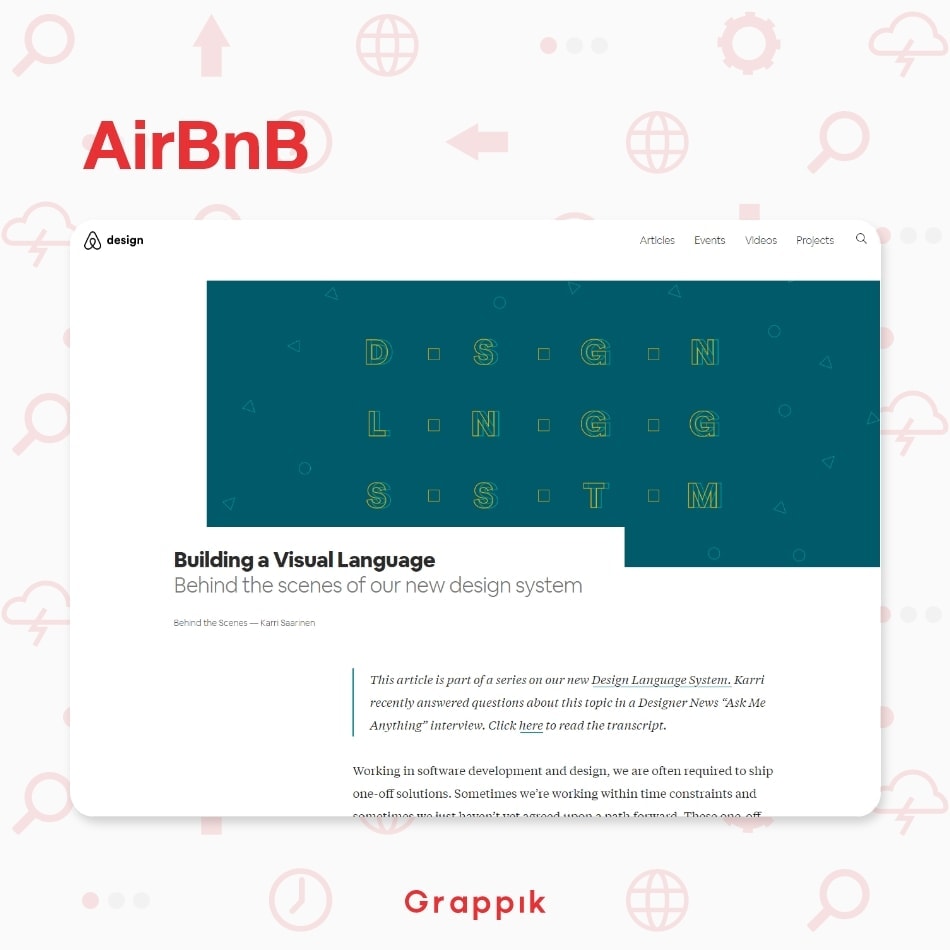
8. AirBNB

AirBnB ได้แชร์บทความเรื่องราว Design System ที่หลากหลาย อธิบายที่มาของไอเดียในการออกแบบแต่ละครั้งและอธิบายตัวอย่างในโปรเจคที่เคยทำ ไม่ว่าจะเป็น ตัวอักษร (font) การใช้สี (color) ฯลฯ
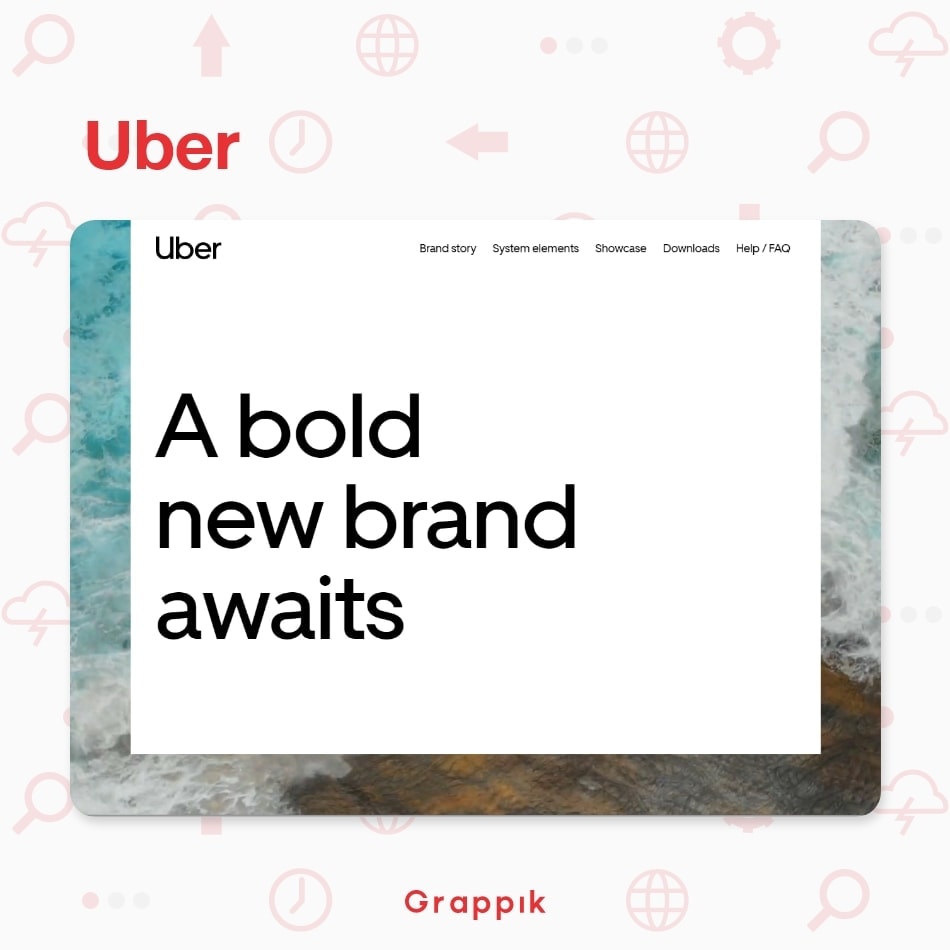
9. Uber

Uber มี Design System แสดงภาพรวมที่คลอบคลุมภาพลักษณ์แบรนด์ทั้งหมด ตั้งแต่การออกแบบโลโก้ สี จนถึงองค์ประกอบอื่นๆ แม้แต่การถ่ายภาพและการเคลื่อนไหว การออกแบบ ของ Uber จะเน้นไปในทางเรียบง่าย (Minimal)
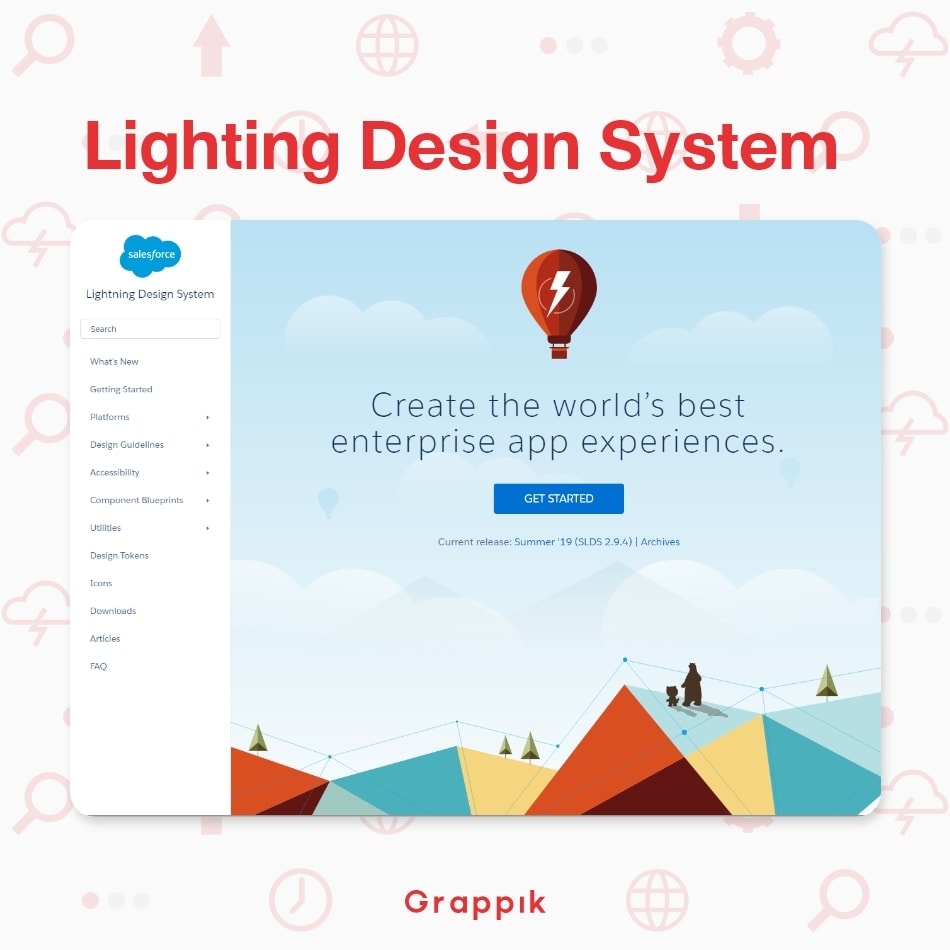
10. Lightning Design System

Lightning Design System ถูกพัฒนาโดย Salesforce เป็น Design System ที่เหมาะกับนัก Design ที่ต้องการ Guidlines ในการออกแบบ platform และอีกทั้งยังมี Tools ที่ให้นักพัฒนาเอาไปใช้ได้ โดยไม่ต้องไปคิดวิธีเขียนเอง แถมยังเข้าถึงได้ง่ายอีกด้วย