คุณเคยเจอโจทย์งานแบบนี้ไหม ?
ทำยังไงก็ได้ให้สวยกว่าของเก่า , เอาแบบใกล้เคียงแบบเก่าแต่สวยกว่า
หลายคนอาจจะคิดว่ามันง่าย หรือหลายคนอาจจะบอกว่ามันยากเพราะเหมือนกับเราไม่ได้คิดใหม่ แต่ต้องมาต่อยอดจากงานของคนอื่นที่เคยทำมาแล้ว แต่ปัญหาเหล่านี้กำลังจะหมดไป เมื่อคุณได้อ่านบทความนี้ (พูดเหมือนพวกขายตรง 555+) 3 ขั้นตอนแก้ งานออกแบบ ให้สวยเรียบง่าย
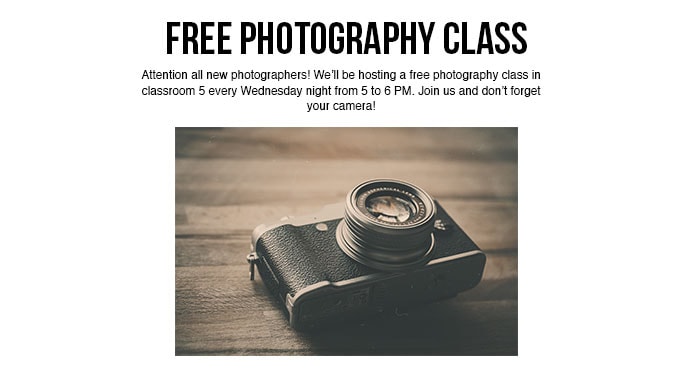
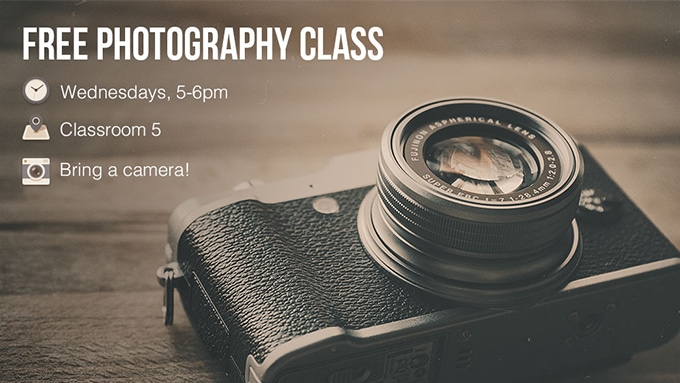
มาดูกรณีตัวอย่างกันดีกว่า งานออกแบบ Banner ตัวนี้ที่ได้ทำขึ้นมาซึ่งมันจะดูสวยทันทีถ้ามองกลับไปดูเมื่อสัก 20 ปีที่แล้ว เรามาดูส่วนประกอบของ Banner กัน ผมจะขอแยกออกเป็นส่วนๆ ตามนี้แบบง่ายๆ
1. Headline เป็นคำพาดหัวสั้นๆ ใหญ่ๆ ได้ใจความ
2. Text อันนี้เป็นส่วนของรายละเอียด
3. Photo รูปภาพนั่นเอง
มาเริ่มแก้ให้สวยขึ้นกันเลย
1. รูปภาพเป็นสิ่งสำคัญที่สุด
งานของคุณจะสวยหรือไม่สวยส่วนสำคัญจะอยู่ที่องค์ประกอบต่างๆ หนึ่งในองค์ประกอบหลักใน งานออกแบบ ก็คือรูปภาพนั่นเอง แต่อย่าไปมั่วเอาภาพที่มีลิขสิทธ์มาใช้นะครับ พยายามหาเว็บที่แจกภาพฟรีเช่น streetwill.co เป็นต้นครับ
2. เลือก Font ให้เข้ากับงาน
ตัวอักษรสามารถสื่ออารมณ์ของงานได้เราควรจะเลือก Font ที่มันเข้ากับ งานออกแบบ สักนิด เช่นเคยครับ ถ้าเราไม่ได้ซื้อ Font เราก็ควรพยายามหา Font ฟรี มาใช้ เช่นเว็บ www.f0nt.com หรือ www.dafont.com
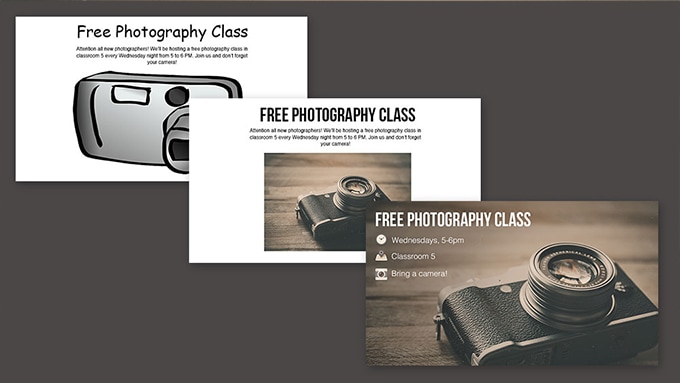
หารูปแล้วเปลี่ยน Font ก็แล้วแต่ยังไม่สวยเท่าไหร่เลย เราจะทำยังไงให้มันสวยได้อีกละ ?
คำถามนี้กำลังจะหมดไปเมื่อคุณให้พื้นที่กับงานของคุณ “Whitespace”
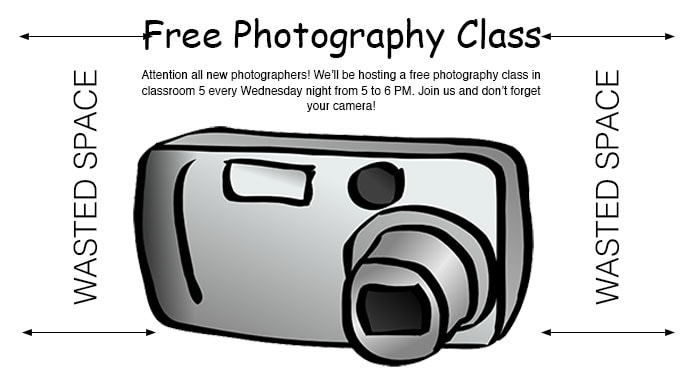
การมีช่องว่างในงานเป็นเรื่องที่ดี แต่ก็ไม่เสมอไป เหมือนในตัวอย่างที่ Whitespace มองแล้วอึดอัดเหลือเกินซึ่งในงานออกแบบปัจจุบันจะมีการใช้งานแบบนี้น้อยลงๆ ซึ่งคำว่า Whitespace มันไม่ไช่สีขาวเสมอไป เรายังมีวิธีต่างๆ ในการใช้งานอย่างเช่นเราปรับให้มันเป็น background space ถ้าพูดง่ายๆก็คือ ภาพที่มีพื้นที่ให้เราสามารถวาง Font หรือ ประโยคได้
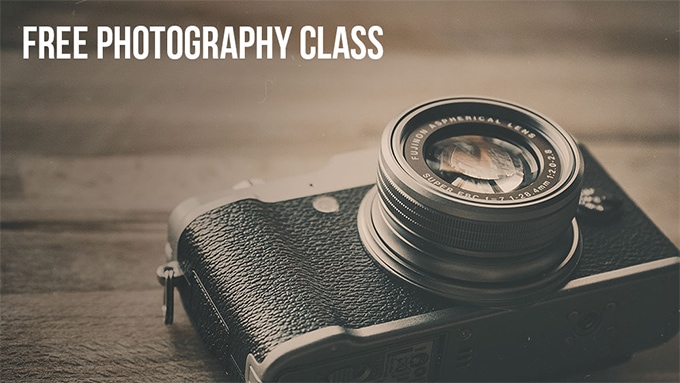
พยายามใช้ภาพที่ดูเรียบง่ายและมีพื้นที่สำหรับวาง Font บางทีการจัดภาพไว้ตรงกลางอาจจะไม่ดีเสมอไปเพราะมันจะทำให้ทุกอย่างดูกลางไปหมด แนะนำให้วางเอียงไปทางด้านใดด้านหนึ่งและอีกด้านก็ใช้เป็นพื้นที่สำหรับ Font
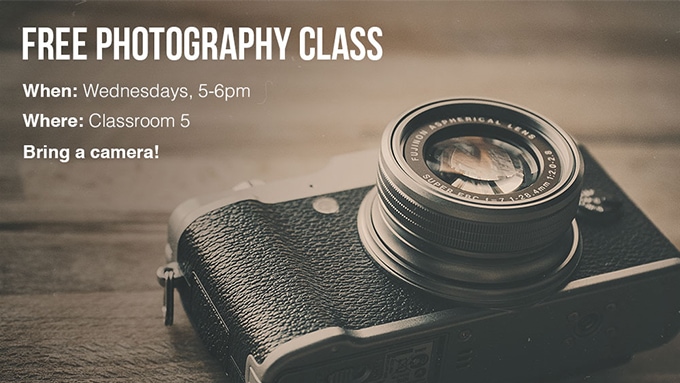
3. หาที่วาง Font หรือ ประโยคให้แจ่ม
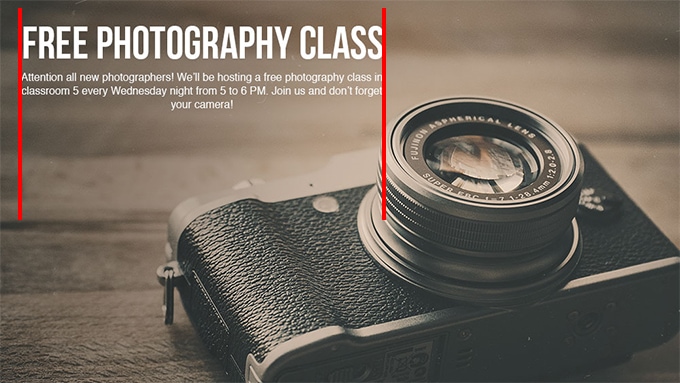
หาพื้นที่วางที่ใช้วาง Font หรือ ประโยคของเรา ถ้าจะให้เด่นก็ควรอยู่ตำแหน่งบนๆ
เอา Font มาใส่ ลองดูขนาดและตำแหน่งการวางให้ดี ถ้า Font กลืนไปกับภาพลงใส่เงาไปซักนิด
ดู Paragraph สักหน่อย การวางประโยค เราลองดู Paragraph ให้ดีจัดให้ตรงๆจะช่วยให้สวยขึ้นมาเยอะ
ใช้คำน้อยๆ พอดีๆคำที่นำมาใช้ควรเลือกเฉพาะใจความสำคัญ เพื่อให้ดูแล้วสวยงาม ไม่รก แถมต้องคิดด้วยว่าคงไม่มีใครมานั่งอ่านข้อความยาวๆ ของคุณหรอก


เพิ่ม Icon สักหน่อยจะทำให้เข้าใจง่ายขึ้น ICON FREE : www.iconfinder.com
เรียบร้อยแล้วออกมาหน้าตาดูสวยงามแถมยังเรียบง่าย แบบนี้ลองเอาไปทำดูและใช้หลักการง่ายๆที่เราได้บอกไปแค่นี้งานก็ออกมาสวยแล้วละครับ
เรียบเรียงโดย grappik.com
ขอบคุณข้อมูลจาก creativemarket.com