ไม่คุณจะเป็นบริษัทขนาดเล็กหรือหรือองค์กรขนาดใหญ่ เราพร้อมช่วยให้ธุรกิจของคุณเติบโตด้วยบริการของเรา
เราคือ Digital Agency ประสบการณ์มากกว่า 10 ปีพร้อมทีมงานมืออาชีพที่จะช่วยให้ธุรกิจของคุณเติบโตด้วยบริการของเรา
เราไม่ใช่แค่เป็น Digital Agency แต่เราพร้อมจะเป็น Partner ที่แท้จริง เพื่อพาลูกค้าทุกรายมุ่งสู่ความสำเร็จด้วยบริการและโซลูชั่นที่หลากหลาย พร้อมช่วยนำธุรกิจของลูกค้าเติบโตอย่างยั่งยืนได้บนโลกออนไลน์
หากคุณกำลังมองหา Digital Agency ที่มีโซลูชั่นหลากหลาย มาช่วยแก้ไขปัญหา เพิ่มมูลค่า และสร้างการเปลี่ยนแปลงให้กับธุรกิจ
เรามีทีมงานที่เชี่ยวชาญและมีประสบการณ์ในทุกด้าน ความมุ่งมั่นของเราคือการสร้างผลงานที่ไม่เพียงเพิ่มโอกาสทางธุรกิจให้กับลูกค้าของเราเท่านั้น แต่ยังพร้อมเป็น Partner ในการช่วยเหลือเพื่อเป็นส่วนหนึ่งของความสำเร็จของคุณในวันนี้และในอนาคต

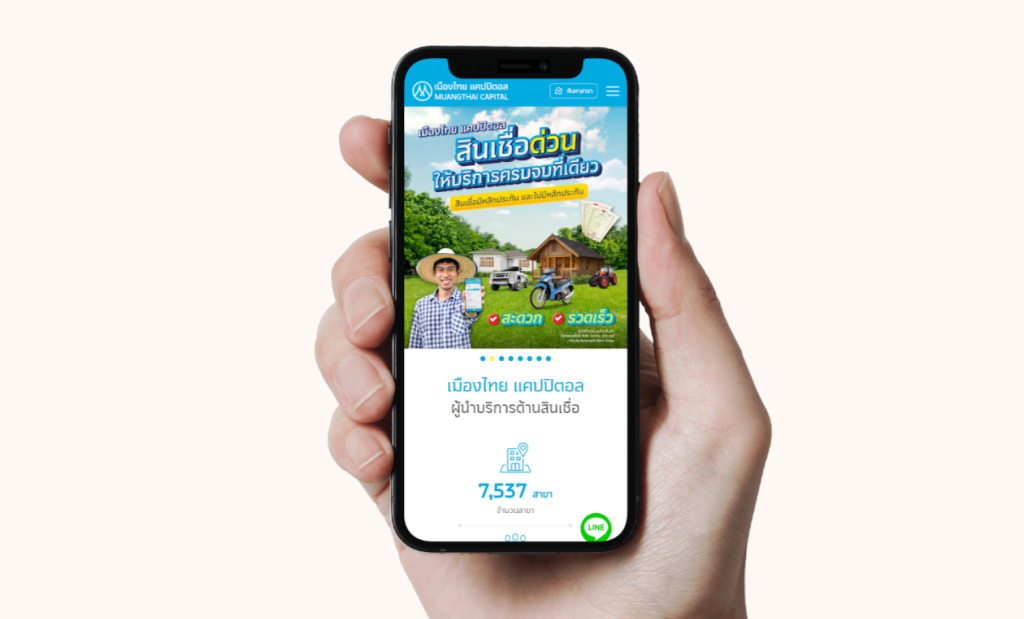
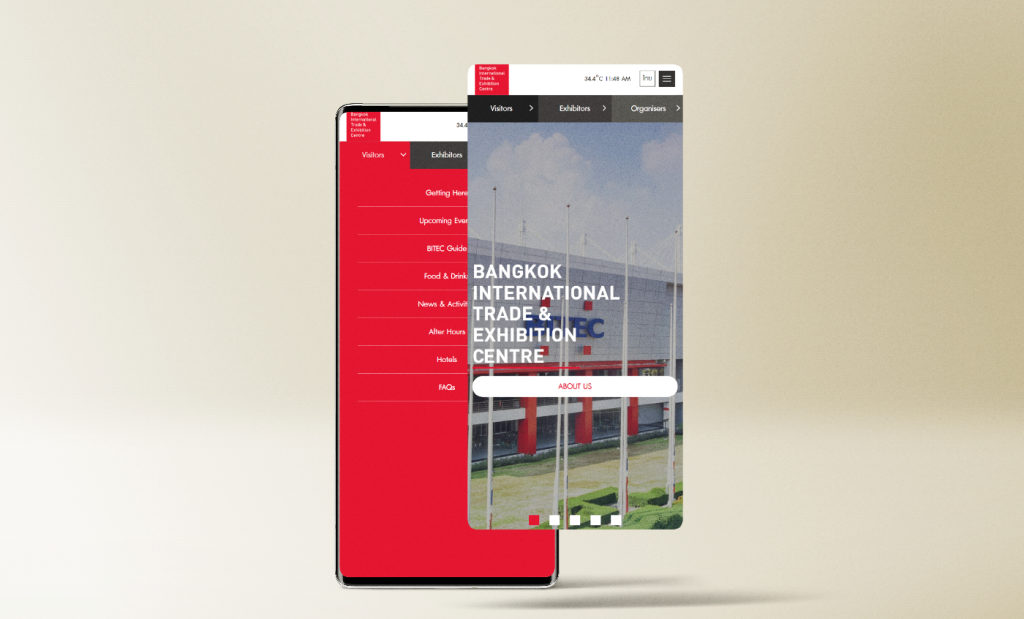
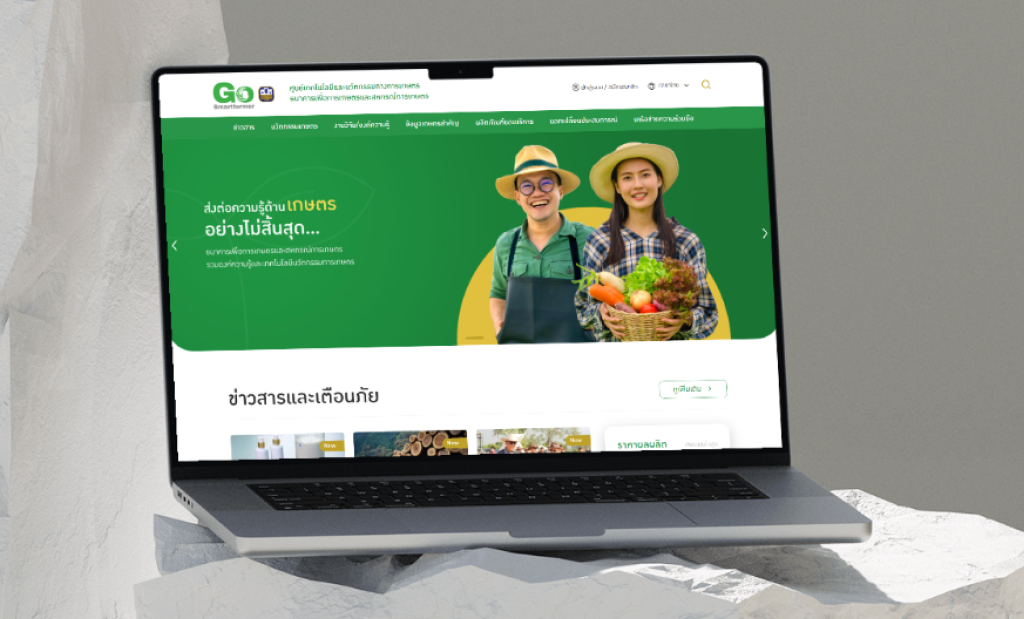
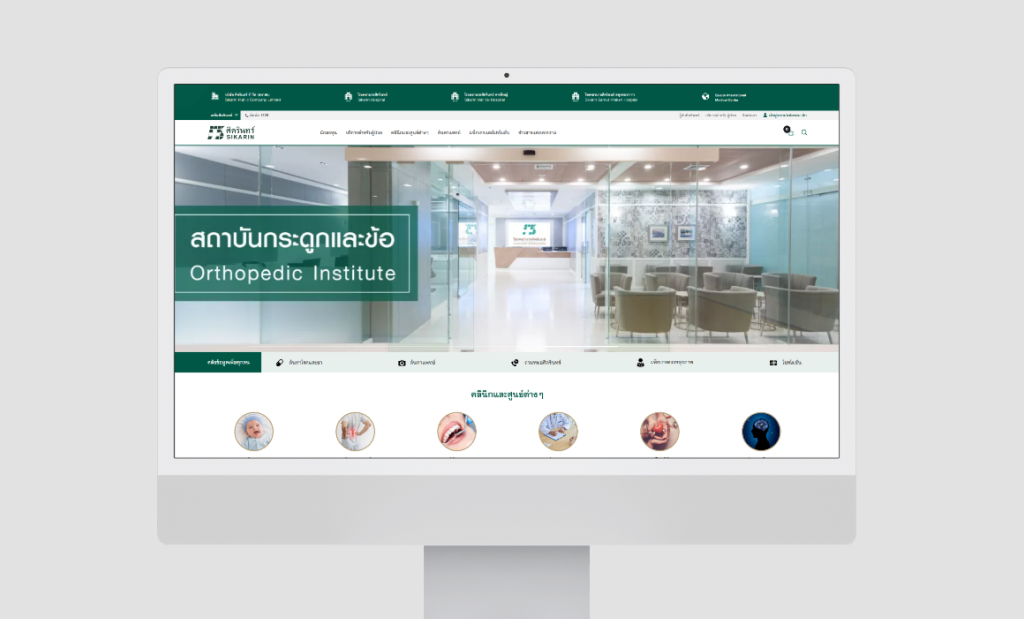
ลูกค้าที่ให้ความไว้วางใจ
ลูกค้าคือสิ่งที่บอกว่า Digital Agency ของเรามีคุณภาพและความเชี่ยวชาญ ความไว้วางใจจากลูกค้าทุกรายเป็นสิ่งที่ทำให้เรามุ่งมั่นที่จะยกระดับบริการเพื่อตอบสนองความคาดหวังและสร้างประสบการณ์ที่ยอดเยี่ยมสำหรับลูกค้าของเรา




และอีกหลากหลายองค์กร ที่ให้ความไว้วางใจเรา
your business for you.
ให้เราได้ช่วยดูแลธุรกิจของคุณ