วันนี้เราจะมาแนะนำเกี่ยวกับเรื่อง Colour schemes ให้ได้ทำความเข้าใจกัน บางคนอาจจะไม่เคยได้ยินว่า Colour schemes คืออะไร มันคือสิ่งที่ทำให้คุณรู้ว่าควรจะเลือกสีอะไรในวงล้อสี(color wheel) มาใช้งาน ซึ่งปกติเราอาจจะเลือกเอาตามความชอบ ตามที่คิดว่าสวย แต่เรื่องของสีมันก็มีทฤษฎีอยู่เหมือนกัน
1. Monochromatic
สีพื้นฐานสุดๆ ในงานออกแบบ ใช้งานง่ายเพราะมีสีหลักแค่สีเดียว ช่วยเพิ่มความโดดเด่นให้กับงานและเพิ่มอารมณ์ของสีลงไปในงานได้เยอะ แต่จะติดปัญหานิดหน่อยถ้าเรามีองค์ประกอบอื่นๆ เราจะพบสีนี้ได้มากในงานแนวๆ minimalist จริงแล้วการออกแบบโดยใช้ Monochromatic ก็ต้องหาสีอื่นเข้ามาช่วย แต่ควรเลือกใช้สีอื่นเพียงสีเดียวเท่านั้น

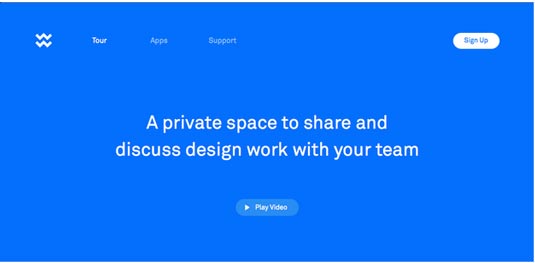
ตัวอย่างด้านบนเลือกใช้สีน้ำเงินเป็นสีหลักและใช้สีขาวสำหรับองค์ประกอบอื่นๆ ด้วยสีน้ำเงินที่โดดเด่นบวกกลับสีขาวซึ่งเป็นสีกลางจึงทำให้ผสมออกมาได้อย่างลงตัว และเลือกใช้สีขาวจางๆ ตรงปุ่ม Play Video เพื่อแยกองค์ประกอบออกมาให้เด่นชัด ผู้ใช้งานสังเกตุเห็นได้ง่ายมาก
2. Analogous
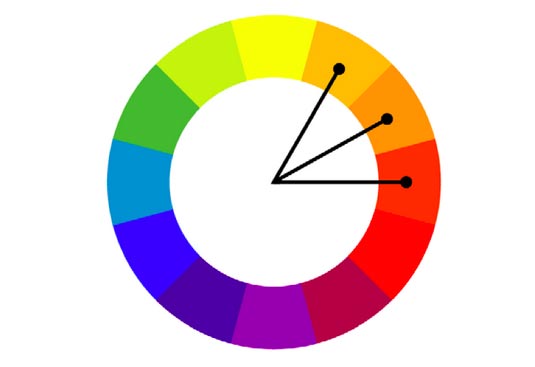
Analogous หรือสามสีเรียงกันเป็นโทนสีที่ใช้สีถัดไปในวงล้อสี สีชุดนี้สามารถสร้างงานออกแบบที่น่าสนใจได้แบบง่ายดาย เป็นรูปแบบสีที่นำเสนอความหลากหลายมากกว่า Monochromatic ทำให้เรามีสีเลือกในงานกับองค์ประกอบต่างๆ ได้ง่าย ถึงแม้ว่างานที่ใช้สีแบบ Analogous จะไม่ได้ดูโดดเด่น แต่มันจะดูเรียบง่ายและเข้ากันได้อย่างดี

เมื่อมีการเลือกใช้สีแบบ Analogous เราก็ต้องเลือกมาเลยว่าจะให้สีอะไรเป็นสีหลัก เช่นในการออกแบบเว็บไซต์สีหลักก็อาจจะเป็นสีพื้นหลังเพราะมีปริมาณการใช้งานที่เยอะที่สุด และเลือกใช้สีรองกับองค์ประกอบอื่นภายในเว็บไซต์ และเลือกสีที่สามสำหรับจุดที่ต้องการจะเน้นจริงๆ เช่น ปุ่มกดหรือเมนู

ในตัวอย่าง จะเห็นว่าสีที่นำมาใช้มากที่สุดคือสีเหลือง เลือกใช้สีที่อ่อนที่สุดเพื่อให้สามารถเข้ากันได้กับสีอื่นๆ และดูเป็นมิตร บวกกับสีที่สองที่เป็นสีส้มทำให้ผู้ใช้งานอ่านข้อความได้อย่างชัดเจน เรามาลองนึกภาพดูว่าถ้าเลือกใช้สีสมเป็นสีหลักและใช้สีเหลือเป็นสีข้อความ เว็บไซต์ก็จะสื่ออารมณ์ออกไปอีกแบบหนึ่ง
3. Complementary
เป็นวิธีเลือกใช้สีคู่ตรงข้ามสร้างความโดนเด่นกระตุ้นอารมณ์ของผู้ดูได้เยอะ ข้อได้เปรียบของ Complementary คือความโดดเด่นขององค์ประกอบ เพราะสีเป็นตัวช่วยเพิ่มความโดดเด่นได้มาก สีแบบ Complementary จะดูรุนแรง ดุดัน จัดจ้าน โดดเด่น

การใช้งานก็เหมือนกับข้ออื่นๆ คือเราต้องเลือกสีหลักออกมาก่อนและใช้งานมันกับองค์ประกอบใหญ่ๆ และใช้งานสีตรงข้ามกับองค์ประกอบอื่นเช่น ตัวหนังสือ ปุ่ม

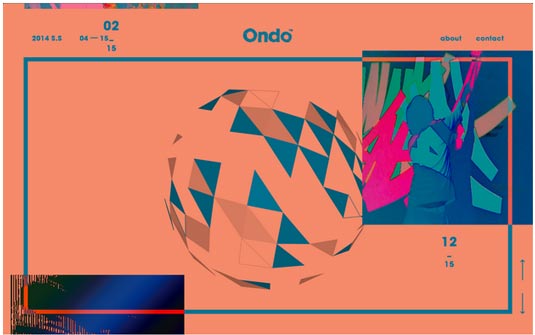
ตัวอย่างด้านบนเลือกใช้สีส้มในองค์ประกอบใหญ่คือพื้นหลัง ใช้สีฟ้าเขียวกับส่วนของเมนู ซึ่งเว็บไซต์นี้ออกแบบมาให้ดูสนุกจึงมีการใช้สีที่หลากหลาย แต่ก็เป็นสีแบบ Complementary แทบจะทั้งหมด
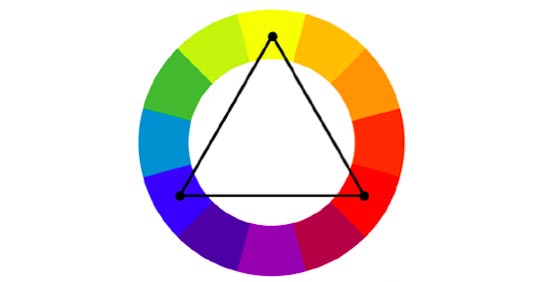
4. Triadic
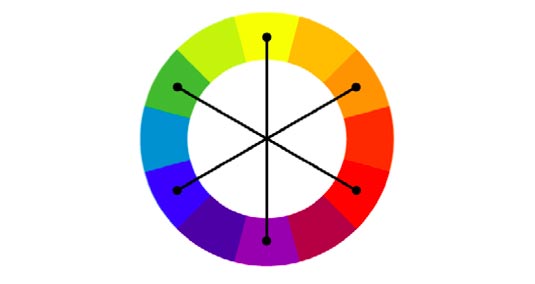
เป็นการเลือกใช้สีแบบสมดุลใช้รูปสามเหลี่ยมในวงล้อสี โดยที่ Triadic จะมีความหลากหลายมากกว่าแต่ไม่ถึงกับเด่นแบบ Complementary ทำให้งานของเราดูมองแล้วสบายตามากกว่า

มีนักออกแบบมากมายบอกว่าสีแบบ Triadic เป็นโทนสีที่ดีสุด แต่จริงๆแล้วมันก็แล้วแต่งานของแต่ละคน ว่าเราอยากจะสื่ออารมณ์ไปทางด้านไหนมากกว่า ซึ่งเป็นทางเลือกที่ดีในการใช้ออกแบบเว็บไซต์ เพราะว่าเว็บไซต์มีผู้ใช้งานที่หลากหลาย แต่เพราะว่ามันไม่มีสีคู่ตรงข้ามจึงอาจทำให้คนไปสนใจกับองค์ประกอบหลายอันมากกว่าส่วนที่เราอยากจะให้มันเด่นที่สุด

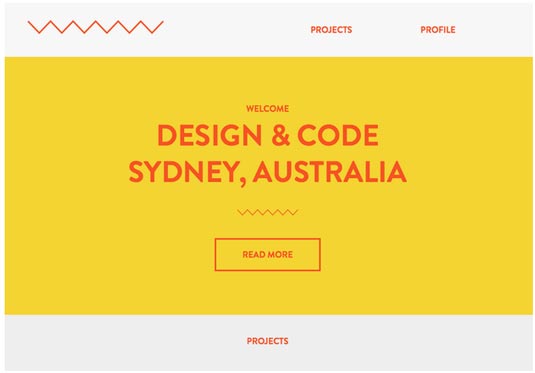
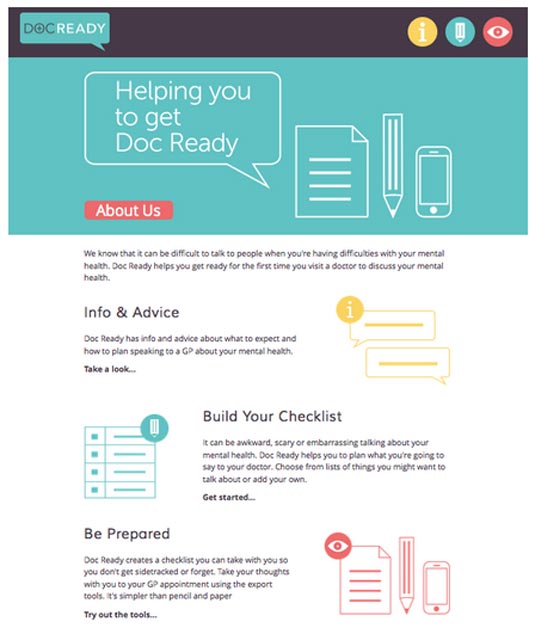
จากตัวอย่างด้านบนจะเห็นได้ว่าเว็บไซต์นี้ดูสบายตา และสีแบบพาสเทลยังช่วยให้ดูเป็นมิตร อบอุ่นต่อผู้ใช้งานได้ดี การเลือกใช้งานที่ฟ้าในปริมาณที่เยอะโดดเด่นช่วยให้ สีเหลือ สีแดง ดูเด่นชัดขึ้นมาได้ โดยเฉพาะตรงปุ่ม “About Us” สีแดงที่ดูโดดเด่นขึ้นมาจากพื้นสีฟ้า และกราฟิกสีขาว
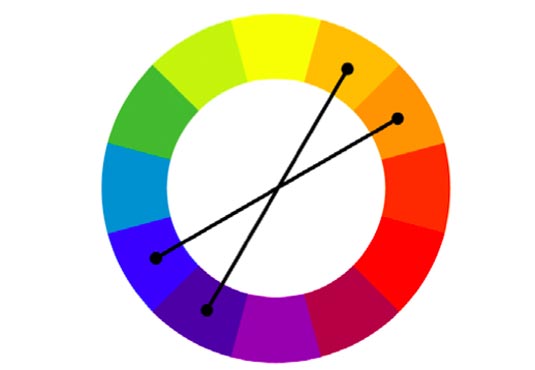
5. Split-complementary
สีแบบ Split-complementary เป็นสีที่ดูพื้นฐานคือใช้คู่ตรงข้ามแต่ก็เพิ่มความโดดเด่นขึ้นมาเพราะเพิ่มสีตัวถัดไปเข้ามาด้วยจึงเพิ่มความหลากหลายให้กับงานมากขึ้น ช่วยเพิ่มความคิดสร้างสรรค์ให้กับงานมีความยืดหยุ่นสูง

ในปัจจุบันเราจะพบเว็บไซต์ที่เลือกใช้สีแบบนี้ได้มากมาย เราจะพบได้มากในเว็บสไตล์ ขาว – ดำ และเลือกใช้สีที่สามเพื่อเน้นองค์ประกอบที่เด่นๆ ถือว่าเป็นโทนสีที่น่าใช้งานสีหนึ่ง

เว็บตัวอย่างด้านบนเลือกใช้สีเหลือเป็นสีหลัก ใช้สีของกราฟิกและข้อความเป็นสีน้ำเงินเข้ม ผสานกับสีดำเป็นเงาที่ด้านหลัง และสีเหลือจะเสริมให้สีดำและน้ำเงินเข้มเด่นขึ้นมาได้มากนั่นเอง
8. Rectangular Tetradic
เป็นอีกหนึ่งโทนสีที่เพิ่มความซับซ้อนให้มากขึ้น แต่ก็เพื่อการใช้งานที่หลากหลายขึ้น ซึ่งงานออกแบบจะออกมาดูดีเลยละ ถ้าเราใช้งานมันได้อย่างถูกต้อง

มันเป็นโทนสีที่ใช้ความตัดกันของสีตรงข้ามผสานเข้ากับสีที่อยู่ใกล้เคียงและเพิ่มความหลากหลายให้มากขึ้น ซึ่งสีโทนนี้จะเพิ่มความน่าหลงไหลให้กับงานจึงไม่ต้องแปลกใจว่าทำไมโทนสีซับซ้อนนี้กลับมีนักออกแบบนำไปใช้งานกันมากมาย แต่จะต้องระวังการเลือกสีกันสักหน่อย

เรามองงานด้านบนจะเห็นความลงตัวของสีที่นำมาใช้งาน เลือกใช้ สีแดง, สีเหลือง, สีเขียว, สีฟ้าและสีดำรวมทั้งปริมาณของสีขาวที่ลงตัว
สนใจทำเว็บไซต์และงานออกแบบติดต่อได้ที่นี่ WITHWEE
เรียบเรียงโดย grappik.com
ขอบคุณข้อมูลจาก www.creativebloq.com





