รู้จัก Design System ให้มากขึ้น ทำไมนักออกแบบเว็บไซต์และแอพพลิเคชั่นต้องรู้จัก และเริ่มทำกับโปรเจค
การออกแบบอะไรก็แล้วแต่ ถ้าเราไม่วางโครงสร้างเพื่อรองรับการขยับขยาย ก็สร้างปัญหาต่อโครงสร้างได้เสมอ ทำให้ในปัจจุบันบริษัทยักษ์ใหญ่อย่าง Google, IBM, Microsoft, Apple ต่างให้ความสำคัญกับ Design System เพื่อรองรับการพัฒนาในอนาคต
Design System จึงเป็นตัวแก้ปัญหาในการเติบโตของ Product ช่วยควบคุมให้การออกแบบถูกเชื่อมโยงเข้าด้วยกัน ให้งานออกแบบทุกชิ้นที่ถูกปล่อยออกมาโดนควบคุมให้อยู่ภายใต้ Branding ที่ชัดเจน และยังสามารถช่วยทีมนักออกแบบและทีมนักพัฒนานะให้มี Guildline ในการวางโครงหน้าตาของเว็บไซต์และแอพพลิเคชั่นให้ออกมาคล้ายคลึงกันในทุกหน้า

Design Principle
ในงานของนักออกแบบสิ่งที่ Design System ตอบโจทย์เราได้มากคือการทำ Design Principle ซึ่งมีความหมายคือการวางหลักการออกแบบ เสมอการมีไบเบิ้ลที่คอยควบคุม Product ของเราอยู่ ทำให้ทีมทั้งทีมเข้าใจรูปแบบและแนวทางได้อย่างชัดเจน เช่น ฟอนต์, สี, ปุ่ม และ ขนาดของวัตถุต่างๆ
Design Pattern
ในงานออกแบบการที่มี Design Pattern เป็นการช่วยลดภาระในการทำงานลงได้ ช่วยเพิ่มความรวดเร็วในการทำงานได้เป็นอย่างดี รวมไปถึงการทำงานร่วมกับทีมนักพัฒนา (Developer) ก็คล่องมากขึ้น เนื่องจากการมี Design Pattern ที่แข็งแรงจะทำให้ทีมนักพัฒนา เห็นรูปแบบของงานทั้งหมด และทำการสร้าง Components ของงานนั้นออกมาเตรียมไว้
เนื่องจาก Components สามารถนำมาใช้งานซ้ำๆ ได้ไม่สิ้นสุดทำให้เป็นการลดภาระของนักออกแบบลงได้มาก รวมไปถึงการนำ Components มาพัฒนาผลิตภัณฑ์ใหม่ๆ ก็ทำได้ง่ายขึ้น

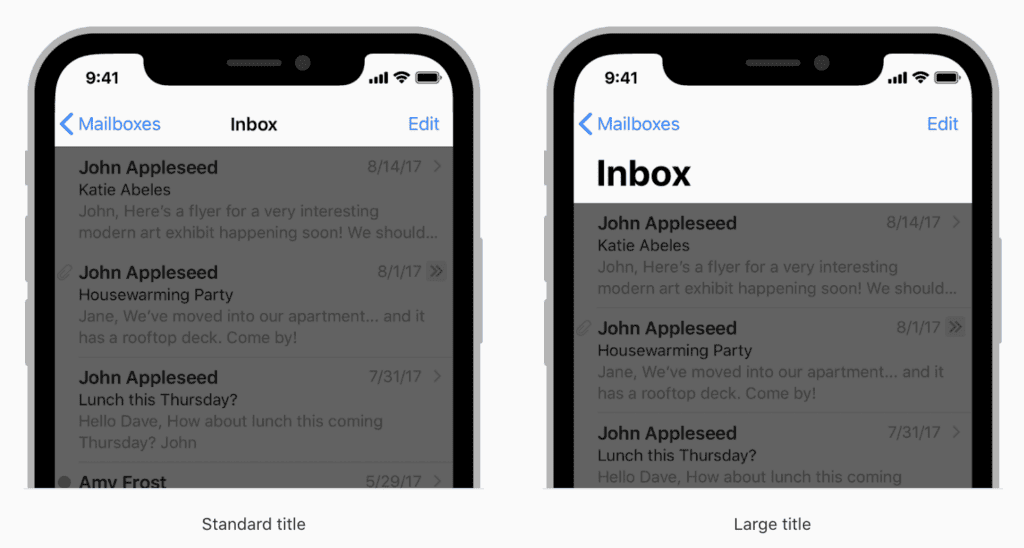
ในส่วนของ Design Pattern ที่เราคุ้นเคยกันเป็นอย่างดีอย่างเช่น iOS จะมี Human Interface Guidelines และทาง Android จะมี Material Design ที่จะมี Design Pattern รองรับไว้สำหรับผลิตภัณฑ์ที่จะเกิดขึ้นในอนาคต
ทำไม Design System ถึงมีประโยชน์กับนักออกแบบ
- ง่ายต่อการดึงส่วนประกอบต่างๆมาใช้ตั้งแต่ ฟอนต์, สี, ไอคอน, สไตล์ รวมไปถึงการจัดวางของวัตถุต่างๆ
- ประหยัดเวลาในการออกแบบ เพราะไม่ต้องสร้าง Components ใหม่ทุกครั้ง สามารถดึงจาก Library ออกมาใช้งานได้ทันที
- ทีมนักออกแบบสามารถแยกกันทำงานได้โดยใช้ Library เดียวกัน ปลายทางงานจะออกมาคล้ายคลึงกันไม่มีใครออกแบบหลุด Concept
Design System เบื้องต้นที่ดีควรมีอะไรบ้าง
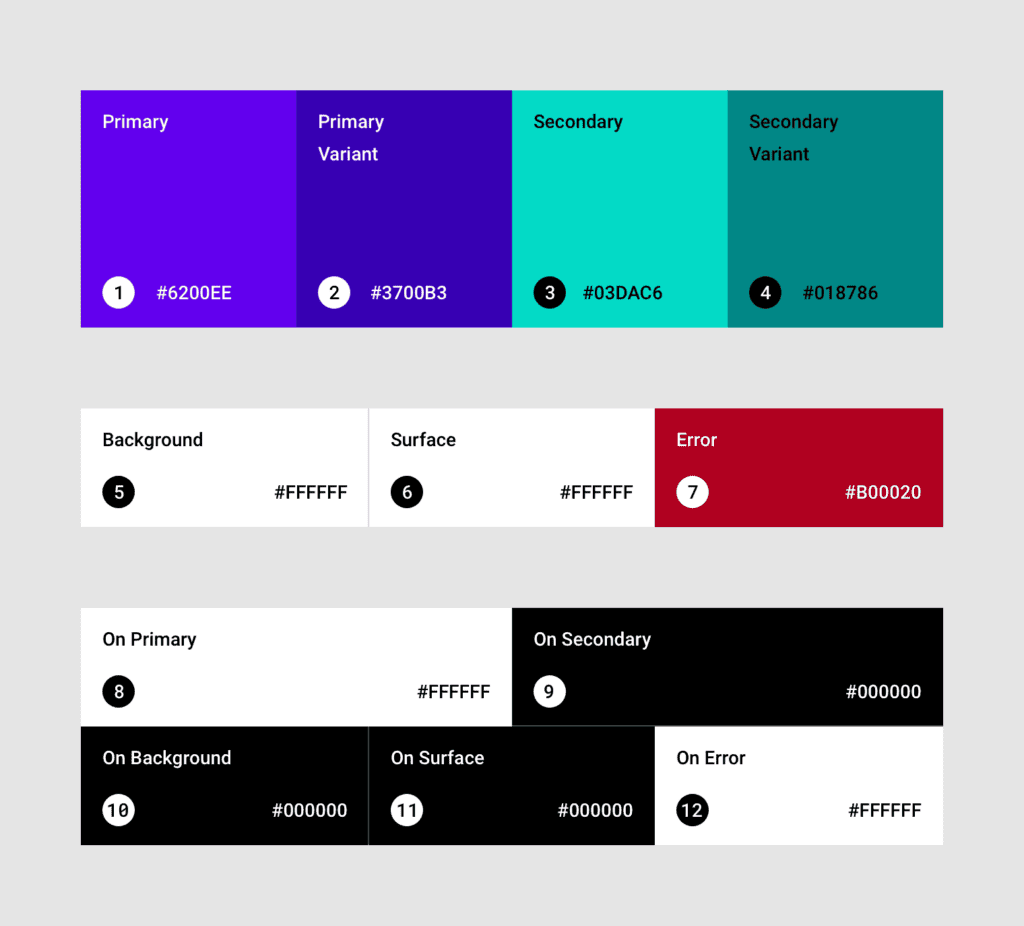
- สี
– Primary Color สีที่ใช้ประจำหรือสีหลัก
– Secondary สีรองที่ใช้ประกอบบาง Components
– Contrast สีคู่ตรงข้ามสำหรับการวาง UI ให้ตัดกับสีหลัก - ฟอนต์
– สกุลฟอนต์
– ขนาดต่างๆ
– น้ำหนัก
– ความสูงระหว่างบรรทัด
– ความกว้างระหว่างตัวอักษร - ไอคอน
- การจัดวางของข้อมูล
– ระยะห่าง
– ขนาดรูปภาพ
– การวางแนวตัวอักษร
สรุป Design System ช่วยนักออกแบบได้อย่างไร
Design System เป็นสิ่งที่ทุกองค์กรควรเริ่มต้นทำ การออกแบบ Design System ที่ดีต้องปรับปรุงอยู่เสมอ เมื่อเวลาเปลี่ยนพฤติกรรมของผู้ใช้งานจะเปลี่ยนไปตาม แต่การทำ Design System จะช่วยลดเวลาในการทำงานและการสร้างผลิตภัณฑ์ที่จะเกิดใหม่ได้อย่างแน่นอน