Hero images
คือเทคนิคที่นักออกแบบเว็บไซต์ใช้งานกันมาระยะหนึ่ง (หลายปี) แต่ยังเป็นเทรนด์ที่ยังมาแรงในปี 2017 เพราะว่าการที่เราใช้ภาพแบบ Full-width (ภาพกว้างเต็มหน้าจอ) เป็นเทรนด์ที่นิยมใช้อย่างมากในช่วงเวลาที่ผ่านมา ภาพเพียงหนึ่งภาพสามารถบอกเล่าอะไรได้อย่างมากมาย วันนี้เราจะมาแนะนำวิธีใช้งาน Hero images แบบที่นักออกแบบมืออาชีพใช้งานกัน

เทคนิคนี้เหมาะกับ
- ภาพช่วยสร้าง engagement กับผู้ใช้งาน เช่น ใช้ภาพสินค้าเพื่อให้ผู้ใช้งานได้รู้จักในตัวสินค้า หรือใช้ภาพที่บอกเล่าเรื่องราวของบริษัทเพื่อให้ผู้ใช้งานรับรู้ถึงวิธีการทำงาน
- ช่วยสร้างพื้นที่ว่าง (white space) ให้กับงานออกแบบเพื่อให้มีพื้นที่ในการวางข้อความหรือปุ่ม Call to action
- ออกแบบให้รองรับ responsive design ได้ง่าย
เทคนิคการใช้งาน Hero images
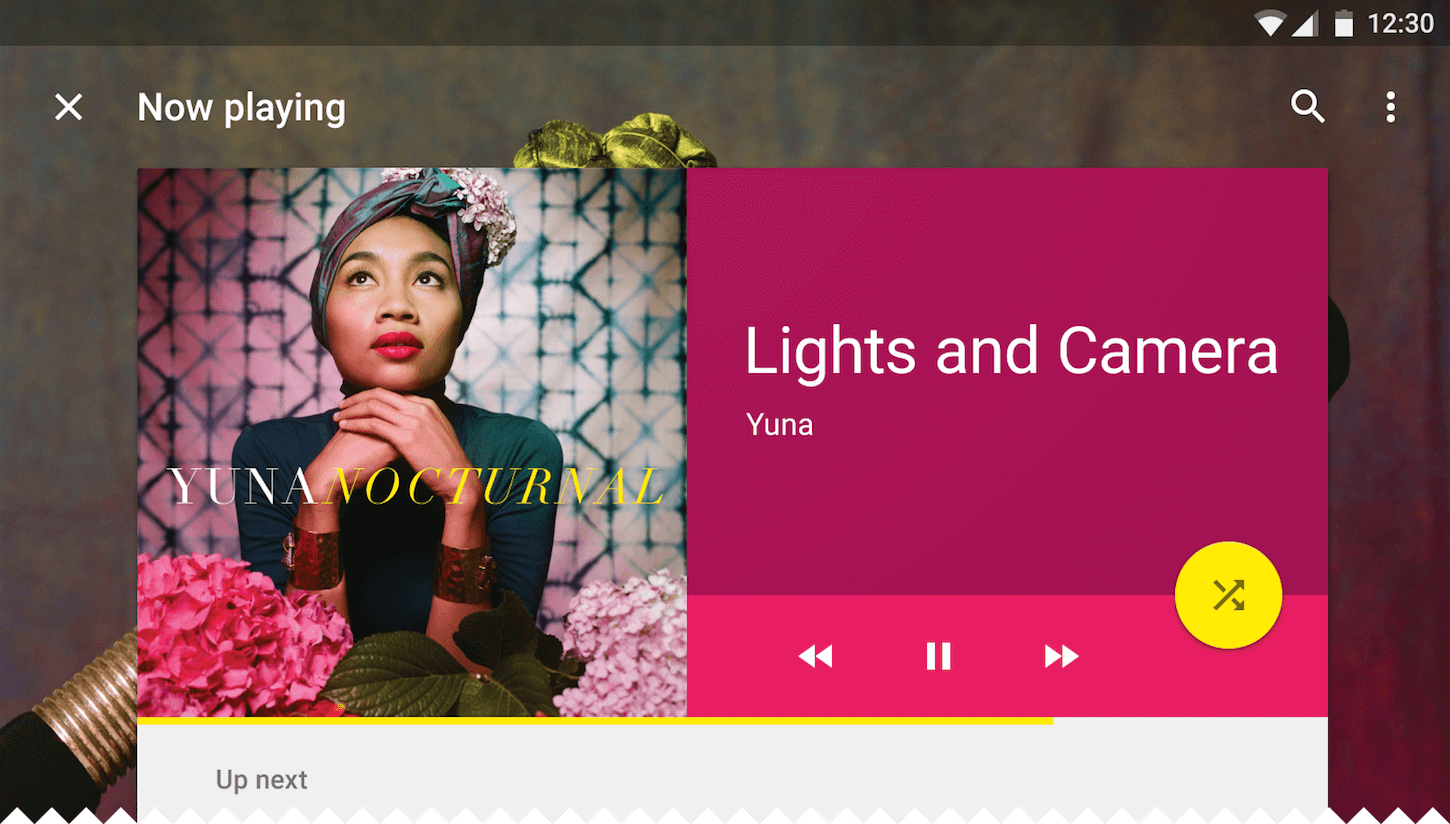
คุมโทนของภาพ
วิธีที่ช่วยให้เว็บไซต์ของเราเป็นไปในรูปแบบเดียวกันคือต้องมีจุดเชื่อมโยงกันระหว่างภาพและองค์ประกอบอื่นๆ เช่น สี ตัวอักษร หรือแม้แต่ภาพที่ใช้งาน

จัดวางสมดุลและองค์ประกอบให้ดี
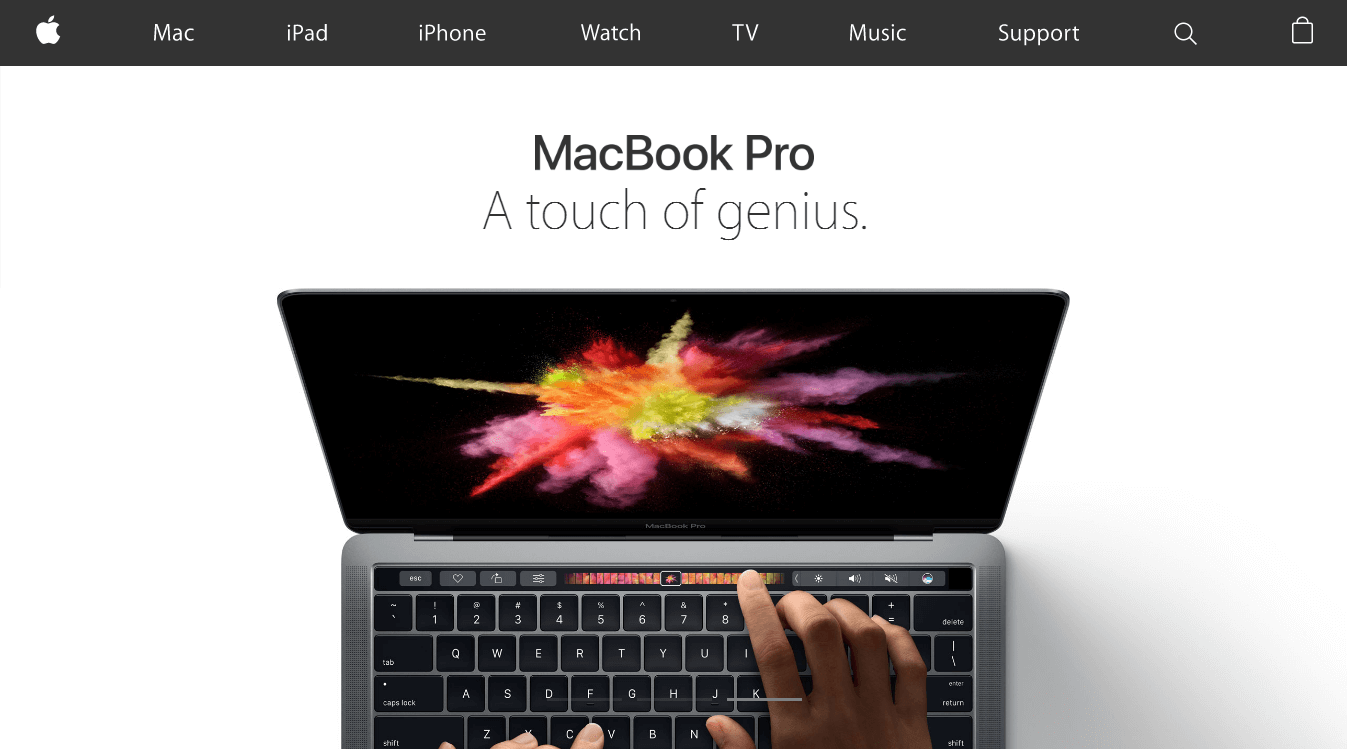
ข้อควรระวังสำหรับเทคนิค Hero images คงเป็นการเลือกภาพและวิธีการจัดวางสมดุลของภาพไม่ให้ดูหนักหรือเอียงไปในทางใดทางหนึ่ง ควรคิดก่อนว่าในส่วนของ Hero images เราจะมีองค์ประกอบอะไรบ้างเช่น มีข้อความมากน้อยแค่ไหน มีปุ่ม Call to action บ้างหรือไม่ ตัวอย่างด้านล่างเป็นการจัดวางภาพให้มีพื้นที่ด้านซ้ายมือ เพื่อให้มีที่วางสำหรับองค์ประกอบอื่นๆ (แต่ลองนึกภาพถ้าไม่มีข้อความหรือองค์ประกอบต่างๆ อาจทำให้ภาพรู้สึกหนักไปทางด้านขวาได้)

ภาพต้องคมชัด
เพราะ Hero images ใช้พื้นที่บทหน้าจอเกือบ 100% ของพื้นที่ทั้งหมด เมื่อภาพคุณแตกหรือไม่ชัดทุกอย่างจะจบลงทันที ความสวยงาม ความเป็นมืออาชีพจะหายไปหมด

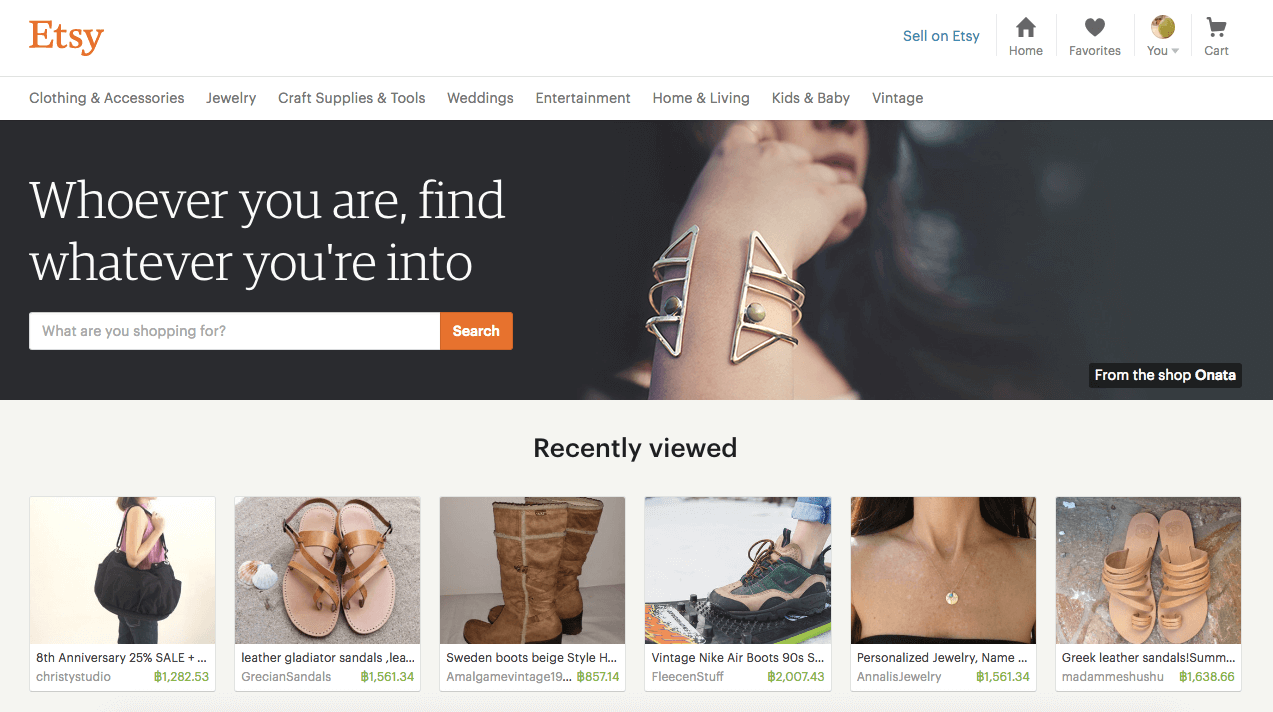
ภาพที่ดีควรใช้งานได้
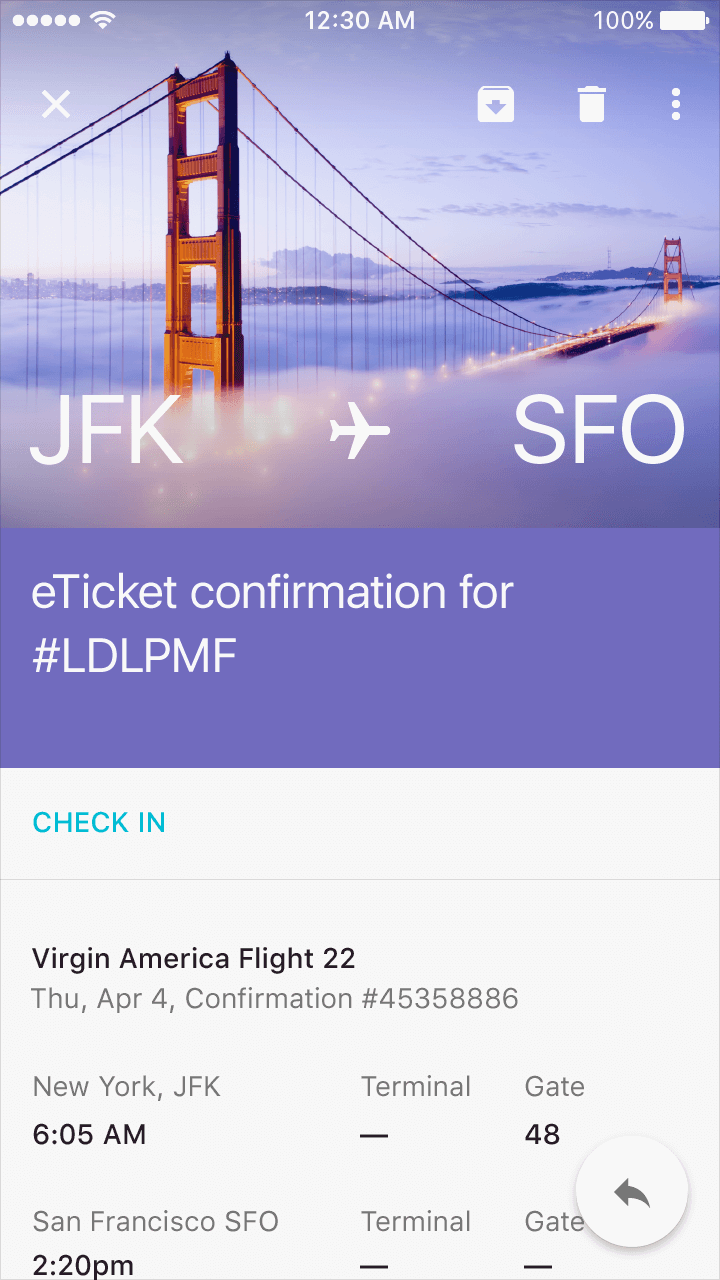
ภาพที่ใช้งานได้คืออะไร? ภาพที่ดีควรสื่อความหมายของสิ่งที่เราต้องการจะสื่อ ภาพที่ดีช่วยในเรื่องของ User Experience (UX) ได้ ภาพที่ดีจะต้องบอกเล่าเรื่องราวของภาพออกมาให้ผู้ใช้งานได้เข้าใจและจดจำ บางทีภาพที่สวยอาจจะไม่ใช่ภาพที่บอกเล่าเรื่องราวออกมาได้ดี หรือบางทีภาพที่บอกเล่าเรื่องราวออกมาได้ดีอาจจะไม่สวย เพราะฉะนั้นสิ่งที่คุณต้องทำคือ “หาภาพที่ดีและสวย”
ตัวอย่างด้านล่าง ภาพสามารถสื่อสารได้ทันทีโดยมีข้อความช่วยเพียงเล็กน้อย

ข้อมูลจาก www.shopify.com
เรียบเรียงโดย Grappik.com





