Card Design คืออะไร?
Card Design คือ หนึ่งในเทคนิคที่ได้รับความนิยมเป็นอย่างมากในการออกแบบ User Interface (UI) โดยใช้รูปแบบของบัตร (Card) มาใช้ในงาน โดยบัตรแต่ละใบ จะประกอบไปด้วยข้อมูลที่จำเป็นในพื้นที่ที่จำกัด เป็นตัวช่วยในการจัดกลุ่มข้อมูลให้ออกมาใช้งานได้ง่ายและสวยงาม เป็นหนึ่งในตัวช่วยให้กับนักออกแบบได้เป็นอย่างดี
ในคอร์ส Zero to Hero Web Design หนึ่งในเทคนิคที่เราชอบแนะนำให้กับผู้เรียนทุกคน จะเป็นการนำ Card Design มาใช้งาน เพียงเขาใจหลักการในการทำก็สามารถนำมาประยุกต์ใช้งานกับงานเว็บไซต์ได้หลากหลาย ข้อดีอีกหนึ่งอย่างคือใช้งานได้ง่ายแต่ใช้ได้จริง
Card Design เป็น UI ส่วนหนึ่งองของการออกแบบ Digital Product ที่สามารถนำเข้าไปอยู่ในขั้นตอนของการทำ Design System อีกด้วย
วันนี้เราเลยจะมาแนะนำ 5 เทคนิคง่ายแสนง่ายในการหยิบเอา Card Design มาใช้ รับรองได้เลยว่าบทความนี้จะทำให้ทุกคนสามารถนำข้อมูลไปใช้อย่างมีประสิทธิภาพมากที่สุดในการออกแบบเว็บไซต์ในครั้งต่อไปอย่างแน่นอน
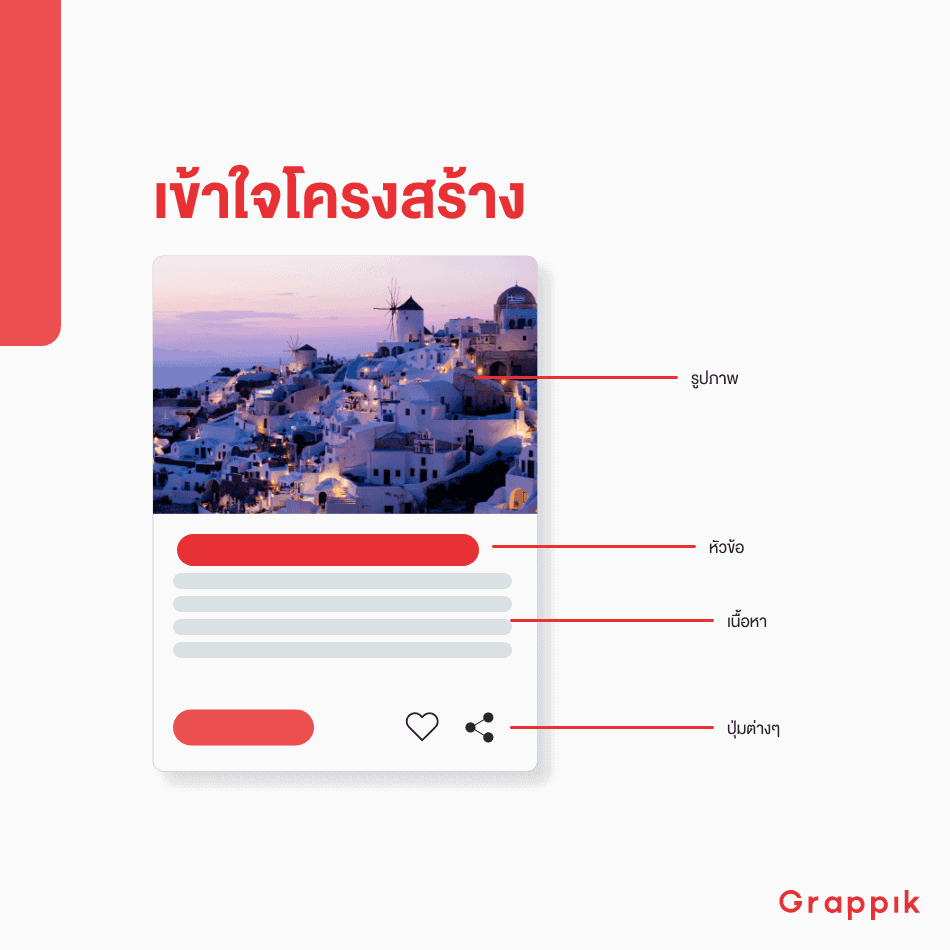
1. เข้าใจโครงสร้างของ Card Design

เริ่มต้นด้วยการ “เข้าใจโครงสร้าง” ของ Card Design กันก่อนดีกว่า อย่างที่เกรินนำตอนต้นว่า Card design คือการนำเอารูปแบบการจัดวางข้อมูลบน บัตร มาใช้งาน ทำให้บนพื้นที่เล็กๆ ประกอบไปด้วยองค์ประกอบหลายอย่าง โครงสร้างของภาพตัวอย่างจะประกอบไปด้วย รูปภาพ หัวข้อ เนื้อหา ปุ่ม Call to action เป็นต้น ในการหยิบเอาเทคนิคนี้มาใช้งานจะช่วยทำให้การจัดวางข้อมูลกระชับได้ดียิ่งขึ้น
2. ใช้พื้นหลังที่แตกต่าง

พื้นหลังที่แตกต่างกัน ช่วยแบ่งแยกข้อมูลได้อย่างชัดเจน การออกแบบข้อมูลหลายข้อมูล หนึ่งสิ่งที่จะต้องใส่ใจคือการออกแบบให้แต่ละ Card Design มีความโดดเด่น แยกจากกันอย่างชัดเจน ซึ่งหนึ่งในเทคนิคที่น่าสนใจคือการวาง Card แต่ละใบบนพื้นหลังที่ต่างกัน
3. ใช้เงาหรือเส้นขอบ

ถ้าการใช้พื้นหลังแบบสีมันโดดเด่นและใช้งานยากเกินไป หนึ่งในเทคนิคที่ง่ายและได้ผลคือ “การใช้เงา หรือ เส้นขอบ” เทคนิคนี้จะช่วยให้ Card ของคุณโดดเด่นขึ้นมาจากพื้นหลัง ทำให้ผู้ใช้งานเห็นได้ทันที่ว่า Card แต่ละใบมีพื้นที่เท่าไหร่
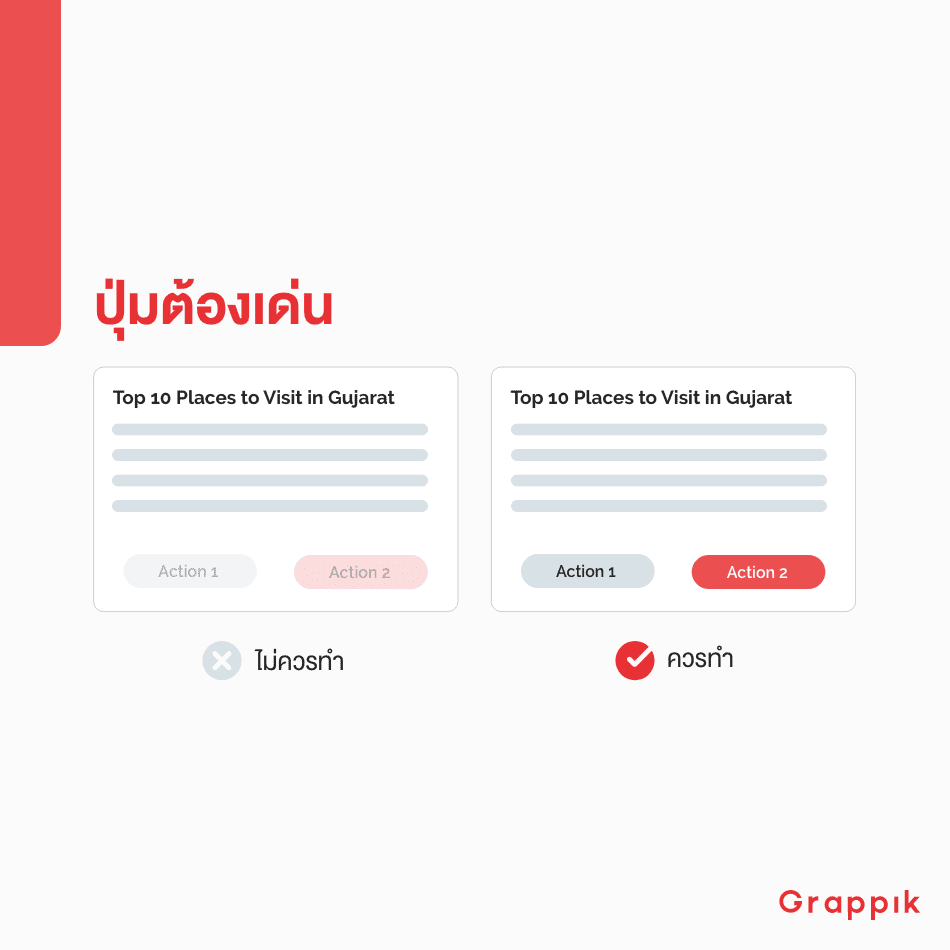
4. ปุ่มต้องเด่น

ถ้าปุ่ม Call to action ที่มีอยู่บน Card ประกอบไปด้วยปุ่ม 1 และ 2 เช่น ตกลง หรือ ยกเลิก การออกแบบสีให้โดดเด่นจึงเป็นเรื่องที่จำเป็น ด้วยพื้นที่ที่จำกัดทำให้ผู้ใช้งานมีโอกาสกดพลาดได้ ฉะนั้นปุ่มที่สำคัญควรจะเป็นปุ่มที่ “โดดเด่นกว่า”
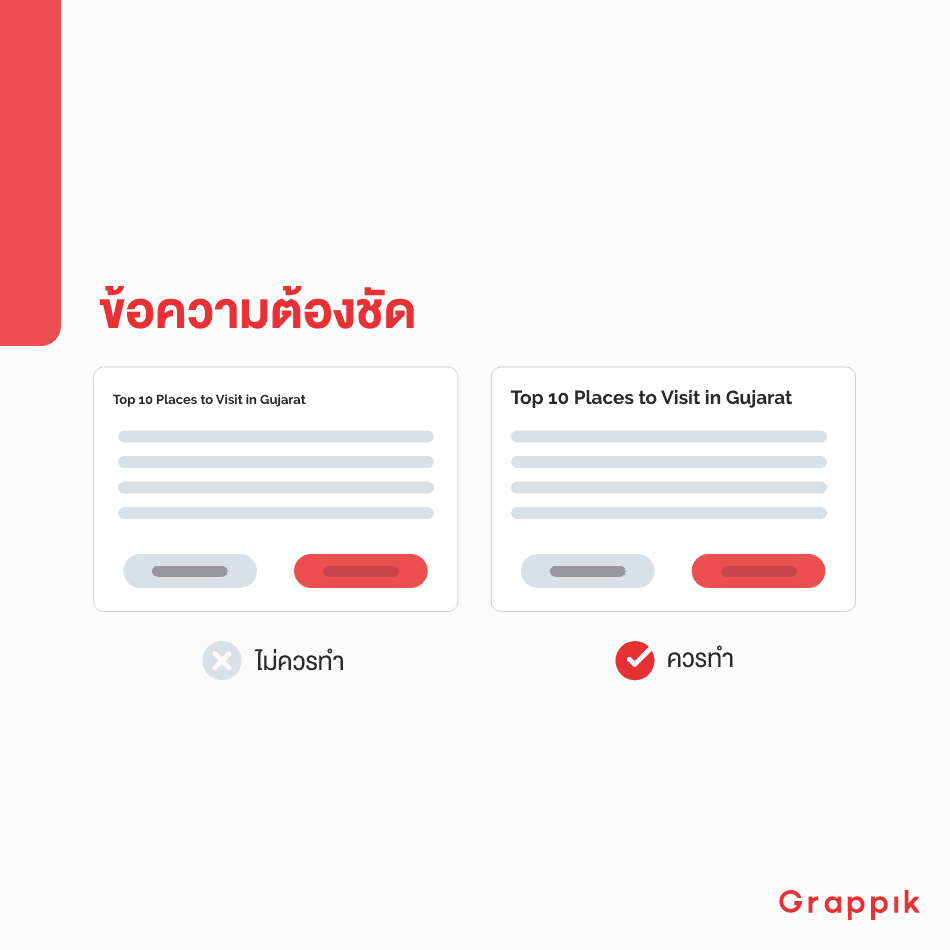
5. ข้อความต้องชัด

ด้วยความที่ Card Design ประกอบไปด้วยองค์ประกอบหลายอย่าง จึงต้องสร้างความ “ชัด และ โดดเด่น” ให้กับ “หัวเรื่อง” นอกจากจะโดดเด่นมากกว่าข้อมูลใน Card เดียวกัน ยังต้องโดดเด่นระหว่าง Card แต่ละใบอีกด้วย
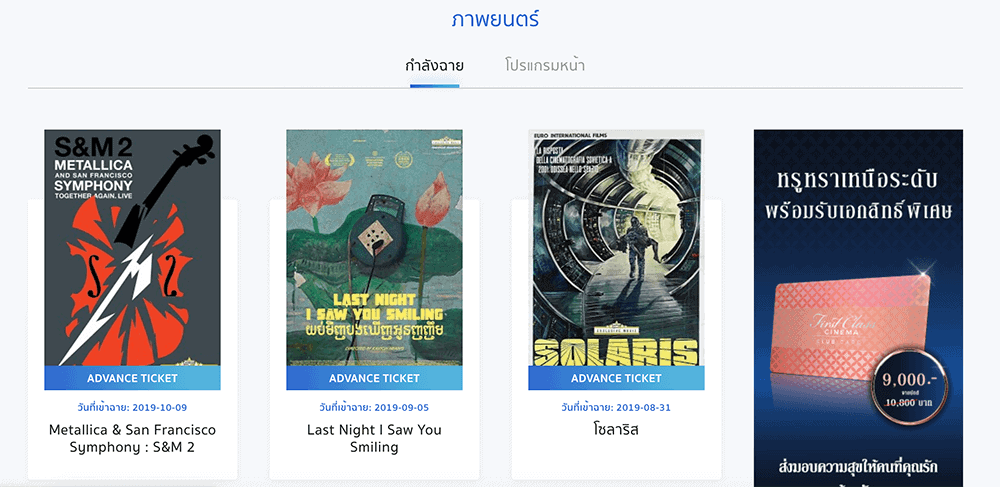
เราพบเห็น Card Design ได้เว็บที่ไหนบ้าง?
เว็บไซต์ที่เราพบเห็นการใช้ Card Design ได้ทุกวันก็คือ Facebook, Twitter และ Instagram

หรือถ้าเป็นเว็บไซต์ที่ใช้ Card Design ทำ UI ออกมาได้สวยงามขอยกให้เว็บไซต์ SF https://www.sfcinemacity.com/ ที่จัดเรียงรูปโปสเตอร์หนัง ข้อความ และ ปุ่มต่างๆได้อย่างลงตัว