Icon คือกราฟิกชนิดหนึ่งที่สามารถใช้เพื่อแทนคำพูดหรือประโยคที่ต้องการได้ นอกจากประโยชน์เพื่อความสวยงามแล้วเชื่อว่าหลายคนคงเคยพบเจอกับปัญหาข้อความบนภาพมีเยอะเกินไป โดยเฉพาะกับนักออกแบบที่ต้องทำงานเกี่ยวกับ Content ที่ต้องต่อสู้กับเจ้า Facebook Text Overlay ที่มีข้อกำหนดว่าตัวอักษรบนภาพจะต้องไม่เกิน 20% ทำให้ Icon เป็นตัวช่วยที่ดีมากในการแก้ปัญหานี้
Icon ช่วยได้อย่างไร

Icon นั้นจะช่วยสื่อสารข้อความที่คุณต้องการไปยังผู้ใช้งานได้ดีมากกว่าข้อความปกติด้วยซ้ำ เพราะสามารถเข้าใจได้กับทุกชาติทุกภาษา เช่น
เมื่อเจอกับ Icon รูปโทรศัพท์และมีตัวเลขตามท้าย ทุกคนจะเข้าใจได้ทันทีว่านี่คือเบอร์โทรศัพท์ติดต่อ โดยไม่จำเป็นต้องพิมพ์ข้อความอะไรเลย
นอกจากประโยชน์ทางด้านการสื่อสารแล้วยังเพิ่มความสวยงามให้กับงานออกแบบของเราได้ด้วย เพราะอย่าลืมว่ามันคือลายกราฟิกชนิดหนึ่งเหมือนกัน
ใช้แทนรูปภาพได้ดี

อีกหนึ่งสิ่งที่ Icon สามารถทำได้อย่างดีเยี่ยมคือใช้แทนรูปภาพได้ โดยเฉพาะภาพที่ต้องการความหมายเป็นพิเศษและยังช่วยเพิ่มความเป็นกันเองให้กับผู้อ่านได้เป็นอย่างดี
สร้างความเป็นตัวคุณ

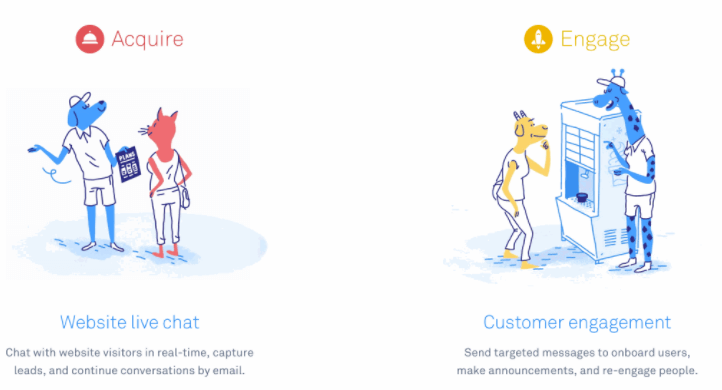
ถ้าใครเคยอ่านบทความ THE POWER OF ILLUSTRATIONS จะมีประโยคที่บอกว่า ภาพแบบ Illustrations ช่วยสร้างตัวตนของคุณได้ดีกว่าภาพถ่าย ถ้าคุณสามารถกำหนดรูปแบบของลายเส้น สี ให้สอดคล้องกับแบรนด์ ดูเหมือนมีที่มาจากไอเดียเดียวกัน มาจากตัวตนคนเดียวกัน ก็จะช่วยเสริมสร้างความแข็งแรงให้กับกราฟิกมากขึ้น กับไอคอนก็เช่นเดียวกัน
เทคนิคเลือกใช้งาน
ดูความหมาย

อันดับแรกที่ต้องคำนึงคือไอคอนที่เราเลือกนั้นสามารถสื่อสารความหมายออกมาได้ถูกต้องหรือไม่ อย่าลืมว่าสาเหตุที่เราใช้ไอคอนคือต้องการลดจำนวนข้อความลง แต่มันจะแย่แน่ๆ ถ้าเกิดคุณใช้ไอคอนที่ทำให้ผู้ชมเข้าใจความหมายผิดเพี้ยนไปจากที่คุณต้องการ
ความสวยงาม

นอกจากความหมายที่สื่อสารได้ถูกต้อง ความสวยงามก็เป็นอีกจุดที่ควรให้ความสำคัญ สิ่งที่จะต้องนำมาตัดสินความสวยงามให้ดูที่
- ลายเส้น – เหมาะกับภาพลักษณ์ของเราหรือไม่
- สี – เป็นสีที่ตรงตาม CI (Corporate identity) ของเราหรือไม่
ถ้าคุณเจอ Icon ที่สื่อสารได้ตามที่ต้องการและตรงตาม CI นั้นแหละคือ Icon ที่คุณควรใช้งาน
ไอคอนที่ดีหาได้จาก
flaticon.com – มีให้เลือกใช้งานเยอะทุกรูปแบบมีทั้งแบบที่มีค่าใช้จ่ายและแบบที่ฟรี
iconfinder.com – ไอคอนสวยและมีให้เลือกใช้งานเยอะ แบบมีค่าใช้จ่ายมีให้เลือกเยอะ