โดยทั่วไปแล้วนักออกแบบอยากจะสร้างประสบการณ์การใช้งานใหม่ๆ ให้กับผู้ใช้เสมอ แต่ก็ติดอยู่กับบางปัญหาอย่างเช่น ขนาดพื้นที่หน้าจอ กลุ่มเป้าหมายของผู้ใช้งาน หรือแม้แต่ความเร็วของอินเตอร์เน็ตก็เป็นส่วนประกอบหนึ่งที่ทำให้นักออกแบบเลือกที่จะเลี่ยงวิธีแปลกๆ เพื่อสร้างประสบการณ์ใช้งานใหม่ให้กับผู้ใช้งาน หนึ่งในนั้นคือ Video นั้นเอง แต่ด้วยเทคโนโลยีที่พัฒนามากขึ้น ความเร็วอินเตอร์เน็ตที่มีมากขึ้นทำให้ข้อจำกัดในการเลือกใช้งาน Video มาออกแบบจึงลดน้อยลง วันนี้จะมานำเสนอแนวทางวิธีการใช้งาน Video อย่างไรให้ถูกใจผู้ใช้งาน
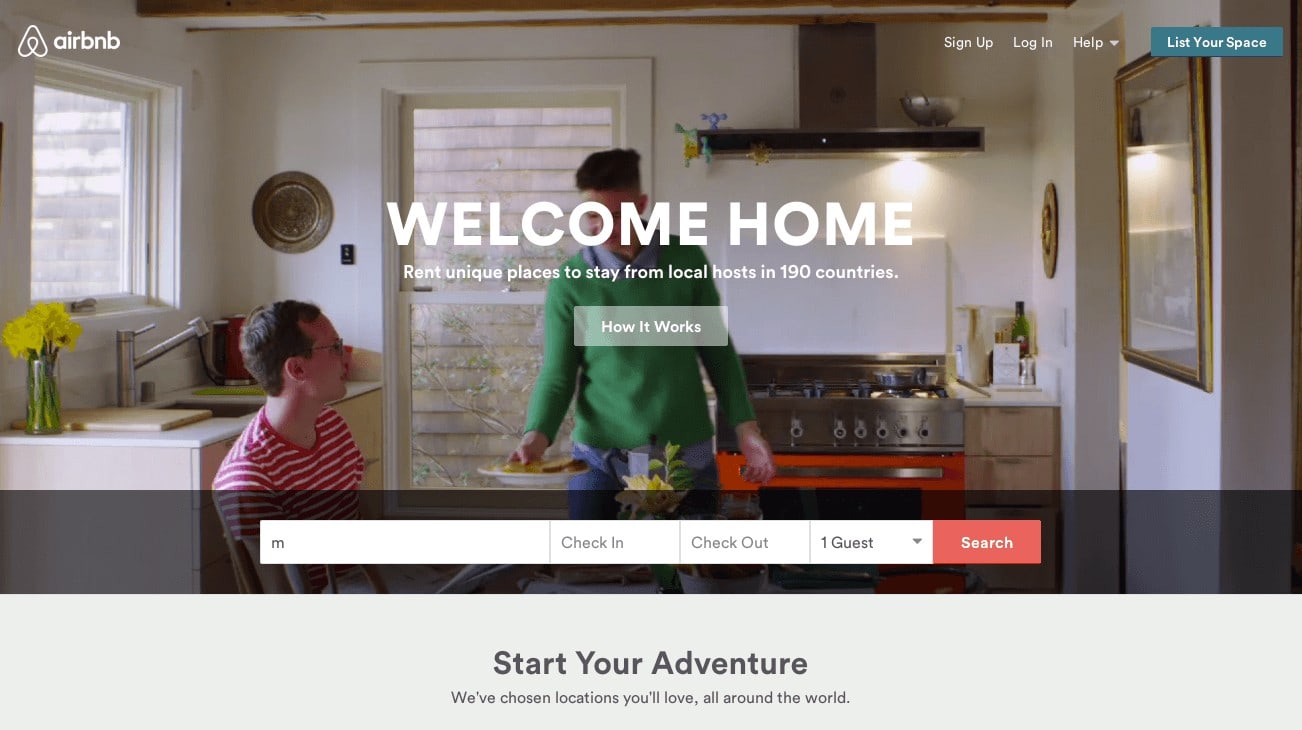
ข้อดีของ Video คือบอกเล่าเรื่องราวได้มากกว่ารูปภาพ ด้วย Video สั้นๆ ที่จัดวางลงบน Hero Banner ก็บอกเล่าเรื่องราวได้อย่างมากมายจนเราคาดไม่ถึงอย่างแน่นอน ยกตัวอย่างด้านล่างเป็น Video บนเว็บไซต์ Airbnb ที่บอกเล่าเรื่องราวของการบริการของเจ้าของบ้านอย่างอบอุ่น

อีกหนึ่งตัวอย่างที่เลือกใช้ Video มาใช้งานกันแบบ full browser-sized เป็นเว็บไซต์ของภาพยนตร์อย่าง The Revenant เมื่อเข้าไปจะพบกับ Video ที่ช่วยสร้างอารมณ์ร่วมให้กับเว็บไซต์เป็นอย่างดี
ข้อดีของ Video
- Video สามารถบอกเล่าเรื่องราวที่ข้อความหรือรูปภาพไม่สามารถทำได้
- เลือกใช้ Video คู่กับข้อความเพื่อช่วยสร้างอารมณ์ให้กับผู้ใช้งานได้ดียิ่งขึ้น
- ช่วยสร้างประสบการณ์การใช้งานใหม่ๆ ให้กับผู้ใช้งาน
วิธีใช้งาน
- ไม่ควรใช้งานแต่ Video เพียงอย่างเดียวเพราะไม่ใช่ทุกคนจะดู Video ของคุณ อาจจะเพิ่มข้อความบางอย่างเข้าไปใน Video สำหรับคนที่ไม่ต้องการดูก็สามารถรู้ได้ว่าเราต้องการสื่อถึงอะไร
- ผู้ใช้งานจะสนใจ Video เพียงแค่ 5 วินาทีแรก สิ่งที่เราจะต้องทำคือต้องสื่อสารสิ่งที่เราอยากจะบอกให้ได้ภายใน 5 วินาที หรือทำอย่างไรให้ผู้ใช้งานอยากดู Video นั้นต่อ
- ออกแบบ Video ให้รองรับกับผู้ใช้งานผ่านมือถือ ขนาดของไฟล์ไม่ควรจะใหญ่จนเกินไปอย่างลืมว่าทุกการเข้าใช้งานทุกคนต้องเสีย bandwidth เป็นกันหลาย megabytes สำหรับ Video เพียงแค่ตัวเดียว
- ควรให้ผู้ใช้งานสามารถควบคุม Video ได้มันจะเป็นตัวช่วยให้ผู้ใช้งานสามารถควบคุมสิ่งที่พวกเขาต้องการ เช่นปุ่ม Play/Stop ปุ่มเพิ่มลดเสียง
- ควรปิดเสียง Video เอาไว้เป็นค่าเริ่มต้น และมีปุ่มเพื่อเปิดเสียง เพื่อไม่กวนใจผู้ใช้งาน
ข้อมูลจาก www.shopify.com
เรียบเรียงโดย Grappik.com






