สรุป Keynote หลักการ ออกแบบเว็บบนมือถือ สมัยใหม่
เมื่อวันที่ 7 พฤศจิกายน 2019 ที่ผ่านมาได้รับคำเชิญจากทางเว็บไซต์ https://www.rainmaker.in.th/ ให้ไปแชร์เรื่อง UX/UI Modern Mobile Website หลักการณ์ ออกแบบเว็บบนมือถือ สมัยใหม่ ที่งาน iCreator Conference 2019 โดย Stage ที่เราได้ไปพูดนั้นก็คือ Geek Stage ที่มีเนื้อหาในเชิงเทคนิคค่อนข้างเยอะ

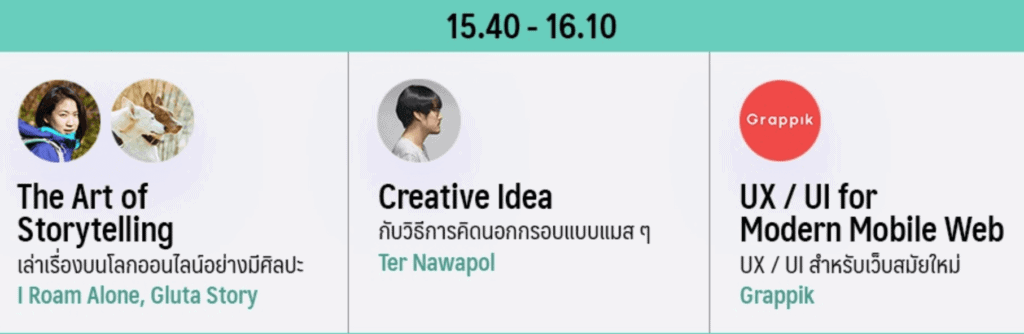
ตารางการพูดค่อนข้างโหดเพราะขึ้นชนกับ I Roam Alone และ พี่เต๋อ นวพล ธํารงรัตนฤทธิ์ เลยคิดว่าใน Session ของเราถ้ามีคนตั้งใจจะมาเราต้องไม่ทำให้คนฟังผิดหวัง ต้องได้ความรู้กลับไปพัฒนาเว็บไซต์ของตัวเองได้จริง
โดยเนื้อหามีดังนี้ ขอแยกประเด็นออกเป็นทั้งหมด 5 ส่วนคือ
- ทำไม Content Creator ควรมีเว็บไซต์
- หา User ให้เจอว่าคนเข้าเว็บของเราคือใคร
- ความแตกต่างเรื่องการใช้งานของ Desktop และ Mobile
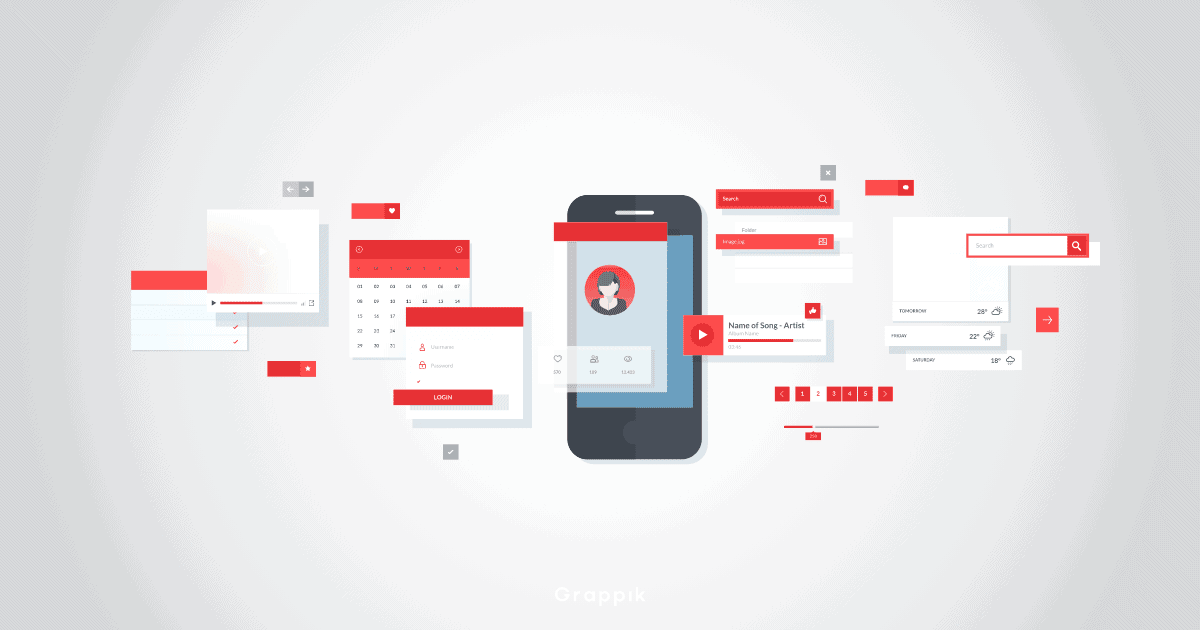
- UX / UI ที่ดีสำหรับการออกแบบเว็บบนมือ
- ดู Data และปรับเว็บเพื่อรองรับความต้องการของ User อยู่ตลอดเวลา
เรื่องแรก ทำไม Content Creator ควรมีเว็บไซต์และควร ออกแบบเว็บบนมือถือ ให้ใช้งานง่าย
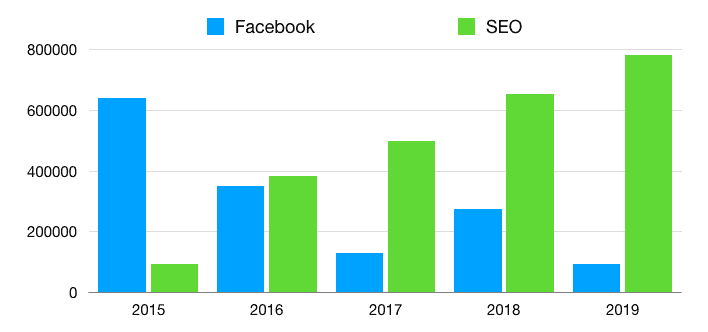
Grappik ก่อตั้งมาประมาณ 5 ปีที่แล้วนั่นก็คือปี 2015 ในช่วงแรกเราใช้ Facebook ในการโปรโมท Content เป็นช่องทางหลักเราได้คนเข้าชมทั้งหมด 700,000 User ภายในปีนั้น แต่ในปีถัดๆไป Facebook เริ่มลดการเข้าถึงลงจากที่เคยทำได้หลักแสนปัจจุบันเหลือเพียงแค่หลักหมื่น

ซึ่งไม่ใช่เรื่องแปลกเพราะเราคาดการเอาไว้ก่อนแล้ว เราจึงให้ความสำคัญกับการทำ SEO มาตลอดเพื่อให้เว็บไซต์ของเรานั้นยั่งยืน เพราะสุดท้ายแล้ว User ก็ยังคงค้นหาใน Google อยู่แล้ว

สถิติของการค้นหาจาก Google พุ่งทะยานขึ้นสวนทางกับคนเข้าผ่าน Facebook แบบเทียบไม่ติด Content Creator คนไหนที่ยังไม่มีเว็บไซต์ควรเริ่มกันได้แล้วนะครับ ด้วยความหวังดีจากทีม Grappik Digital
เว็บไซต์คือบ้านหลังแรกบนโลกอินเทอร์เน็ต
- เว็บไซต์คือที่รวบรวมข้อมูลปรับแต่งความสวยงามได้อิสระ ค้นหาง่าย ส่งต่อง่าย ไม่มีวันหา
- Platform มีกฎและข้อจำกัด จะยกเลิกการให้เช่าให้ใช้งานเมื่อไหร่ก็ได้ ถ้าคุณไม่มีเว็บไซต์ข้อมูลคุณจะหายไป
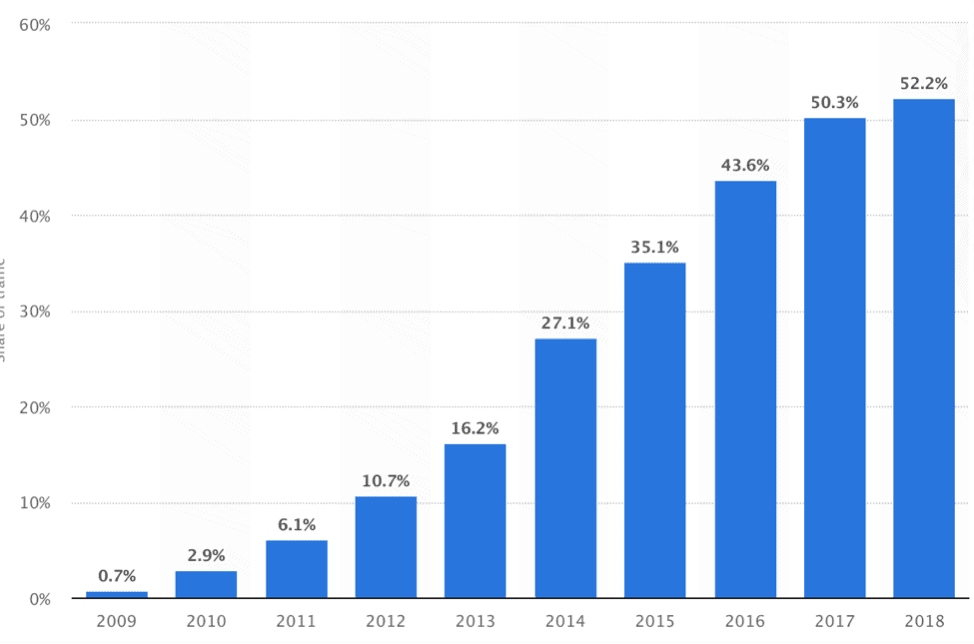
กว่า 50% ของผู้ใช้งานอินเทอร์เน็ตเข้าใช้งานผ่านโทรศัพท์มือถือ ซึ่งตัวเลขนี้มีการเติบโตอย่างต่อเนื่อง

หา User ให้เจอว่าคนเข้าเว็บของเราคือใคร
ก่อนทำเว็บไซต์ให้เราหา User ให้เจอก่อนว่าเค้าคือใคร อายุเท่าไหร่ เพศอะไร ประกอบอาชีพอะไร การศึกษาขั้นไหน รายได้เป็นอย่างไร และรู้ไปถึง และรู้ลึกไปถึงข้อมูลเชิงจิตวิทยา รู้ให้ถึงเบื้องลึกที่เกี่ยวกับผู้ใช้งานเว็บไซต์เรา เช่น ความต้องการ, ปัญหา, แรงจูงใจ, Pains และ Gains เป็นต้น

เพราะการจะ ออกแบบเว็บบนมือถือ หรือบน Devices อื่นๆก็ควรมีทั้ง User Requirement + Good UI + Good UX แล้วคุณจะได้ Perfect Website
ปัจจุบันใครก็มีเว็บไซต์ได้ด้วยค่าใช้จ่ายหลักพัน
ความสวยงามก็เป็นเรื่องที่สำคัญแต่ที่สำคัญกว่าไม่แพ้กันก็คือเว็บไซต์ของใครจะสามารถสร้างสรรค์เวทมนต์สะกดใจให้ User หลงรักได้มากที่สุด ซึ่งประกอบไปด้วยปัจจัยหลายอย่างมาก ทั้งความเร็ว ความง่ายในการใช้งาม ความสวยงามทันสมัย ฯลฯ
ความแตกต่างของเว็บ Desktop และ Mobile

Desktop site
- พื้นที่เยอะกวาดสายตาจากซ้ายไปขวาแบบตัว Z
- User มีเวลาในการเล่น หรือ กวาดสายตา หาข้อมูลที่สนใจ
Mobile site
- พื้นที่มีจำกัดกวาดสายตาจากบนลงล่าง
- User มีเวลาในการเล่นน้อย หรือ กำลังใช้งานในเวลาที่ไม่สะดวกมากนัก
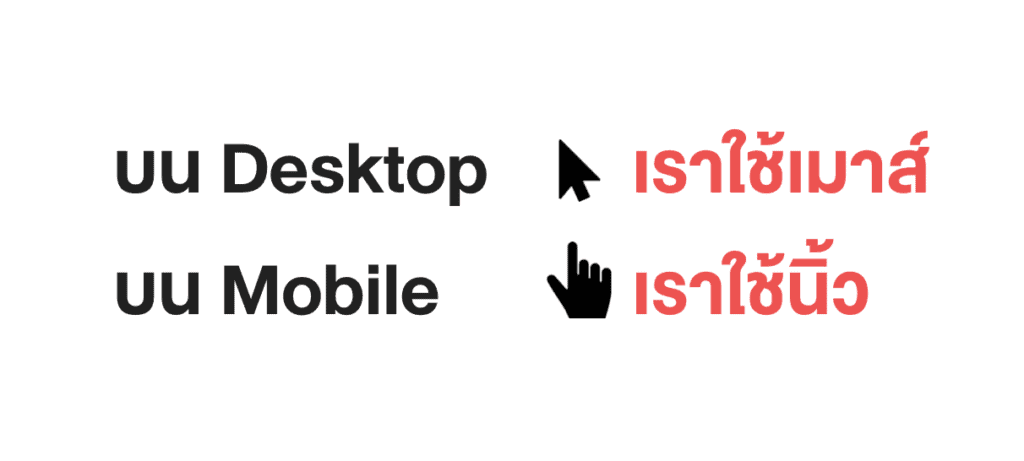
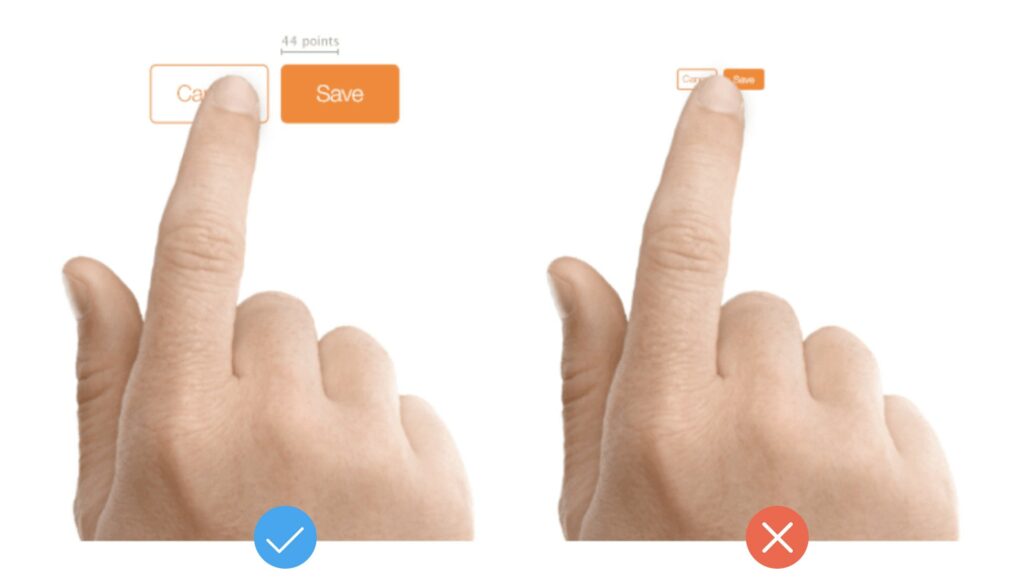
ความแตกต่างอีกอย่างที่เรารู้แต่ลืมใส่ใจคือ บนหน้าจอคอมเราใช้เมาส์ แต่บนมือถือเราใช้นิ้ว ซึ่งการสัมผัสในส่วนของ UI ไม่เหมือนกัน ใช้พื้นที่ไม่เท่ากัน การใช้เมาส์พื้นที่เล็กก็ยังกดได้ แต่ถ้าใช้นิ้วพื้นที่เล็กจะกดลำบาก

การวาง UI ก็สำคัญเพราะมือถือเราเริ่มมีขนาดใหญ่ขึ้น เราจะวาง UI หรือ Call to action ยังไงดีให้ User ใช้งานง่านที่สุด

เว็บไซต์ปัจจุบันหน้าจะยาว(แต่ไม่ยาวมาก) เพราะผู้ใช้เคยชินกับการ Scroll (เลื่อนขึ้น เลื่อนลง) เพราะชินการใช้งานแบบนี้มาจาก Social Media เช่น Facebook, Instagram และ Twitter

UX / UI ที่ดีสำหรับการออกแบบเว็บบนมือ
Navigation การนำทาง User ไปสู่ข้อมูลที่ต้องการ
Navigation เป็นได้หลายแบบตั้งแต่ เมนู(Menu Bar) ไปจนถึงส่วนล่าง(Footer) หรือ ส่วนเล็กๆเช่น Link ต่างๆภายในเว็บไซต์เป็นต้น
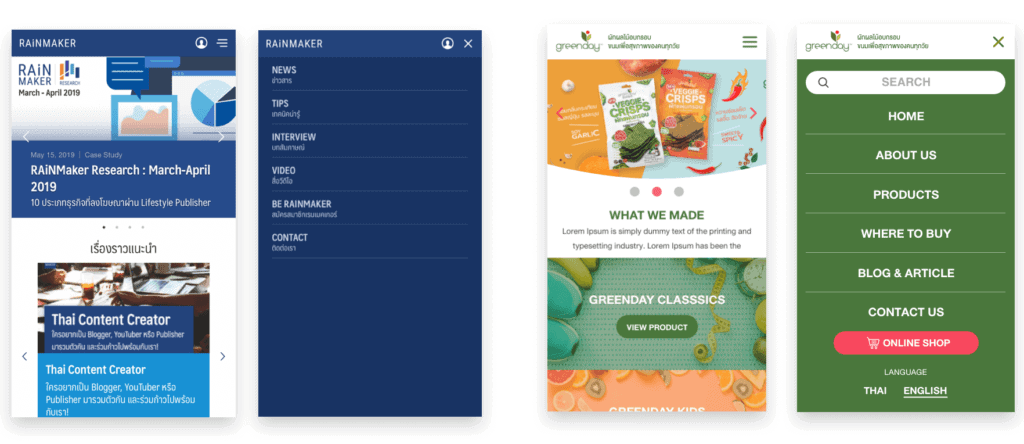
สังเกตเมนูของเว็บ RAiNMAKER และโปรเจคที่ทาง Grappik Digital ออกแบบเว็บให้กับ Greenday Snack ในส่วนของเมนูจะมีการแบ่งระยะให้สามารถกดได้ง่ายและมีเส้นขั้นให้ระยะชัดเจน

บางครั้งการออกแบบเว็บบนมือถือและบนหน้าจอคอมก็ไม่ได้ต้องแสดงผลเหมือนกันหมดก็ได้ เพราะการเข้าใช้งานเว็บไซต์ของทั้ง 2 แบบนั้นก็อาจจะต่างช่วงเวลาต่างสถานที่กัน อะไรที่จำเป็นกับสถานการณ์ไหนก็ใส่ไปเท่าที่เห็นควร

ฟอนต์ส่วนสำคัญของข้อมูล
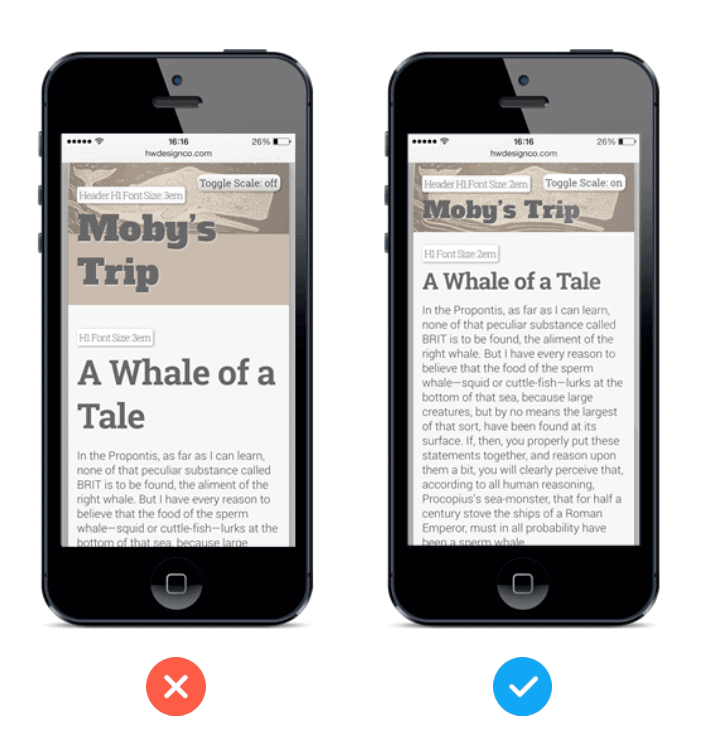
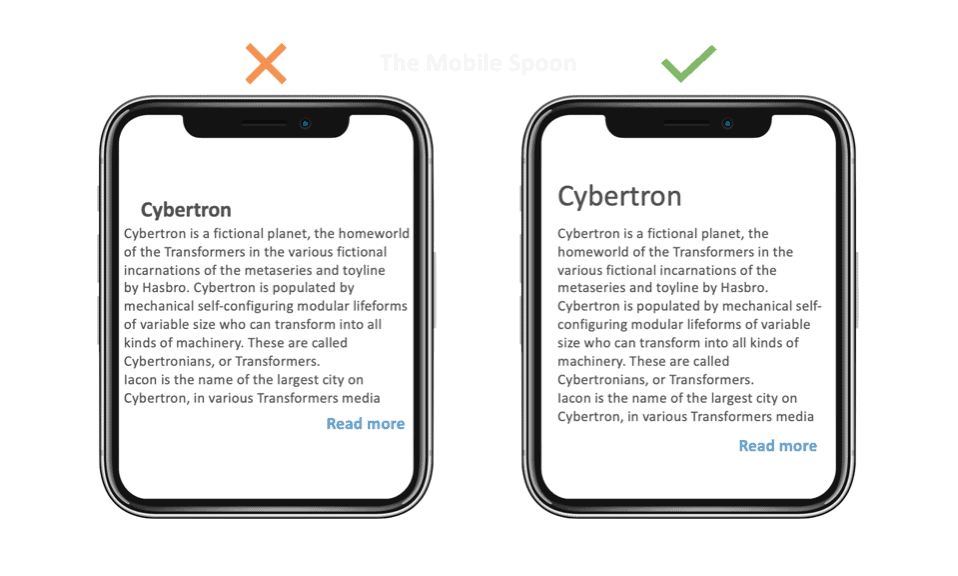
ขนาดตัวหนังสือต้องอ่านได้ชัดเจน ไม่ต้องเพ่ง ไม่ต้องขยาย ขนาดที่แนะนำตั้งแต่ 16 px ขึ้นไป อ้างอิงจากฟอนต์ Sarabun หรืออ้างอิงจาก User ที่เข้าเว็บไซต์เราเป็นประจำเช่น ถ้าเป็นคนสูงอายุฟอนต์ก็ต้องอ่านง่ายตัวใหญ่ชัดเจน

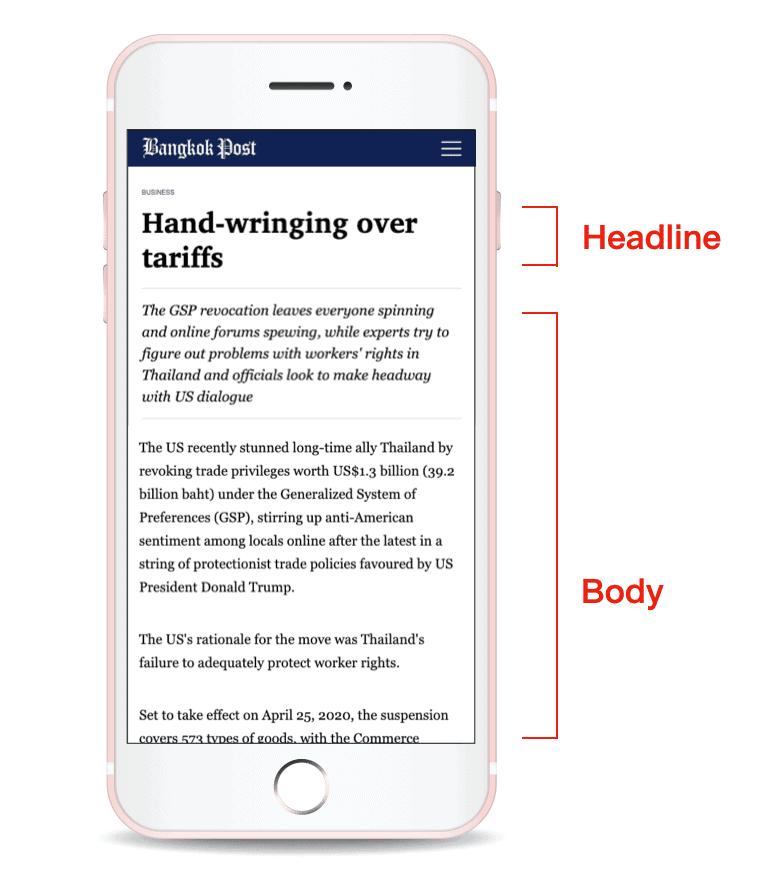
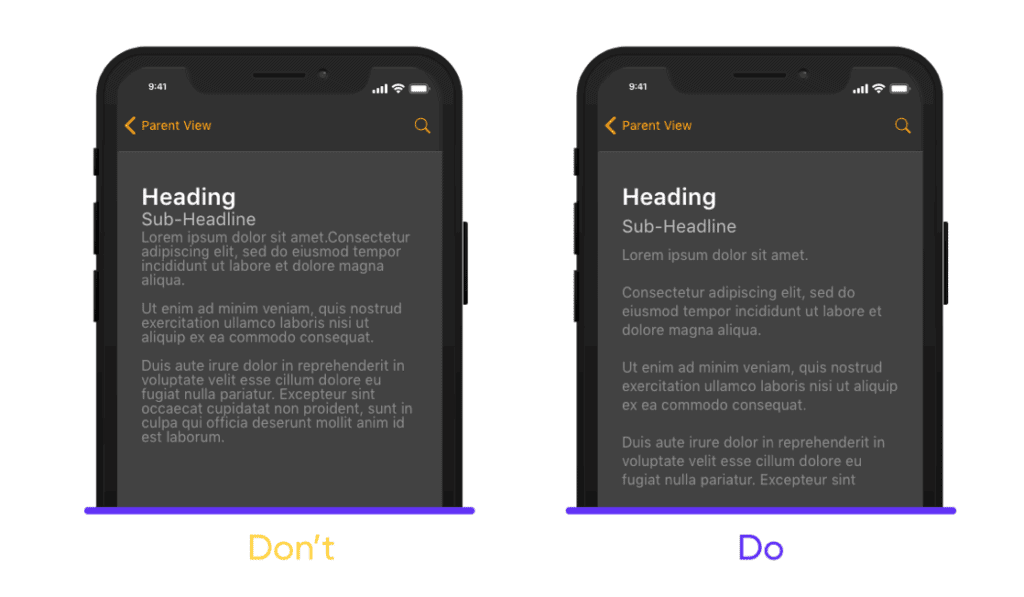
แบ่งขนาดฟอนต์ให้ชัดเจน Headline / Sub Headline / Body เพื่อให้ User อ่านง่าย จับประเด็นที่อยากจะอ่านได้รวดเร็ว รวมไปถึงการทำ H1 – H6 เพื่อให้ Support การทำ SEO ที่ดีด้วย

พยายามทำขนาดฟอนต์ให้พอดีกับมือถือ เวลาออกแบบควรจะต้องทำ 2 Size คือ มือถือ กับ หน้าจอคอมพิวเตอร์ เพราะทั้ง 2 ใช้ขนาดที่แตกต่างกันมาก ถ้าเราจะเอาขนาดฟอนต์ของคอมพิวเตอร์มาย่อคงไม่เหมาะนัก

Line Spacing ต้องเว้นระยะให้อ่านแล้วไม่รู้สึกอึดอัดและไม่ปวดตา ลองเว้นระยะหลายๆขนาดแล้วลองให้เพื่อนๆหรือคนในทีมช่วยกันดู อาจจะเป็นจุดที่เหมือนจะไม่สำคัญแต่ถ้าเนื้อหาของคุณยาวๆ User อาจจะไม่ถูกใจแน่

จัด Alignment ให้ผู้ใช้ไม่ต้อง ปรับจุดโฟกัสของตาบ่อยๆ เว็บไซต์เหมือนหนังสืออย่าให้ User ต้องปรับจุดโฟกัสที่ตาบ่อยๆควรออกแบบให้อ่านง่ายสบายตาที่จุดเท่าที่จะทำได้

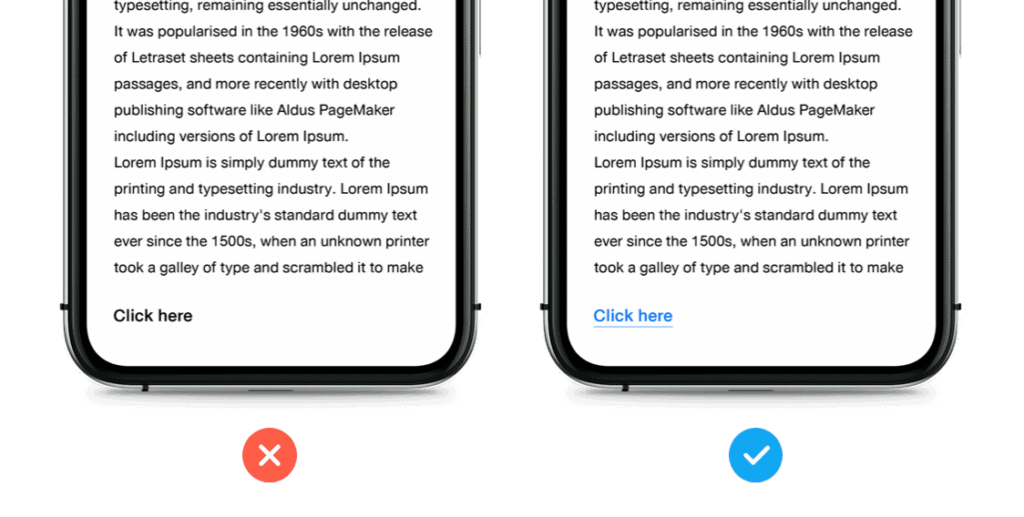
ข้อความที่เป็น Link Text ควรแบ่งแยกสีให้ชัดเจน

สี ตัวกำหนด Tone บนเว็บไซต์
กำหนดสีในแต่ละหน้าที่อย่างชัดเจน สีแบรนด์, สีรอง, สีฟอนต์, สีปุ่ม ตัวอย่างงานของ Grappik Digital จะทำ Design System เอาไว้ให้สามารถคุมงานออกแบบได้อย่างดี

Contrast Color คือคีย์หลัก สีที่แตกต่างจะสร้าง ความสนใจให้ผู้ใช้ สีสำหรับการเน้นข้อมูล, สีปุ่ม, สี Link ต้อง Contrast ให้เห็นได้ชัดเจน

GUI (graphical user interface) ส่วนประกอบที่ลงตัวของหน้าเว็บ
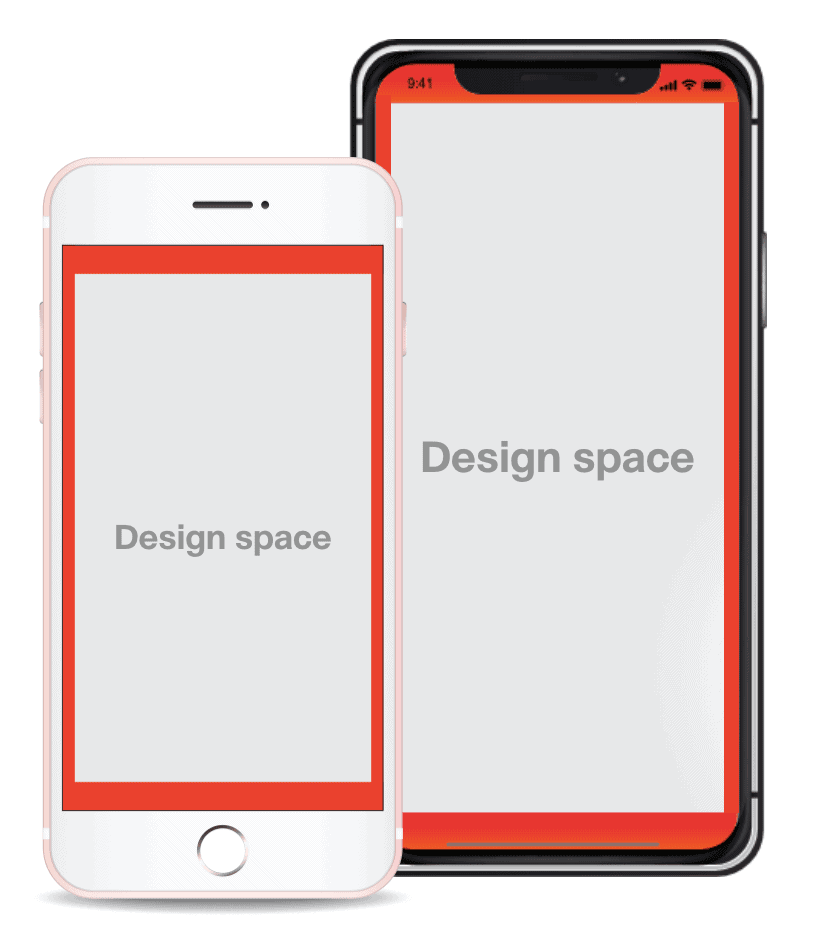
ระยะปลอดภัย บน/ล่าง ซ้าย/ขวา Save Zone - ซ้าย ขวา 15 Pixels ขึ้นไป - บน ล่าง ตาม Guideline ของ Devices

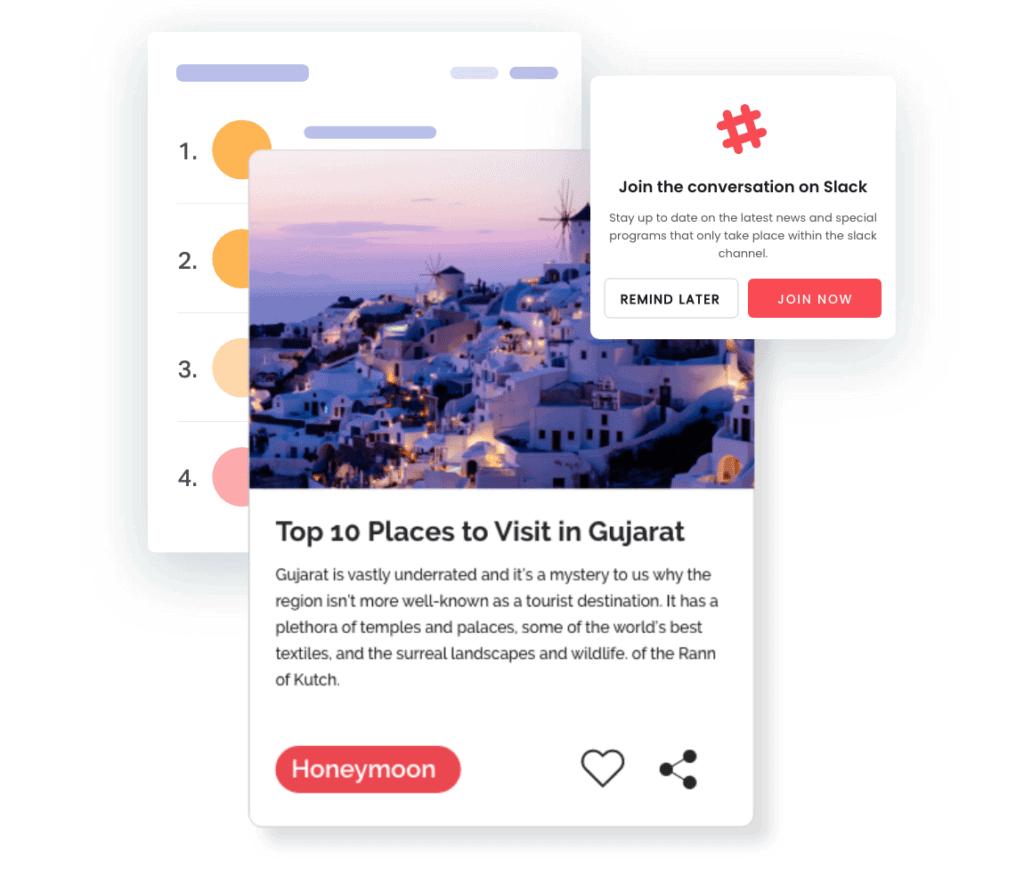
ออกแบบโดยใช้เทคนิค Card Design แบ่งข้อมูลให้ชัดเจน ง่ายต่อการอ่าน การกด การเลื่อน Card Design เราใช้กันอยู่ทุกวันเช่น Facebook, Instagram สังเกตว่าการออกแบบเป็น Card หรือ เป็นกล่องจะช่วยให้เราโฟกัสการอ่านและการใช้งานได้ดีมากขึ้น

White Space พื้นที่สีขาว หรือพื้นที่โล่งๆก็สำคัญ เว้นพื้นที่เอาไว้ ให้ผู้ใช้รู้สึกไม่อึดอัด บางครั้งข้อมูลมากไปรูปมากไปก็ทำให้เว็บไซต์ดูบวมแน่น ปล่อยพื้นที่บ้างไม่ต้องใช้พื้นที่ทั้งหมดหน้าเสมอไปก็ได้

Call to action เป้าหมายที่อยากให้ User ทำ เราควรมี Mission สัก 1 อย่างในแต่ละหน้าให้ User ได้ทำบ้าง เพื่อดีต่อตัวเราเช่น กดแชร์ กดติดตาม, กดรับข่าวสาร หรือ กดไปอ่านบทความใกล้เคียงก็ได้เหมือนกัน
ปุ่มต้องกดง่ายขนาดเหมาะสมกับนิ้ว อย่างที่บอกไปตอนต้นว่าบนหน้าจอคอมเราใช้เมาส์ แต่บนมือถือเราใช้นิ้ว เพราะงั้นเราต้องออกแบบปุ่มให้กดได้ง่ายเหมาะกับนิ้วที่สุดเท่าที่จะทำได้

ปุ่มก็คือปุ่ม ปุ่มต้องเข้าง่ายๆ เห็นแล้วแต่รู้ว่ากดได้ไม่ต้องให้ User คิดว่ามันกดได้รึเปล่า?

ปรับแต่งเว็บเร็วแรงให้ผู้ใช้โหลดเพียงเสี้ยววิ
ขนาดภาพควรปรับให้เล็ก เหมาะสมกับมือถือ ความกว้างของหน้าเว็บ 900px – 1200px ไม่ต้องทำภาพให้ใหญ่เกินไปสุดท้ายก็แสดงผลเท่าที่หน้าเว็บกำหนดอยู่ดี

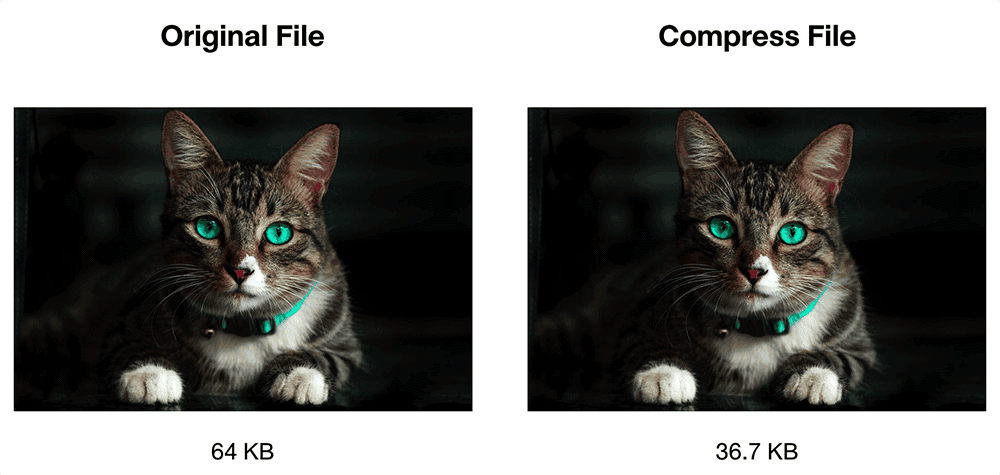
Compress(บีบอัด)รูปภาพ ให้ได้ขนาดที่ดีที่สุด (https://tinypng.com) ทำภาพออกมาแล้วนำไปบีบอัดอีกรอบให้ได้ขนาดเล็กที่สุดเท่าที่จะทำได้ อาจจะดูเป็นเรื่องเล็กน้อยแต่ถ้าคุณต้องทำบทความเป็นร้อยๆบทความ พวกขนาดจะคูณไปเรื่อยสักวันเว็บจะใหญ่มาก

ตัดทอน Effect ออกไป เน้นการจัดวางข้อมูลที่เป็นระเบียบใช้งานง่ายดีกว่า และ อะไรเขียนเป็น Code ได้ให้เขียน อย่าตัดเป็นภาพแปะเช่น ปุ่ม หรือ พื้นหลัง เป็นต้น
ดู Data และปรับเว็บอยู่ตลอด
ทุกเวลาที่มีคนเข้าเว็บไซต์ www.grappik.com หรือเว็บไซต์นี้อยู่ จะมีการเก็บสถิติการใช้งานอยู่ตลอดเพื่อจะนำข้อมูลที่ได้มาทำการปรับปรุงเว็บและออกแบบเว็บไซต์บนมือถือและบนหน้าจอคอมได้ดียิ่งขึ้น
ติด Google Analytic และหมั่นสำรวจ ว่า User ของเราทำอะไรบ้าง ดูให้รู้ว่าผูัใช้เราใช้ Devices ประเภทไหน เข้ามาจากทางช่องไหนมากที่สุด วิเคราะห์ User ว่าเข้ามาแล้วไปทำอะไรต่อ อยู่หน้าไหนนานที่สุด แล้วออกจากเว็บที่หน้าไหน

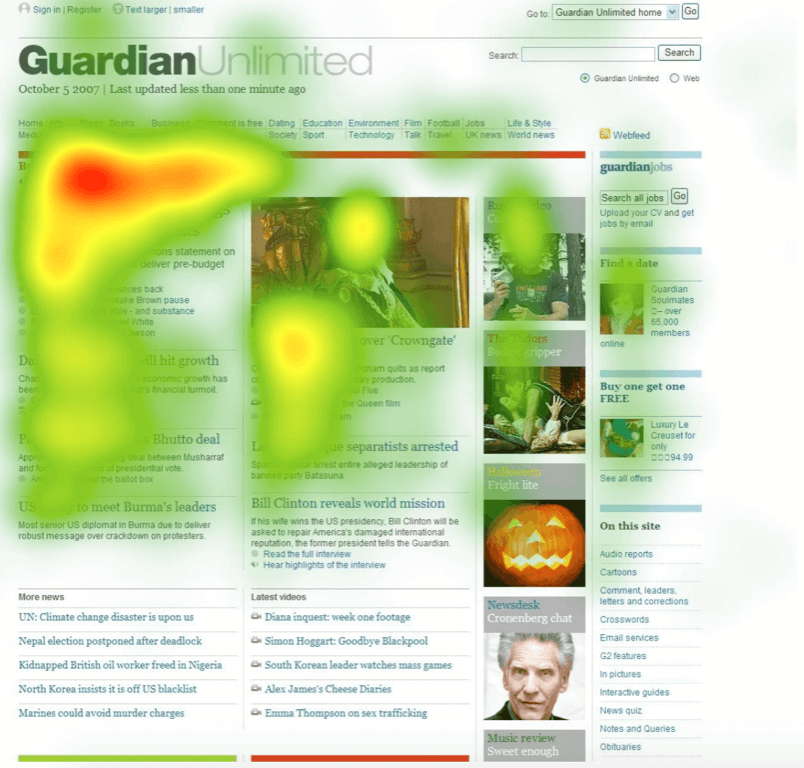
ใช้ Heatmap สำรวจว่าผู้ใช้ ว่าทำอะไรบนเว็บไซต์ของเรา
Heatmap คือการดูพฤติกรรมของผู้เข้าเว็บไซต์ว่ามีการกระทำอะไรกับเว็บไซต์บ้าง โดยการระบุแสดงข้อมูลเป็น จุด ว่าผู้ชมคลิกส่วนไหน สีเพื่อดูว่ามีการอ่านส่วนนี้เยอะ

Heatmap Service ที่แนะนำ https://www.hotjar.com/
นำข้อมูลที่ได้จาก Heatmap ไป Re-design Website อาจจะไม่ต้องทำใหม่ทั้งหมดแต่แปรับปรุง สลับปรับเปลี่ยนให้ดีขึ้น
สำหรับเนื้อหาที่ได้ไปแชร์ในงาน iCreator Conference 2019 ในหัวข้อหลักการออกแบบเว็บบนมือถือสมัยใหม่ และเร็วๆนี้เราจะมี Podcast รายการใหม่ชื่อว่า “สวัสดีเว็บ Podcast สำหรับคนทำเว็บ โดยคนทำเว็บ” ติดตามได้เร็วๆนี้

หรือถ้าสนใจผลงานของพวกเราสามารถเข้าไปดูผลงานการออกแบบเว็บไซต์ได้ ที่นี่