รอบนี้ได้มีโอกาสมาเป็น Speaker ให้กับ RAiNMAKER เป็นครั้งที่ 2 โดยครั้งที่แล้วได้เป็น Speaker ในงาน iCreator Conference 2019 กับหัวข้อ UX/UI for Modern Mobile Website หลักการออกแบบเว็บบนมือถือสมัยใหม่
กลับมาในครั้งที่ 2 นี้ ก็ยังรับหน้าที่ส่งต่อความรู้เรื่อง UX/UI เหมือนเดิม แต่หัวข้อจะแคบขึ้นโดยจะไปโฟกัสกับเรื่อง UX/UI เว็บไซต์ไทย ออกแบบยังไงให้ตอบโจทย์
ทำไมต้อง UX/UI เว็บไซต์ไทย ?
ตอนได้รับโจทย์ว่าอยากให้พูดเรื่องงานออกแบบ UX/UI สำหรับเว็บไซต์ในเวลา 20 นาที ก็คิดอยู่ประมาณ 2 วันว่าเราจะพูดไปในทิศทางไหนดีเพราะเวลาจำกัดแต่เนื้อหาค่อนข้างเยอะ เลยคิดขึ้นได้ว่าเราทำงานกับลูกค้าที่มี ผู้ใช้(User) เป็นคนไทยประมาณ 95% ซึ่งตอนออกแบบเรามักจะได้ไป Research ข้อมูลมาเยอะพอสมควร ดูผลงานของเรา
กลับมาเป็น Speaker ในรอบนี้เลยอยากเอา Insight ของผู้ใช้แบบไทยๆมาแชร์ให้เป็นความรู้กับ Content Creator และผุ้ที่อยากจะทำเว็บไซต์ของตัวเองในอนาคต โดยจะไล่เนื้อหาตาม Keynote ที่ได้พูดในวันนั้นไปพร้อมกันเลย

เทรนด์อาจจะไม่ใช่สิ่งที่ใช่เสมอไป สำหรับการออกแบบ UX/UI เว็บไซต์ไทย
ในทุกๆปีเรามักจะได้ดูเทรนด์อัพเดทของทั้ง Graphic, Color, UX และ UI จากทั่วโลกอยู่ตลอด แต่เชื่อไหมว่าเทรนด์เหล่านั้น ไม่สามารถนำมาปรับใช้กับงานจริงได้ทุกข้อ เพราะเทรนด์คือการพูดถึงแนวโน้มเท่านั้น ไม่ได้เจาะลึกลงไปถึงผู้ใช้เว็บไซต์เว็บนั้นจริงๆ
เป้าหมายสำคัญที่สุดคุณทำเว็บเพื่ออะไร? ข้อนี้ถ้าคิดที่จะเริ่มทำเว็บคุณต้องตอบให้ได้ โดยเป้าหมายของเว็บก็ไม่ได้มีอะไรซับซ้อน เลยขอแยกเป็นหัวข้อใหญ่ออกมา 2 ข้อคือ
1.สร้างเว็บไว้ให้ผู้ใช้ดูหรืออ่าน
เว็บไซต์ที่สร้างไว้ให้ดูหรืออ่านจะเป็น เว็บข่าว เว็บบล็อก เว็บให้ความรู้ต่าง เช่น Mango Zero, The Standard หรือ Bright Today ที่เราได้ออกแบบและพัฒนาให้กับ Bright TV เดิม
2.สร้างเว็บไว้ให้ผู้ใช้ทั้งดูและใช้งาน
ส่วนเว็บไซต์ที่สร้างไว้ให้ทั้งดูและใช้จะเป็น เว็บขายสินค้า เว็บบริการรูปแบบต่างๆ เช่น Shopee, Lazada, Flowaccount
สิ่งที่จะขอโฟกัสในหัวข้อนี้ก็คือเว็บไซต์ที่สร้างให้ผู้ใช้ดูหรืออ่าน เหตุผลที่พูดแค่ข้อเดียวเพราะเวลาไม่พอ อีกทั้งได้มาพูดในงาน iCreator Meetup คนดูส่วนใหญ่ก็เป็น Content Creator จะให้ใช้ศัพท์เทคนิคเยอะๆก็น่าจะดูไกลตัวไป ขอเริ่มจากสิ่งที่ใกล้ตัวและสามารถปรับได้ทันทีก่อนเลย
สิ่งที่ต้องทำอันดับแรกคือ วิเคราะห์ผู้ใช้ของเว็บไซต์
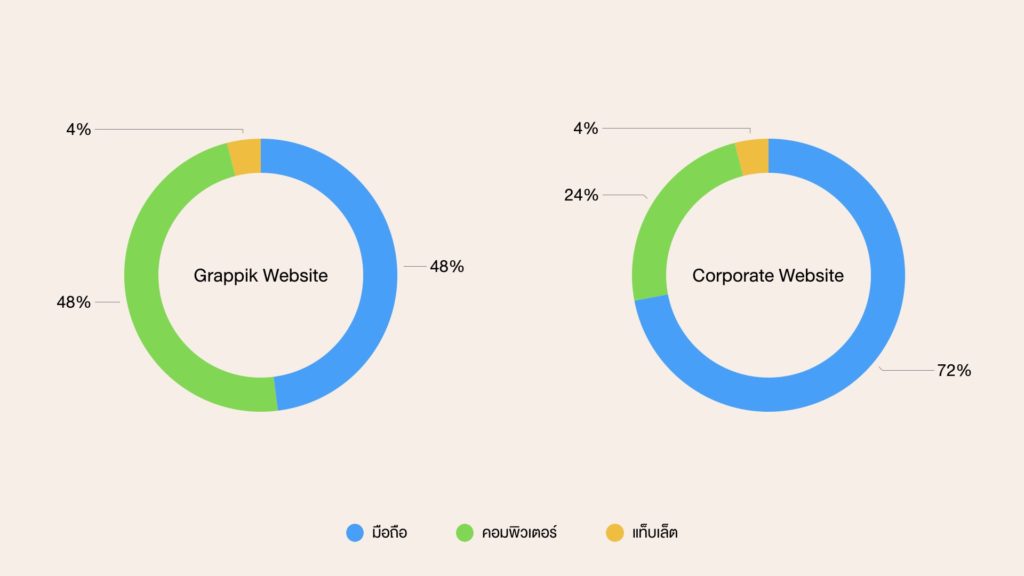
ผู้ใช้เว็บไซต์ของคุณพวกเขาใช้อุปกรณ์อะไร เป็นอันดับที่ 1 คอมพิวเตอร์ มือถือ หรือ แท็บเล็ต หลายคนอาจจะบอกว่าก็ต้องมือถืออยู่แล้วเพราะสถิติเท่าโลกบอกว่าผู้ใช้งานเข้าเว็บไซต์ผ่านมือถือเกือบ 70% และนั่นก็คือเรื่องจริง แต่เว็บไซต์ของเราผู้ใช้เข้าผ่านมือถือเยอะขนาดนั้นจริงหรือไม่? ถ้าอยากจะรู้ก็มี 2 ทางคือ 1. ติด Google Analytics 2. ทำ User Interview
ถามว่าต้องทำถึง User Interview เลยหรือไม่ก็อาจจะแนะนำว่า ไม่ต้องขนาดนั้นเพราะมันยิ่งใหญ่เกินถ้าเทียบกับงบประมาณที่จะทำหรือปรับปรุงเว็บไซต์ใหม่ ใช้แค่ Google Analytics ก็เพียงพอแล้ว

จากสถิติของอุปกรณ์ผู้ใช้งานเว็บไซต์ Grappik เปรียบเทียบกับเว็บไซต์องค์กรแห่งนึง จะเห็นว่าต่อให้เป็นเว็บไซต์เหมือนกัน ก็ไม่ได้หมายความว่าผู้ใช้งานมือถือจะเยอะเกินกว่าคอมพิวเตอร์ อย่างที่บอกในตอนแรกว่าเราจะต้องผู้ให้ได้ก่อนว่าสรุปแล้วผู้ใช้งานมาจากอุปกรร์อะไรเยอะที่สุดกันแน่
ผู้ใช้ต้องไม่หลงทางไม่ว่าจะเข้าผ่านอุปกรณ์ชนิดไหน
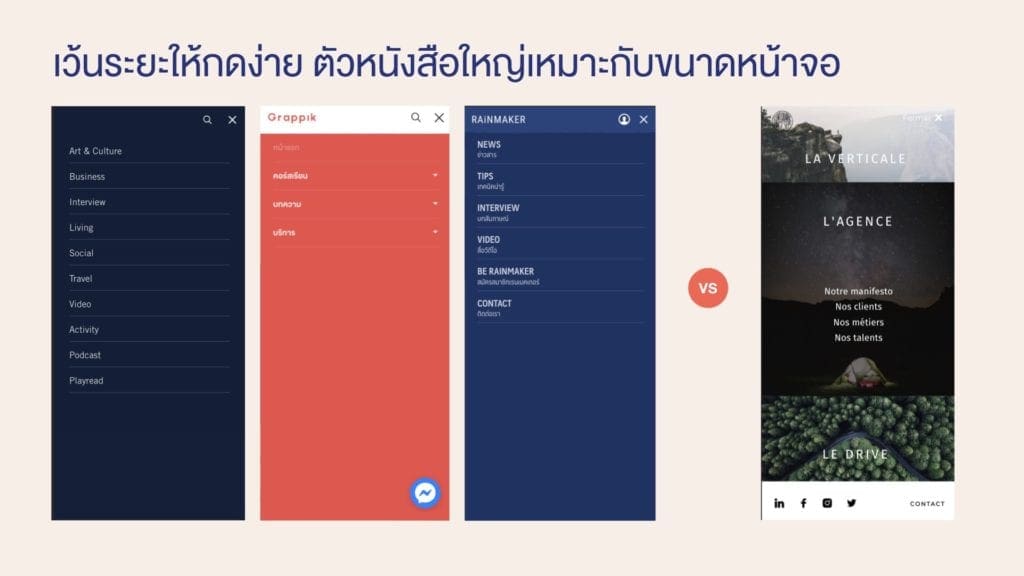
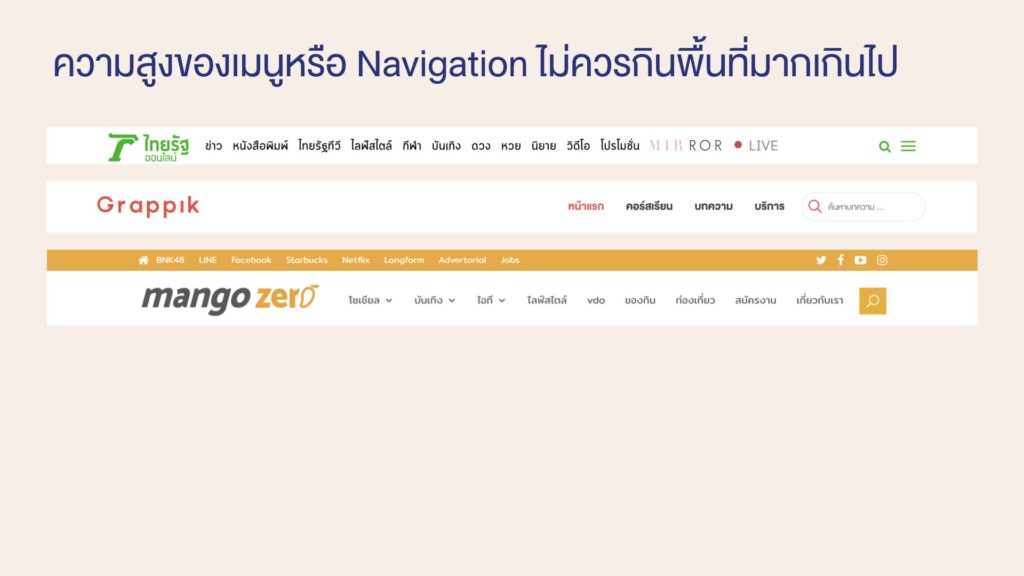
ทำไมต้องทำให้ยาก ทำไมต้องทำให้ซับซ้อน เพราะสุดท้ายผู้ใช้แค่อยากเข้ามาอ่านเนื้อหาที่ดี เราควรจะไปโฟกัสในเรื่องของเนื้อหามากกว่าการทำ UI ให้สวยแต่ใช้งานยาก อย่างการออกแบบเมนูสังเกตว่าทาง Grappik เองพยายามออกแบบให้ง่ายที่สุด

ลองเปรียบเทียบเมนูของเว็บไซต์ไทยกับของต่างประเทศในหมวดหมู่เดียวกัน สังเกตเว็บไซต์ของไทยจะเน้นไปที่การใช้งานที่ง่ายมากกว่า UI ที่สวยแปลกตา แล้วเราสามารถออกแบบให้สวยเหมือนของเว็บต่างประเทศได้หรือไม่ คำตอบคือลองไปดูก่อนว่าผู้ใช้ของคุณเป็นใคร

เมนูที่แสดงผลบนคอมพิวเตอร์เราก็ควรต้องออกแบบให้ดีด้วย ความสูง ระยะต่างๆไม่ควรกินพื้นที่ของเนื้อหามากเกินไป ควรให้ผู้ใช้เป็นเนื้อหาให้ได้มากที่สุดในการเปิดเว็บไซต์มาครั้งแรก

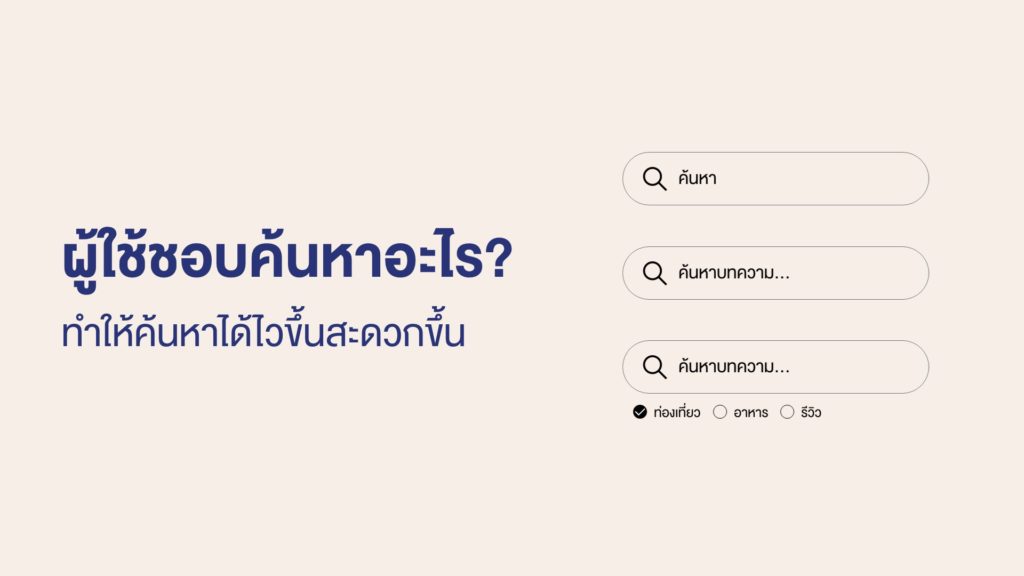
การค้นหาหัวใจหลักของเว็บ Content ผู้ใช้ชอบค้นหาแต่จะให้ค้นหาอะไร?
คำถามคือเราจะให้ผู้ใช้ของเราค้นหาอะไร เราควรจะแนะนำให้ใช้ฟังก์ชั่นค้นหาได้ไวขึ้นสะดวกขึ้นตามตัวอย่าง การทำช่องค้าหามาแต่ไม่ร้จะให้ผู้ใช้คนหาอะไรอาจจะไม่ดีนัก เราควรแนะนำไปเลยว่าจะสามารถค้นหาอะไรจากฟังก์ชั่นนี้ได้บ้าง เพียงแค่ใส่ Placeholder เป็นคำง่ายๆเช่น ค้นหาบทความ ค้นหาอาหาร อย่าใช้คำว่าค้นหาอย่างเดียว หรือทำฟังก์ชั่นเพิ่มเติมให้การค้นหานั้นแคบลง

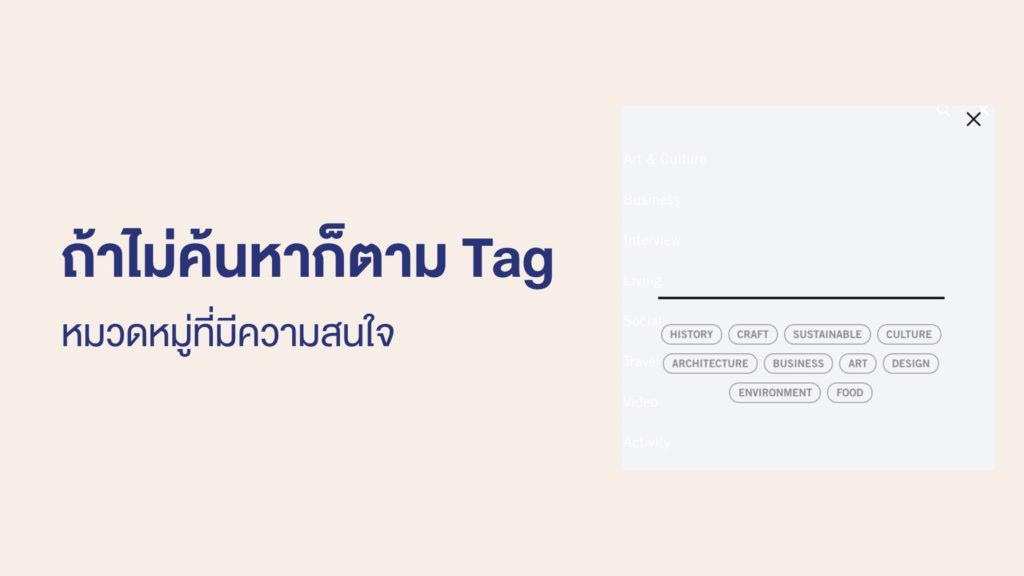
ถ้าผู้ใช้ไม่ค้นหาก็จะตาม Tag Categories ต่างๆไป เนื้อหาที่เราเขียนบนเว็บไซต์ควรทำ Tag เอาไว้ให้ผู้ใช้สามารถตามไปอ่านบทความที่น่าสนใจได้อย่างง่ายดาย

เนื้อหาบนเว็บไซต์ต้องอ่านสบายตาและต่อเนื่อง
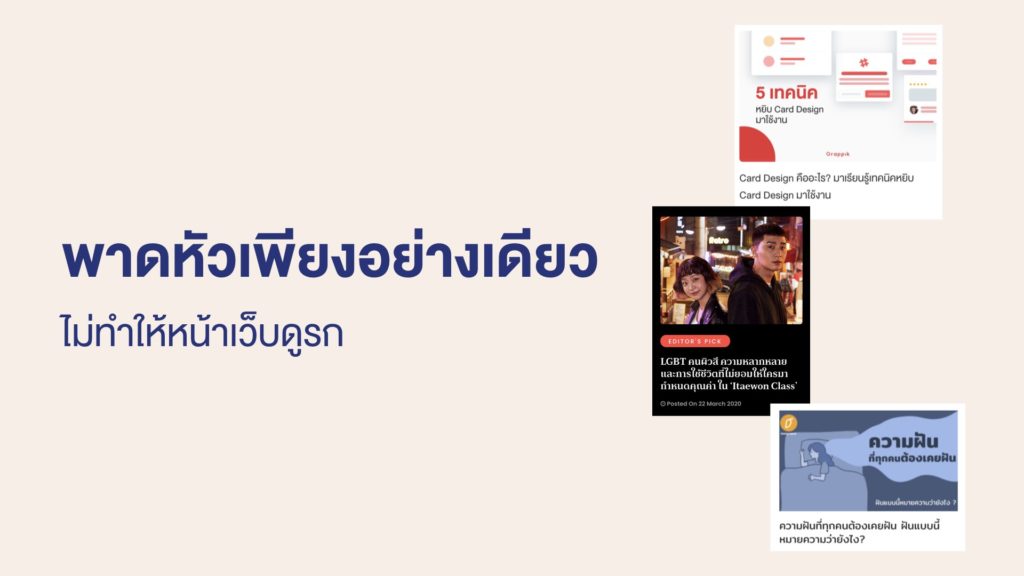
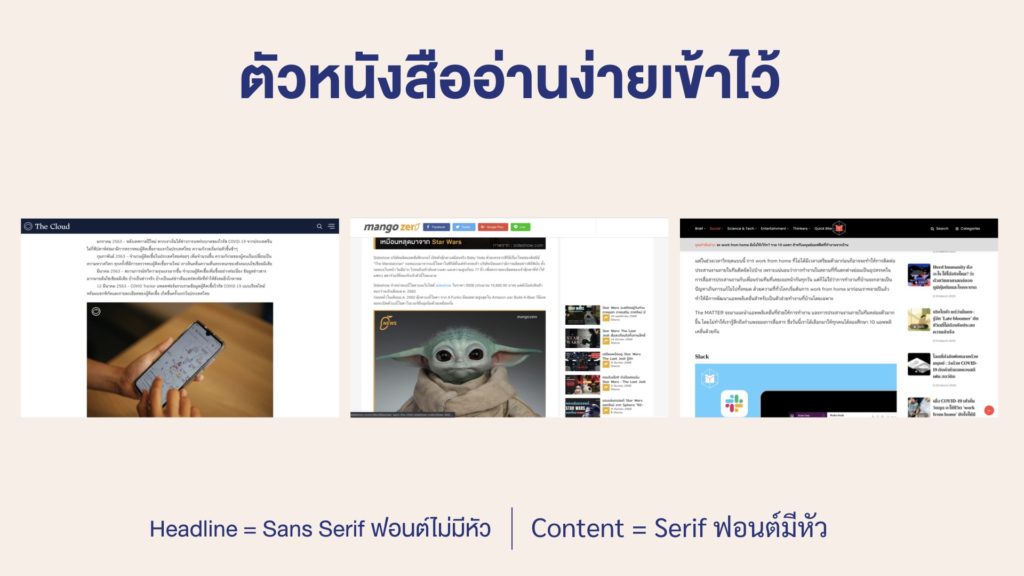
สิ่งที่เราควรปรับและออกแบบอย่างแรกสำหรับเว็บ Content คือเรื่องของตัวอักษร ฟอนต์บนเว็บไซต์สามารถช่วยเรื่อง UX/UI ได้ เพียงแค่เลือกใช้ให้ถูกต้อง พาดหัวของ Content ควรใช้ Sans Serif ฟอนต์ไม่มีหัว และตัด Description เพื่อความกระชับ UI

Pattern ของ UI Card ของ Content จะประกอบไปด้วย รูป, ชื่อเรื่อง 2-3 บรรทัด, หมวดหมู่, ผู้เขียน, วันที่ ซึ่งในความเป็นจริงเราไม่จำเป็นต้องใส่ทั้งหมดที่กล่าวมาก็ได้ เพียงแค่เลือกสิ่งที่จำเป็นสำหรับผู้ใช้ของเราก็พอ

มี Card UI สำหรับ Content แล้วก็ควรจัดระเบียบให้น่าสนใจด้วยเทคนิคเล็กใหญ่ พระเอก พระรอง

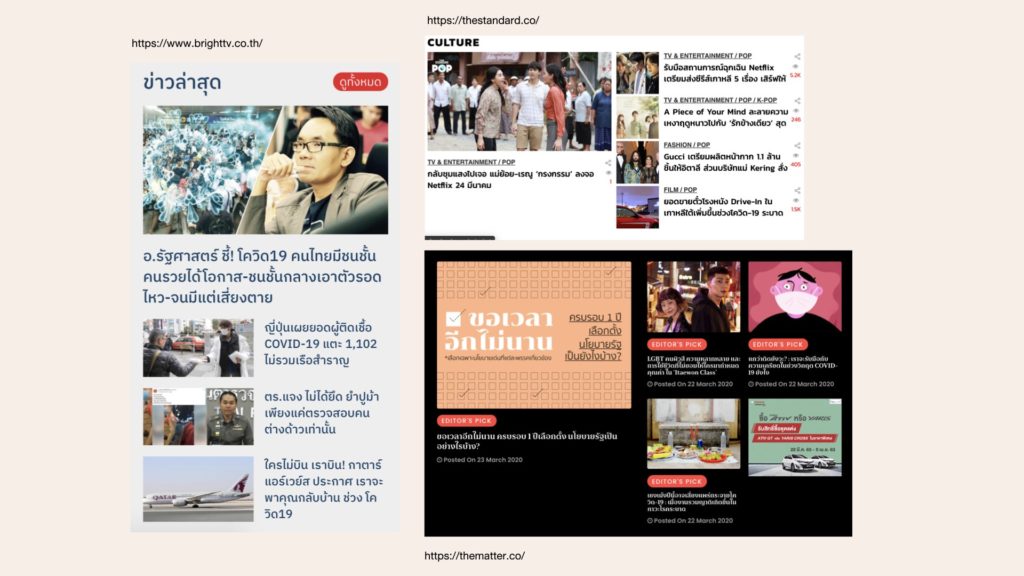
ตัวอย่างของเว็บไซต์ Bright Online, The Standard หรือ The Matter ก็วางรูปแบบคล้ายๆกัน

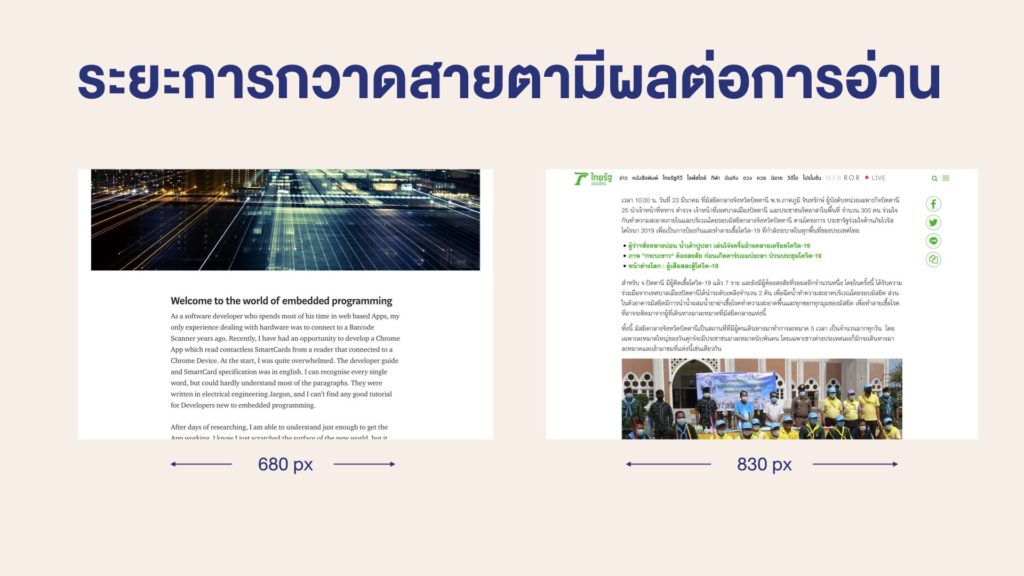
ระยะการวางเนื้อหาก็มีผลกับการอ่านของผู้ใช้ การใช้เว็บไซต์เปรียบเสมือนการอ่านหนังสือ ยิ่งเป็นเว็บ Content เราก็ควรออกแบบระยะการอ่านให้อ่านง่าย ไม่ต้องกวาดสายตาจากซ้ายไปขวาจนปวดตา ยกตัวอย่าง https://medium.com/ การจัดเนื้อหาจะใช้ความกว้างไม่เกิน 680 px เพื่อไม่ให้ผู้ใช้ต้องกวาดสายตามากจนเกินไป

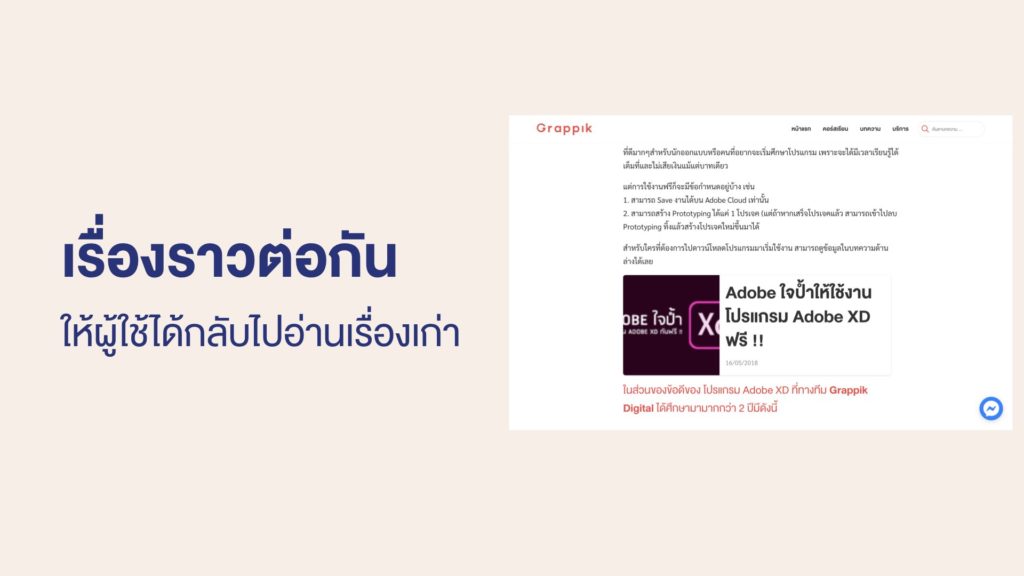
ไม่ใช่แค่อ่านง่าย แต่ควรสร้างเรื่องราวให้ Content น่าสนใจ เรื่องบางเรื่องเนื้อหาต่อกันควรจะมีการแปะ URL เอาไว้ให้ผู้ใช้ได้กลับไปย้อนหลังได้สะดวก

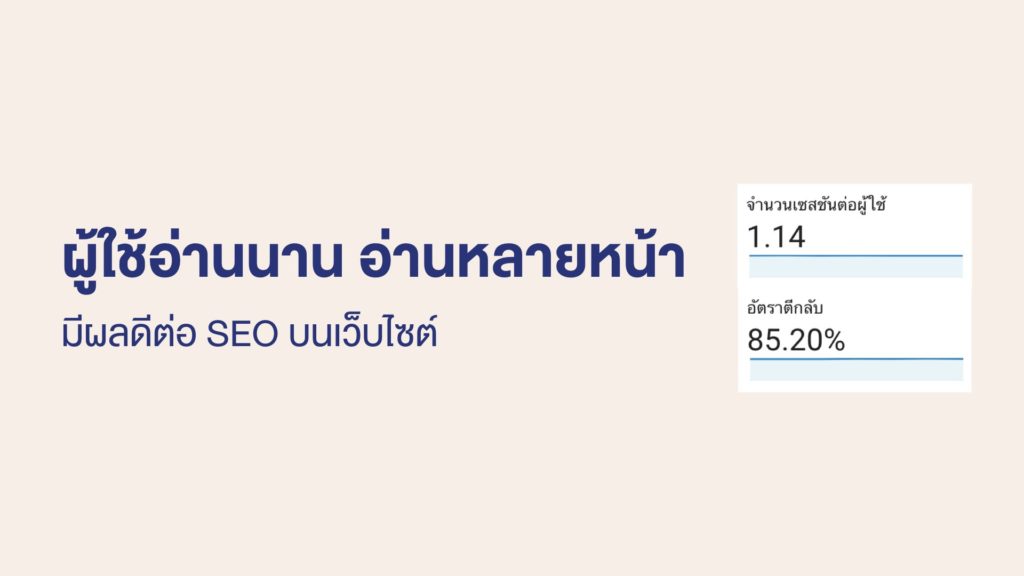
การทำให้ผู้ใช้เปิดเว็บไซต์ไปอ่านเนื้อหาหลายๆหน้าจะช่วยในเรื่องคะแนน SEO อีกด้วย จำนวนเซสชั่นก็จะเพิ่มขึ้น อัตราตีกลับก็จะลดลง

ตัวหนังสือที่ใช้สำหรับการอ่านก็ต้องอ่านง่าย อ่านแล้วสบายตา ซึ่งจะใช้ Serif ฟอนต์มีหัว เช่น Tahoma, Sarabun เป็นต้น ดูฟอนต์ไทยฟรีที่นักออกแบบนิยมใช้

เปลี่ยนเนื้อหาให้สนุกด้วยภาพและกราฟิก
จำได้ไหมว่าทาง ไทยรัฐ ออนไลน์ เคยทำเรื่องราวของปลาทูไทยโดยใส่ลูกเล่นให้ดูน่าสนใจมากขึ้น นี่เป็นอีกหนึ่งเทคนิคการปรับ UX/UI ให้เนื้อหาดูน่าสนใจมากขึ้น ดูเรื่องราวของปลาทูไทย
บางครั้ง Content ไม่จำเป็นต้องเป็นตัวอักษรเพียงอย่างเดียว เราสามารถนำเนื้อหาไปย่อยแล้วทำกราฟิกประกอบให้เรื่องราวดูย่อยง่ายและน่าสนใจขึ้นได้

เข้าใจ Flow การใช้เว็บ ผู้ใช้มาทางไหน?
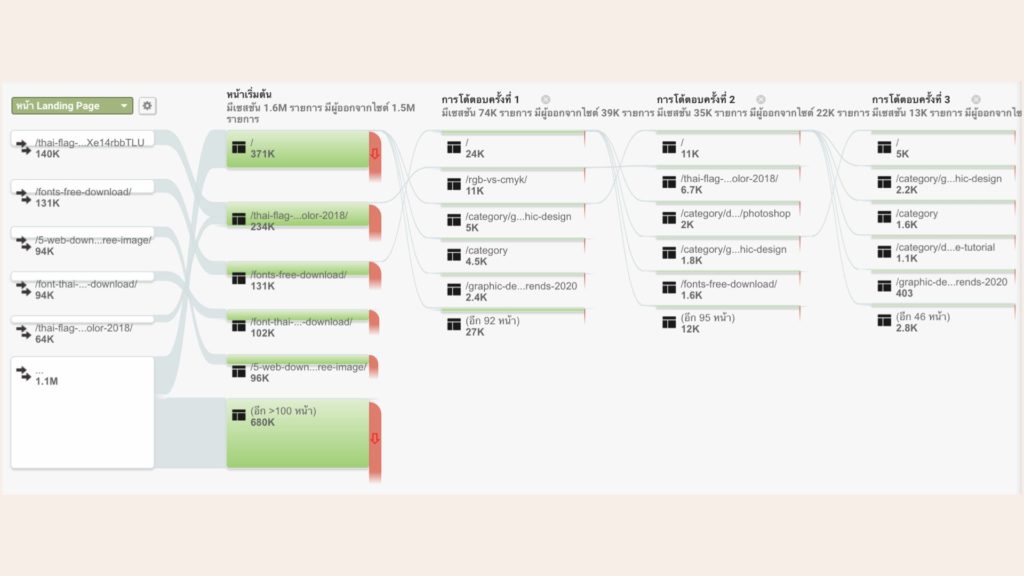
ถ้ามี Google Analytics ติดอยู่ในเว็บไซต์อยู่แล้ว เราควรไปเรียนรู้ Flow ของผู้ใช้ดู พวกเค้ามาจากไหน Social Media, SEO หรือ Direct
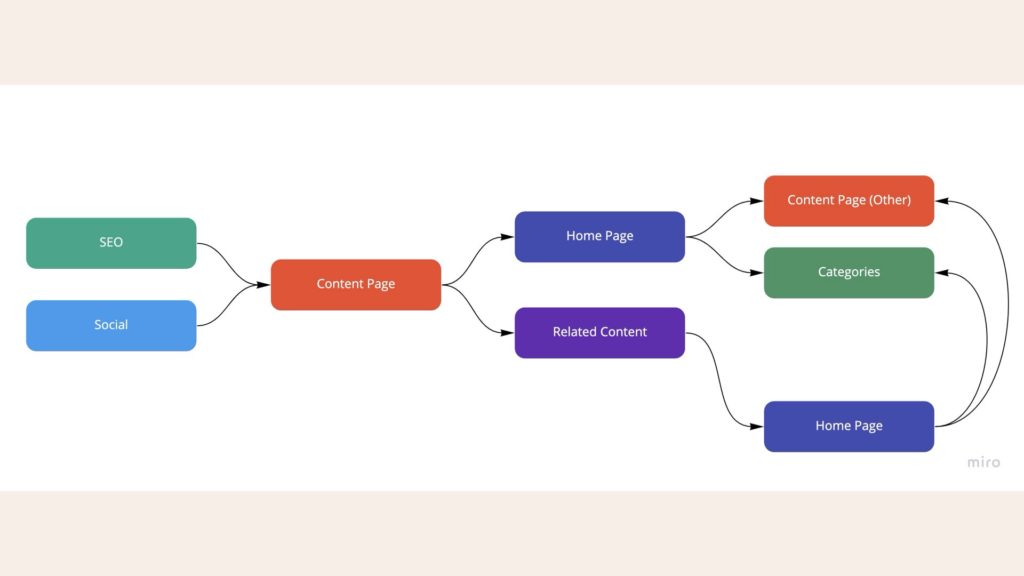
จากตัวอย่างเว็บ Grappik จะมีผู้ใช้เข้ามาจาก SEO เป็นอันดับ 1 พออ่าน Content เสร็จก็จะกลับไปหน้าแรกเพื่อหา Content ที่น่าสนใจอื่นๆเพิ่มเติม การออกแบบ Flow ใหม่สามารถแก้ไขให้คนยังไม่ต้องไปหน้าแรกได้ด้วยการทำ Related Content ในหมวดหมู่เดียวกัน หรือ แทรก Content ที่น่าสนใจต่อท้าย

เข้าใจ Flow ของผู้ใช้งานให้ได้ แล้วเราจะสามารถอุดรอยรั่วของเว็บให้ผู้ใช้สามารถอยู่บนเว็บไซต์ของเราได้นานยิ่งขึ้น

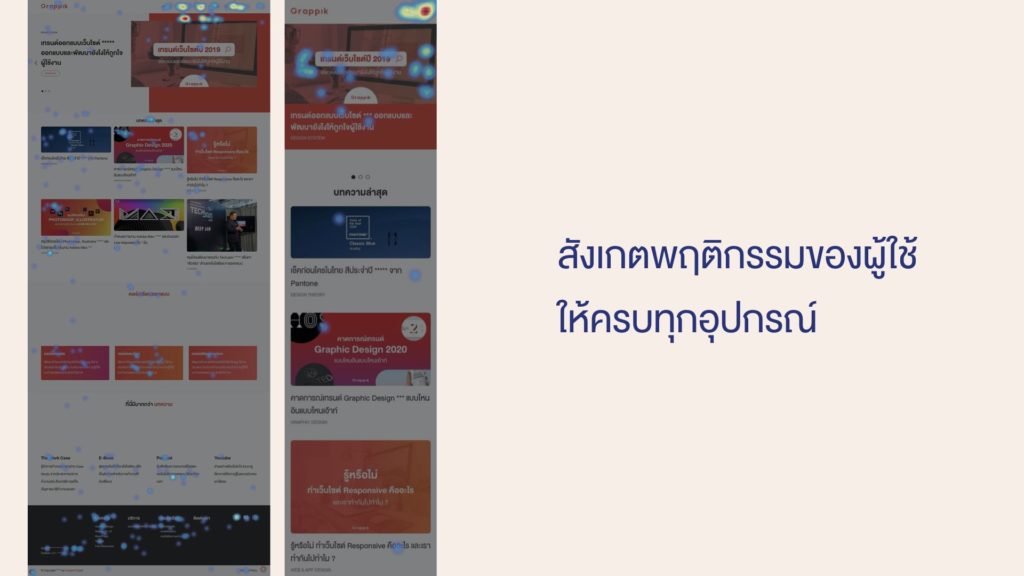
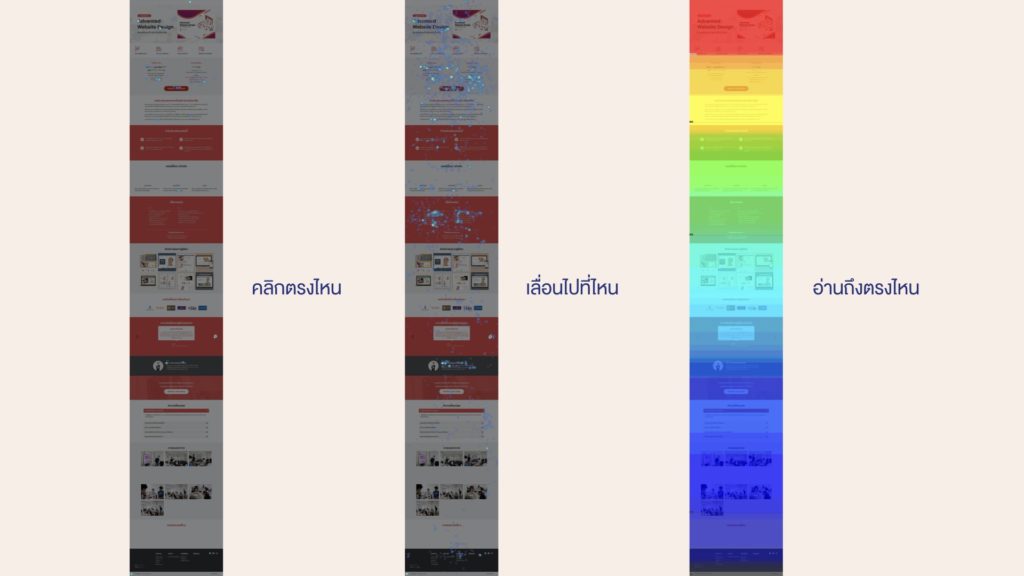
ดู Flow อย่างเดียวเราควรดูพฤติกรรมของผู้ใช้ด้วย Heat Map เรารู้แล้วว่าผู้ใช้เข้ามาหน้าไหน แต่ไม่รู้ว่าเค้ากดอะไรบ้าง เลื่อนเมาส์ไปทิศทางไหน หรือเลื่อนลงไปอ่านถึงส่วนไหน การใช้ Heat Map ก็เป็นส่วนสำคัญในการปรับ UX/UI ได้ดีเยี่ยม

ดูพฤติกรรมให้ครบถ้วนด้วย Heat Map โดยฟังก์ชั่นของโปรแกรม(ตัวฟรี) ก็มีให้เราเก็บข้อมูลได้ดีอยู่แล้ว

Heat Map Tools ที่แนะนำจะมี Hotjar และ Ptendine ใช้งานได้ฟรีตามเงื่อนไขของแต่ละโปรแกรม

การใช้ Heat Map ก็มีข้อดีและข้อเสียรายละเอียดตามรูปภาพด้านล่าง

1 คลิกมีค่า หน้านั้นต้องดีจริง
ค่าของเวลาเว็บไซต์ของเราควรเร็ว แรง เบา ผู้ใช้มีความอดทนไม่เท่ากันอย่าให้การรอเว็บโหลดกลายเป็นปัญหาของผู้ใช้

ค่าความคุ้ม การที่ผู้ใช้จะกดคลิกไปแต่ละหน้านั้นไม่ใช้ง่ายๆ เพราะงั้นการคลิกแต่ละครั้งเราควรมีความคุ้มค่าในส่วนของเนื้อหาเตรียมพร้อมเสิร์ฟ ไม่ใช่หลอกให้คลิก หรือคลิกแล้วไม่เจอข้อมูลที่ต้องการ
จากประสบการณ์ที่ได้ทำเว็บไซต์ให้กับทั้งหน่วยงานเอกชนและภาครัฐ สิ่งที่อยากจะบอกทุกคนเอาไว้คือ UX / UI
ไม่ใช่แค่ “เทรนด์” แต่คือสิ่งที่ต้อง “ทำและทดสอบ” เพื่อหาสิ่งที่ใช่ให้กับผู้ใช้ของเรา