เมื่อต้นเดือน เมษายน 2017 ที่ผ่านมาทางผมได้มีโอกาสไปนั่งพูดคุยเกี่ยวกับเรื่อง Web Trend 2017 แนวโน้มในโลกเว็บไซต์และดิจิตอลในงาน “WebPresso จิบกาแฟคนทำเว็บ” ร่วมกับผู้เชี่ยวชาญในวงการดิจิทัลไทยอีก 3 คนซึ่งประกอบไปด้วย
1. คุณศิวัตร เชาวรียวงษ์ (คุณป้อม) หัวเรือใหญ่แห่งบริษัท mInteraction (ตัวแทนจากฝั่ง Web Marketing)
2. คุณขจร เจียรนัยพานิชย์ (คุณเอ็ม) ผู้ก่อตั้งเว็บไซต์ www.macthai.com (ตัวแทนจากฝั่ง Web Content)
3. คุณวรัทธน์ วงศ์มณีกิจ (คุณตั้ง) Google Developer Expert และ Product Owner จาก Thoth Zocial (ตัวแทนจากฝั่ง Web Programming)
และตัวแทนจากฝั่ง Web Design คือ ผมเอง นายอินทนนท์ ปัญญาโสภา (เบนซ์) ผู้ก่อตั้งเว็บไซต์ grappik.com

จากงานวันดังกล่าวได้มีการพูคคุยถึงแนวโน้มของเทรนด์ในทั้ง 4 สายงานที่มีการเปลี่ยนแปลงและกำลังจะเกิดเปลี่ยนแปลงในปี 2017 นี้ ซึ่งวันนี้ผมจะมาสรุปให้ได้อ่านกันในส่วนของสาย Design เพียงอย่างเดียวเท่านั้นก็แน่ละครับเว็บ Grappik เราพูดคุยกันเรื่อง Design เป็นหลักอยู่แล้วจะไปเรื่องอื่นก็อาจจะไม่คุ้นกันสักเท่าไหร่ ถ้าพร้อมแล้วไปอ่านกันได้เลยครับ
WebTrend ในปีที่ผ่านมามีการเปลี่ยนแปลงอะไรบ้าง
สำหรับในส่วน Design นั้นการเปลี่ยนแปลงอาจจะยังไม่ได้เปลี่ยนไปมาก เรายังอยู่ใน Trend ของ Flat Design และ Material Design แต่ต้องบอกว่าทั้ง Flat Design และ Material Design นั้นก็ได้มีการเปลี่ยนแปลงไปบ้างพอสมควร เช่น ตอนนี้ Flat Design ก็จะเป็น Flat Design 2.0 หลายคนอาจจะ งง ว่ามันต่างกันยังไง
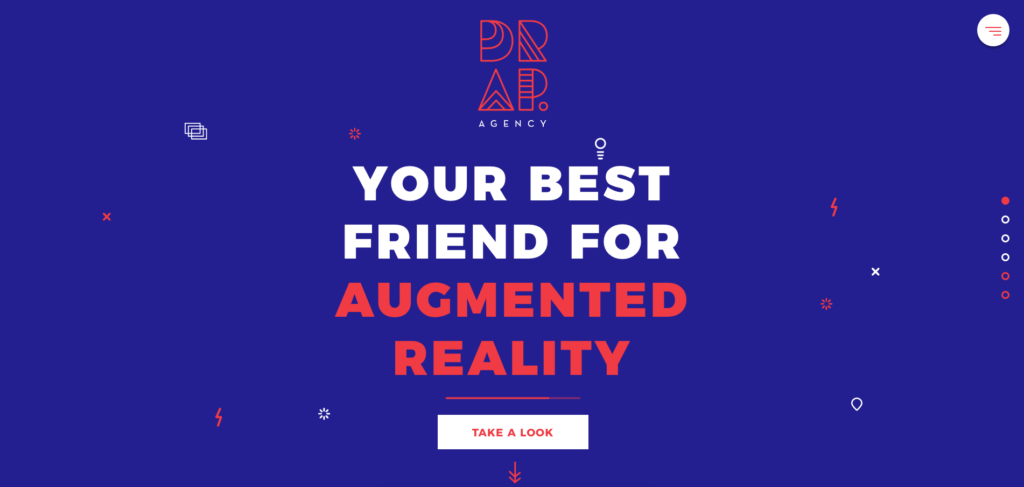
ยกตัวอย่างง่ายๆ ถ้าในเป็น Flat Design ในช่วงแรกๆที่เราได้เห็นกันเราจะเห็นรูปแบบกราฟิกแบนๆ สีจืดๆสีเดียว แต่ถ้าเป็น 2.0 รูปลักษณ์จะดูมีมิติมากขึ้น มีเงามากขึ้น และสีสันที่มีความฉูดฉาดมากขึ้น

มีการนำสีแบบ gradients มาใช้งานกันอย่างแพร่หลายเบื่อทำให้ Element ต่างๆดูไม่น่าเบื่อจนเกินไป
อีกสิ่งหนึ่งคือ Responsive Website ที่ตอนนี้หลายๆธุรกิจเริ่มหันมาให้ความสนใจกันมากขึ้น เมื่อก่อนถือว่าไม่ค่อยจริงจังเท่าไหร่ มีก็ได้หรือไม่มีก็ได้ จนมาถึงปัจจุบันที่ทุกคนมี Smartphone ใช้งานกันหมด Responsive Website ถือว่าสำคํญมาก เพราะหากไปดูจากสถิติการเข้าชมด้วย Smartphone ถือว่าสูงๆพอๆกับ Desktop เลย บางเว็บไซต์คนที่เข้าผ่าน Smartphone อาจจะเยอะกว่า Desktop ด้วยซ้ำ

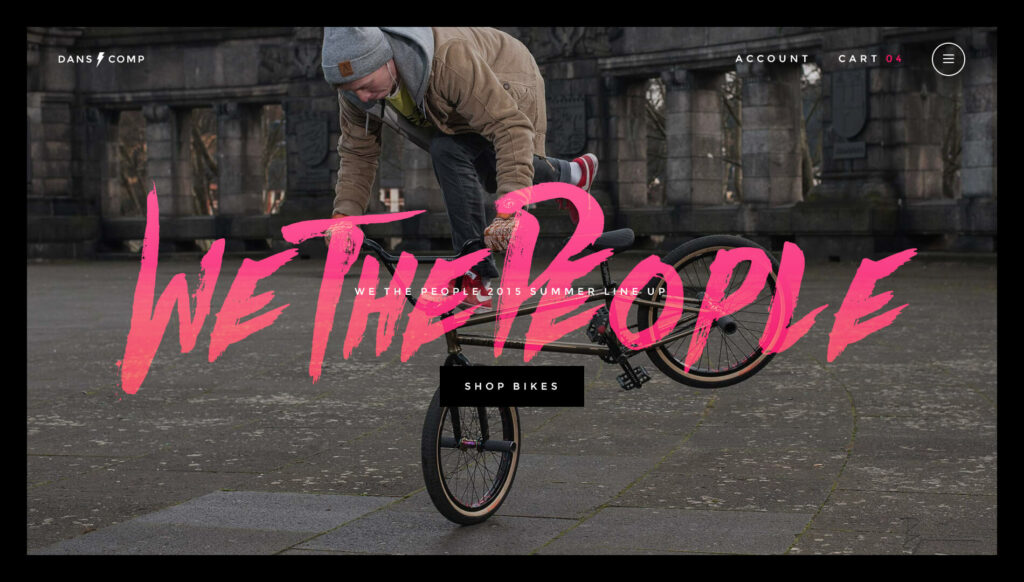
อีกเทรนด์ที่น่าสนใจคือหลายๆแบรนด์หลายๆธุรกิจนำ VDO และใช้เป็น Hero Banner หรือ Background ซึ่งวีดีโอมันตอบโจทย์ได้ดีกว่าภาพถ่ายธรรมดา “1 ภาพแทนหลากหลายความรู้สึก” แต่ถ้าเป็นวีดีโอละครับจะสามารถแทนได้กี่ความรู้สึก

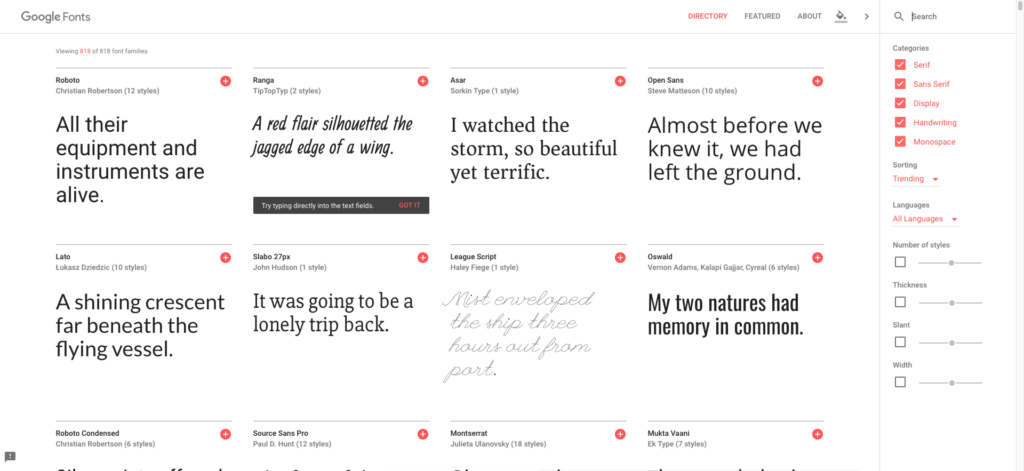
เรื่องการเลือกใช้ฟ้อนต์บนเว็บไซต์ก็เป็นอีกเทรนด์ที่มีการเปลี่ยนแปลงไปเยอะมาก ถ้าเราเข้าดูเว็บไซต์ในสมัยก่อนเราจะเห็นฟ้อนต์ที่ค่อนข้างเหมือนกันเกินกว่า 70 – 80% ด้วยเว็บฟ้อนต์มีตัวเลือกไม่มากนัก แต่ในปัจจุบันเว็บฟ้อนต์ก็ถูกพัฒนาไปไกลมากถึงขนาดมี Google Fonts หรือ Typekit มาเป็นตัวเลือกให้เราได้ใช้งาน

หรือแม่แต่ฟ้อนต์ Tahoma ที่เราเห็นกันจนชินตา ตอนนี้ Google ได้มีการพัฒนาฟ้อนต์ชุดใหม่ออกมาให้เราได้ใช้งานกันคือ Noto Fonts ซึ่งสามารถใช้งานได้ถึง 800 ภาษา ใช้เวลาพัฒนาถึง 5 ปี อ่านเพิ่มเติมเรื่อง Noto Fonts
เทรนด์อะไรบ้างที่ได้เริ่มไปแล้วและทำต่อเนื่องจากปีที่แล้ว
ในส่วนที่เริ่มมาได้สักพักนึงอยากจะให้ไปโฟกัสที่เรื่องของ UX บอกตามตรงว่าในแง่ของ Design ในสมัยนี้มันสวยอย่างเดียวมันอาจจะไม่ได้ ยิ่งเป็นเว็บไซต์ หรือ Application ที่เป็นงานที่มีการตอบโต้ของ User การทำให้เว็บไซต์ใช้งานง่าย หาข้อมูลเจอเร็ว ปิดการขายสินค้าหรือบริการได้อย่างรวดเร็ว เป็นอีกสิ่งหนึ่งที่จะต้องทำกัน
แนวโน้ม Web Trend ที่จะเกิดขึ้นในปีนี้ ปี 2017 เป็นอย่างไร
เราจะเห็นเว็บไซต์ที่ใช้งานง่ายมากขึ้นมีการสื่อสารกับ User ได้ดีมากขึ้น พวก Navigation ต่างๆอาจจะต้องไป Focus ที่ Mobile ก่อนเป็นอันดับแรก เพราะอย่างที่บอกไว้ว่าทุกคนก็ใช้มือถือกันหมด เราต้องออกแบบให้ User ที่เข้ามาใช้งานบนมือถือรู้สึกใช้งานง่ายเลื่อนอ่านขึ้นลง หาข้อมูลได้ไวไม่ต่างกับดูบน Desktop เลย
สิ่งที่ควรจับตามองเป็นพิเศษในปีนี้
1. ขอมองไปที่ UX เป็นหลักเลย ถ้าหากพูดกันตรงๆเรื่องความสวยงามเราจะแต่งให้สวยยังไงก็ได้ แต่สวยแล้วใช้ง่ายด้วยไม่ใช่ว่าทุกเว็บไซต์จะเป็นแบบนั้น ณ ปัจจุบันที่มีการแข่งขันบนโลกออนไลน์ค่อนข้างสูง เว็บไซต์ที่สวยและใช้งานง่ายจะเป็นต่อมากกว่าเว็บไซต์ที่สวยอย่างเดียว
2. GIF File ที่จะมาทำให้เว็บไซต์มีชีวิตชีวามากขึ้น เราเห็นการใช้ GIF กันมากขึ้นจากบน Facebook ตอนนี้เว็บไซต์หลายๆเว็บไซต์ก็ได้เริ่มนำไปใช้บ้างแล้ว เว็บไซต์จะน่าสนใจมากขึ้นไม่นิ่งๆเหมือนเคยผมคิดว่าน่าจะทำให้การทำเว็บหรือผู้ที่เข้ามาดูเว็บเองสนุกไปกับมัน และแน่นอนอีกเรื่องที่สำคัญคือขนาดของไฟล์ที่มีความเบามากกว่าไฟล์ VDO หลายเท่าแต่สามารถนำมาใช้ทดแทนกันได้

เทรนด์ที่ไม่น่าทำแล้วในปีนี้
การใช้ Icon เยอะๆบนเว็บไซต์เป็นเทรนด์ที่เริ่มห่างหายไปแล้ว เมื่อช่วงเวลาที่ผ่านมาเป็นยุคที่ Icon เฟื่องฟูมากเพราะด้วยขนาดไฟล์ที่เล็กและตอบโจทย์เรื่องการนำไปใช้เพื่อสื่อสาร นักออกแบบจึงนำไปใช้อธิบายข้อมูลบนเว็บไซต์กันเยอะพอสมควร ซึ่งรูปแบบ Icon ก็จะไม่แตกต่างกันเท่าไหร่ซึ่งถ้าดูหลายๆเว็บใช้ซ้ำๆกันจะดูน่าเบื่อมาก ซึ่งหลังๆเราจะเห็นเว็บดังๆหลายเว็บใช้ น้อยลงคงเหลือ Icon ไว้ใช้ในจุดที่จำเป็นเช่น Profile, Menu, Add to cart ที่เป็นปุ่มพื้นฐานที่ User ใช้กันประจำอยู่แล้ว ซึ่ง Icon ก็ถูดดัดแปลงมาเป็น Vector Art หรือ ภาพถ่าย เพราะจะทำให้เว็บไซต์ดูไม่น่าเบื่อ
นักออกแบบควรเตรียมตัวอย่างไรในอนาคตหลังจากนี้
เทรนด์การออกแบบไม่ได้เปลี่ยนไปมากขนาดนักออกแบบปรับตัวไม่ทัน แต่ที่เพิ่มเข้ามามากกว่าเทรนด์ก็คือ Tools ตัวช่วยของงานดีไซน์ ปีที่ผ่านมามีทั้ง Google Font, Typekit, Invision ที่ช่วยแบ่งเบาภาระนักออกแบบไปได้เยอะพอสมควร ลองศึกษาและนำมาปรับใช้กับการทำงาน ด้วยเครื่องมือเหล่านี้จะสามารถประหยัดเวลาในการดีไซน์ไปได้เยอะพอสมควร ให้เรามีเวลาไปทำ User Testing หรือ วิเคารห์ข้อมูลผู้ใช้งานเพื่อมาทำการออกแบบต่อไป