ปี 2016 ปีแห่งการ ออกแบบเว็บไซต์ สไตล์ Minimal เรียบหรูและดูง่ายสบายตา นักออกแบบชื่อดังหลายๆคนลงความเห็นพร้อมกันว่าปีนี้การ ออกแบบเว็บไซต์ ในสไตล์แบบ Minimal, Flat (การใช้รูปทรง 2 มิติ) จะเป็นแนวทางที่ได้รับความนิยมอย่างมาก
และในปีนี้เทคโนโลยีอินเตอร์เน็ตก็ได้ถูกพัฒนาขึ้นอย่างมาก การใช้ Banner เป็นวีดีโอภาพเคลื่อนไหวจะสามารถทำให้ผู้ User หันมาสนใจงานออกแบบของเราได้มากขึ้น แต่การออกแบบเหล่านักออกแบบจะต้องทำให้ User ไม่รู้สึกรำคาญและสู้สึกว่าโดนยัดเยียดการโฆษณาถึงจะถือว่าประสบความสำเร็จในการออกแบบ นี่เป็นเพียงแค่ข้อตัวอย่างเบื้องต้นเท่านั้นถ้าพร้อมดูกันเต็มๆแล้วไปลุยกันเลย
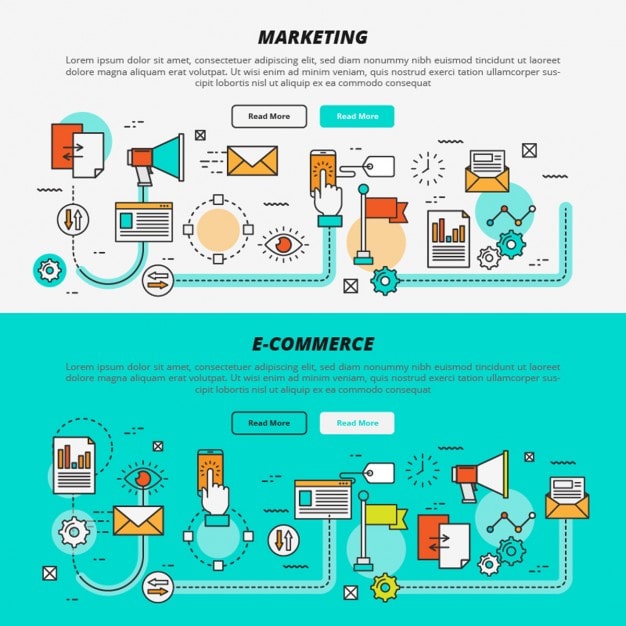
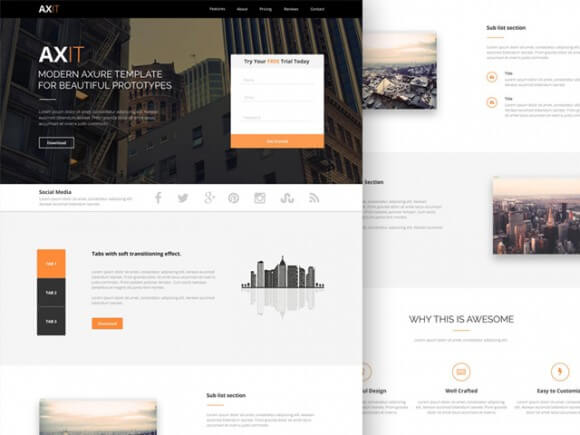
- การเติบโตของงานสไตล์ Flat Design และ Material Design
การออกแบบเว็บไซต์แบบ Flat Design และ Material Design นั้นในตอนแรกเราคาดว่าอาจจะมาเป็นแค่เทรนด์และก็จางหายไปแต่เรากลับคิดผิดตอนนี้ การ ออกแบบเว็บไซต์ ในรูปแบบนี้มีการเติบโตอย่างต่อเนื่องนักออกแบบเว็บไซต์ทุกคนควรจะพัฒนาทิศทางการออกแบบไปให้อย่างเหมาะสมและปรับรูปแบบของเว็บไซต์ให้เข้าถึงในทุกอุปกรณ์การแสดงผลให้ได้ ทั้ง Flat Design และ Material Design นั้นจะอยู่ใน Concept ของงานสไตล์ Minimal คำพูดอาจจะเปลี่ยนไปแต่รูปแบบการออกแบบยังคงไม่เปลี่ยนแปลง
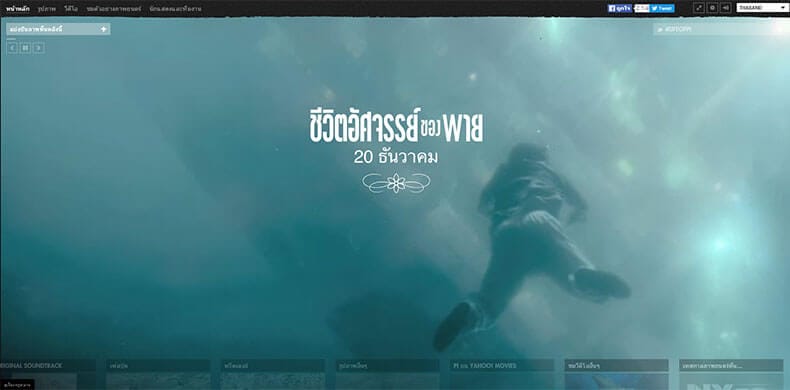
- พื้นหลังแบบวีดีโอ
พื้นหลังวีดีโอแบบอัตโนมัติกำลังเป็นที่นิยมอย่างมากในปัจจุบัน นักออกแบบหลายๆคนอาจจะกังวลว่าถ้า User ของเราเข้ามาเว็บไซต์ที่เราจะสามารถโหลดได้หรือไม่ ปัญหานี้คงไม่ใช่เรื่องน่ากังวลอีกต่อไปเพราะอินเตอร์เน็ตในปัจจุบันความเร็วได้ถูกพัฒนาไปอย่างมากเรื่องปัญหาความเร็วคงไม่ต้องเป็นห่วงกัน แต่เรื่องที่น่าห่วงกว่าคือนักออกแบบจะทำอย่างไรไม่ให้ User รู้สึกรำคาญกับวีดีโอแบนเนอร์ของเรามากกว่า
- แอพพลิเคชั่นต้องครอบคลุมทุก Device
แอพพลิเคชั่นมือถือคงอยู่แบง Strong กันต่อไป เพราะในปัจจุบัน Smartphone ที่มีราคาถูกลงทำให้ผู้คนสามารถเข้าถึงแอพพลิเคชั่นได้มากขึ้นเรื่อยๆและแอพพลิเคชั่นก็ยังคงต้องพัฒนาอย่างต่อเนื่องเพื่อครอบคลุม Device ใหม่ๆที่เกิดขึ้นไม่ว่าจะเป็น Apple Watch, Apple TV, Smart TV ที่นักออกแบบต้องตามให้ทัน
- Responsive Design ต้องดีกว่าเดิมแป๊ะกว่าเดิม
ปัญหาที่ปวดหัวของนักออกแบบเมื่อก่อนคือการ ออกแบบเว็บไซต์ ยังไงให้แสดงผลทุกหน้าจอได้คล้ายคลึงกันและทำให้ User อ่านง่ายที่สุดเมื่อ 2 – 3 ปีก่อนการออกแบบ Responsive Design (การออกแบบเว็บไซต์รองรับการแสดงผลทุกหน้าจอ) ในปัจจุบันการออกแบบ Responsive Design ถือว่าเป็นสิ่งที่จำเป็นมากเพราะทุกเว็บไซต์บนโลกใบนี้กว่า 70% สามารถแสดงได้ทุกหน้าจอทั้งหมดแล้ว ที่เหลือคือหน้าที่ของนักออกแบบที่ควรจะปรับและพัฒนางานออกแบบเว็บไซต์ให้ดีขึ้นกว่าเดิม
- เลือก ฟ้อนต์ ให้เหมาะสมกับงาน
รูปแบบของตัวอักษรหรือฟ้อนต์เป็นอีกหนึ่งสิ่งสำคัญที่นักออกแบบไม่ควรมองข้าม เพราะการเลือกใช้ฟ้อนต์จะสามารถสื่อสารอารมณ์ของเว็บไซต์ออกไปได้ การเลือกใช้ฟ้อนต์บนเว็บไซต์สำคัญที่สุดในแง่ของข้อมูลเราควรเลือกฟ้อนต์ที่สามารถอ่านได้ง่ายเพื่อเป็นประโยชน์ต่อ User ในการอ่าน หากไม่ใช่ในแง่มุมของข้อมูลแต่เป็นการตกแต่งเว็บไซต์ก็ควรเลือกฟ้อนต์ให้เหมาะสมกับเว็บไซต์เราที่สุด
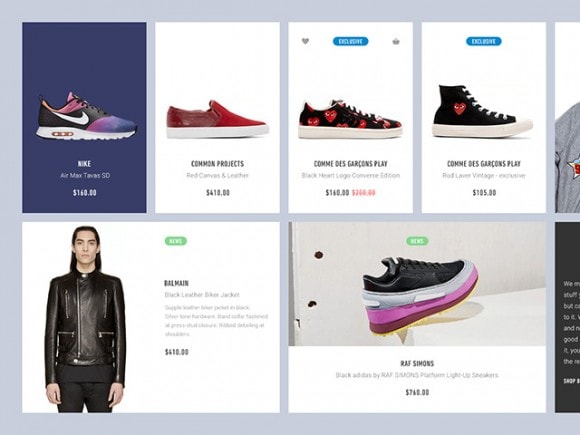
- ออกแบบเว็บไซต์ให้ง่ายขึ้น
เมื่อโลกเปลี่ยนไปผู้คนเข้าเว็บไซต์ผ่านมือถือกันมากขึ้นความซับซ้อนในการออกแบบก็คงต้องน้อยลงไปด้วย ซึ่งในจุดนี้จึงทำให้กระแสการ ออกแบบเว็บไซต์ Flat Design และ Material Design มาแรงในช่วง 2 – 3 ปีที่ผ่านมา เพราะ User ต้องการเข้าถึงข้อมูลได้อย่างรวดเร็วจึงไม่เน้นเรื่องรูปงานของกราฟิกที่ซับซ้อนเหมือนเมื่อก่อนแต่จะเน้นไปที่การใช้งานเป็นหลักตัวอย่าง ปุ่มที่ใหญ่ขึ้น ช่องค้นหาที่กดได้ง่าย และการกด Like Share ที่สามารถทำได้สะดวกและไวมากขึ้น
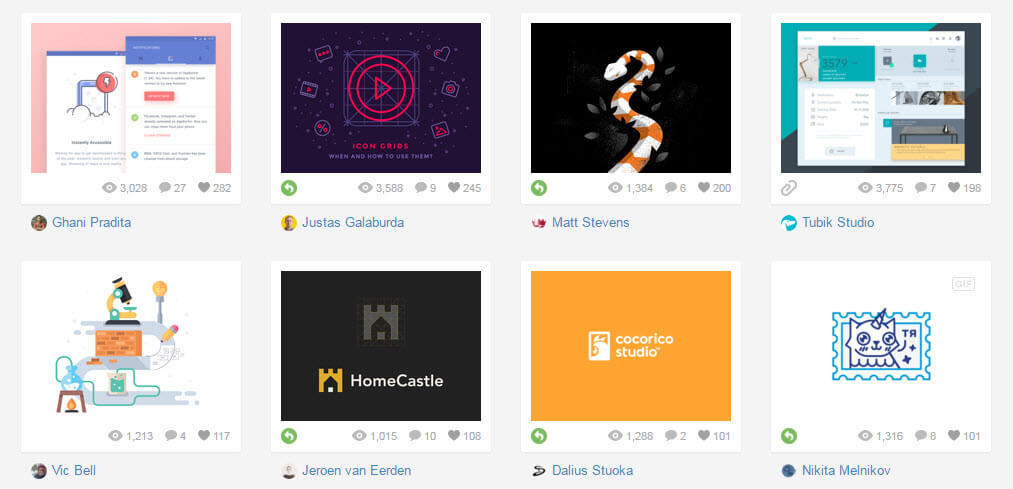
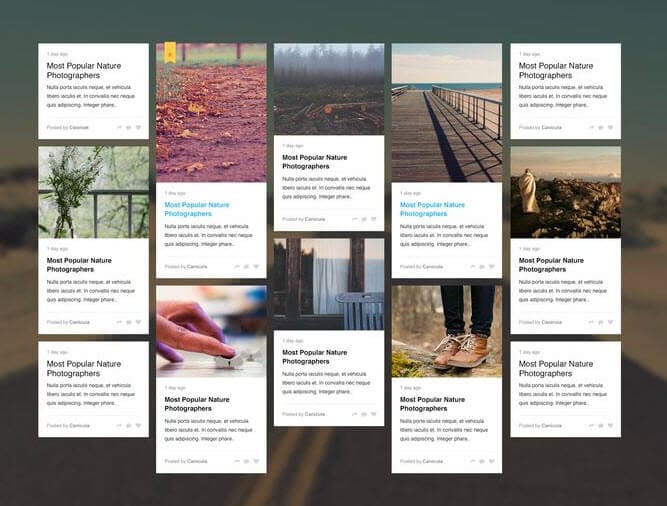
- การออกแบบสไตล์ Card Based
การออกแบบ Interface ที่กำลังนิยมกันในปัจจุบันคงบอกได้เลยว่าคือ Card Based การออกแบบข้อมูลบนเว็บไซต์ให้มีรูปแบบเหมือนการ์ดหรือไพ่ การออกแบบลักษณะนี้จะสามารถทำให้ผู้ใช้งานสามารถดูข้อมูลได้ง่ายขึ้น เน้นใช้งานกับเว็บไซต์ที่มีข้อมูลจำนวนมากเช่น Pinterest หรือ Dribbble เป็นต้น เพราะปัจจุบัน User เริ่มชินกับการเลื่อนหน้าจอลงมาดูข้อมูลเรื่อยๆการออกแบบลักษณะนี้จะทำให้ User สามารถอ่านได้อย่างไม่รู้จบ
Credits : www.entrepreneur.com



 พื้นหลังวีดีโอแบบอัตโนมัติกำลังเป็นที่นิยมอย่างมากในปัจจุบัน นักออกแบบหลายๆคนอาจจะกังวลว่าถ้า User ของเราเข้ามาเว็บไซต์ที่เราจะสามารถโหลดได้หรือไม่ ปัญหานี้คงไม่ใช่เรื่องน่ากังวลอีกต่อไปเพราะอินเตอร์เน็ตในปัจจุบันความเร็วได้ถูกพัฒนาไปอย่างมากเรื่องปัญหาความเร็วคงไม่ต้องเป็นห่วงกัน แต่เรื่องที่น่าห่วงกว่าคือนักออกแบบจะทำอย่างไรไม่ให้ User รู้สึกรำคาญกับวีดีโอแบนเนอร์ของเรามากกว่า
พื้นหลังวีดีโอแบบอัตโนมัติกำลังเป็นที่นิยมอย่างมากในปัจจุบัน นักออกแบบหลายๆคนอาจจะกังวลว่าถ้า User ของเราเข้ามาเว็บไซต์ที่เราจะสามารถโหลดได้หรือไม่ ปัญหานี้คงไม่ใช่เรื่องน่ากังวลอีกต่อไปเพราะอินเตอร์เน็ตในปัจจุบันความเร็วได้ถูกพัฒนาไปอย่างมากเรื่องปัญหาความเร็วคงไม่ต้องเป็นห่วงกัน แต่เรื่องที่น่าห่วงกว่าคือนักออกแบบจะทำอย่างไรไม่ให้ User รู้สึกรำคาญกับวีดีโอแบนเนอร์ของเรามากกว่า



 เมื่อโลกเปลี่ยนไปผู้คนเข้าเว็บไซต์ผ่านมือถือกันมากขึ้นความซับซ้อนในการออกแบบก็คงต้องน้อยลงไปด้วย ซึ่งในจุดนี้จึงทำให้กระแสการ ออกแบบเว็บไซต์ Flat Design และ Material Design มาแรงในช่วง 2 – 3 ปีที่ผ่านมา เพราะ User ต้องการเข้าถึงข้อมูลได้อย่างรวดเร็วจึงไม่เน้นเรื่องรูปงานของกราฟิกที่ซับซ้อนเหมือนเมื่อก่อนแต่จะเน้นไปที่การใช้งานเป็นหลักตัวอย่าง ปุ่มที่ใหญ่ขึ้น ช่องค้นหาที่กดได้ง่าย และการกด Like Share ที่สามารถทำได้สะดวกและไวมากขึ้น
เมื่อโลกเปลี่ยนไปผู้คนเข้าเว็บไซต์ผ่านมือถือกันมากขึ้นความซับซ้อนในการออกแบบก็คงต้องน้อยลงไปด้วย ซึ่งในจุดนี้จึงทำให้กระแสการ ออกแบบเว็บไซต์ Flat Design และ Material Design มาแรงในช่วง 2 – 3 ปีที่ผ่านมา เพราะ User ต้องการเข้าถึงข้อมูลได้อย่างรวดเร็วจึงไม่เน้นเรื่องรูปงานของกราฟิกที่ซับซ้อนเหมือนเมื่อก่อนแต่จะเน้นไปที่การใช้งานเป็นหลักตัวอย่าง ปุ่มที่ใหญ่ขึ้น ช่องค้นหาที่กดได้ง่าย และการกด Like Share ที่สามารถทำได้สะดวกและไวมากขึ้น