คำพูดที่มักจะได้ยินกันเสมอเมื่อพูดถึงงาน ออกแบบเว็บไซต์ หรือ การเป็นนักออกแบบเว็บไซต์และ UI ที่ดีนั้นคือ ขาของพวกเรานั้นยืนอยู่ 2 ฝั่ง คือ ฝั่งของศิลปะ และ เทคโนโลยี เพราะเราไม่ใช่แค่นักออกแบบกราฟิกที่เน้นการสื่อสารและความสวยงามเพียงอย่างเดียว
แต่เรายังต้องคำนึงถึงผู้ใช้งานเว็บไซต์ของเราเป็นอันดับแรกและยังต้องอ้างอิงกับเทคโนโลยีในยุคปัจจุบันเข้ามาผสมอีกด้วย ไม่ว่าจะเป็นเรื่องพฤติกรรรมของผู้ใช้งานที่เปลี่ยนไป หรือ ขนาด Devices ต่างๆที่มีการเปลี่ยนแปลงอยู่ตลอด ปัจจัยพวกนี้คือสิ่งที่ทำให้นักออกแบบเว็บไซต์ หรือ เทรนด์การออกแบบเว็บไซต์ เปลี่ยนแปลงกันอย่างรวดเร็ว
วันนี้เราจะมาอัพเดต เทรนด์ออกแบบเว็บไซต์ 2019 ให้เพื่อนๆได้ปรับใช้กับการทำงานให้ได้ประสิทธิภาพและเว็บไซต์ที่สวยงามตามสิ่งที่ผู้ใช้งาน Happy กันทุกคน
ก่อนเข้าเรื่องเราย้อนไปดู เทรนด์ออกแบบเว็บไซต์ ปีอื่นๆกันก่อน
ปี 2018 : เราไม่ได้เขียนเอาไว้ต้องขออภัยมานะที่นี้ด้วย แต่ยังไงเรามีข้อมูลของ Graphic Design Trends ที่สามารถเอามาอ้างอิงได้พอสมควร https://grappik.com/graphic-design-trends-2018/
ปี 2017 : https://grappik.com/web-design-trends-2017/
ปี 2016 : https://grappik.com/website-design-trends-2016/

เทรนด์ออกแบบเว็บไซต์ 2019 ออกแบบและพัฒนายังไงให้ถูกใจผู้ใช้งาน
1. Mobile First

เทรนด์ออกแบบเว็บไซต์ 2019 ที่มาแรงที่สุดเป็นอันดับ 1 ต้องขอยกให้เรื่อง การออกแบบสำหรับมือถือ หรือ Mobile First เพราะว่ากว่า 70% ของผู้ใช้งานเว็บไซต์ เข้าเว็บไซต์ผ่านมือถือ ไม่ใช่แค่ทำให้เปิดบนใช้งานได้แต่ต้องออกแบบให้ใช้งานง่ายในหน้าจอที่มีพื้นที่จำกัดและแตกต่างกันทุกขนาดอีกด้วย ในตอนนี้เราจะออกแบบเว็บไซต์ Responsive โดยเริ่มจาก Desktop หรือ คอมพิวเตอร์ตั้งโต๊ะก่อน แต่ตอนนี้ควรเริ่มจากขนาดหน้าจอที่เป็น Smartphone หรือ โทรศัพท์มือถือกันก่อนได้แล้ว
2. Thumb Design

ออกแบบ UI (User Interface) ให้รองรับการกดด้วยนิ้วโป้งหรือการใช้งานได้ด้วยมือเดียว ตอนนี้ Smartphone หรือ โทรศัพท์มือถือ เริ่มมีขนาดใหญ่ขึ้นและการทำกิจกรรมของผู้ใช้งานนั้นก็คงไม่ใช่ทั้ง 2 มือในการโฟกัสแค่การใช้โทรศัพท์มือถือ ยกตัวอย่างการขึ้นรถไฟฟ้า BTS ที่อีกมือต้องโหนราวจับแล้วอีกมือต้องใช้งานเว็บไซต์หรือแอพพลิเคชั่น

ถ้าเราออกแบบให้ผู้ใช้งานสามารถใช้แค่นิ้วโป้งในการกดการเลื่อน ก็จะตอบโจทย์การใช้งานได้ดียิ่งขึ้น
3. Micro Interactions

เพิ่มความน่าสนใจด้วย Animation เล็กๆน้อยๆบนหน้าเว็บไซต์ เพื่อดึงดูดความสนใจในส่วนของ Call to action ซึ่ง เทรนด์ออกแบบเว็บไซต์ นี้ต่อเนื่องมากจากเทรนด์ปีก่อนๆที่มักจะเป็น Flat Design ที่เน้นความเรียบง่ายของ UI เป็นหลัก
แต่พอผ่านไปได้สักพักเว็บไซต์หลายเว็บก็กลายเป็น Flat กันหมด ความสวยงามความสนุกขาดหายไปบ้าง ซึ่งก็เป็นเรื่องที่ดีเพราะจะได้มาโฟกัสในเรื่องของ UX และความเร็วกันมากขึ้น แต่ความน่าสนใจมันหายไปเกือบทุกเว็บไซต์ซึ่งต่างจากการทำเว็บไซต์เมื่อหลายปีที่แล้ว ที่มักจะใช้ Flash ในการทำลูกเล่นต่างๆให้เว็บดูน่าตื่นตามากขึ้น มาในตอนนี้เทคโนโลยีเว็บไซต์ การทำ HTML, CSS, Javascript มาไกลมาก การใส่ลูกเล่นเล็กๆอย่าง Micro Interaction ก็สามารถทำได้ง่ายเว็บไซต์ไม่หนักและเพิ่มความน่าสนใจให้เว็บไซต์ของเราได้อีกด้วย
ตัวอย่างการออกแบบให้มี Micro Interaction
https://dribbble.com/shots/6647571-Landing-Page-TeamKids
https://dribbble.com/shots/6520524-Landing-page-Meet-brindle
4. Video

ภาพ 1 ภาพ สื่อความหมายได้หลายร้อยประโยค แล้วถ้าเป็นวีดีโอจะสื่อความหมายได้เท่าไหร่ เว็บไซต์หลายเว็บเริ่มใช้เพื่อดึงดูดผู้ใช้งานให้อยู่บนเว็บได้นานขึ้นและอธิบายภาพรวมของบริษัทและธุรกิจในวีดีโอ

ทำไม เทรนด์ออกแบบเว็บไซต์ 2019 ถึงต้องเป็นวีดีโอ? นั่นก็เพราะว่าเมื่อก่อนความเร็วของอินเตอร์เน็ตมือถือค่อนข้างช้างและราคาแพง คนจึงไม่นิยมหรือไม่ชอบเปิดวีดีโอบนเว็บไซต์ แม้กระทั่งใน Youtube ถ้าไม่เชื่อมต่อ WiFi เอาไว้ก็ไม่ดู แต่ในปัจจุบันเทคโนโลยีอินเตอร์เน็นนั้นไปไกลแล้ว 4G 5G พร้อมใช้งานแถมราคาถูกลง การนำวีดีโอมาเป็นส่วนประกอบของเว็บไซต์ก็จะช่วยเพิ่มความน่าสนใจได้มากขึ้น และผู้ใช้งานก็ไม่ได้รู้สึกเปลืองอินเตอร์เน็ตหรือหงุดหงิดที่วีดีโอเล่นช้าอีกต่อไป
5. Speed

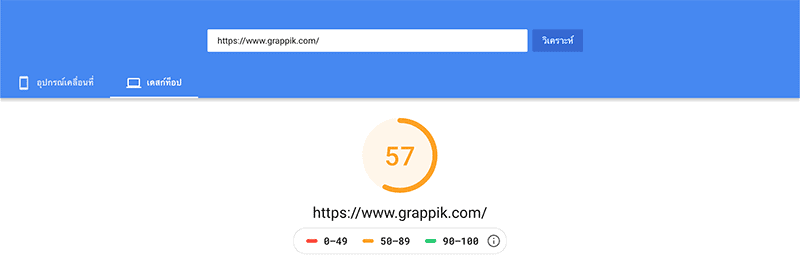
เทรนด์ออกแบบเว็บไซต์ 2019 นอกจากเรื่องความสวยงามแล้วอย่างที่บอกไปยังต้องอ้างอิงถึงเทคโนโลยีการออกแบบให้เว็บไซต์มีความเร็วในการเข้าใช้งานด้วย เพราะความเร็วของการใช้งานถือว่าเป็นอีกปัจจัยที่ทำให้ผู้ใช้งานรักเว็บไซต์ของเรา
เราสามารถตรวจสอบความเร็วของเว็บไซต์เราได้ได้ที่ Google Page Speed
https://developers.google.com/speed/pagespeed/insights/

6. Chatbot

ศูนย์รวมการพูดคุยระหว่างผู้ใช้งานกับเว็บไซต์ บางครั้งผู้ใช้งานมีคำถามที่ต้องการคำตอบแบบรวดเร็ว Chatbot สามารถตอบโจทย์ในส่วนนี้ได้ การปล่อยให้ผู้ใชงานมีคำถามเป็นเวลานานอาจจะไม่ดีในยุคปัจจุบัน ความรวดเร็วในการตอบคำตอบหรือปัญหาต่างๆจะต้องตอบได้อย่างรวดเร็วชาญฉลาด และสามารถช่วยแก้ปัญหาให้กับผู้ใข้งานได้อย่างดี
7. Vintage and Serif Fonts

อยู่กับสไตล์ฟอนต์แบบ Minimal มาหลายปี มาถึงปีนี้เริ่ม Back to Basic กลับมาใช้ฟอนต์แบบมีเชิงหรือฟอนต์สไตล์ย้อนยุคกันหลากหลายเว็บไซต์ เพื่อให้เว็บแตกต่างกันมากขึ้น ในปัจจุบันการใช้ฟอนต์กับเว็บไซต์นั้นเป็นเรื่องง่ายแล้วเพราะมีตัวช่วยอย่าง Google Fonts ให้ใช้งานกันได้ฟรี https://fonts.google.com/
8. Gradient Color

Flat Design สีเดียวคลีนๆเริ่มทำให้ผู้ใช้งานเบื่อ ต้องเพิ่มความสดใสให้กับเว็บไซต์ด้วยสีสไตล์ Gradient ทำให้เว็บดูสดใสมากขึ้น เครื่องมือสำหรับการหา Gradients ดีๆก็มีให้เลือกมากมายสามารถ เช่น https://uigradients.com/ หรือ https://gradienthunt.com/
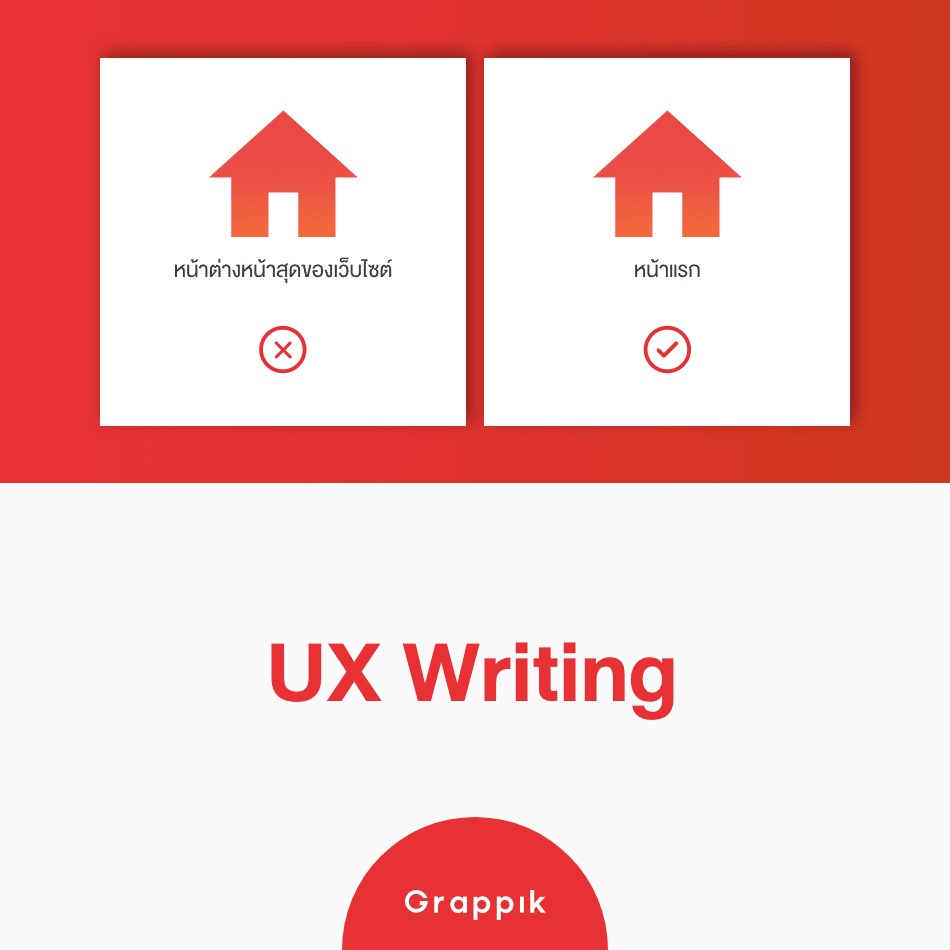
9. UX Writing

เรื่องของ UX ไม่ใช่แค่การทำ Research หรือ User Journey การคิดคำในส่วนต่างๆ ให้ผู้ใช้งานเข้าใจง่ายและสนุกกับการใช้งานเว็บก็เป็นส่วนสำคัญ เวลาในการใช้เว็บไซต์ของผู้ใช้งานมีจำกัด การใช้คำที่ง่ายตรงประเด็นจะเป็นส่วนสำคัญให้ผู้ใช้งานสามารถทำ Process บนเว็บไซต์ได้เสร็จสิ้นอย่างรวดเร็ว
10. Design Systems

การทำ Design System จะช่วยทางฝั่งนักออกแบบและนักพัฒนาให้ทำงานได้ง่ายมากขึ้น สำหรับการขยายตัวของโปรเจคในอนาคตและทำงานร่วมกันในทีมใหญ่ สามารถเข้าไปดูตัวอย่าง Design System ของบริษัทระดับโลกได้จากบทความ https://grappik.com/10-most-design-system-2019/
11. SEO ยังสำคัญเสมอ

เมื่อ Facebook เริ่มลด Reach (การเข้าถึง) ให้น้อยลง การโพสต์ลง News Feed แล้วให้สินค้าหรือบริการของเราเข้าถึงกลุ่มเป้าหมายนั้นจะยากมากขึ้น การทำให้เว็บติดหน้าแรก Google ด้วย SEO จึงกลับมาสำคัญอีกครั้ง
การทำ SEO ต้องคำนึงถึงเรื่องการค้นหาของผู้ใช้งานด้วย เช่น ทางทีม Grappik คาดการณ์ว่าคนจะชอบค้นหาคำว่า ฟ้อนต์ฟรี เยอะ ทางเราจึงปั้น Keywords นี้ให้ติดกับหน้าบทความนี้ https://grappik.com/fonts-free-download/
เราสามารถเข้าไปคาดการณ์ Keywords ที่คนค้นหาได้ที่ https://trends.google.co.th/trends/?geo=TH
12. Natural and Organic Shapes

รูปทรงอิสระสไตล์ธรรมชาติทำให้เว็บไซต์ดูไม่แข็งทื่อและดูมีชีวิต เหมาะสำหรับเว็บไซต์เชิงท่องเที่ยว โรงแรมที่พักอาศัย และกิจกรรมต่างๆ
13. Voice Search

การค้นหาบน Google หรือในเว็บไซต์ต่างๆ ยังคงเป็น Journey ที่ผู้ใช้งานกว่า 50% ใช้อยู่ในปัจจุบัน แต่ตอนนี้เปลี่ยนจากการพิมพ์มาเป็นการพูดเพื่อค้นหาแทนและคำพูดเพื่อค้นหาก็เริ่มยาวขึ้นจากคำสั้นๆ ลายเป็นประโยคยาวๆ เช่น เรียนออกแบบเว็บไซต์ที่ไหนดี