สวัสดีครับบทความนี้เรามาเจอกับ white space คือพื้นที่ว่างปล่าว แต่มันส่งเสริมงานออกแบบของเราได้มากถ้าเกิดเราใช้งานมันอย่างถูกวิธี white space ถือว่าเป็นสิ่งที่เราไม่ต้องออกแรงสร้างมันเท่าไหร่นักขอแค่รู้วิธีก็ช่วยได้เยอะ เราจะประยุคใช้มันได้กับงานออกแบบแทบจะทุกชนิดไม่ว่าจะเป็นงานพิมพ์หรือออกแบบเว็บไซต์
white space ที่เราพูดถึงนี้จะหมายถึงพื้นที่ว่างซะมากกว่าเพราะมันไม่ได้จำเป็นจะต้องเป็นสีขาวเสมอไปแต่ในศัพท์ภาษาอังกฤษจะเรียกว่า white space นั่นเอง ซึ่งมันคือพื้นที่ในการออกแบบที่เป็นอิสระจากรูปภาพหรือข้อความมันสามารถช่วยสร้างกลุ่มก้อนของงานออกแบบและเน้นความสำคัญของรูปทรงรูปร่างของเราได้
1. ใช้พื้นที่ว่าง
อย่ากลัวที่จะลองใช้พื้นที่ white space ในงานออกแบบของคุณลองดูตัวอย่างที่เรานำมาให้ดู จะเห็นพื้นที่ว่างปล่าวทั้งด้านบนและด้านล่างของตัวหนังสือ Grappik นี่เป็นวิธีแรกที่ใช้งาน white space ได้อย่างง่ายดายที่สุด
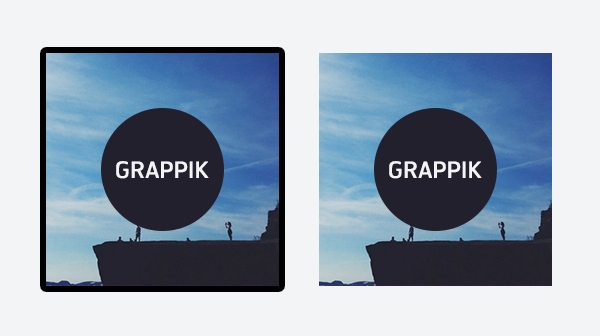
2. ลบเส้นขอบทิ้ง
อีกหนึ่งวิธีที่จะสร้าง white space ขึ้นมาคือการลบองค์ประกอบที่ไม่จำเป็นของงานออกแบบทิ้งซะ อย่างเส้นขอบจะเป็นเหมือนตัวปิดกั้นไม่ให้เกิด white space หรือถ้าต้องการใช้ก็เลือกเส้นขอบที่บางและสีที่อ่อน
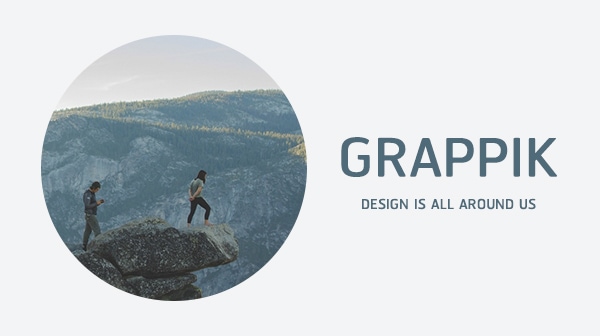
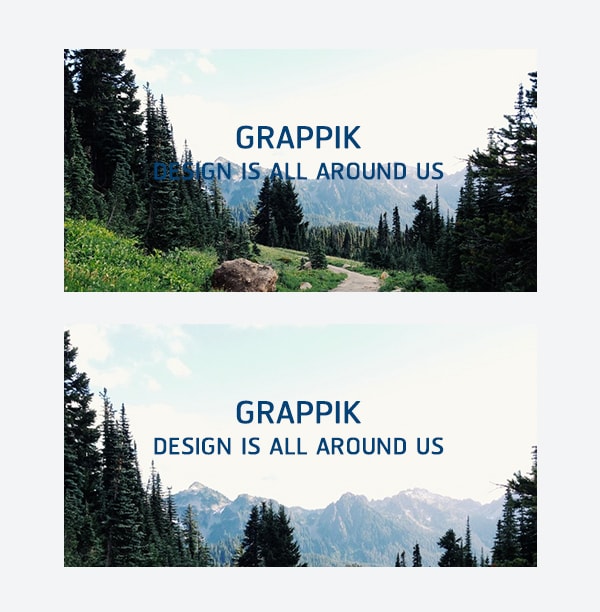
3. เลือกภาพพื้นหลังที่มีพื้นที่
ลองขยายภาพพื้นหลังของคุณสักนิดถ้าเกิดมันมี white space ที่น้อยเกินไป เพราะมันจะทำให้ทุกอย่างดูแน่นไปหมด แถมตัวอักษรที่วางไว้ก็อาจจะอ่านยากขึ้นอีกด้วย
4. ใช้สีเป็นพื้นหลัง
ใช้สีเป็นพื้นหลังเป็นวิธีที่แสนง่ายในการสร้าง white space ให้กับงานของเรา มันลงตัวมากหากคุณจะใช้งานกับองค์ประกอบอะไรสักอย่างอย่างเช่นข้อความหรือ icon
5. ใช้ระยะห่างของตัวอักษร
ระยะห่างตัวอักษรเป็นวิธีที่ดีในการจัดข้อความในรูปทรงต่างๆ ซึ่งมันก็ช่วยในการสร้างพื้นที่ white space ได้เหมือนกัน
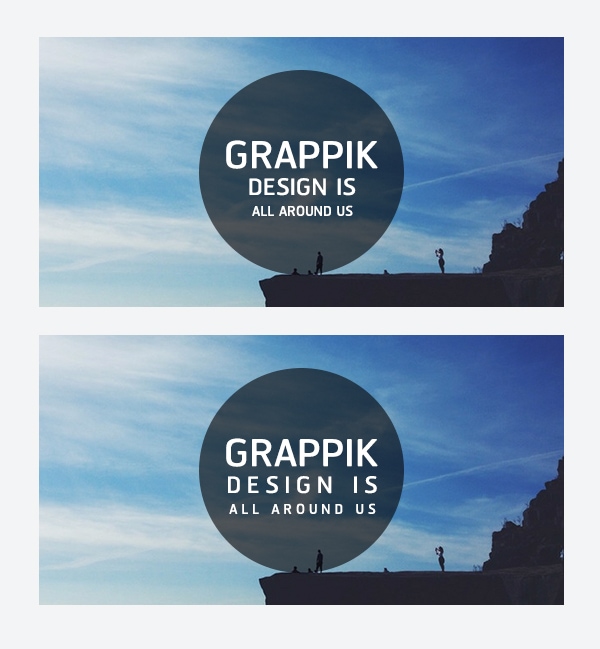
6. ใช้รูปทรงสร้างพื้นที่ว่าง
ถ้าการวางตัวอักษรในบางพื้นที่ทำให้อ่านได้ยากหรือสังเกตุเห็นได้ยากก็ลองสร้างรูปทรงดูนอกจากจะสร้าง white space ได้แล้วยังทำให้ตัวอักษรของเราอ่านได้ง่ายขึ้นและก็ควรจัดภาพพื้นหลังให้อยู่ในตำแหน่งที่มี white space สักนิด
7. ลองใช้องค์ประกอบน้อยๆ
white space สร้างได้โดยการลบองค์ประกอบต่างๆ ให้ลดน้อยลง ลบความยุ่งเหยิงในงานของเราทิ้งไปให้หมด นั่นคือวิธีที่ง่ายที่สุดในการสร้าง white space
เรียบเรียงโดย Grappik
ข้อมูลบางส่วนจาก canva.com