ทำเว็บไซต์ให้ผู้ใช้งานหลงรักไม่ใช่เรื่องยากแค่เราต้องปรับวิธีในการออกแบบเว็บไซต์สักหน่อย โดยปกติแล้วบริษัทรับทำเว็บไซต์ทั่วไปชอบที่จะออกแบบเว็บไซต์ให้โดดใจลูกค้า แต่การออกแบบเว็บไซต์ที่ดี จะต้องออกแบบเว็บไซต์ให้ลูกค้าของลูกค้าอีกทีหนึ่ง เว็บไซต์ที่ดีเป็นอย่างไรอ่านเพิ่มเติมได้ที่ ทำเว็บไซต์ที่ดี เป็นอย่างไร ในมุมมอง Web Agency ที่เราเคยเขียนเอาไว้
อย่าลืมว่าผู้ใช้งานเว็บไซต์ของเราไม่ใช่พนักงานหรือผู้บริหารของบริษัท แต่เป็นลูกค้าของคุณ
เรามักจะเลือกการออกแบบโดยมองผู้ใช้เป็นศูนย์กลาง (User centric design) ฉะนั่นฟังก์ชั่นการใช้งานรวมไปถึงข้อมูลบนหน้าเว็บไซต์ก็ควรจะออกแบบมาเพื่อผู้ใช้งานเว็บไซต์โดยเฉพาะ
เราจะรู้ได้อย่างไรว่าผู้ใช้งานต้องการอะไร ?
เราอยู่ในยุคที่ทุกคนชอบพูดคำว่า Big Data ที่มองว่าใครที่มีข้อมูลมากกว่าคือผู้ชนะ ในการทำเว็บไซต์ก็เช่นกัน ข้อมูลจะทำให้เรารู้ว่าผู้ใช้งานต้องการอะไร ส่วนวิธีในการหาข้อมูลของผู้ใช้งานก็มีหลากหลายวิธีเช่นการทำ
- User research
- Persona
- User story
เพื่อให้รู้ว่าผู้ใช้งานเว็บไซต์ของเราคือใครและต้องการอะไร แต่วิธีที่กล่าวมาข้างต้นมักจะถูกทำขึ้นก่อนการสร้างเว็บไซต์ขึ้นมาใช้จริง สรุปง่ายๆ คือข้อมูลที่ใช้ในการออกแบบเว็บไซต์นั่นเอง

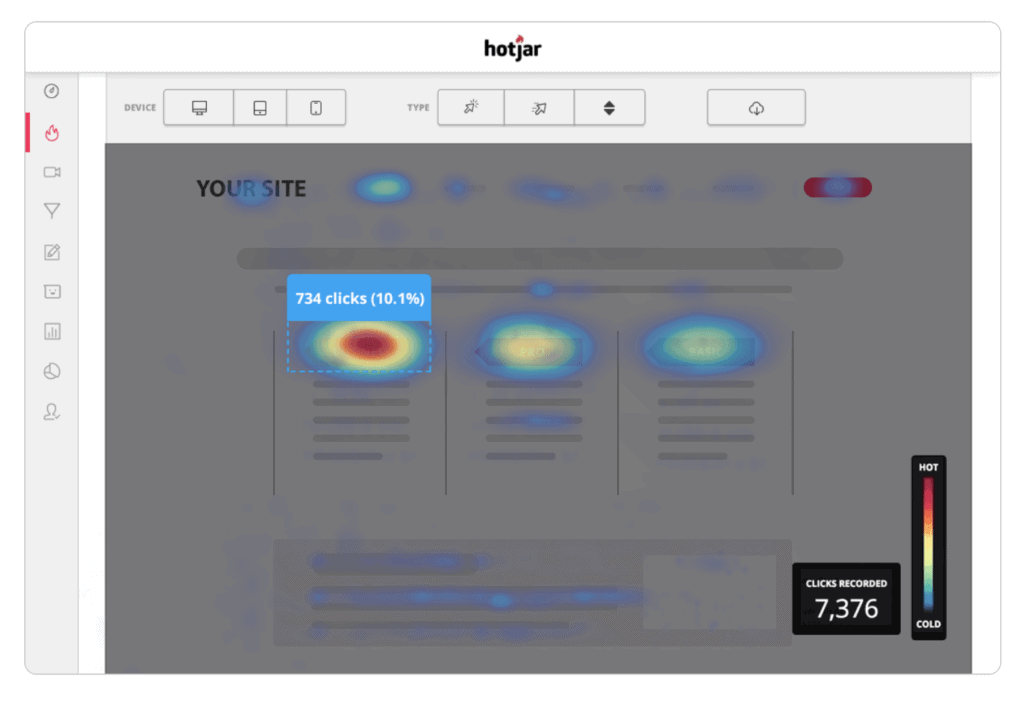
แต่เครื่องมือที่ช่วยให้เราวิเคราะห์ผู้ใช้งานหลักจากเปิดใช้งานเว็บไซต์ก็มีเครื่องมืออยู่หลายตัวเช่นการทำ Heatmap หรือแม้แต่การ Recording พฤติกรรมการใช้งานเว็บไซต์ ที่จะบอกให้รู้ว่าโครงสร้างเว็บไซต์ที่เราวางขึ้นมาถูกใจผู้ใช้งานมากแค่ไหน
เราจะรู้ว่าผู้ใช้งานต้องการอะไร เราต้องเข้าใจผู้ใช้งานก่อน
เว็บไซต์ที่ Dynamic ข้อมูลได้เป็นอย่างไร ?
หลายครั้งที่การทำเว็บไซต์จบลงด้วยการขึ้นออนไลน์บนเซิร์ฟเวอร์ แต่แท้จริงแล้วมันเป็นเพียงจุดเริ่มต้นของการทำเว็บไซต์เท่านั้น อย่าลืมว่าเว็บไซต์ต้องเป็นตัวช่วยสื่อสารแทนตัวลูกค้า และเป็นตัวช่วยที่ทำให้ผู้ใช้งาน(ลูกค้าของลูกค้า) เจอข้อมูลที่ตนเองกำลังหาอยู่
จะเป็นอย่างไรถ้าข้อมูลอย่าง Heatmap บอกกับคุณว่าผู้ใช้งานไปเสียเวลากับจุดที่ไม่สำคัญ กำลังคลิกในจุดที่ไม่สามารถคลิกได้หรือมีตัวเลข Drop out ที่สูงเหลือเกิน เว็บไซต์ที่ Dynamic ได้จะช่วยให้คุณปรับแต่โครงสร้างในบางจุดหรือเปลี่ยนข้อมูล(Content) ในบางจุดให้ตรงตามที่ผู้ใช้งานต้องการได้


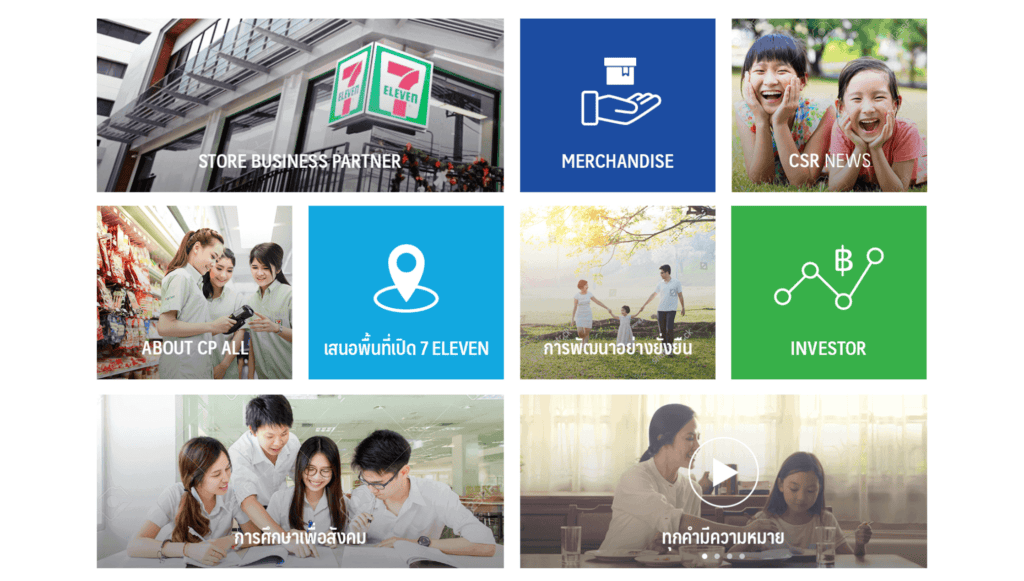
ภาพด้านบนคือเว็บไซต์ บริษัท ซีพี ออลล์ จํากัด ที่ทางเราเป็นทีมสร้างขึ้นมา มีการวางข้อมูลในแต่ละรูปแบบที่ไม่เหมือนกันสังเกตว่าในรูปบนและล่างเป็นการทำเว็บไซต์เดียวกัน แต่เมื่อเราได้ข้อมูล (Data) ที่บอกว่าผู้ใช้งานชอบไปที่หน้าไหนหรือกำลังต้องการอะไรจากเว็บไซต์เราสามารถปรับเนื้อหาของเว็บไซต์ใหม่ให้โดนใจผู้ใช้งานมากขึ้น
แต่ระบบของเว็บไซต์บางรูปแบบอาจจะไม่ถูกทำมาเพื่อให้เว็บไซต์สามารถปรับแก้ไขเนื้อหาของเว็บไซต์ได้
ถ้าคุณจะปรับเนื้อหาบางจุดบนเว็บไซต์ของคุณ แล้วทำได้ยาก แสดงว่าระบบจัดการข้อมูลของเว็บไซต์คุณไม่สามารถปรับอะไรได้เลย
แล้วถ้าคุณต้องการจะปรับแก้ไขก็คงหนีไม่พ้นการติดต่อไปยังบริษัทที่ทำเว็บไซต์ให้เขาจัดการให้ซึ่งก็มักจะมีค่าบริการที่สูงตามมา เพราะต้องทำการรื้อระบบทั้งหน้าบ้าน(Frontend) และหลังบ้าน(Backend) ซึ่งต้องใช้โปรแกรมเมอร์ในการดำเนินการทั้งหมด
ทำเว็บไซต์แบบไหนที่ Dynamic ข้อมูลได้

โดยทั่วไปแล้วการที่เราจะทำเว็บไซต์ให้ปรับแต่งข้อมูลได้จะต้องถูกวางโครงสร้างของระบบมาเป็นอย่างดี ซึ่งเราจะเลือกใช้ระบบหลังบ้านของ WordPress เป็นตัวช่วยให้เว็บไซต์ปรับแก้ไขเนื้อหาได้ ผ่านเครื่องมือที่เป็น Page Builder ที่เราติดตั้งไว้ จะมีข้อดีตรงที่คุณสามารถแก้ไขเนื้อหาบางจุดบนเว็บไซต์ได้โดยที่คุณเป็นเพียงผู้ดูแลระบบหรือผู้ใช้งานธรรมดาที่ไม่จำเป็นต้องมีความรู้ทางด้านโปรแกรมอะไรเลย
ทำไมเว็บไซต์ที่ Dynamic ข้อมูลได้ ผู้ใช้งานจึงหลงรัก
เคยหงุดหงิดไหมถ้าคุณหาของที่ต้องการไม่พบ ผู้ใช้งานเว็บไซต์ของคุณก็เช่นกัน การมีข้อมูลที่เครื่องมือ Heatmap และ Recording จับข้อมูลได้ทำให้คุณรู้ว่าผู้ใช้งานส่วนใหญ่ต้องการอะไร ชอบเนื้อหาจุดไหนเป็นพิเศษ และไม่สนใจเนื้อหาส่วนไหนเลย
ถ้าคุณเป็นร้านอาหารคุณต้องเสิร์ฟเมนูที่โดนใจผู้ทาน ถ้าคุณทำเว็บไซต์คุณต้องมอบข้อมูลที่ผู้ใช้งานต้องการ
สุดท้ายแล้วถ้าคุณอยากได้ทีมทำเว็บไซต์ที่ชอบทำเว็บไซต์ผู้ใช้งานหลงรักและยังมีระบบจัดการเนื้อหาที่คล่องตัวลองดูผลงานของเรา รับรองได้เลยว่าการมีเว็บไซต์ที่ดี ดีไซน์ที่เป็นเอกลักษณ์จะไม่ใช่เรื่องยากอีกต่อไป