ในอดีตสายงานการออกแบบ UI & UX Design อาจจะยังไม่ค่อยแพร่หลายนัก ทั้งๆที่จริงแล้วหลักการของทั้ง UI และ UX ต่างก็แฝงอยู่บนหน้าเว็บไซต์ไปจนถึงหน้าเมนูแอปพลิเคชั่นต่างๆ ที่เราใช้งานอยู่ตลอดเวลา จนกระทั่งในปัจจุบัน เราจึงหันมาให้ความสำคัญกันกับการออกแบบแขนงนี้มากขึ้น
เพราะฉะนั้นในวันนี้เราจึงขอเอาใจกราฟิกดีไซน์เนอร์ทั้งที่ทำงานประจำและฟรีแลนซ์ทั้งหลายที่กำลังสนใจการออกแบบ UI & UX Design ว่าจะมีเทคนิคดีๆ อะไรที่มาช่วยให้เราเข้าถึงความต้องการของผู้ใช้งานและทำการออกแบบ UI & UX ออกมาให้โดนใจผู้ใช้มากที่สุดเราเลยอยากแนะนำให้เพื่อนๆได้อ่านบทความนี้เพื่อเริ่มพัฒนาทักษะการออกแบบให้ชำนาญมากยิ่งขึ้น
3 เทคนิค ช่วยกราฟิกดีไซน์เนอร์ ออกแบบ UI & UX Design ให้โดนใจผู้ใช้
1. สำรวจปัญหาของผู้ใช้งานเป็นอันดับแรก

หลักที่สำคัญที่สุดของการออกแบบ UI & UX Design ก็คือการออกแบบเพื่อให้ตอบสนองความต้องการและช่วยแก้ปัญหาของผู้ใช้งานให้ได้มากที่สุด เช่น การเน้นเรื่องความง่าย ความชัดเจน การออกแบบระบบเนวิเกเตอร์ที่ดี ที่ช่วยทำให้ผู้ใช้งานสามารถเข้าถึงข้อมูลหรือบริการที่ต้องการจากเว็บไซต์และแอพลิเคชั่นของเราได้อย่างสะดวกมากขึ้น เพราะถึงเราจะออกแบบหน้าเว็บหรือเมนูแอพลิเคชั่นออกมาสวยงามแค่ไหน แต่ถ้าผู้ใช้ไม่สามารถหาสิ่งที่ต้องการเจอบนหน้าเว็บของเราได้ ก็เท่ากับเราล้มเหลวในการออกแบบ UI และ UX และไม่สามารถตอบสนองปัญหาของกลุ่มผู้ใช้งานได้นั่นเอง
อ่านบทความเรื่องการออกแบบและพัฒนาเว็บไซต์แบบเจาะลึกได้ ที่นี่
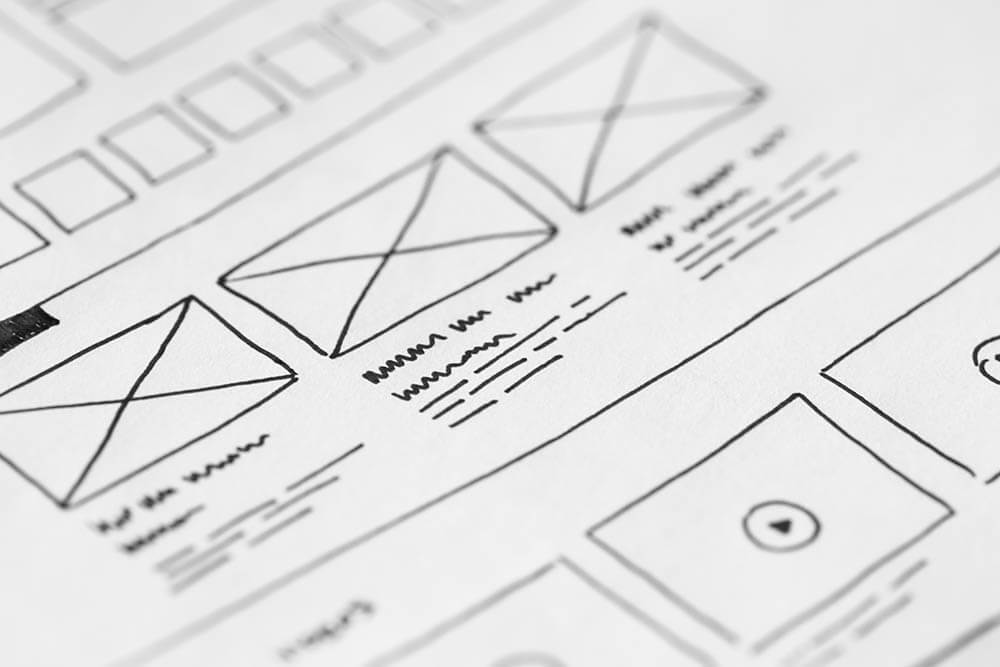
2. ทำ Wireframe ก่อนเสมอ

เมื่อเราเริ่มรวบรวมไอเดียดีๆ และเริ่มทำการบรีฟงานกับฝ่ายอื่นๆ แล้วว่าต้องการให้ออกแบบ UI & UX Design ออกมาในรูปแบบไหน ควรร่าง Wireframe ขึ้นมาเพื่อทำให้ทั้งตัวเราและคนอื่นๆ ที่ต้องทำงานร่วมกับเรามองเห็นหน้าตาร่าวๆ และภาพรวมของชิ้นงานก่อนเสมอ การทำ Wireframe จะทำให้เราสามารถสื่อสารกับคนอื่นๆ ได้ว่า ไอเดียหลักของเรานั้นมีรูปร่างหน้าตาอย่างไร ฟังก์ชั่นแต่ละอย่างทำหน้าที่อะไร เมนูต่างๆ ต้องจัดวางไว้ตรงไหน เป็นต้น ซึ่งการทำ Wireframe ก็ไม่ใช่เรื่องยุ่งยากเลย เพราะแค่ใช้กระดาษเปล่าสักแผ่นกับปากกาคู่ใจก็สามารถร่าง Wireframe ได้แล้ว
3. ตามให้ทันเทคโนโลยี ด้วยการฝึกใช้งานโปรแกรม Adobe XD
สำหรับโปรแกรม Adobe XD นั้น ก็คือโปรแกรมสำหรับใช้เพื่อการออกแบบ User Interface โดยเฉพาะ เพราะโปรแกรม Adobe XD คือโปรแกรมที่ได้รับการพัฒนาขึ้นสำหรับการออกแบบ UI & UX Design จริงๆ การทำงานด้วยโปรแกรมนี้จะทำให้กราฟิกดีไซน์เนอร์ทำงานได้ง่ายขึ้น สะดวกขึ้น และที่สำคัญยังเป็นโปรแกรมที่มีขนาดเล็กและสามารถเรียนรู้ได้ไม่ยากจนเกินไปอีกด้วย เรียกได้ว่าเป็นตัวช่วยของนักออกแบบกราฟิกสาย UI และ UX จริงๆ
และนี่ก็คือ 3 เทคนิคที่เราขอแนะนำ นักออกแบบกราฟิกสาย UI & UX Design ทุกคน เพื่อให้คุณสามารถออกแบบหน้า UI ต่างๆ ให้สามารถตอบสนองผู้ใช้งานได้มากที่สุด และโดนใจผู้ใช้ทุกกลุ่มแบบไม่พลาด
อ่านบทความเกี่ยวกับโปรแกรม Adobe XD ได้ที่นี่
ถ้าสนใจอยากศึกษาโปรแกรม Adobe XD แบบเจาะลึกเรามีคอร์สออนไลน์ Master Adobe XD มาแนะนำสำหรับเพื่อนๆโดยเฉพาะ