สวัสดีครับเรื่องของรูปภาพเป็นอะไรที่มีรายละเอียดมากมาย มีทั้งไฟล์ชนิดต่างๆ ความละเอียด สี ซึ่งนักออกแบบควรจะเลือกใช้ให้เหมาะสมกับงานที่ทำ วันนี้เราจะมาแนะนำเกี่ยวกับรูปภาพบนเว็บไซต์ที่มีรายละเอียดเล็กๆ น้อยๆ ที่ทำให้นักออกแบบหลายคนพลาดมาเยอะแล้ว ซึ่งส่งผลเสียให้กับเว็บไซต์ไม่มากก็น้อยเลยทีเดียว
รู้หรือไม่ว่า ???
– ผู้ชมสามารถจดจำรูปภาพได้ถึง 80 เปอร์เซ็น ซึ่งจดจำการอ่านแค่ 20 เปอร์เซ็น
– บทความที่มีรูปภาพจะมีผู้ชมมากกว่าถึง 94 เปอร์เซ็น
– สำหรับธุรกิจพบว่า 67 เปอร์เซ็น บอกว่าภาพสำคัญกว่าข้อมูลต่างๆ บนผลิตภัณฑ์
– กว่า 93 เปอร์เซ็น ให้ความเห็นว่าภาพมีส่วนสำคัญที่สุดในการตัดสินใจซื้อของออนไลน์
1. บางคน upload รูปภาพที่ไม่ได้ปรับให้ใช้งานกับเว็บไซต์
การใช้งานรูปภาพที่ไม่ได้ปรับให้เหมาะกับเว็บไซต์จะทำให้เว็บไซต์นั้นช้า ถ้าขนาดไฟล์ของคุณมีขนาดที่ใหญ่จนเกินไปหน้าเว็บของคุณก็จะโหลดนานตามไปด้วยซึ่งก็มีโอกาศที่ผู้ชมจะรอไม่ไหวและกดปิดไปซะก่อน คุณจะต้องหาความละเอียดที่เหมาะสมกับขนาดของไฟล์ที่พอดี ถ้าคุณอยากรู้ว่าเว็บไซต์ของคุณใช้ระยะเวลาโหลดนานแค่ไหนเรามีเครื่องมือมาแนะนำ คลิ๊กเลย
2. เลือกใช้ความละเอียดภาพไม่เหมาะกับขนาดที่จะใช้งาน
ความละเอียดของภาพ PPI (pixels per inch) ที่เหมาะสมกับเว็บไซต์คือ 72PPI ถึง 120 PPI ซึ่งเป็นความละเอียดที่หน้าแบบปกติที่ใช้งานการทั่วโลกสามารถแสดงได้ ซึ่งการกำหนดความละเอียดเป็น 72PPI จะช่วยให้ขนาดไฟล์เล็กลงได้มาก นอกจากนี้เราควรจะรู้ด้วยว่าภาพที่จะแสดงบนเว็บไซต์มีขนาดความกว้าง x ยาว กี่ pixels เพื่อป้องกันที่ภาพจะสูญเสียรายละเอียด ถูกตัด ถูกยืด เช่นถ้าคุณนำภาพขนาด 50 x 50 มายืดเป็น 500 x 500 แน่นอนภาพที่ได้จะต้องแตกจนดูไม่ได้แน่ๆ
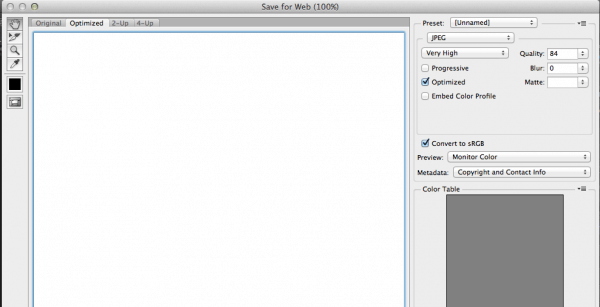
3. เรื่องเกี่ยวกับความละเอียด
หลายคนมักจะเลือกความละเอียดให้กับภาพบนเว็บไซต์กันไม่ค่อยถูกนัก หลังจากเราจัดการภาพใน Photoshop ก็ Save as กันเลย ซึ่งรู้ใหมว่าเครื่องมือ Save For Web & Devices สามารถลดขนาดไฟล์ภาพของคุณได้และยังช่วยปรับความละเอียดภาพได้ตามต้องการ (Low, Medium, High, Very High, and Maximum) ซึ่งก็ควรเลือกให้เหมาะสมเพราะภาพความละเอียดต่ำทำให้เว็บไซต์โหลดได้เร็วขึ้นก็จริง แต่ก็เสียความคมชัดไปด้วยเหมือนกัน
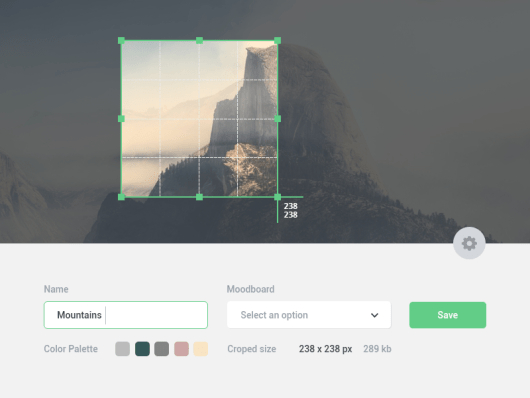
4. จุดโฟกัสของภาพ
การ Crop จะเป็นตัวเลือกสำคัญถ้าหากว่าภาพของคุณมีจุดที่ไม่สำคัญมากเกินไป การ Crop ภาพบางทีจะช่วยเปลี่ยนอารมณ์ภาพให้มีมากขึ้นได้ แต่อย่าลืมว่าถ้าคุณต้องการ Crop เพียงจุดเล็กเกินไป ภาพที่เลือกมาใช้งานก็ต้องมีความละเอียดที่มากพอ
5. เลือกใช้งานภาพไม่สวยพอ
นักออกแบบหลายคนบอกว่า เว็บไซต์จะสวยหรือไม่สวยอยู่ที่รูปภาพ ซึ่งก็เป็นจริงตามนั้น เพราะเว็บไซต์ประกอบไปด้วยรูปภาพเป็นส่วนประกอบหลักซึ่งบางเว็บก็อาจจะ 90 เปอร์เซ็นของพื้นที่ทั้งหมดเลยด้วยซ้ำ ประการแรกเราต้องดูที่ความคมชัดของภาพก่อนเลย ถ้าภาพไม่ชัดเราไม่ควรจะหยิบมาใช้งานถ้าไม่จำเป็น ภาพที่สวยจะช่วยดึงดูดสายตาผู้เข้าชมได้มากมายซึ่งเป็นส่วนสำคัญมากในเว็บไซต์คุณ
6. สัดส่วนภาพ
เรื่องสำคัญอันดับต้นๆ ที่ทำให้ภาพอันสวยหรูของคุณกลายเป็นภาพแย่ๆ ลงภายในพริบตาเดียว สัดส่วนภาพที่บิดเบี้ยวมักเกิดจากการปรับแต่งภาพหรือการย่อภาพที่ผิดวิธีหรือบางที Code บนเว็บไซต์เราก็เป็นสาเหตุหนึ่งที่ทำให้ภาพผิดสัดส่วนได้ ทางที่ดีเราควรจะกำหนดขนาดไว้เอาไว้ให้แน่นอนไปเลย ว่าส่วนนี้ใช้ขนาดเท่าไหร่ x เท่าไหร่ จะเป็นการป้องกันปัญหาสัดส่วนเพี้ยนไปจากเดิม

7. เลือกใช้ไฟล์ (file format) ไม่ถูกประเภท
มีหลายคนที่เลือกใช้ไฟล์แบบไม่ถูกประเภทงานอยู่มากมาย หรือบางคนก็ใช้เพียง .jpg โดยไม่รู้ว่าไฟล์แบบอื่นมีข้อดีข้อเสียแตกต่างกันอย่างไรบ้าง
JPG (JPEG) : ไฟล์หลักสำหรับภาพถ่ายมีความละเอียดสูงให้สีที่สดใสและถูกต้อง และไม่เหมาะสมกับภาพที่มี Text ประกอบด้วย
PNG : ให้ความละเอียดที่สูงที่สำคัญคือทำพื้นหลังแบบโปร่งใสได้ มีเส้นขอบที่คมจึงเหมาะกับงานประเภท graphics, logos, charts หรืองานประเภทอื่นๆ
GIF : เป็นไฟล์เดียวที่รองรับภาพเคลื่อนไหวที่เป็นกราฟิกง่ายๆ คุณภาพไม่สูงมากนัก ให้สีที่ไม่ตรงเท่ากับ JPG
SVG : เป็นภาพแบบ vector จึงย่อขยายได้ไม่จำกัด
PDF : เป็นไฟล์ที่เหมาะจะเปิดกับอุปกรณ์อันหลากหลายชนิดเหมาะสุดๆ กับการทำ e-book
อีกหนึ่งสิ่งสำคัญเกี่ยวกับภาพคือเรื่องของสี การใช้งานบนเว็บไซต์อย่าลืมว่าควรใช้สีเป็น RGB เพราะมันจะให้ความสดใสมากกว่าสีแบบ CMYK ที่เหมาะกับงานพิมพ์
สนใจทำเว็บไซต์และงานออกแบบติดต่อได้ที่นี่ WITHWEE
เรียบเรียงโดย Grappik
ขอบคุณข้อมูลจาก canva.com