Chrome extension
เป็นตัวช่วยเสริมเพิ่มพลังให้กับ Browser ยอดฮิตอย่าง Chrome ที่หลายคนชื่นชอบในเรื่องของความเร็วและความสะดวกสบาย สำหรับเครื่องมือเสริมที่นักออกแบบหลายคนคุ้นกันดีก็เช่น ถ่ายภาพหน้าจอ ,ตัวเล่น Flash Player และอีกหลากหลายตัวช่วยต่างๆ
สำหรับวันนี้เราจะมาแนะนำ Chrome extension ที่จะเป็นตัวช่วยให้กับนักออกแบบให้ทำงานได้ง่ายมากขึ้น จบงานได้รวดเร็วมากขึ้น แถมเจ้าตัว extension ที่มาแนะนำยังใช้งานได้ง่ายไม่หนักเครื่องอีกด้วย
1. Sizzy

เครื่องมือแรกสำหรับนักออกแบบสายเว็บไซต์ เป็นตัวช่วยตรวจสอบการแสดงผลแบบ Responsive ของเว็บไซต์ที่เราต้องการ สำหรับนักออกแบบเว็บไซต์ถือว่าเป็นเครื่องมือที่ช่วยประหยัดเวลาในการทดสอบการแสดงผลได้ดีมาก สามารถเลือกการแสดงผลที่ต้องการทั้ง Iphone Ipad Nexus 7 หรือเรียกได้ว่ามีให้ดูแทบจะทุกรูปแบบหน้าจอเลยทีเดียว
2. Toby
ถ้าคุณเคยมีปัญหากับการจัดการ Bookmarks รายชื่อเว็บไซต์ของคุณ นี่คือตัวช่วยที่ช่วยให้หลุดพ้นจากปัญหาเหล่านี้ได้ เชื่อได้ว่าเหล่านักออกแบบเกือบทุกคนจะต้องมีรายชื่อเว็บไซต์มากมายทั้งเอาไว้หา inspiration หรือเอาไว้ดาวน์โหลดไฟล์ต่างๆ มากมายอย่างแน่นอน
3. Booom
Dribbble extension for chrome คือคำอธิบายที่น่าจะถูกใจสาวก dribbble กันอย่างแน่นอน สำหรับโปรแกรมเสริมตัวนี้สามารถทำให้ chrome ของเรากดถูกใจหรือเพิ่มงานออกแบบเอาไว้ดูทีหลังได้ เรียกได้ว่าใครที่ชอบไปหาแรงบันดาลใจจาก dribbble ดาวน์โหลดติดเครื่องเอาไว้ใช้งานกันได้เลย
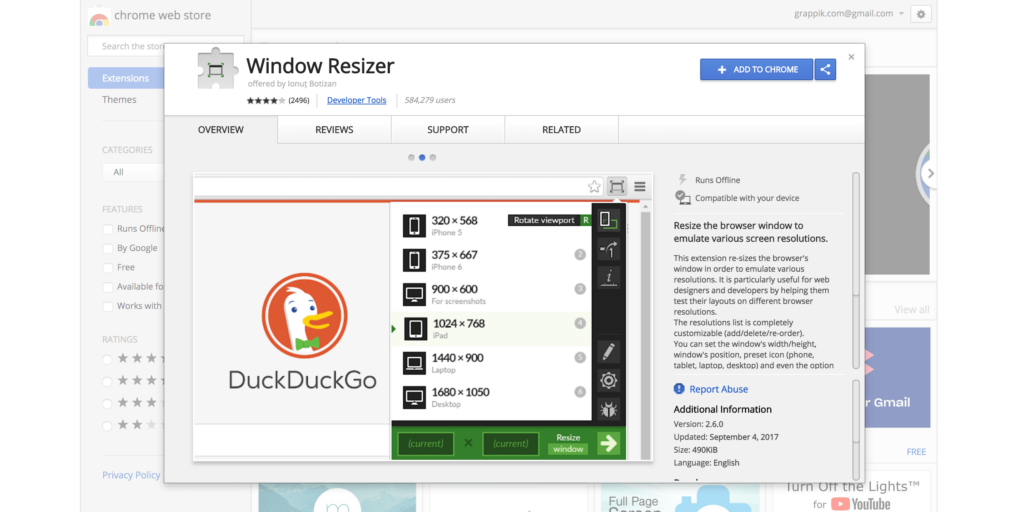
4. Window Resizer
เอาใจนักออกแบบสาย UI ที่ต้องออกแบบงานให้รองรับกับขนาดหน้าจอที่มีอยู่มากมายบนโลกใบนี้ สำหรับ Window Resizer นั้นสามารถจำลองการแสดงผลของหน้าจอขนาดต่างๆ ได้อย่างรวดเร็ว
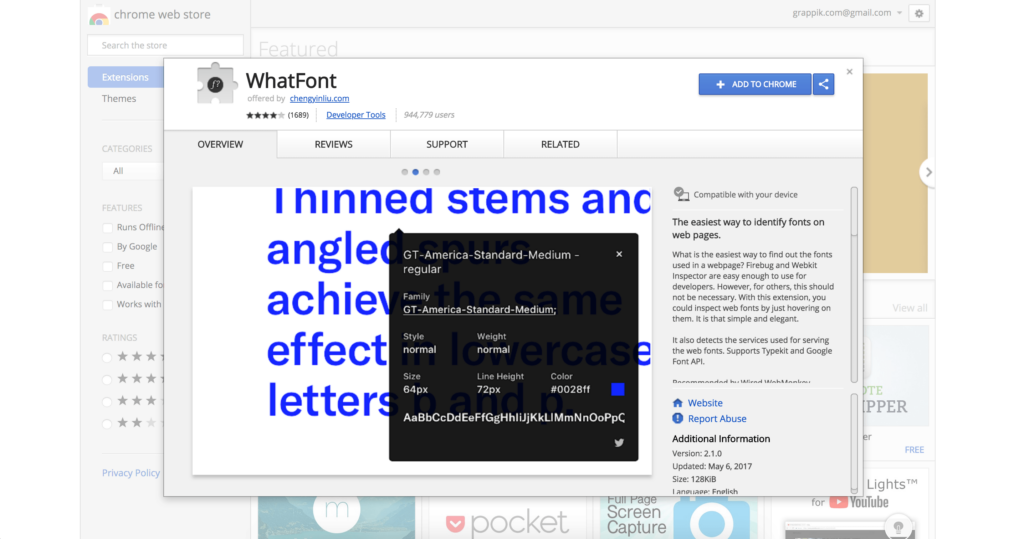
5. WhatFont
“ฟ้อนต์นี้คือฟ้อนต์อะไรครับ” คือคำถามที่เรามักจะโดนถามกันอยู่เรื่อยๆ วันนี้เราจึงมาแนะนำตัวช่วยในการค้นหาชื่อฟ้อนต์ที่เราต้องการได้เพียงแค่ใช้ปลายนิ้ว สำหรับโปรแกรมเสริมตัวนี้จะทำงานได้เฉพาะฟ้อนต์บนเว็บไซต์เท่านั้น ยังไม่สามารถตรวจหาฟ้อนต์ของงานอื่นๆ บนเครื่องเราได้นะ