ศึกษา เทรนด์ Graphic Design 2020 ในแต่ละปี เทรนด์การออกแบบ จะมีการขยับปรับเปลี่ยนไปตามเทคโนโลยี วัฒนธรรม และการใช้ชีวิตของผู้คน ถ้าเราสังเกตเทรนด์ทุกอย่างที่ไม่ใช่แค่งานกราฟิกนั้นเปลี่ยนแปลงไปตามวิถีชีวิตของคนในยุคนั้นๆเสมอ
ยกตัวอย่าง เทรนด์สี ในแต่ละปีก็มีจะการหยิบเรื่องราวต่างๆมาร้อยเรียงเปรียบความหมายให้ระลึกถึงสิ่งที่กำลังจะเกิดขึ้นในอนาคตอันใกล้นี้ อย่างในปี 2020 โทนสีที่มาแรงและคาดการณ์ว่าจะเป็นสีแห่งปีก็คือ NATURE, SERENITY AND COMFORT โทนสีของธรรมชาติ อย่างสีเขียว สีน้ำตาล รวมไปถึงสีฟ้าน้ำทะเล ที่ทำให้เราหันกลับมามองธรรมชาติรอบตัวที่เราอาจจะปล่อยปละละเลยไป
มาถึงในฝั่งของ เทรนด์ Graphic Design เราจะมองเห็นว่ารอบๆตัวของเราเต็มไปด้วยเทคโนโลยีที่เติบโตแบบก้าวกระโดด ซึ่งสิ่งที่น่าจับตามองที่สุดจะเป็นเรื่องของ VR (Virtual Reality) เทคโนโลยีการสร้างภาพเสมือนจริง

รวมไปถึงงาน User Interface ต่างๆ ที่นับวันจะยิ่งมีบทบาทกับมนุษย์มากขึ้น ทั้งในเรื่องของการที่มี AI เข้ามามีบทบาทในสังคมการใช้ชีวิตและการทำงาน การออกแบบ และ เทรนด์ Graphic Design นั้นจะค่อนข้างไปในแนวทางที่เน้นสไตล์งานเสมือนจริงมากขึ้น
ถ้าอยากรู้ว่า เทรนด์การออกแบบ มีอะไรบ้างตามมาดู คาดการณ์ เทรนด์ Graphic Design 2020 กันดีกว่า
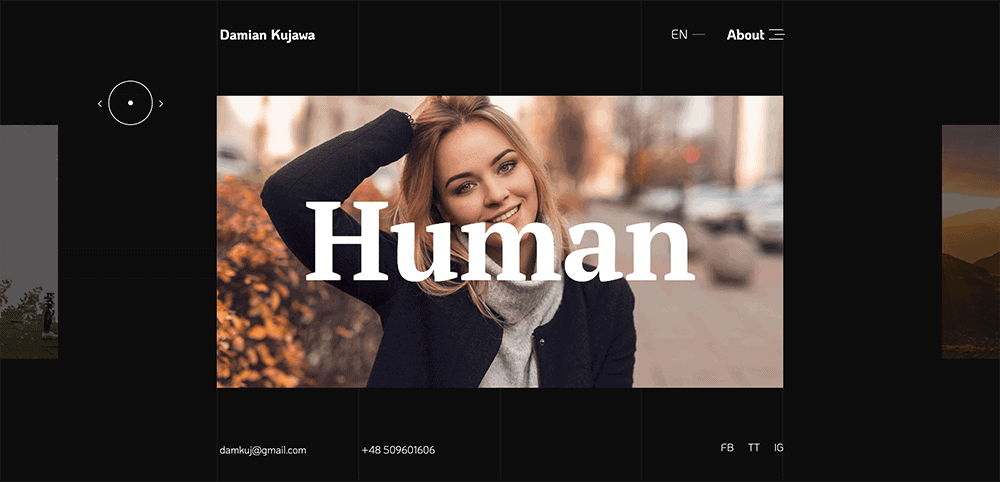
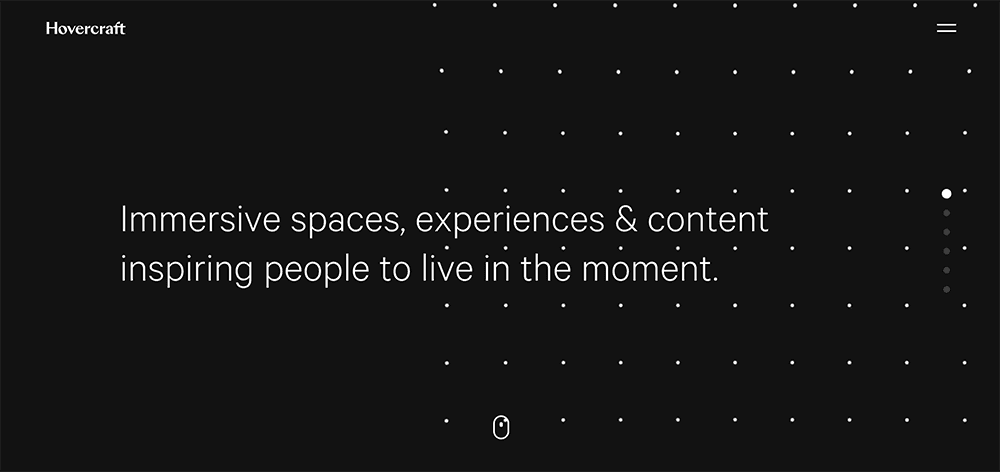
1. Black Shade & Dark Mode

สังเกตได้ว่า Application หรือ Website ต่างๆ จะเริ่มมี Function สำหรับการเปลี่ยนสีธีมเป็น Dark Mode กันมากขึ้น พฤติกรรมการใช้สื่อเกือบ 80% อยู่บน Devices ต่างๆ นั่นหมายความว่าผู้คนจะใช้เวลามากกว่าวันนี้ 8 ชั่วโมงต่อวัน ในการมองหน้าจอ
เทรนด์การออกแบบ Black Shade & Dark Mode จะเน้นให้เราสามารถอ่านข้อความต่างๆได้ดียิ่งขึ้น และปรับเปลี่ยนสีการแสดงผลให้เหมาะสมกับสภาพแวดล้อมที่เราอยู่ในปัจจุบันเช่น ห้องมืด, กลางแจ้ง เป็นต้น
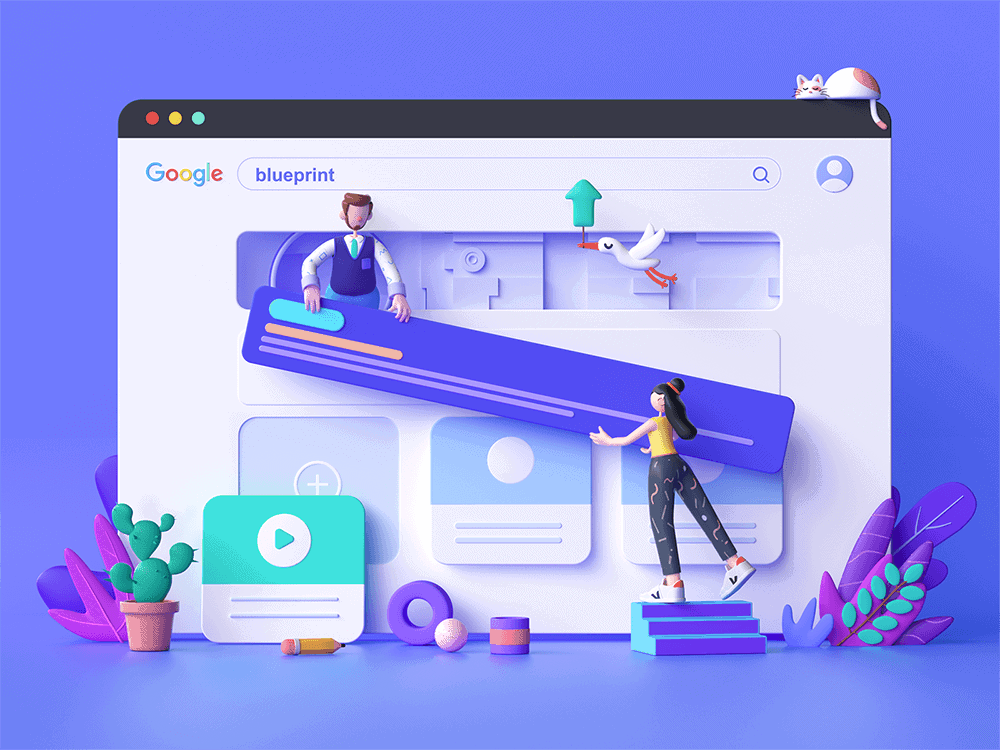
2. 3D depth and realism

อย่างที่เกริ่นเอาไว้ในตอนต้นว่า VR เป็นสิ่งที่กำลังมาแรงในปัจจุบัน และปัจจัยนี้เลยส่งผลให้เทรนด์ Graphic Design 2020 นั้นโฟกัสไปที่งาน 3D ภาพเสมือนจริงมากขึ้น ช่วง 4 – 5 ปีที่ผ่านมาเราอยู่กับ Flat Design กันมาอย่างยาวนาน
ในปี 2020 เทรนด์เริ่มเปลี่ยนให้งาน Graphic และ UI เป็นในทิศทาง 3D ภาพเสมือนจริง เพื่อให้สอดคล้องกับเทคโนโลยีในอนาคตอันใกล้นี้
3. Monochrome

คุมโทนด้วยสีเดียวหรือสีในเฉดเดียวกัน 2 ปีก่อนเทรนด์ที่มาแรงก็คือ Duo Tone โดยเทรนด์นี้จะสัมพันธ์กับเรื่อง Black Shade & Dark Mode ที่จะเน้นการใช้สีหลักและสีคู่ตรงข้ามในการออกแบบ
4. Shiny metals

เทรนด์นี้กลับมาสู่งานสิ่งพิมพ์กันบ้างนั่นก็คือการใช้วัสดุโลหะในการออกแบบ เป็นเทรนด์ที่มาแรงในฝั่งของการออกแบบ Corporate Identity และงานผลิตภัณฑ์ต่างๆ สีที่นิยมนำมาใช้กับเทรนด์นี้จะเป็นสีทองและเงินที่ทำให้งานออกแบบดูมีมูลค่ามากขึ้น
5. Typography craze

รูปแบบของตัวอักษรจะหลากหลายและสนุกมากขึ้น โดยเทรนด์นี้จะเน้นการเอารูปแบบกราฟิกต่างๆมาประกอบในตัวอักษรเช่น Geometric shapes หรือ ลวดลายการวาดเส้นต่างๆ รวมถึงการจัดรูปแบบตัวอักษรให้ไม่แข็งทื่อและมีปฏิสัมพันธ์กับผู้พบเห็นอย่างเช่นบนป้ายโฆษณาต่างๆ
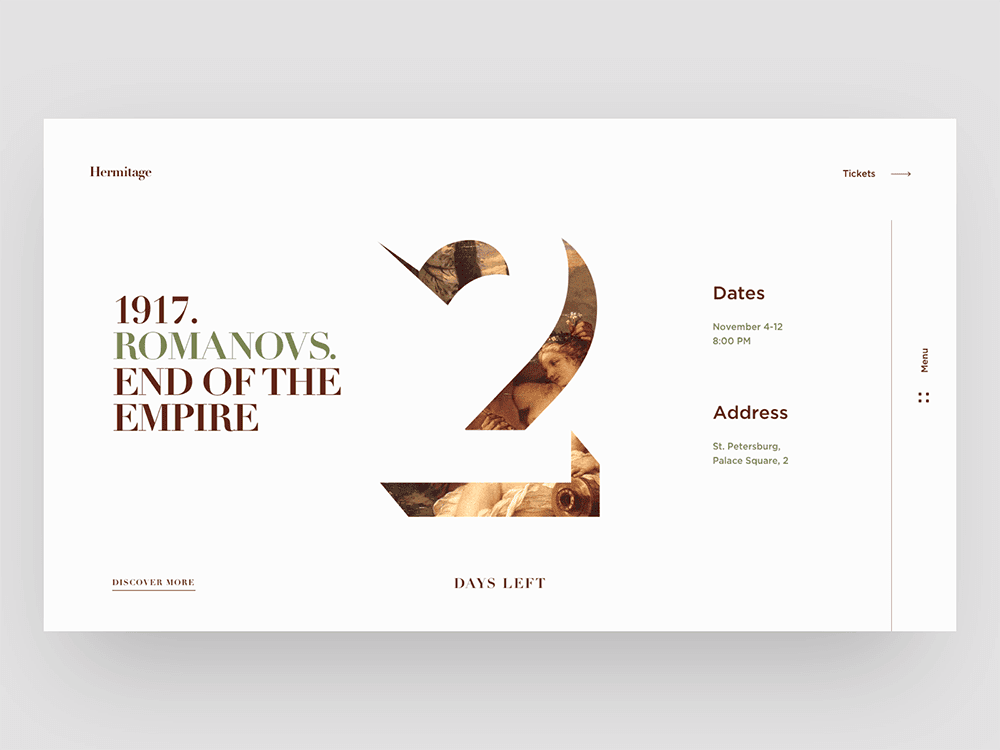
6. Image and text masking

การฝังภาพเข้าไปในลวดลายต่างๆเป็นที่นิยมมากในช่วงนี้ เพราะจะช่วยสร้างสรรค์ให้การวางองค์ประกอบของงานออกแบบดูไม่จำเจและมีลูกเล่นเพิ่มมากขึ้นึ
7. Line art

ลายเส้นแบบ Minimal ไม่ซับซ้อนทำให้งานดูมีความหมาย เรามักจะเห็นงานที่เป็นสไตล์ลายเส้นมากขึ้นทั้งในส่วนของงาน Motion และ Website ที่ปกติแล้วมักจะเห็นแค่ในงาน Art เท่านั้น
8. Collages of drawings and photos

เพิ่มความสนุกบนภาพถ่ายด้วยลาเส้นขยุกขยิก (Doodles) ลายเส้นไม่จำเป็นต้องสวยขอแค่เป็นสไตล์ที่ทำออกมาแล้วให้งานออกแบบดูสนุกขึ้นโดยไม่ต้องมีความหมายก็ได้
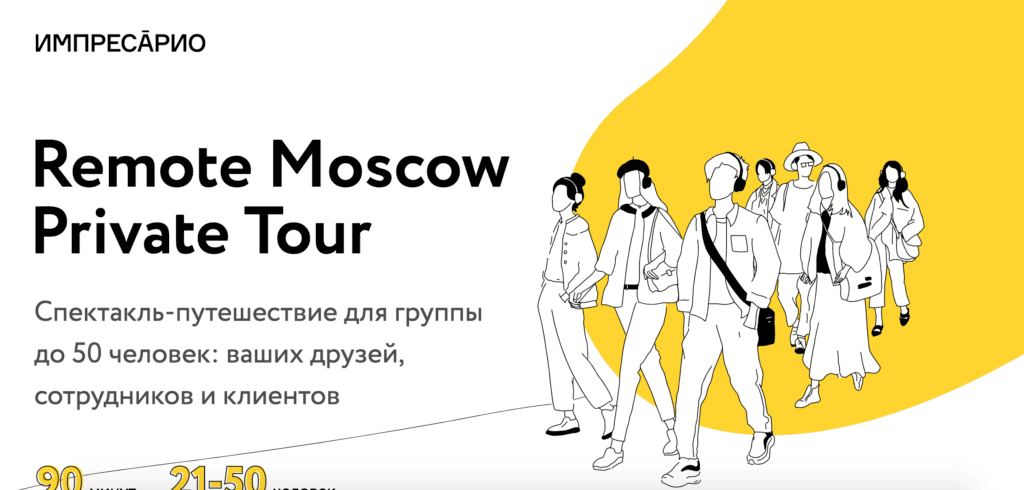
9. Simplified illustrations

ลายเส้นและรูปทรงที่เข้าใจง่ายๆ เรามักจะเห็นการนำมาใช้สื่อความหมายบนเว็บไซต์ต่างๆแทนที่รูปภาพมากขึ้น ลายเส้นจะทำเป็น Concept ที่มีความหมายหรือไม่มีก็ได้ เน้นไปที่ความสร้างสรรค์และความสวยงามของงาน
10. Isometric illustrations

ลายเส้นแบบมีมิติความลึกและความหนาเป็นที่นิยมใช้กันมากในงาน UI และ Interactive จริงๆแล้ว Isometric illustrations ถูกใช้กันมานานมากตั้งแต่งาน Infographic ช่วงแรกเริ่ม แต่มิติของงานจะมีไม่เท่าในปัจจุบัน
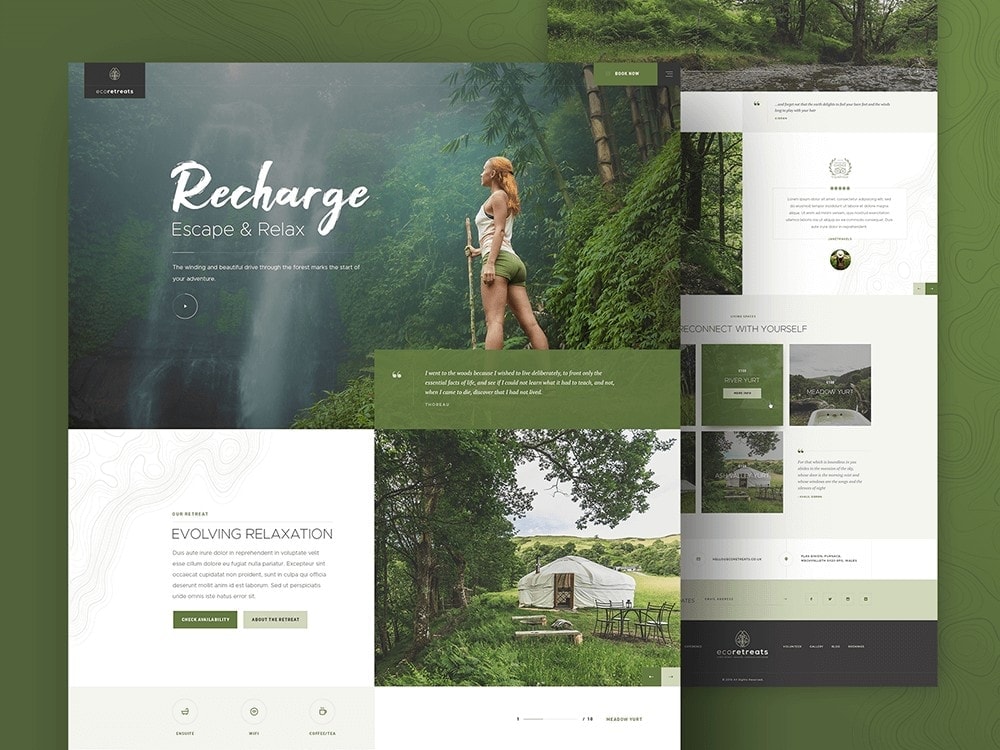
11. Earthy colors

สีโทนธรรมชาติที่ดูแล้วให้ความรู้สึก Vintage ที่พอมองจะให้ความรู้ลึกเมหือนยุค 50s ที่ยังคงความคลาสสิคเอาไว้ตลอดการ
12. Patterns and textures

เพิ่มรายละเอียดบนพื้นหลังของงานออกแบบด้วย Patterns and textures ถ้าหากงานขาดลายละเอียดและอยากเพิ่มมิติลองนำเทรนด์นี้ไปปรับใช้ดู
13. Geometric designs

ประยุกต์รูปทรงเรขาคณิตเข้ากับงานออกแบบ งานออกแบบมีพื้นฐานมาจากงานศิลปะ การใช้รูปทรงเรขาคณิตเข้ามาประกอบกับงานออกแบบคือการ Back to Basic ผสมผสานพื้นฐานการออกแบบและเทรนด์เข้าด้วยกัน
14. Liquids

ถ้า Geometric คือรูปทรงที่มีมุมและรูปร่างชัดเจน Liquids คือกราฟิกแบบที่ไม่มีรูปทรงที่ชัดเจน เปรียบเสมือนของเหลวที่มีการไหลอยู่ตลอดเวลา ซึ่งกราฟิกสไตล์นี้เหมาะกับงานที่เน้นความคิดสร้างสรรค์เป็นอย่างมาก
อ่านวิธีการ ทำกราฟิกสไตล์ Liquids
นอกจากเรื่อง เทรนด์การออกแบบกราฟิก 2020 เรายังมีเทรนด์เรื่องเว็บไซต์ให้ได้เข้าไปศึกษากันเพิ่มเติมอีกด้วยตามไปอ่านกันได้ที่ด้านล่างเลย
หลักการออกแบบเว็บบนมือถือสมัยใหม่ปี 2020
Credits https://graphicmama.com/ , https://digitalsynopsis.com/