วันนี้ Grappik นำเอาข้อมูลดีๆ จากเว็บ apple.com เกี่ยวกับ UI ของ IOS7 ที่พึ่งเปิดตัวไปไม่นานว่าแบบไหนควรทำและแบบไหนไม่ควรทำ
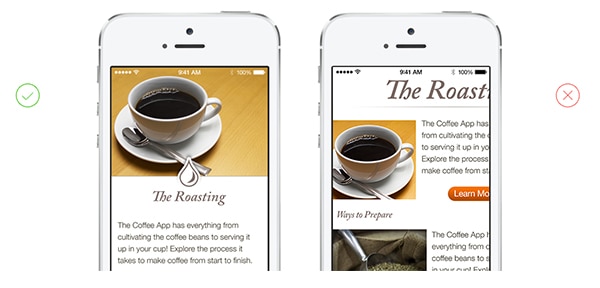
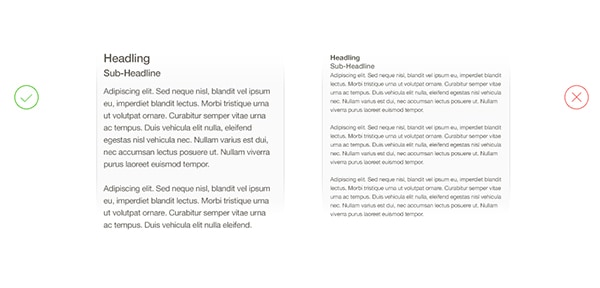
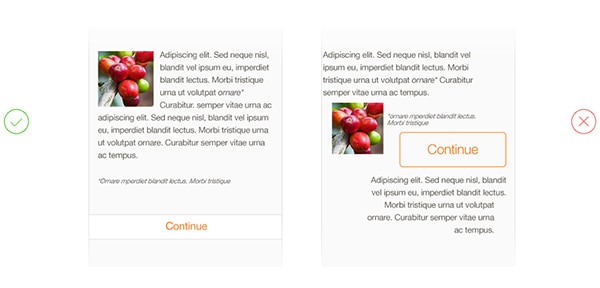
1. เนื้อหา
ส่วนแรกจะเป็นในเรื่องของเนื้อหาที่ควรแสดงผลให้รองรับการแสดงผลกับอุปกรณ์เคลื่อนที่ให้เหมาะสม
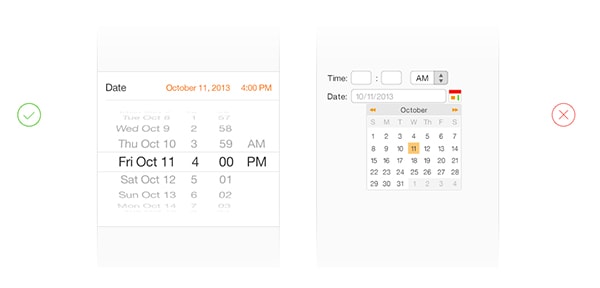
2. ควบคุมการ Touch
ออกแบบการ touch และ tap ที่ไม่ไช่แบบที่นิยมใช้งานกันบนเว็บไซต์
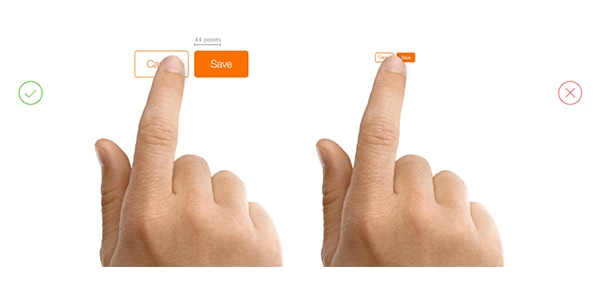
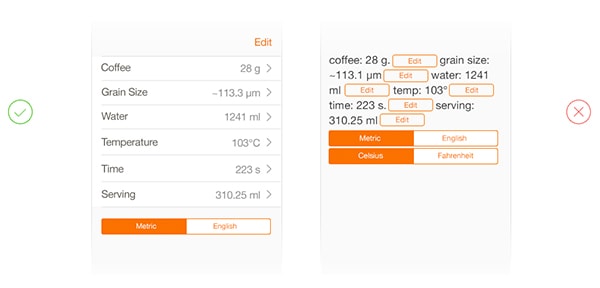
3. ปุ่มกดชัดเจน
ปุ่มกดที่ใหญ่ ชัดเจน Use ใช้งานได้ง่าย
4. ตัวอักษรอ่านง่าย
ตัวอักษรอ่านง่าย ชัดเจน ซึ่งทาง apple แนะนำไว้ว่า 11 points เป็นขนาดที่อ่านออกได้โดยไม่ต้องขยาย
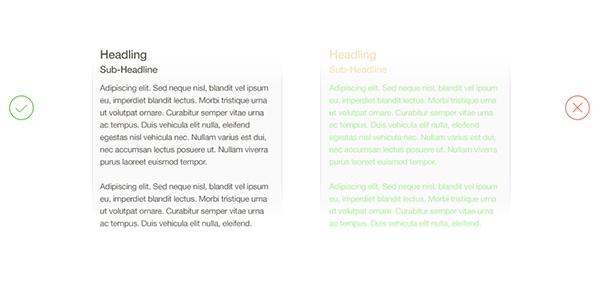
5. Contrast color
สีตัวอักษรกับพื้นหลังควรอ่านได้ชัดเจน
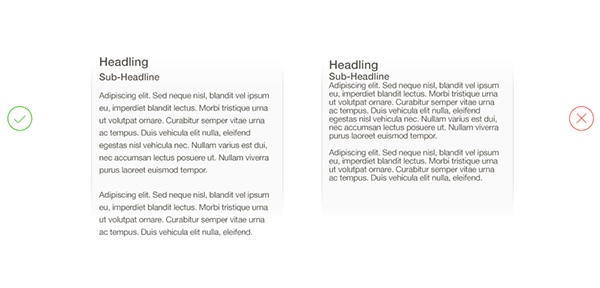
6.ระยะบรรทัด
ระยะบรรทัดที่พอเหมาะ
7. รูปภาพรองรับหน้าจอ Retina
ใช้ภาพที่มีความคมชัดรองรับจอ Retina ซึ่งต้องใช้ความละเอียด 2 เท่าของความละเอียดทั่วไป
8. aspect ratio ที่ไม่เพี้ยน
เลือกใช้ภาพที่มี aspect ratio รองรับกับหน้าจอโทรศัพท์
9. ใช้งานง่าย
สร้างรูปแบบที่ง่ายต่อการควบคุม
10. จัดหน้าตัวอักษรและภาพ
จัดหน้าตัวอักษรและภาพที่รองรับการแสดงผลในอุปกรณ์เคลื่อนที่
ภาพและข้อมูลจาก developer.apple.com