เครื่องมือที่ดีเป็นเหมือนตัวช่วยทุ่นแรงในการทำงานของเรา บางเทคนิคการใช้โปรแกรมอย่าง Photoshop ต้องใช้ระยะเวลาในการทำนานมาก แต่เทคนิคนั้นอาจจะมีเครื่องมือบางอย่างที่เป็นตัวช่วยให้เราสามารถทำเทคนิคนั้นได้ภายใน 1 นาที
สำหรับเครื่องมือที่เรานำมาแนะนำนักออกแบบเว็บไซต์ในวันนี้จะเป็นเครื่องมือออนไลน์ที่ใช้งานได้ง่ายและสะดวก ใช้เวลาไหนที่ไหนก็ได้ขอเพียงแค่มีอินเตอร์เน็ตและคอมพิวเตอร์คู่ใจ
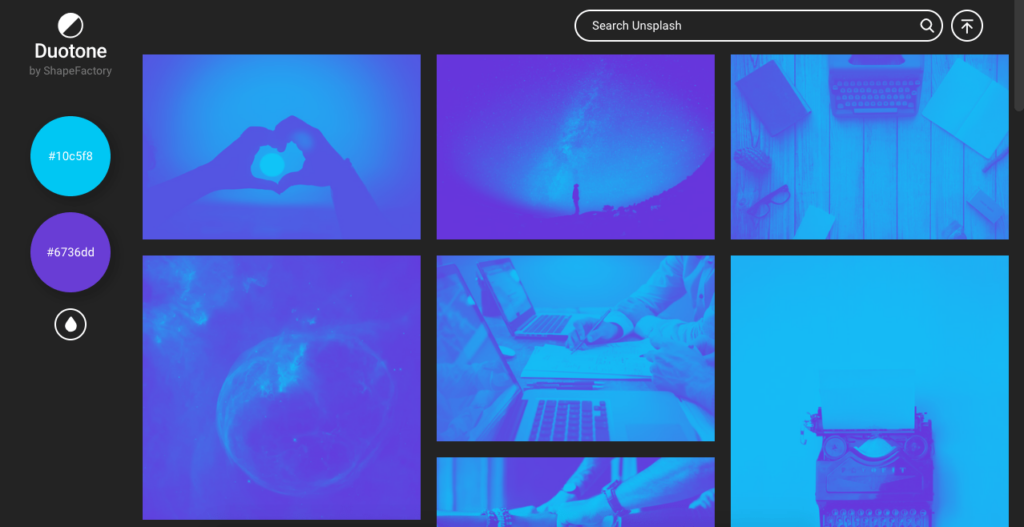
1.Duotone

สำหรับใครที่ต้องการทำภาพในรูปแบบ Duotone ในโปรแกรมอย่าง Photoshop นั้นสามารถอ่านเพิ่มเติมได้ที่เทคนิคทำภาพ DUOTONES ทำง่ายได้ภาพสวย แต่การใช้โปรแกรมอย่าง Photoshop ทำนั้นอาจจะใช้เวลาในการทำนาน แต่สำหรับเครื่องมือ Duotone ที่เรานำมาแนะนำในวันนี้คุณจะสามารถทำภาพ Duotone ภายใน 5 วินาที สามารถกำหนดค่าสีได้ตามที่คุณต้องการและทีเด็ดของเครื่องมือนี้คือเชื่อมต่อกับเว็บไซต์แจกภาพฟรีอย่าง unsplash.com อีกด้วย
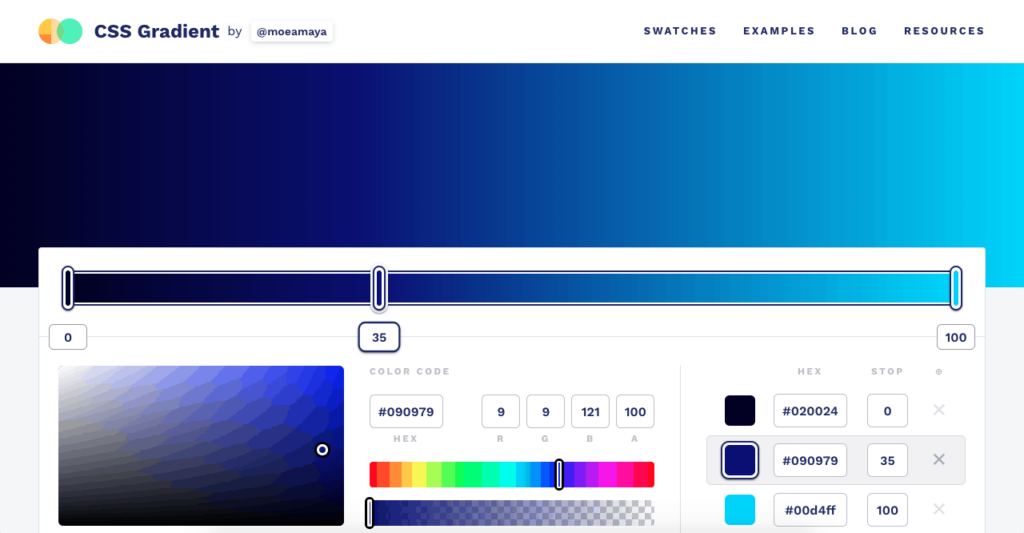
2.CSS Gradient

สำหรับนักออกแบบเว็บไซต์ที่ต้องการใส่สีเทคนิค Gradient ลงบนเว็บไซต์ของคุณด้วย CSS เครื่องมือ CSS Gradient จะเป็นเครื่องมือที่คุณควรจะหยิบนำมาใช้ เพียงแค่เลือกค่าสีที่ต้องการ เลือกได้ว่าต้องการ Linear หรือ Radial ตัวเครื่องมือจะทำการสร้างชุดโค้ดภาษา CSS ให้คุณได้ทันที
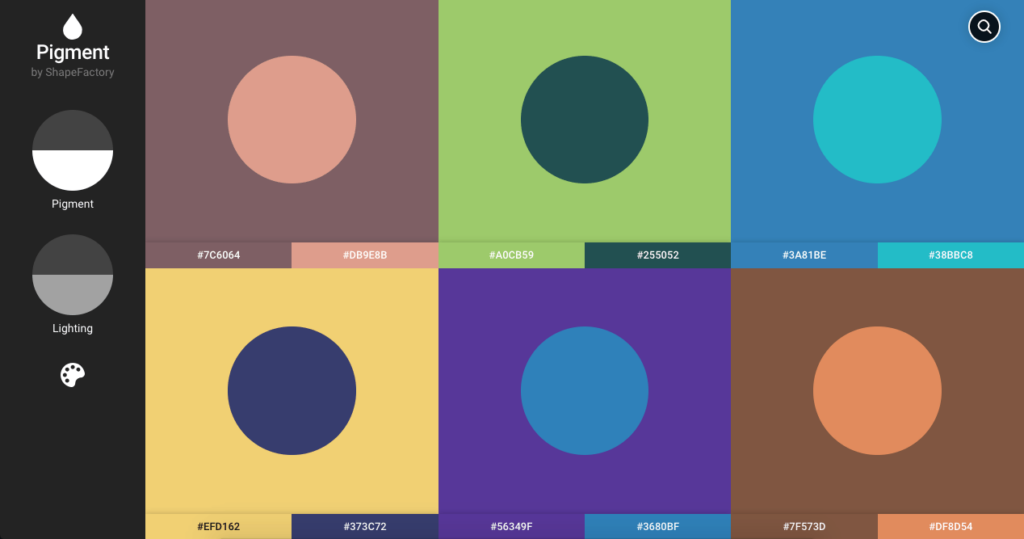
3.Pigment
เครื่องมือนี้ช่วยคุณสร้างชุดสีสำหรับงานออกแบบได้อย่างง่ายดายสำหรับเครื่องมือ pigment นั้นคุณจะสามารถกำหนดโทนสีที่คุณต้องการและหาสีที่เหมาะสมกับงานของคุณสามารถทำ gradient และ duotone ได้ด้วย และยังสามารถบันทึกเป็นไฟล์ .SVG หรือไฟล์สำหรับโปรแกรมอย่าง sketch
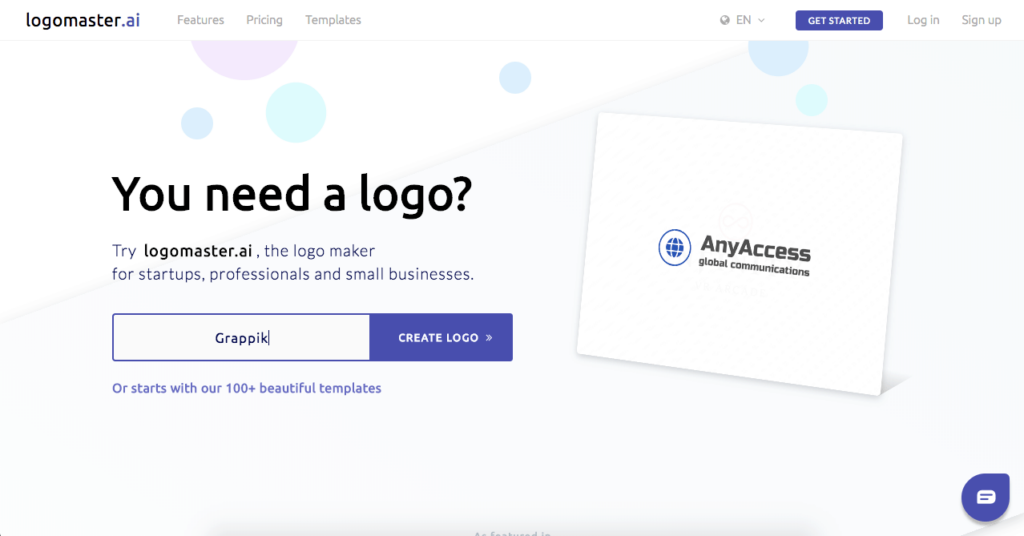
4.Logomaster
ใครจะไปคิดว่าคุณจะสามารถสร้างโลโก้ภายใน 1 นาที ด้วยเครื่องมือสร้างโลโก้ Logomaster.ai จะช่วยคุณสร้างโลโก้อย่างง่ายในไม่กี่คลิ๊ก สามารถเลือกชื่อของคุณเอง เลือกรูปแบบของธุรกิจได้ สามารถเลือกสีที่คุณต้องการรวมไปถึงสัญลักษณ์ที่ต้องการ ตังระบบจะทำการสร้างโลโก้ตามรายละเอียดที่คุณป้อนไปก่อนหน้านั้นออกมา
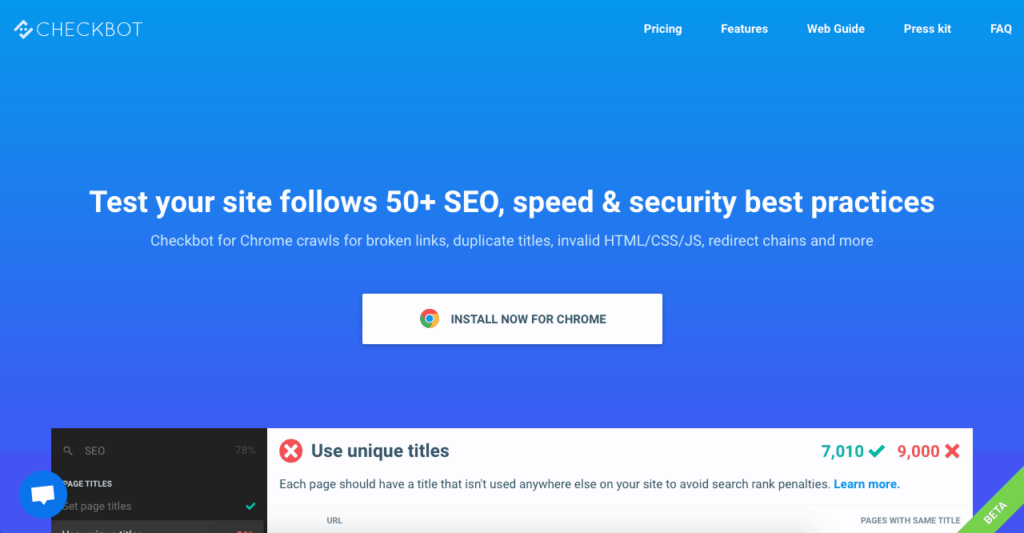
5.Checkbot
เครื่องมือในการตรวจสอบเว็บไซต์ของคุณว่ามีอะไรผิดแปลกไปที่จะส่งผลร้ายต่อความปลอดภัยหรือคะแนน SEO หรือไม่ สำหรับเครื่องมือนี้มี SEO guidelines สำหรับเพิ่มพลังให้กับเว็บไซต์ มี Speed guidelines สำหรับเพิ่มความเร็วและยังมีเครื่องมือช่วยในเรื่องความปลอดภัยอีกด้วย