บางทีเราอาจจะคิดว่าเรามีกราฟิกที่ สวย สด งดงาม แต่มันจะดูแย่ลงทันทีถ้าหากเรา วางองค์ประกอบ พลาดไป มันทำให้งานที่คุณมั่นใจดูแย่ลงทันที ดังนั้นการว่างองค์ประกอบจึงเป็นเรื่องสำคัญสุดมากสำหรับนักออกแบบอย่างเราเพื่อทำให้งานออกแบบของเราออกมาสมบูรณ์ตามที่เราหวังไว้
1. หาจุดที่เราจะโฟกัส
เรื่องสำคัญอันดับต้นๆ เป็นเรื่องที่ไม่ว่าจะหาอ่านหรือศึกษาจากตำราหรือโรงเรียนก็มักจะบอกว่า คุณจะต้องหาจุดเด่น คุณจะต้องหาจุดโฟกัสให้กับงานนะ จุดโฟกัสจะเป็นสิ่งที่ดึงดูดคนดูของเราให้เห็นสิ่งนี้เป็นอันดับแรก เพราะฉะนั้นอันดับแรกควรจะเลือกจุดโฟกัสให้กับงานของเราก่อนเลย ว่าจะให้ส่วนไหนคือองค์ประกอบหลักที่เราจะโฟกัส ลองคิดสิ่งที่คุณอยากจะสื่อสารออกไปให้ผู้ชม เลือกอารมณ์ที่ต้องการ คิดเรื่องราวให้กับงานเพราะจะทำให้งานออกแบบของเราดูแข็งแกร่งมีที่มา บางทีวิธีการสร้างจุดโฟกัสจะมีหลายวิธีให้เราได้เลือกใช้มากมาย ทั้งใช้เทคนิคของเส้น ขนาด รูปร่าง ความคมชัด หรือแม้แต่สีสันที่โดดเด่นขึ้นมาจากจุดอื่น
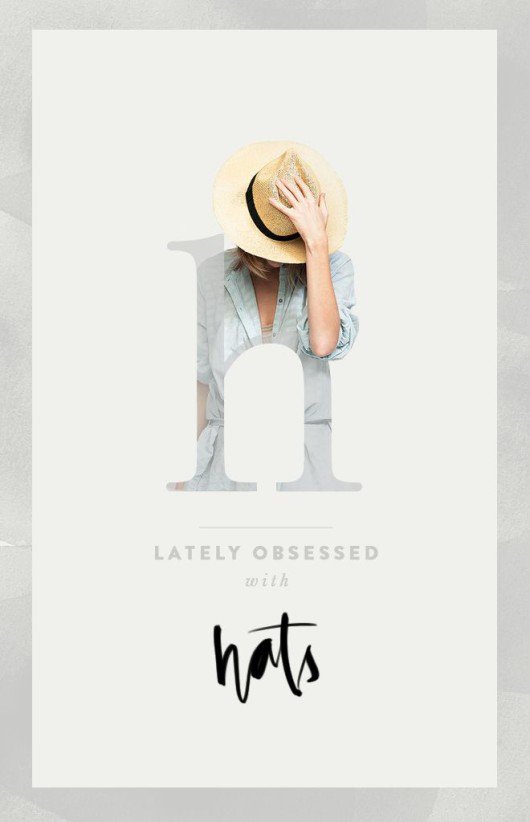
ลองดูตัวอย่างงานด้านล่างของ Matthew Metz เกี่ยวกับ fashion จุดโฟกัสของภาพด้านล่างจึงเน้นไปที่นางแบบและเสื้อผ้า ดังนั้นการวางกราฟิกที่มีสีไว้ที่กึ่งกลางเพื่อไฮไลท์เน้นความสนใจไปที่ใบหน้าของนางแบบและเสื้อผ้า(เวลาเรามองภาพนี้สายตาหลายคนคงถูกดึงดูดไปที่กราฟิกสีๆ) และลองสักเกตุเส้นตรงยาวสีขาวจะนำสายตาไปยังรายละเอียดอื่นๆ

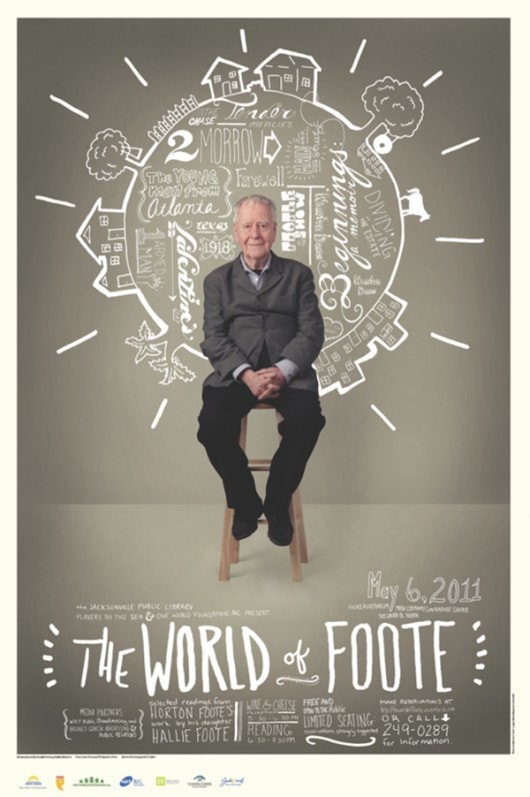
ต่อมามาดูโปสเตอร์ของ Shauna Lynn Panczyszyn ที่เน้นโฟกัสไปที่รูปภาพของคุณปู่ที่นั่งอยู่ โดยใช้วิธีง่ายด้วยการใช้กราฟิกมาวางไว้รายล้อมภาพถ่ายเพื่อดึงดูดสายตาของผู้ชมให้โฟกัสไปที่จุดกึ่งกลาง

2. นำสายตาด้วยเส้น
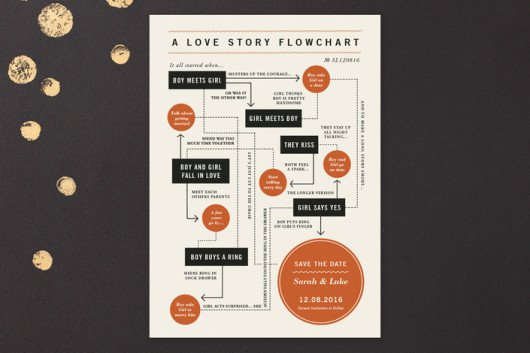
เส้นตรงเมื่อพุ่งไปยังที่ต่างๆ ก็เหมือนคุณชี้นิ้วไปที่ตรงไหนสักที เส้นตรงนำสายตาได้ดีเสมอการวางเส้นตรงลงในงานจะช่วยควบคุมสายตาของผู้ชมได้เป็นอย่างดี เพียงแค่ใช้เส้นตรงชี้ไปยังจุดที่คุณอยากจะโฟกัสที่เหลือก็ปล่อยให้เป็นหน้าที่ของเส้นเหล่านั้นให้มันจัดการกับผู้ชมเอง ลองนึกถึงแผนผังที่มีเส้นลากไปยังจุดต่างๆ ที่เราจะรับรู้ได้เองว่าสายตาเราควรจะมองไปตามเส้นเหล่านั้นซึ่งใช้งานได้อย่างดีกับงานพวก flowchart หรือ present ที่มีข้อมูลเยอะแยะมากมาย

เส้นจะนำสายตาของเราไปตามทางที่เราต้องการจะให้โฟกัส แต่บางงานเราอาจจะหาจุดโฟกัสที่เป็นตัวเริ่มต้นของเส้นเพื่อนำสายตาไปได้อย่างถูกทาง
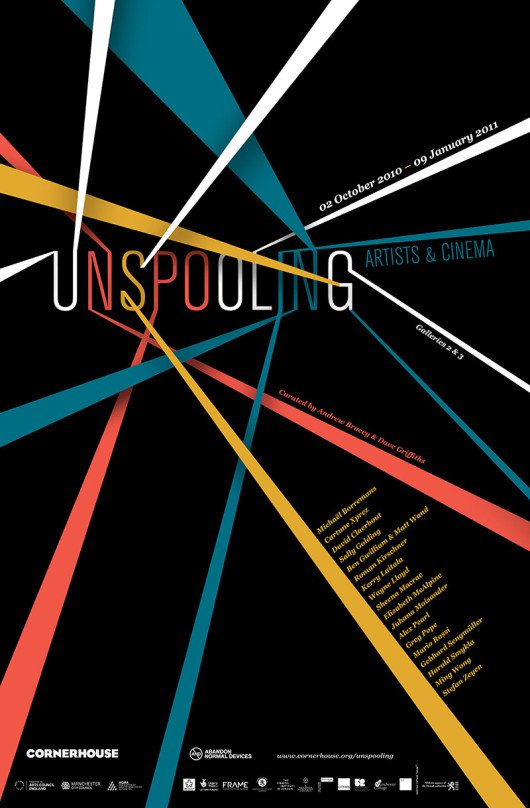
ตัวอย่างด้านล่างจะเห็นได้อย่างชัดเจนเลยว่าเส้นใช้งานได้ดีขนาดไหน เราจะได้เห็นว่ามีเส้นมากมายพุ่งเข้าไปหาชื่อหรือข้อความอะไรสักอย่างที่เราต้องการ

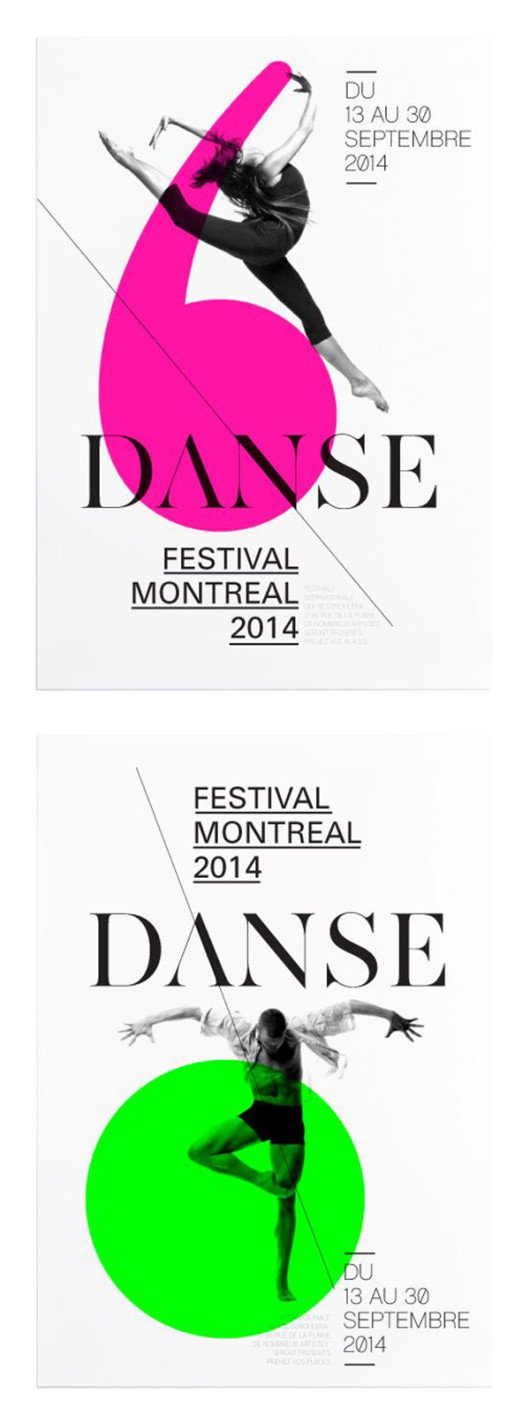
แต่ก็เป็นเรื่องยากสำหรับบางงานถ้าจะต้องใช้เส้นตรงมาใช้ในงานแต่บางทีรูปทรงก็นำมาใช้แทนเส้นเพื่อนำสายตาได้ด้วยเหมือนกันอย่างตัวอย่างด้านล่างที่ใช้รูปทรงวงกลมมาใช้นำสายตาแทนเส้นและใช้การจัดวางเข้าช่วย ตามธรรมชาติของมนุษย์สายตาของเราจะมองจากซ้ายไปขวา เขาจึงเลือกนำโลโก้มาไว้ที่ตำแหน่งซ้ายมือ จากนั้นผู้ชมจะถูกรูปทรงนำสายตาเข้าไปยังจุดโฟกัสต่อไป

3. ขนาดและลำดับความสำคัญ
ขนาดและลำดับความสำคัญคือปัจจัยพื้นฐานของการออกแบบที่สามารถสร้างหรือทำลายงานออกแบบของเราจึงเป็นเรื่องสำคัญมากที่เราควรจะใส่ใจมันสักนิดเพื่องานออกแบบที่ดี
ลำดับความสำคัญคือการจัดเรียงองค์ประกอบในการออกแบบให้ผู้ชมมองเห็นความสำคัญเพราะฉะนั่นสิ่งที่สำคัญก็ควรจะมีขนาดที่ใหญ่ส่วนองค์ประกอบที่สำคัญน้อยลงมาก็ควรจะมีขนาดที่เล็กลงมา
ลำดับความสำคัญเป็นสิ่งที่จำเป็นมากโดยเฉพาะงานที่เป็นสิ่งพิมพ์ที่เราควรจะจัดลำดับของตัวหนังสือเป็นแบบต่างๆ ตามตัวอย่างด้านล่างซึ่งขนาดมักจะสื่อความหมายของความสำคัญได้อย่างชัดเจน

ตัวอย่างต่อมาเป็นโปสเตอร์ของ Jessica Svendsen ที่มีรูปภาพขนาดใหญ่เป็นองค์ประกอบที่เด่นชัดที่สุด ซึ่งก็รู้ได้ทันทีเลยว่าเลือกใช้ภาพเป็นองค์ประกอบหลักและให้ความสำคัญมากที่สุดในขณะที่ตัวหนังสือมีขนาดที่เล็กมาก

อย่างที่บอกในข้างต้นว่าขนาดก็เป็นสิ่งสำคัญในการจัดลำดับความสำคัญขององค์ประกอบของเรา เราสารถมาสร้างงานออกแบบที่ซับซ้อนแต่เลือกองค์ประกอบบางส่วนให้มีขนาดใหญ่ก็สร้างจุดเด่นให้กับงานได้
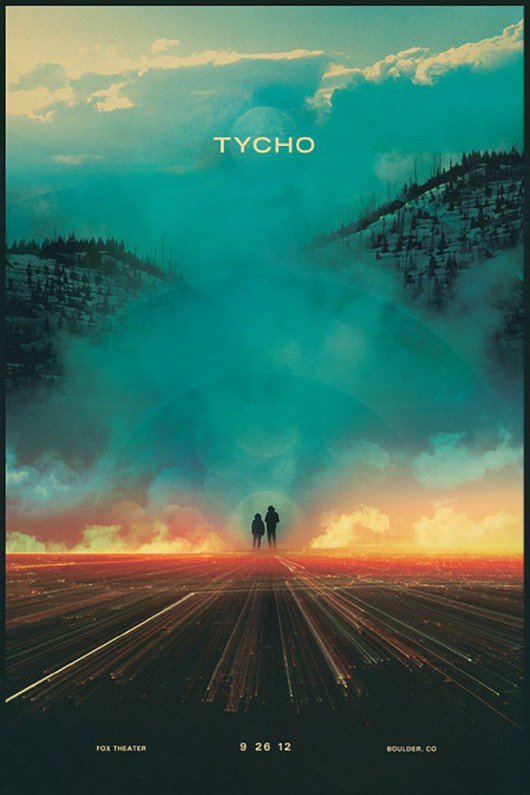
ตัวอย่างต่อมาเป็นโปสเตอร์ของ Scott Hansen ที่จัดสัดส่วนของภาพได้อย่างดีมาก เมื่อเขาเลือกลดขนาดของเงาคนให้มีขนาดที่เล็กลงก็ทำให้ส่วนของภูเขาและพื้นดูยิ่งใหญ่ขึ้นมาทันที

4. สมดุลขององค์ประกอบ
จัดสมดุลเป็นอีกหนึ่งสิ่งที่สำคัญที่จะทำให้งานของเราสวยมากขึ้น ความสมดุลจะเกิดขึ้นได้ด้วยวัตถุสองสิ่งขึ้นไป(ยกเว้นสมดุลตรงกลางที่มีองค์ประกอบเพียงสิ่งเดียว) จะสร้างความสมดุลเราต้องออกแบบให้มีสัดส่วนที่พอดีกัน อย่างเช่น สมดุลซ้ายขวา สมดุลบนล่าง ที่จะสร้างความรู้สึกได้ต่างกัน หลักการสร้างสมดุลคือวัตถุที่มีขนาดใหญ่ก็จะมีน้ำหนักที่เยอะ ส่วนวัตถุที่ขนาดเล็กก็จะมีขนาดที่เบาตามไปด้วย
ตัวอย่างด้านล่างคืองานที่จัดสมดุลองค์ประกอบได้อย่างดีทั้งบนล่าง ซ้ายขวา นี่เป็นงานออกแบบของ Jennifer Wick การจัดวางองค์ประกอบแบบนี้ทำให้งานออกมาสวยงามและดูสะอาด

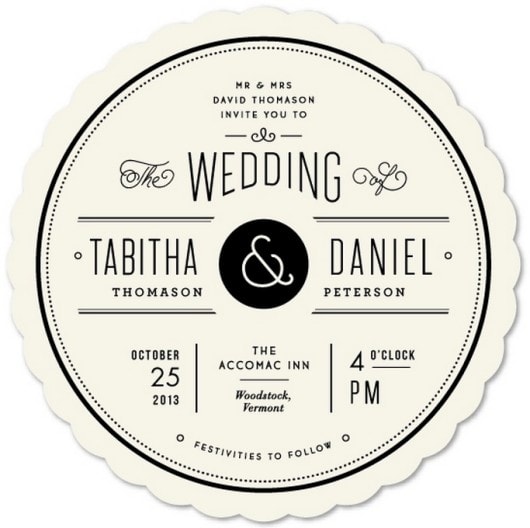
อีกหนึ่งความสมดุลอีกแบบที่เราสามารถนำมาใช้ได้คือ การจัดสมดุลแบบไม่สมดุล บางคนอาจจะงงกับคำนี้ เอาเป็นว่ามันคือ ความสมดุลแบบไม่สมมาตรกันคืออาจจะดูหนักไปทางขวาหรือทางซ้ายมากหน่อยอย่างตัวอย่างด้านล่างที่ใช้หลักการนี้เป็นงานของ Munchy Potato เขาจัดสมดุลโดยการกระจายองค์ประกอบต่างๆ จัดวางให้ดูสมดุลกัน ใช้วงกลมสามวงเป็นองค์ประกอบใหญ่สุดในการออกแบบส่วนกราฟิกที่เป็นเส้นนั่นคือสิ่งที่จัดสมดุลให้กับวงกลมทั้งสาม

5. ใช้องค์ประกอบเพื่อเติมเต็ม
เราอาจจะเคยได้ยินคำว่าการเลือกสีที่ดีจะส่งเสริมกันและกัน แต่องค์ประกอบกราฟิกก็เป็นแบบนั้นไปด้วย ถ้าเราเลือกใช้องค์ประกอบอะไรบอกอย่างที่ถูกต้อง มันจะช่วยสงเสริมงานของเราให้ดูดีขึ้นอีกเยอะ แต่ก็มีองค์ประกอบมากมายที่เมื่อเลือกใช้งานกลับกลายเป็นทำให้งานยิ่งแย่ลงเพราะฉะนั้นการเลือกองค์ประกอบต้องเลือกใช้งานอย่างระมัดระวังและคิดให้ดีสักนิดนึงว่าจะช่วยส่งเสริมหรือทำให้งานมันแย่ลงกันแน่
มาดูตัวอย่างแรกกัน ลองเลือกใช้งานรูปภาพที่เป็นภาพชุดเดียวกัน แต่ต้องให้แน่ใจนะว่าภาพที่เลือกมามันต้องสวยหรือต้องมีแรงดึงดูดสักนิด ภาพสวยแค่วางไว้บนหน้ากระดาษว่างๆ มันก็สวยแล้ว ถ้าเราเลือกภาพสวยมาใช้งานก็จะยิ่งส่งเสริมงานของเราให้ดูดีมากขึ้นไปอีกอย่างตัวอย่างแมกกาซีนที่มีการจัดหน้าที่ดูสวยสะอาดตา

อีกวิธีที่ควรลองใช้งานคือใส่สีลงในภาพให้ไปในโทนเดียวกันถ้าเราดูตัวอย่างด้านล่างจะเห็นได้อย่างชัดเจนว่าเมื่อมีรูปภาพที่เป็นสีโทนเดียวกันจะส่งเสริมงานให้ออกมาดูดีได้แค่ไหนแค่ใส่ฟิลเตอร์ลงไปในภาพที่จะนำมาใช้ ง่ายๆนิดเดียว

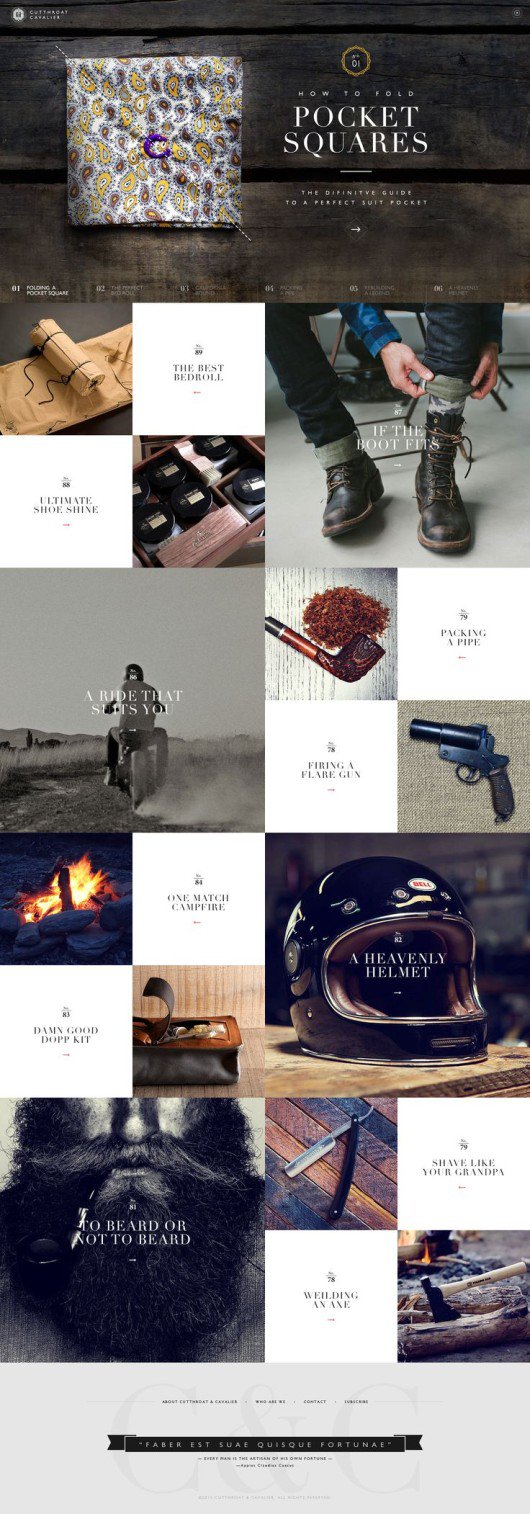
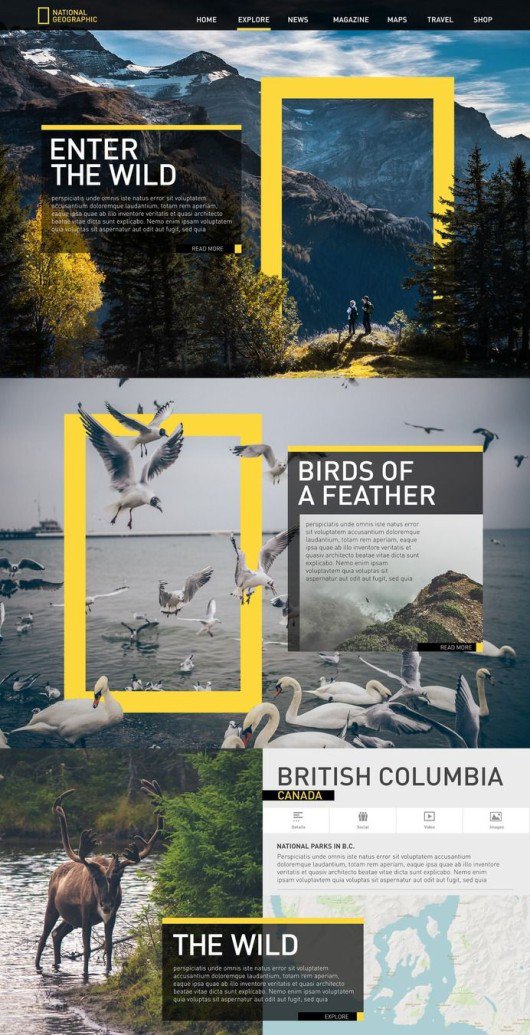
ตัวอย่างด้านล่างจะเป็นการนำภาพมาจัดวางเป็นชิ้นๆ ควรจะต้องใช้ภาพที่มีโทนสีเดียวกันเพื่อช่วยส่งเสริมกันและกันและอย่าลืมว่าภาพที่นำมาใช้งานควรจะต้องสวย การนำภาพมาจัดวางแบบนี้เราจะได้งานที่ดูเรียบง่าย นิยมนำมาใช้กับเว็บไซต์ เราจะต้องจับคู่ภาพที่ดูส่งเสริมกันและกันเลือกโทนสีที่ดูเข้ากัน

6. เพิ่ม Contrast ให้กับงาน
Contrast เป็นเครื่องมือที่ช่วยไฮไลท์หรือซ่อนองค์ประกอบของงานออกแบบของเราออกมาดูดีได้อย่างไม่น่าเชื่อ ถ้าเราเพิ่ม Contrast ให้กับองค์ประกอบอะไรสักอย่างองค์ประกอบนั้นก็จะดูเด่นชั้นขึ้นมาได้ทันทีเหมือนตัวอย่างด้านล่างที่ใช้องค์ประกอบสีม่วงที่ดูตัดกับพื้นหลังและยังตัดกับตัวอักษรได้เป็นอย่างดี

ตัวอย่างถัดมาเป็นโปสเตอร์ที่เห็นความ contrast ของสีได้อย่างชัดเจนด้วยพื้นหลังสีเหลืองที่ตัดกับตัวอักษรสีดำ

7. ใช้องค์ประกอบซ้ำๆ
การจัดวางแบบนี้เป็นการนำองค์ประกอบที่เราใช้ในงานออกแบบมาใช้ซ้ำในส่วนอื่นจากตัวอย่างด้านล่างเราจะเห็นว่ามีการใช้องค์ประกอบที่คล้ายกันนำมาใช้งานต่างกันเพียงรูปภาพ เนื้อหาและสีการใช้องค์ประกอบซ้ำยังช่วยให้ผู้อ่านเข้าใจข้อมูลได้เร็วขึ้นด้วย

8. อย่าลืมใช้งาน White Space
เรามีบทความ white space พื้นที่ว่างที่สำคัญสุดๆ สำหรับใครที่อยากเข้าใจ White Space ให้มากขึ้นเพราะฉะนั้นในข้อนี้เราจะไม่พูดว่า White Space ดียังไงสำคัญอย่างไรแต่จะมายกตัวอย่างให้ดูกัน อย่างตัวอย่างแรกเป็นการใช้งาน White Space เพื่อสร้างสมดุลให้กับงานออกแบบ

ถ้าเราต้องการงานเรียบหรู สะอาดตาก็ควรเลือกใช้งาน White Space จากนั้นลองปรับลดขนาดองค์ประกอบ ปรับจำนวนข้อความให้น้อยลง เลือกใช้สีที่ดูเรียบหรู

9. จัดหน้า
การที่เรามีองค์ประกอบมากมายไม่ไช่แค่การโยนสิ่งเหล่านั้นเข้าไปในงานแต่เราควรจะจัดหน้าให้ดูเรียบร้อย ด้วยวิธีง่ายๆ ของการจัดหน้าสิ่งพิมพ์ก็สามารถนำมาใช้กับงานอื่นได้อย่างมากมาย

10. กฏสามส่วน
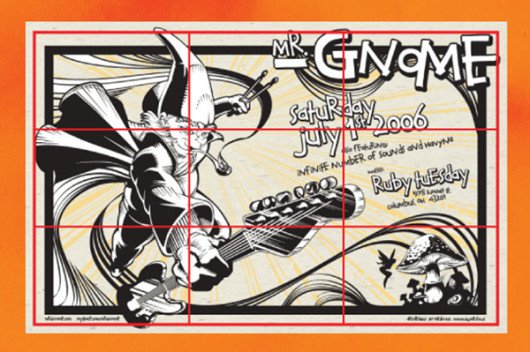
เราอาจจะได้ยินคำนี้บ่อยในงานถ่ายภาพ แต่ที่จริงแล้วกฏสามส่วนก็นำมาใช้กับงานออกแบบได้เหมือนกัน โดยการว่างองค์ประกอบที่เป็นจุดเด่นที่เราต้องการโฟกัสไปอยู่ในจุดของกฏสามส่วนก็จะช่วยให้งานโดยรวมของเราดูเด่นขึ้น


เรียบเรียงโดย grappik.com
ขอบคุณบทความจาก canva.com