ในยุคที่การแข่งขันบนโลกออนไลน์ดุเดือดขึ้นทุกวัน เว็บไซต์กลายเป็นหน้าต่างสำคัญในการสร้างภาพลักษณ์และความน่าเชื่อถือให้กับองค์กรและธุรกิจ หากเว็บไซต์ขององค์กรดูไม่น่าเชื่อถือและไม่โดดเด่นกว่าคู่แข่ง ก็อาจจะไม่สามารถสร้างจุดแตกต่างและเพิ่มโอกาสทางธุรกิจได้ การออกแบบเว็บบริษัทให้สวยงามตอบโจทย์ธุรกิจจึงเป็นเรื่องแรกที่ทุกองค์กรจะต้องมาโฟกัส เพราะเว็บไซต์เปรียบเสมือนบ้านหลังแรกและหลังใหญ่ที่สุดบนโลกออนไลน์
การออกแบบเว็บบริษัทให้ประสบความสำเร็จนั้นไม่ได้ขึ้นอยู่กับความสวยงามเพียงอย่างเดียว แต่ต้องคำนึงถึงปัจจัยสำคัญอื่น ๆ อีกด้วย ตั้งแต่ความง่ายในการใช้งานที่จะต้องถูกหลัก (User Experience Design) ความน่าเชื่อถือ การสะท้อนถึงอัตลักษณ์องค์กร ไปจนถึงเรื่องความทันสมัยของกราฟิก รูปภาพ ไอคอน และงาน Visual อื่น ๆ จึงจะสามารถทำให้เว็บไซต์สามารถประสบความสำเร็จในแง่ของภาพลัพษณ์และการตอบโจทย์การใช้งานของลูกค้าได้
ในบทความนี้เราจะพาไปเจาะลึก 5 วิธีออกแบบเว็บบริษัทให้น่าเชื่อถือและโดดเด่นกว่าคู่แข่งและสร้างประสบการณ์ที่ดีให้กับผู้ใช้งาน (User) เพื่อช่วยให้ธุรกิจของคุณประสบความสำเร็จบนโลกออนไลน์แบบก้าวกระโดด โดยเนื้อหาทั้งหมดในบทความนี้เราเขียนขึ้นจากประสบการณ์ที่ได้ รับทำเว็บไซต์ ให้กับลูกค้ามาหลากหลายองค์กรในประเทศ
วิธีที่ 1 การเลือกใช้ฟอนต์
ฟอนต์คือสิ่งสำคัญอันดับแรก ๆ บนเว็บไซต์ จุดประสงค์ของเว็บไซต์ตั้งแต่แรกคือการแสดงข้อมูลที่ทุกองค์กรต้องการสื่อสารไปยังลูกค้า ถ้าหากการสื่อสารด้วยฟอนต์ทำได้ไม่ดีตั้งแต่แรก รับรองได้ว่าลูกค้าจะทำการปิดเว็บของคุณภายในไม่กี่วินาทีอย่างแน่นอน
เลือกใช้ฟอนต์ให้เข้ากับเนื้อหาประกอบเว็บไซต์
ฟอนต์มีหลากหลายประเภท แต่ฟอนต์ที่เราอยากจะแนะนำให้คุณรู้จักสำหรับการออกแบบเว็บบริษัทจะมี 2 แบบคือ
1. Serif ฟอนต์แบบมีหัว
ฟอนต์แบบ Serif ฟอนต์แบบมีหัวจะเหมาะสำหรับใช้ในเนื้อหาที่เป็นกลุ่มก้อนหรือมีความยาวมากกว่า 2 บรรทัดเพื่อให้ผู้ใช้งาน (User) อ่านง่ายเช่นในส่วนของบทความ
ลักษณะเฉพาะของฟอนต์ Serif
- ให้ความรู้สึกเป็นทางการ มั่นคงแข็งแรง
- อ่านง่ายเหมาะสำหรับการใช้ในย่อหน้ายาวๆ เช่น เนื้อหา บทความ
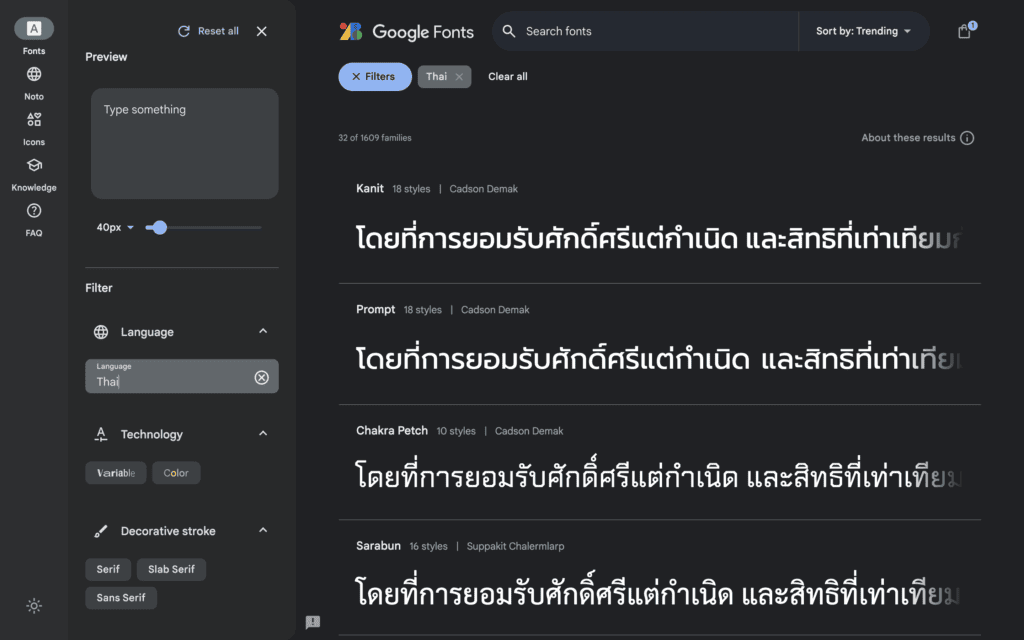
- ฟอนต์ไทยที่แนะนำ Noto Sans Thai Loop และ Sarabun
2. Sans Serif ฟอนต์แบบไม่มีหัว
ฟอนต์แบบ Sans Serif ฟอนต์แบบไม่มีหัวจะเหมาะกับการใช้งานในส่วนที่มีการแสดงผลข้อมูลไม่เยอะเช่น หัวข้อ หรือ แบนเนอร์ เพราะให้ความรู้สึกทันสมัยมากกว่า
ลักษณะเฉพาะของฟอนต์ Sans Serif
- ให้ความรู้สึกสมัยใหม่ เรียบง่าย
- เหมาะสำหรับการใช้ในหัวเรื่อง, เมนู, ป้ายข้อความ หรือ งานกราฟิกแบนเนอร์
- ฟอนต์ไทยที่แนะนำ Prompt และ Kanit
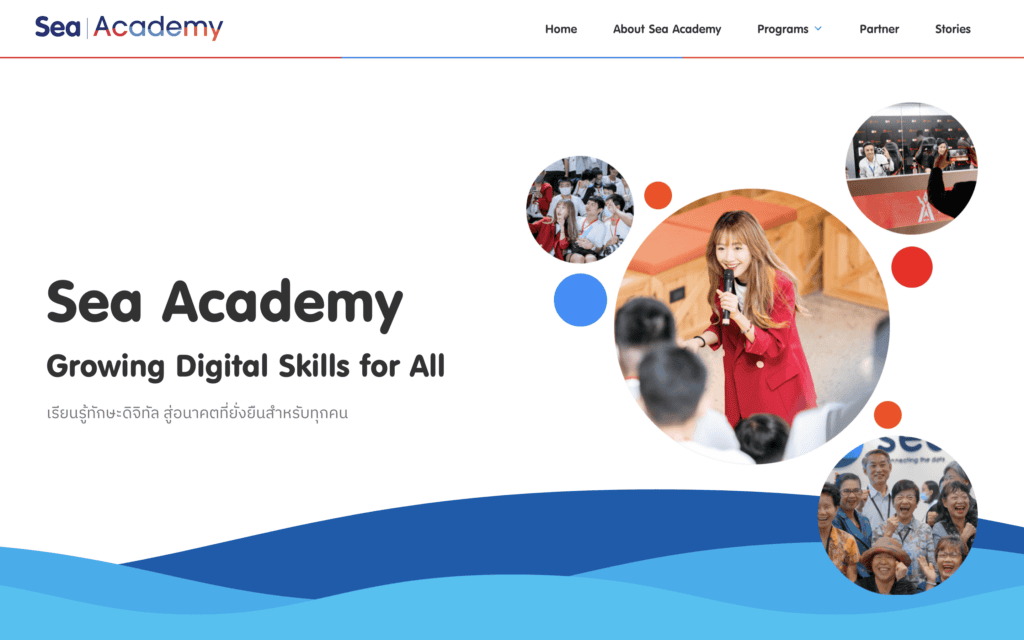
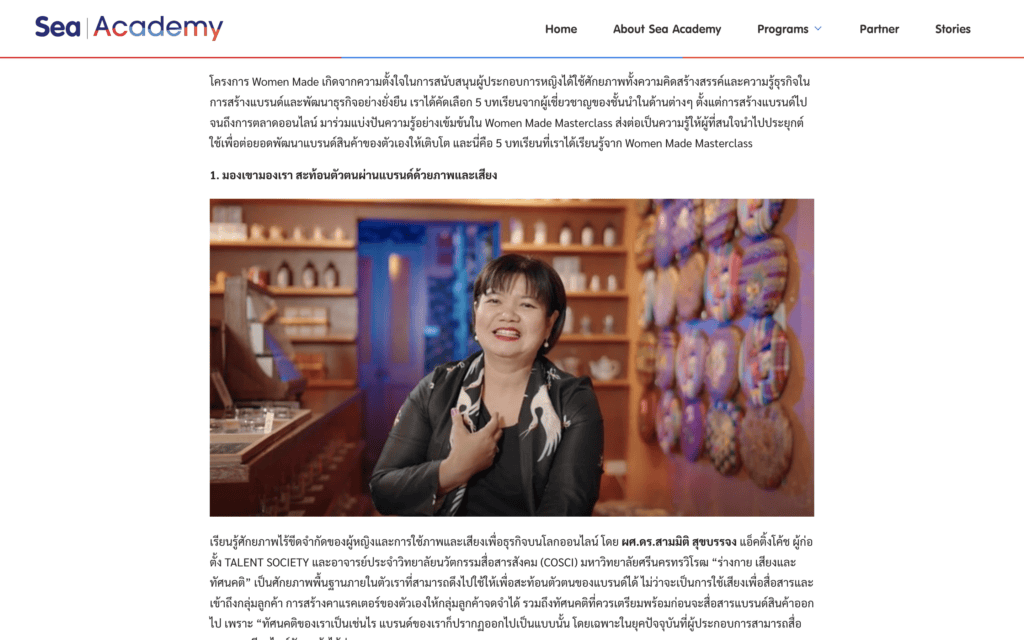
ตัวอย่างการใช้ฟอนต์แบบมี Serif และ Sans Serif บนงานออกแบบเว็บบริษัทที่เป็นผลงานของทีม Grappik
อ้างอิงจากเว็บไซต์ SEA Academy ส่วนของแบนเนอร์มีการโชว์ข้อความไม่เยอะเน้นการ Display สวย ๆ เราเลือกใช้ฟอนต์แบบ Sans Serif ฟอนต์แบบไม่มีหัว

แต่ในส่วนของเนื้อหาบทความที่ต้องใช้ระยะเวลาในการอ่านและมีเนื้อหาหลายบรรทัดเราจะใช้ฟอนต์แบบ Serif ฟอนต์แบบมีหัว เพื่อจะให้ผู้ใช้งาน (User) โฟกัสไปที่การอ่านที่ชัดเจนและถูกต้อง

เลือกใช้ฟอนต์ที่มีคุณภาพในการแสดงผลทุกอุปกรณ์
การเลือกใช้ฟอนต์ที่มีคุณภาพคืออีกเรื่องที่สำคัญมากในงานออกแบบเว็บไซต์ ปัจจุบันมีฟอนต์หลากหลายตัวให้เลือกใช้ ไม่จำเป็นต้องไปซื้อฟอนต์เพิ่มในกรณีที่ไม่มีฟอนต์ประจำองค์กร แต่ถ้าหากองค์กรมีฟอนต์อยู่แล้วให้พิจารณาดูว่าฟอนต์ที่ใช้สามารถแสดงผลได้ดีบนเว็บไซต์หรือแสดงผลได้ดีในทุกอุปกรณ์หรือไม่ ถ้าหากไม่การเลือกใช้ฟอนต์จาก Google Fonts หรือ Adobe Fonts ก็เป็นอีกทางเลือกที่ดี เพราะฟอนต์จากทั้งสองผู้ให้บริการนั้นมีฟอนต์ที่รองรับทุกภาษาบนโลกและถูกสร้างมาเพื่อแสดงผลบนงานเว็บไซต์

การใช้ขนาดฟอนต์ในงานออกแบบเว็บบริษัท
ขนาดฟอนต์ที่แสดงผลบนหน้าเว็บไซต์ก็มีผลทำให้เว็บไซต์ดูน่าสนใจและน่าอ่านข้อมูลมากขึ้น ขนาดฟอนต์ในการแสดงผลบนเว็บไซต์ไม่มีขนาดตายตัว สามารถปรับเปลี่ยนขนาดไปตามความเหมาะสมได้ วิธีการสังเกตว่าขนาดฟอนต์ที่เราเลือกใช้นั้นเหมาะสมกับผู้ใช้งานหรือไม่ ให้ลองสังเกตจากการอ่านของผู้ใช้หลายๆคน ถ้าผู้ใช้รู้สึกว่าเล็กไปควรเพิ่มขนาดให้พอดีโดยสามารถทดสอบการเปิดใช้งานกับหลาย ๆ อุปกรณ์ทั้ง คอมพิวเตอร์ มือถือ หรือ แท็บเล็ต หรือถ้าฟอนต์ส่วนไหนจะต้องดูใหญ่ดูโดดเด่นให้ลองดูว่าขนาดจะต้องไม่ใหญ่เกินกว่าขนาดฟอนต์จุดอื่น ๆ มากนัก เพราะอาจจะทำให้ฟอนต์ตรงส่วนนั้นดูไม่ลงตัวกับขนาดฟอนต์อื่น ๆ ภายในหน้าเว็บไซต์
วิธีที่ 2 การใส่อัตลักษณ์ขององค์กรให้ลงตัว
ทุกองค์กรล้วนมีอัตลักษณ์ที่แตกต่างและโดดเด่นไม่เหมือนกัน ซึ่งการใส่อัตลักษณ์ขององค์กรลงไปบนเว็บไซต์คือสิ่งที่ห้ามมองข้ามเด็ดขนาด เพราะการใส่อัตลักษณ์ที่ลูกค้าคุ้นเคยคุ้นตาจะทำให้มองแค่ไม่กี่วินาทีก็รู้ว่านี่คือองค์กรหรือแบรนด์อะไร
การใส่สีอัตลักษณ์
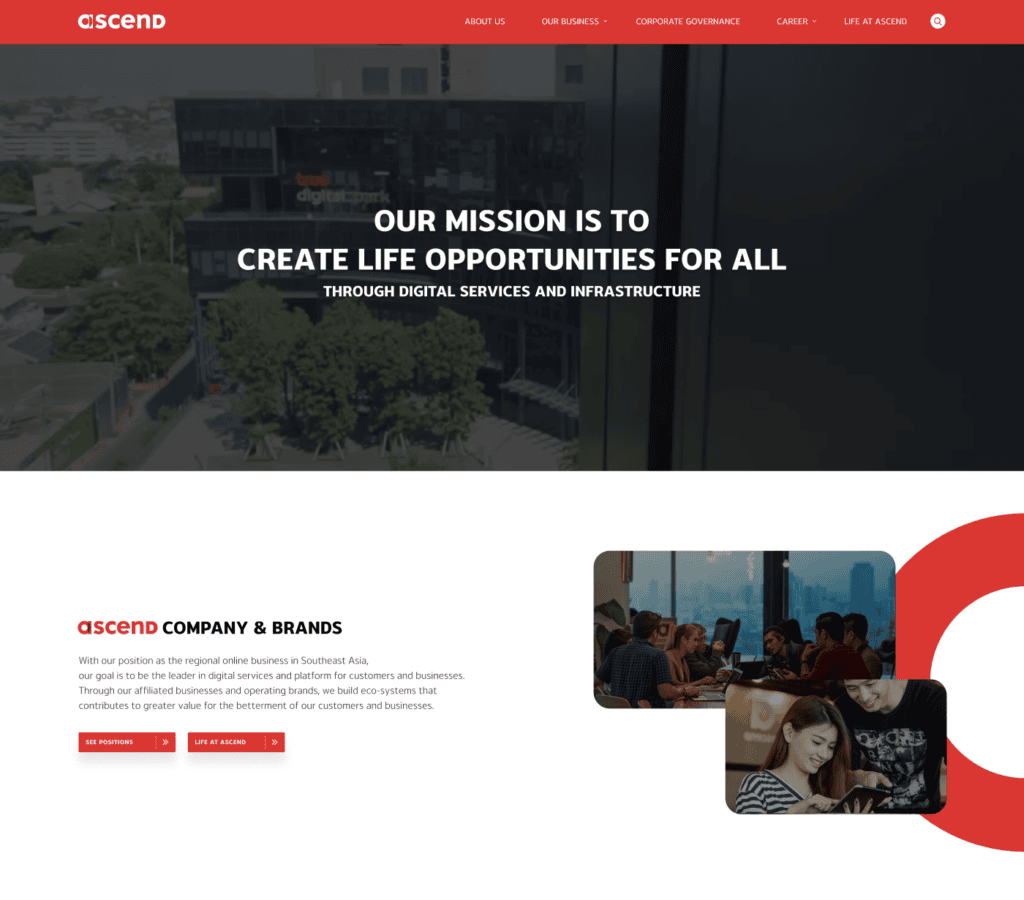
ถ้าอัตลักษณ์ขององค์กรเรามีสีแดงฉูดฉาด การจะนำไปใส่ลงบนหน้าเว็บไซต์เยอะ ๆ ก็คงไม่เหมาะสม ซึ่งงานเว็บไซต์ไม่จำเป็นต้องถมสีอัตลักษณ์ลงไปเยอะจนแสบตา เพราะจุดประสงค์ของเว็บไซต์คือการให้ข้อมูลอยู่บนหน้าจออุปกรณ์ต่าง ๆ ซึ่งการใส่สีลงไปนั้นจะแนะนำสี ขาว เทา ดำ เป็นหลักก่อน เพราะสีเหล่านี้จะต้องถูกนำไปใช้ในส่วนของการอ่านข้อมูล ในส่วนของสีอัตลักษณ์นั้นค่อย ๆ ใส่ลงไปตามจุดต่าง ๆ ให้ลงตัว
ตัวอย่าง เว็บไซต์ Ascend Corp ที่เราได้ออกแบบ ถึงสีอัตลักษณ์จะเป็นสีแดงแต่ไม่จำเป็นต้องถมสีแดงให้เต็มหน้าเว็บไซต์ เลือกใช้เฉพาะบางจุดเท่านั้น เช่น เมนู หรือ ปุ่ม

การใส่กราฟิกอัตลักษณ์
นอกจากเรื่องสี กราฟิกก็เป็นอีกหนึ่งสิ่งที่ทำอัตลักษณ์ขององค์กรดูโดดเด่น แต่จะใส่กราฟิกลงไปบนหน้าเว็บไซต์ยังไงดีให้ดูลงตัวเพราะการออกแบบเว็บไซต์นั้นเน้นไปที่เรื่องของการแสดงผลข้อมูลไม่ได้เน้นการแสดงผลของงานกราฟิกเป็นหลัก
ถ้าแบ่งหน้าเว็บไซต์เป็น 100% สิ่งที่อยู่ภายในบนหน้าเว็บไซต์จะถูกแบ่งออกเป็น 4 ส่วนคือ ข้อความ, รูปภาพ, กราฟิก และ สี โดยการแบ่ง % จะเรียงตามนี้ ข้อความ 50% รูปภาพ 30% กราฟิกและสีอย่างละ 15% ลองนำ % ตัวอย่างไปปรับใช้กับงานออกแบบเว็บไซต์บริษัทของคุณรับรองว่าจะช่วยได้แน่นอน
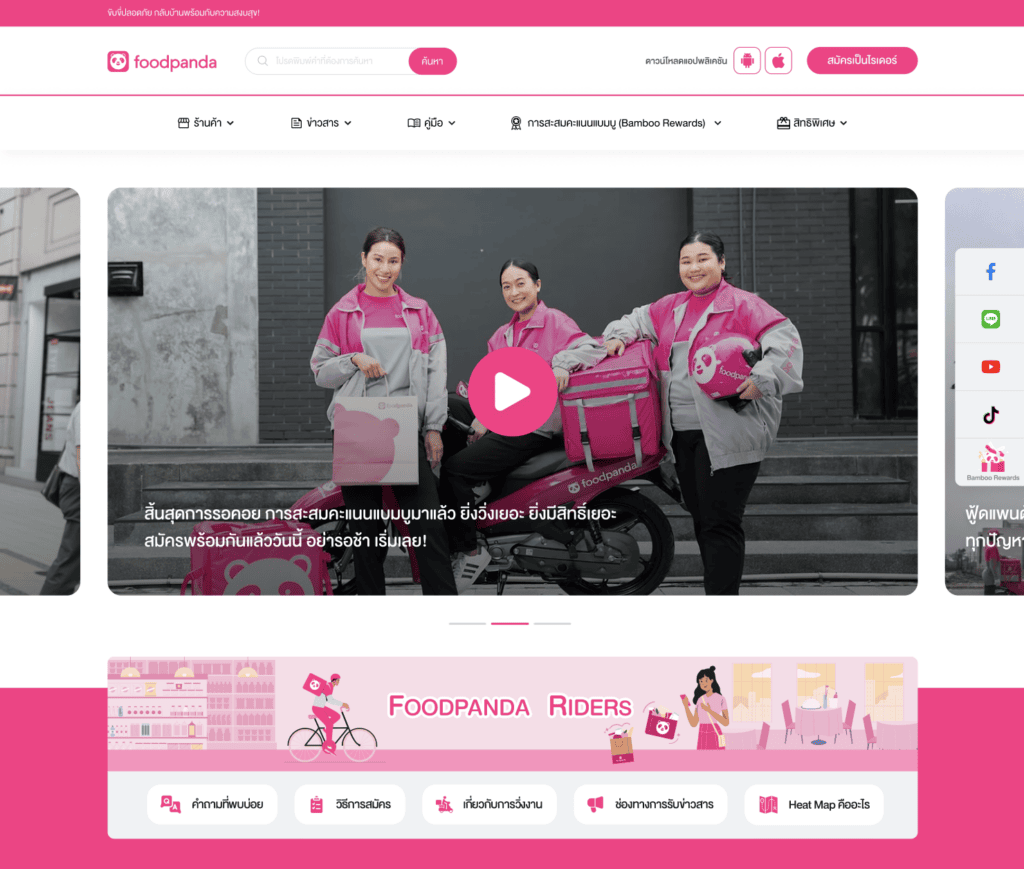
ตัวอย่าง เว็บไซต์ Panda Riders ที่เราได้ออกแบบ ตัวกราฟิกอัตลักษณ์จะเน้นไปที่ความโค้งมนตามโลโก้แพนด้า เราใช้ Element ทุกจุดตั้งแต่ฟอนต์ ไอคอน ปุ่มต่าง ๆ ให้โค้งมนตามอัตลักษณ์

วิธีที่ 3 สร้างประสบการณ์ที่ดีเยี่ยมผ่านการออกแบบ
คุณเคยเข้าเว็บไซต์แล้วหาข้อมูลไม่เจอ หรือ เว็บไซต์ไม่สามารถเปิดใช้งานบนมือถือได้รึเปล่า เราคิดว่าถ้าคุณเจอประสบการณ์ที่เราบอกไปคุณคงจะปิดเว็บไซต์นั้นทิ้งภายในไม่ถึง 10 วินาที เห็นไหมว่าประสบการณ์ที่ไม่ดีเวลาเปิดหน้าเว็บไซต์มันดูร้ายแรงขนาดไหนเพราะฉะนั้นเรามาสร้างประสบการณ์ที่ดีเยี่ยมผ่านการออกแบบหน้าเว็บไซต์กันดีกว่า
ออกแบบเว็บไซต์ทุกอุปกรณ์ก่อนนำไปพัฒนา
Responsive Website คือมาตรฐานในการออกแบบเว็บไซต์ที่ทุกองค์กรควรปฏิบัติตาม เพื่อให้เว็บไซต์แสดงผลได้อย่างเหมาะสมบนอุปกรณ์ที่มีขนาดหน้าจอแตกต่างกัน เช่น คอมพิวเตอร์ มือถือ และ แท็บเล็ต โดยมี Concept การออกแบบคือ Responsive Design
Responsive Design คือการออกแบบเว็บไซต์ที่สามารถปรับรูปแบบการแสดงผลให้เหมาะสมกับขนาดหน้าจอของอุปกรณ์ที่ใช้งานได้อัตโนมัติ โดยจะต้องออกแบบเพื่อเป็น Guildline ให้ Developer นำไปพัฒนา Coding ให้สามารถใช้งานได้จริง
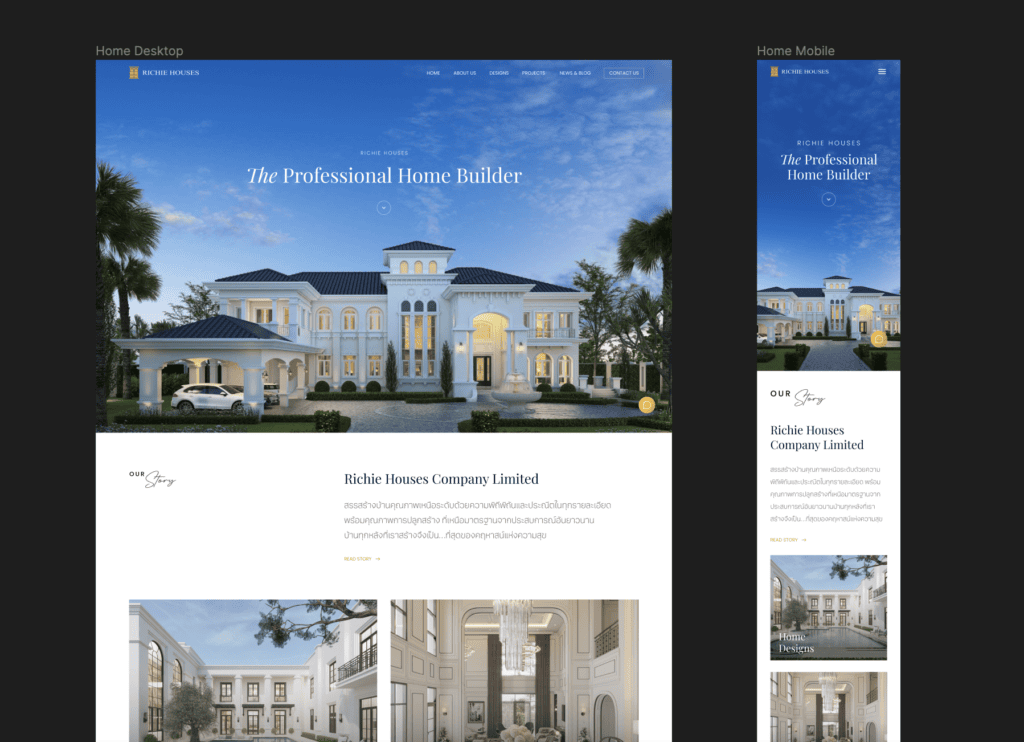
ตัวอย่าง เว็บไซต์ RICHIE HOUSES ที่เราได้ออกแบบ ก่อนนำไปพัฒนาเราทำการออกแบบ User Interface แยกเวอร์ชั่น คอมพิวเตอร์ และ มือถือ เพื่อให้การแสดงผลลงตัวที่สุด

ออกแบบเว็บไซต์ให้ข้อมูลเข้าถึงง่ายและมีการนำทางที่ดี
การออกแบบไซต์บริษัทหรือเว็บไซต์อื่น ๆ ระบบการค้นหาและการนำทางที่ง่ายต่อการใช้งานของผู้ใช้เป็นอีกหนึ่งปัจจัยสำคัญในการสร้างประสบการณ์ที่ดี ผู้ใช้ควรสามารถค้นหาข้อมูลได้อย่างรวดเร็ว และเดินทางไปยังหน้าเว็บต่างๆ ได้อย่างสะดวก โดยการจัดวางเมนูและฟังก์ชันการใช้งานอย่างเป็นระบบ
โดยเราสามารถใช้หลักการ IA (Information Architecture) สำหรับการทำ Sitemap ก่อนได้ หรือ ถ้าหากมีเว็บไซต์อยู่แล้วให้ลองดูจากสถิติผู้ใช้เว็บไซต์เดิมแล้วนำมาออกแบบ Sitemap ก่อนการออกแบบหน้าเว็บไซต์
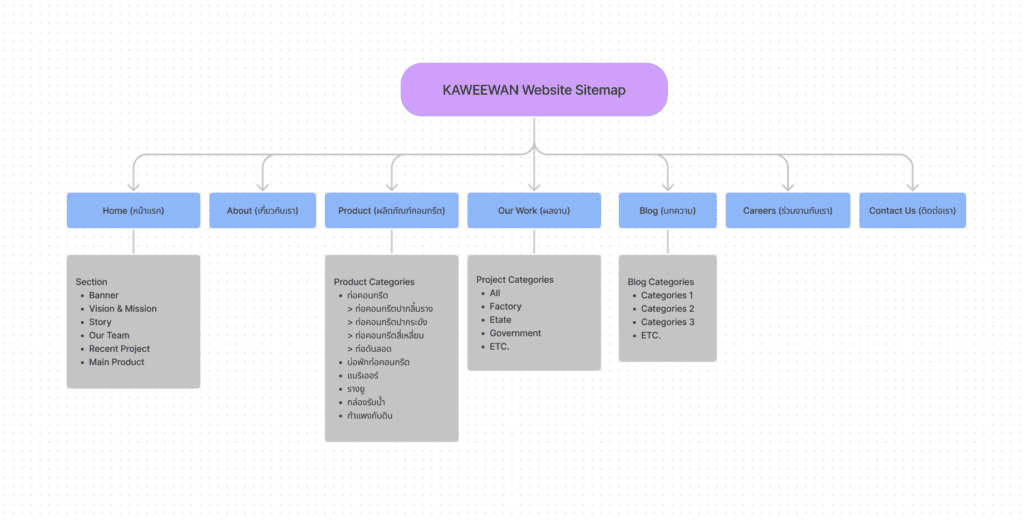
ตัวอย่าง Sitemap ของเว็บไซต์ KAWEEWAN

วิธีที่ 4 ออกแบบให้เรียบง่ายดูมีความน่าเชื่อถือ
การออกแบบเว็บไซต์บริษัทหรือองค์กรให้ดูเรียบง่ายและสะอาดตาจะสร้างความรู้สึกน่าเชื่อถือและมืออาชีพให้กับบริษัทหรือองค์กร รูปแบบดีไซน์ที่เรียบง่ายจะช่วยให้ผู้ใช้โฟกัสไปที่เนื้อได้อย่างชัดเจน โดยไม่ถูกรบกวนด้วยองค์ประกอบงานออกแบบอื่น ๆ ที่ซับซ้อนหรือไม่จำเป็น การใช้พื้นที่ว่าง White Space อย่างเหมาะสมและการจัดวางองค์ประกอบอย่างเป็นระบบระเบียบ คือแนวทางสำคัญในการออกแบบเว็บไซต์บริษัทให้ดูน่าเชื่อถือ
การจัดโครงสร้างและการจัดวางเนื้อหาข้อมูลอย่างเป็นระบบระเบียบ ก็เป็นอีกหนึ่งปัจจัยสำคัญที่ส่งผลต่อความน่าเชื่อถือของเว็บไซต์ ผู้ใช้จะสามารถค้นหาและเข้าถึงข้อมูลที่ต้องการได้อย่างรวดเร็วและง่ายดาย ด้วยการจัดกลุ่มเนื้อหาอย่างมีระบบระเบียบ การออกแบบเมนูนำทาง (Navigation) ที่ชัดเจน จะช่วยเพิ่มประสิทธิภาพในการใช้งานและสร้างความเชื่อมั่นให้กับผู้ใช้งานได้อย่างแน่นอน
ถ้าหากคุณไม่มีไอเดียในการออกแบบการหา Reference เพื่อมาเป็นไอเดียเริ่มต้นก็เป็นสิ่งที่ไม่แย่ เว็บไซต์ที่เราอยากแนะนำให้คุณได้ไปหาไอเดียเกี่ยวกับงานออกแบบเว็บไซต์คือ Dribble และ Awwwards
วิธีที่ 5 คอยปรับปรุงและทำให้ทันสมัยอย่างสม่ำเสมอ
วิธีนี้ไม่ใช่วิธีการออกแบบแต่เป็นวิธีการดูแลเว็บไซต์ให้ดูดีและน่าเชื่อถืออยู่ โดยการคอยปรับปรุงและทำให้ทันสมัยอย่างสม่ำเสมอ การออกแบบเว็บบริษัทให้น่าเชื่อถือและดูทันสมัยอยู่ตลอด ไม่ใช่เรื่องที่จะออกแบบได้เพียงครั้งเดียวและเสร็จไป แต่ต้องมีการปรับปรุงและอัพเดตบนตัวเว็บไซต์ที่ออนไลน์ไปแล้วอย่างต่อเนื่อง เพื่อให้เว็บไซต์สามารถตอบสนองต่อความต้องการของผู้ใช้ที่เปลี่ยนแปลงไปและรองรับเทคโนโลยีใหม่ๆ ที่เกิดขึ้นได้ในอนาคตอันใกล้
การปรับปรุงเว็บไซต์อย่างสม่ำเสมอไม่ใช่แค่ต้องดูงานออกแบบเว็บไม่ให้รวนหรือแสดงผลผิดพลาด (ฺBug) แต่อาจรวมถึงการอัพเดตเนื้อหาให้ทันสมัย การเพิ่มฟีเจอร์ใหม่ๆ การปรับปรุงประสิทธิภาพการใช้งาน ซึ่งจะช่วยรักษาความน่าเชื่อถือและยกระดับประสบการณ์ของผู้ใช้อย่างดี
สรุป
การออกแบบเว็บบริษัทให้ประสบความสำเร็จทั้งในแง่การออกแบบและในแง่ของการตอบสนองผู้ใช้งานนั้น ต้องคำนึงถึงหลายปัจจัยตั้งแต่ การเลือกใช้ฟอนต์, การใส่อัตลักษณ์ขององค์กรให้ลงตัว, การสร้างประสบการณ์ที่ดีเยี่ยมผ่านการออกแบบ ไปจนถึง การออกแบบเว็บไซต์ให้น่าเชื่อถือ นอกจากนี้ยังต้องให้ความสำคัญเรื่องความเร็วในการโหลดหน้าเว็บไซต์ที่รวดเร็ว เพื่อให้เว็บไซต์ของเราโดดเด่นจากคู่แข่ง ทั้ง 5 ข้อที่เราเขียนล้วนมาจากประสบการณ์และผ่าน Process การทำงานจริงกับลูกค้าของเรามาแล้ว ถ้าหากต้องการให้ Grappik Creative Design Solutions ช่วยออกแบบเว็บบริษัทให้กับองค์กรของคุณสามารถกรอกข้อมูลด้านล่างเพื่อให้เราติดต่อกลับได้เลย
และสำหรับใครที่อยากรู้ว่า การจ้างทำเว็บไซต์ต้องใช้งบเท่าไหร่ และ จ้างที่ไหนดี บทความด้านล่างมีคำตอบให้กับคุณอย่างแน่นอน