เคยสังเกตไหมว่าทำไมเว็บไซต์ปัจจุบัน ไม่ว่าจะไปเปิดที่หน้าจอไหนก็สามารถแสดงผลได้สวยงามและพอดีกับจอ ไม่ว่าจะจอ Macbook 13 นิ้ว หรือ iMac 27 นิ้ว หรือแม้กระทั่งไปเปิดบนมือถือ iPhone, Samsung ก็ยังดูดีและใช้งานได้ง่ายอยู่ ขนาดหน้าเว็บไซต์ที่เราได้เห็นนั้นไม่มีขนาดที่ตายตัว เพราะเว็บสมัยใหม่จะเป็น Responsive Website ที่สามารถแสดงผลได้สวยงามในทุกขนาดหน้าจอ

แต่ไม่ใช่ว่าขนาดเว็บไซต์จะไม่มีขนาดมาตรฐาน แต่การกำหนาดขนาดจะต้องกำหนดตามรูปแบบของจอ 3 ประเภท คือ
1. Desktop จอคอมพิวเตอร์
2. Tablet จอแท็บเล็ต
3. Mobile จอโทรศัพท์สมาร์ทโฟน
เหตุผลที่ต้องกำหนดขนาดหน้าเว็บไซต์ทุกหน้าจอ เพราะในขั้นตอนของการออกแบบ UX/UI ขนาดหน้าจอที่เราตั้งค่ากำหนดเอาไว้จะช่วยให้เราสามารถจัด Layout การแสดงผลได้ตรงตามความต้องการ ตัวอย่าง Website Responsive ที่เราพัฒนา
เมื่อเราเข้าใจขนาดหน้าเว็บไซต์เบื้องต้นแล้ว ต่อไปเราจะพาไปเจาะลึกถึงขนาดของแต่ละจอ รวมถึงวิธีการตั้งค่าให้สามารถออกแบบและแสดงผลได้อย่างสวยงามตามหลัก UX/UI โดยจะเริ่มจากขนาดใหญ่สุดคือ Desktop จอคอมพิวเตอร์ และไล่ไปจนถึงขนาดที่เล็กที่สุดคือ Mobile จอโทรศัพท์สมาร์ทโฟน
ขนาดหน้าเว็บไซต์ Desktop จอคอมพิวเตอร์
ก่อนที่จะไปดูขนาดของหน้าเว็บไซต์ Desktop อยากจะให้ทุกคนได้รู้จักศัพท์ 2 คำคือ Fullwidth Website และ Boxed Website เสียก่อน เพราะในปัจจุบันเว็บไซต์มีการเลือกใช้ทั้ง 2 แบบปะปนกันไป เราควรต้องแยกให้ออกก่อนว่าอะไรคืออะไร
ขนาดหน้าเว็บไซต์ Desktop แบบ Fullwidth Website
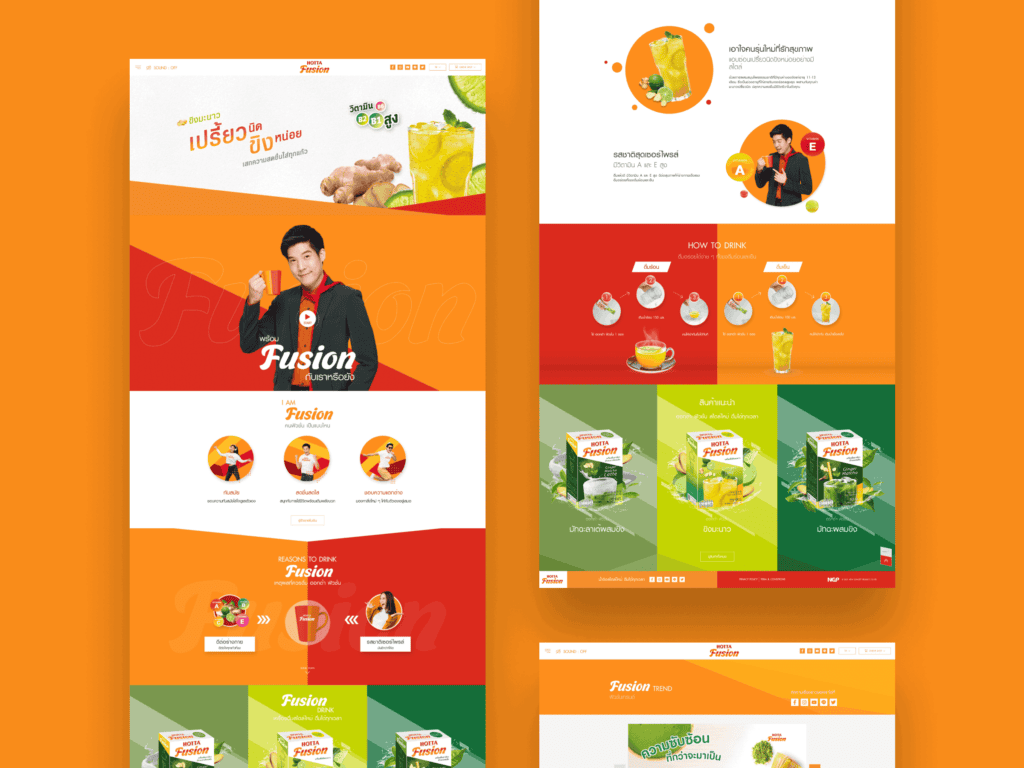
เว็บไซต์ที่มีการแสดงผลแบบ Fullwidth Website มีวืธีการสังเกตง่าย ๆ คือไม่ว่าเราจะนำเว็บไซต์ไปเปิดที่ขนาดหน้าจอ(Desktop) ที่เล็กหรือใหญ่ Element ต่าง ๆ ภายในหน้าเว็บจะมีการขยายใหญ่ตามไปด้วย หรืออีกวิธีเช็คให้เราลองกด Ctrl + เครื่องหมาย – (ลบ) เพื่อทำให้ขนาดหน้าจอมีการปรับเปลี่ยน สังเกตว่าพวกเมนูที่ติดขอบด้านบนหรือพวกรูปภาพต่าง ๆ จะไม่ถูกย่อตามไป หรือ ลองกดไปดูที่เว็บไซต์ www.hottafusion.com ที่เราได้พัฒนา เว็บไซต์นี้ก็เป็น Fullwidth Website

ขนาดหน้าเว็บไซต์ Desktop แบบ Boxed Website
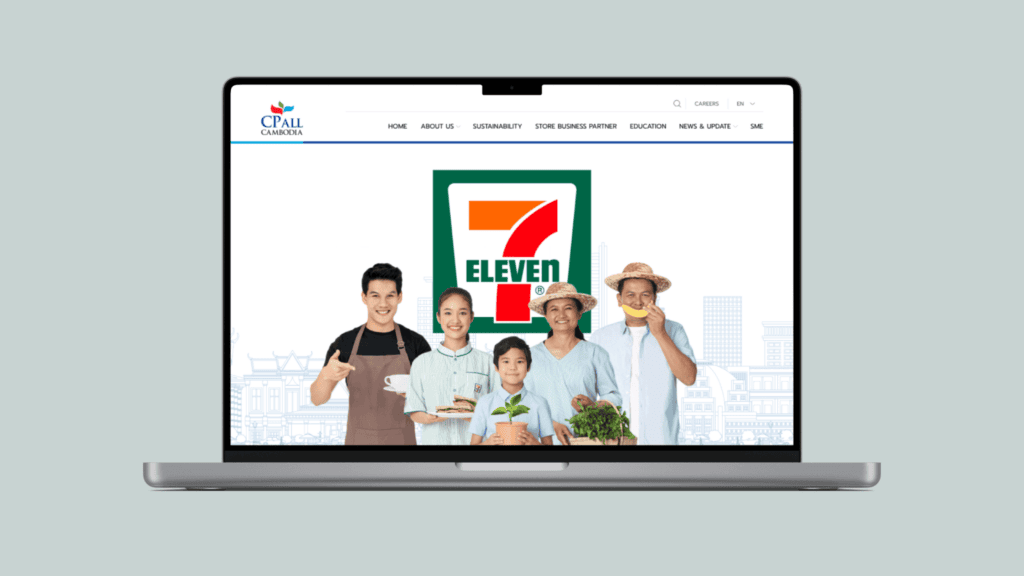
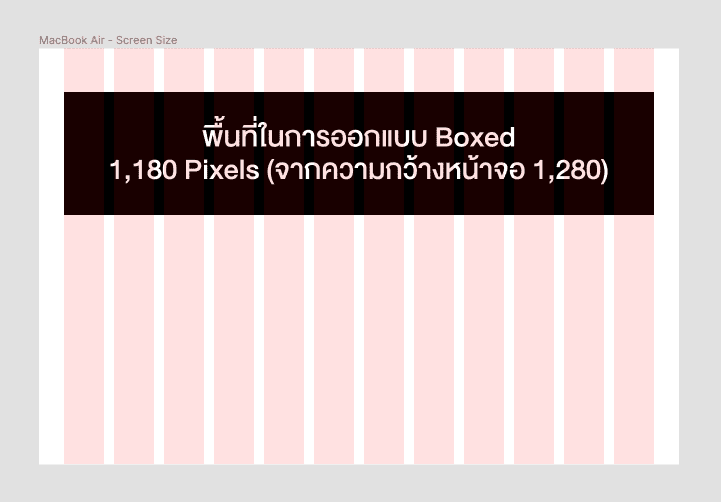
เมื่อเรารู้จักกับ Fullwidth Website แล้วต่อไปการรู้จักและเข้าใจ Boxed Website ก็ไม่ใช่เรื่องยาก เพราะมันคือสิ่งที่ตรงข้ามกันคือ เวลาเรากดย่อขยายจอตัว Element ของเว็บไซต์จะไม่ขยายตามแต่จะถูกย่อ Fix เอาไว้ตามความกว้างที่เรากำหนด ตัวอย่างเว็บไซต์ www.cpallcambodia.com ที่เราพัฒนาจะเป็นแบบ Boxed Website ซึ่งเว็บลักษณะนี้เป้นที่นิยมกันมากเพราะจะออกแบบและพัฒนาได้ง่าย ไม่ต้องกังวลเวลาย่อขยายจอ Element ทุกส่วนจะถูก Fix เอาไว้ตามขนาดเดิม ยกเว้นพวกพื้นหลังที่สามารถทำให้เป็น Fullwidth ได้

ขนาดหน้าเว็บไซต์ Desktop แบบ Hybrid (ผสม Boxed และ Fullwidth)
ถ้าเราเข้าใจทั้งขนาดหน้าเว็บไซต์ทั้ง Boxed และ Fullwidth แล้ว ต่อไปจะพาไปทำความรู้จักกับ ขนาดหน้าเว็บแบบ Desktop แบบ Hybrid (ชื่อเรียกนี้คิดขึ้นเอง แต่มีใช้งานจริง ๆ) บางเว็บไซต์ถ้าเราไม่สามารถเลือกได้ว่าจะทำแบบ Boxed หรือ Fullwidth เราก็สามารถทำแบบผสมกันได้ ก่อนอื่นให้พยายามมองเว็บไซต์ออกเป็น Section เช่น หน้าแรกของเว็บไซต์แบ่งเป็น 4 Section คือ Navigation, Banner, About, Services, Footer ถ้าเราอยากให้ Section ไหนเป็น Boxed หรือ Fullwidth ก็สามารถออกแบบหรือพัฒนาให้แตกต่างกันได้

ตัวอย่างเว็บไซต์ของ สถาบันวิจัยประชากรและสังคม มหาวิทยาลัยมหิดล ที่เราออกแบบและพัฒนาก็จะเป็นแบบ Hybrid เช่น Banner ต้องเป็น Fullwidth เพื่อให้ดูสวยงามเต็มตา แต่ในส่วนของ Body ที่เป็นเนื้อหาจะเป็นแบบ Boxed เพื่อให้ผู้ใช้งานอ่านข้อมูลได้สะดวก
วิธีการตั้งค่าขนาดหน้าเว็บไซต์ Desktop
ตอนนี้ทุกคนน่าจะเข้าใจกับทุกประเภทของขนาดหน้าเว็บไซต์แล้ว ต่อไปเราจะมาดูกันว่าในการออกแบบหรือกำหนดขนาดหน้าเว็บไซต์ของ Desktop หรือ จอคอมพิวเตอร์ของเราจะต้องกำหนดขนาดไว้ที่เท่าไหร่ดี
ทำความเข้าใจคำว่า ขนาดหน้าเว็บไซต์แบบ Desktop เสียก่อน Desktop ก็คือ 1 ใน Devices สำหรับการแสดงผลหน้าเว็บไซต์ ในเมื่อมีคำนี้มาเกี่ยวข้องเราก็ต้องย้อนไปดูก่อนว่า ปัจจุบันหน้าจอ Desktop ที่เราเคยเจอคือขนาดเท่าไหร่ ในที่นี้ขอยกตัวอย่างหน้าจอในตระกูล Apple อย่าง Macbook และ iMac
หน้าจอที่เล็กที่สุดในปัจจุบันหรือที่ผ่านมาในตระกูล Mac ก็คงจะเป็น Macbook Air ที่มีความกว้างประมาณ 1280 Pixels แต่ไม่ได้หมายความว่าเราจะออกแบบให้เต็มความกว้างที่กล่าวมา โดยปกติในการออกแบบเราจะใช้ระยะความกว้างเริ่มต้นที่ 960 – 1200++ Pixels แต่ระยะที่กำลังสวยอยู่ที่ประมาณ 1,150 – 1250 Pixels เพื่อให้ตัวเว็บที่ออกแบบมานั้นไม่ดูอึดอัดจนเกินไป

วิธีการตั้งค่าขนาดหน้าเว็บไซต์ Tablet จอแท็บเล็ต
ขนาดในปัจจุบันอาจจะกำหนดได้ยากเพราะ Tablet นั้น มีมากมายหลายรุ่น หลายยี่ห้อ ตั้งแต่ Ipad, Surface, Galaxy Tab และอื่น ๆ อีกมากมาย แต่ละยี่ห้อก็ไม่มีขนาดที่ตายตัวเราจึงไม่สามารถยึดได้ว่าหากต้องตั้งขนาดหน้าเว็บไซต์บน Tablet ควรตั้งค่าที่เท่าไหร่ดี
ก่อนอื่นต้องเข้าใจพฤติกรรมการใช้ Tablet ของ User ก่อนว่าการใช้งานที่ถูกต้องคือ User จะใช้ทั้งแบบ แนวตั้ง และ แนวนอน เพราะฉะนั้นการดูขนาดจะต้องดูที่ง 2 ขนาด เช่น Ipad Mini มีขนาด กว้าง 744 x สูง 1133 Pixels นั้นหมายความว่าในกรณีที่ User ใช้ iPad แบบแนวนอนขนาดความกว้างจะอยู่ที่ 1133 Pixels ซึ่งก็อาจจะอยู่ในขนาดเดียวกัน Macbook Air นั่นเอง เห็นไหมว่าขนาดมีความเหลื่อมกันอยู่แค่นิดเดียว บางครั้งถ้าไม่กำหนดขนาดอาจจะทำให้เวลาเปิดเว็บใช้บน Ipad Mini แนวตั้งและแนวนอนจะแสดงผล Menu ที่ไม่เหมือนกันก็ได้
วิธีแก้ไขคือในขั้นตอนการพัฒนาให้เราแจ้ง Developer ไปว่า ในกรณีที่ความกว้างของหน้า Device ขณะใช้งานไหนสูงกว่า 1150 Pixels ขึ้นไป ให้แสดงผลเป็นเวอร์ชั่น Desktop ทันที หากต่ำกว่าให้แสดงผลแบบ Tablet แทน
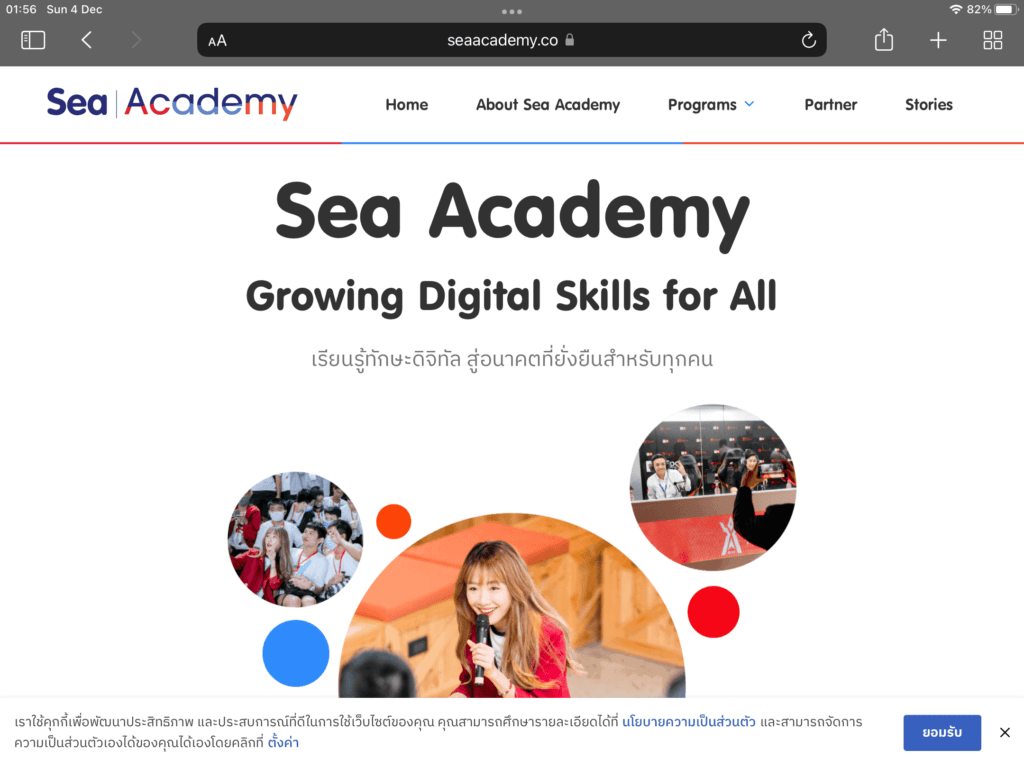
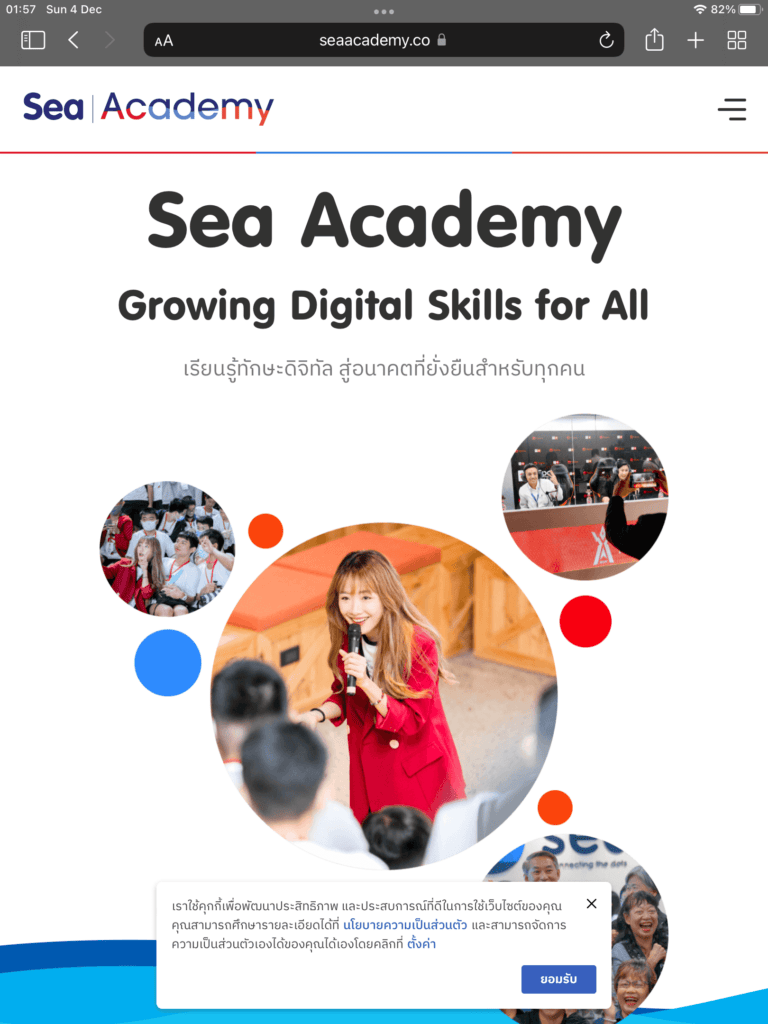
ตัวอย่างการแสดงผลเว็บไซต์บน iPad Gen 9 ของโปรเจค SEA Academy ที่ทีม Grappik ของเราได้ออกแบบและพัฒนา เห็นไหมว่าพอเป็นการแสดงผลแบบแนวนอน Menu จะแสดงทั้งหมด แต่พอเป็นแบบแนวตั้งจะกลายเป็น Hamburger Menu


แต่ถ้าต้องกำหนดจริง ๆ วิธีการที่ใช้ก็คือมาหาค่าเฉลี่ยจากขนาดหน้าจอ 3 เจ้าใหญ่ที่กล่าวไว้ เช่น Ipad Mini กว้าง 744 Pixels, Surface Pro กว้าง 960 Pixels และ Galaxy Tab อาจจะ 900 Pixels เราก็อาจจะใช้ค่ากลางเช่น 850 Pixels ไปก่อนก็ได้ หรือ ถ้าต้องเลือกขนาดหน้าจอสัก 1 ยี่ห้อมาออกแบบก็อยากจะให้เลือกยี่ห้อที่มีคนใช้งานเยอะที่สุด และเป็นรุ่นที่มีขนาดหน้าจออยู่ระดับกลาง ๆ ไม่เล็กไม่ใหญ่จนเกินไป เช่น ถ้ามี iPad Gen 9, Mini, Pro ก็อาจจะให้เลือกขนาดหน้าจอของ iPad Gen 9 มาทำการออกแบบและกำหนดเป็นค่ากลางไปเลย
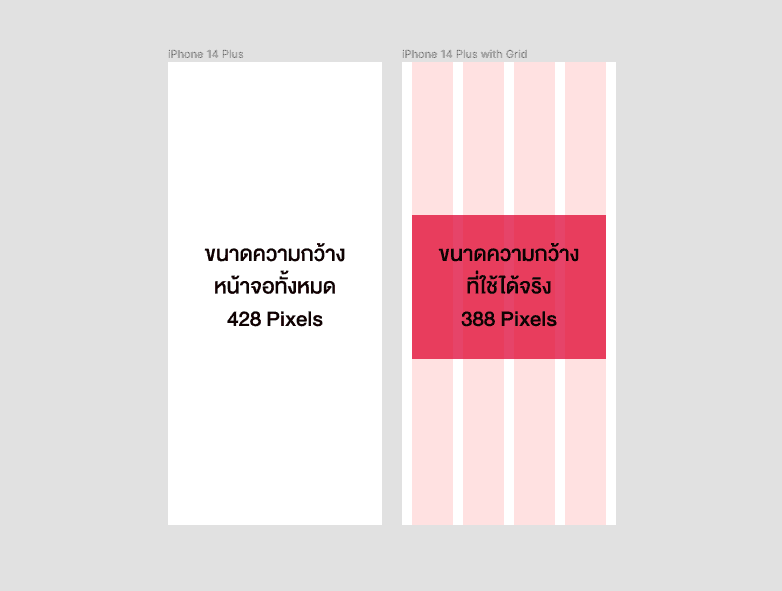
วิธีการตั้งค่าขนาดหน้าเว็บไซต์ Mobile จอโทรศัพท์สมาร์ทโฟน
ถ้าหากคุณคิดว่าขนาดหน้าของ Tablet นั้นวุ่นวายแล้วก็มีขนาดที่เยอะแล้ว ขนาดหน้าของ Mobile นั้นเยอะยิ่งกว่า ถ้าต้องพูดชื่อนี่ห้อก็อาจจะได้มาหลากหลาย 10 เจ้า และได้ขนาดหน้าจอมามากกว่า 100 ขนาด
ซึ่งเทคนิคเลือกขนาดมาใช้ออกแบบหรือเป็นตัวกำหนดจะใช้คล้าย ๆ กับ Tablet คือดูว่ายี่ห้อไหน User ใช้เยอะที่สุด แล้วหารุ่นที่มีขนาดหน้าจออยู่ระดับกลาง ๆ เช่น ถ้ามี iPhone 14 Pro, iPhone 14 Plus, iPhone 14 เราก็อาจจะเลือก iPhone 14 มาเป็นขนาดหน้าจอตั้งต้นได้ ข้อดีของคนใช้เว็บไซต์บนมือถือคือจะไม่มีการสลับไปแนวตั้งและแนวนอนเหมือนกับ iPad

เห็นไหมว่าการกำหนดขนาดหน้าจอนั้นไม่ยากเลย เพียงแค่เราต้องรู้หลักการทำงานและการแสดงผลของเว็บไซต์ในยุคนี้ให้ได้ก่อน และถ้าใครอยากได้เว็บสวย ๆ แสดงผลได้ทุกขนาดหน้าจอแบบ Responsive Website ก็สามารถแวะเข้าไปดูผลงานและบริการของได้ที่หน้า บริการรับทำเว็บไซต์