เข้าปี 2016 อะไรหลายๆอย่างกำลังจะเปลี่ยนแปลงไป เทรนด์ของการออกแบบก็เช่นกัน นักออกแบบส่วนใหญ่จะเสพงานหรือหา Reference ทีนึงก็คงหนีไม่พ้นการเข้าเว็บไซต์ Dribbble, Behance, Pinterest ซึ่งเว็บเหล่านี้ก็รวมงานออกแบบไว้มากมายแต่งานสไตล์แบบไหนละที่กำลังนิยมอยู่ในปัจจุบันกันแน่
เทรนด์การออกแบบ นั้นไม่ใช่อยู่ดีๆแล้วจะเปลี่ยนแปลงกันได้ง่ายๆ กว่าเทรนด์การออกแบบจะขยับตัวเปลี่ยนแปลงครั้งหนึ่งก็มักจะได้รับอิทธิพลจากวัฒนธรรม สื่อ แฟชั่น เทคโนโลยี และอตุสาหกรรม ทั้งในอดีตและปัจจุบันที่ได้มีการเปลี่ยนแปลงไปด้วยเช่นกัน พูดกันง่ายๆเมื่อพฤติกรรมของมนุษย์เปลี่ยนไปงานออกแบบก็ต้องปรับเปลี่ยนไปเพื่อรองรับการเปลี่ยนแปลงที่กำลังจะเข้ามา และตอนนี้พฤติกรรมของมนุษย์กำลังจะเปลี่ยนแปลงไปอีกครั้งเทรนด์การออกแบบถึงเวลาแล้วที่ต้องขยับตาม มาดูกันว่า 9 เทรนด์การออกแบบ ที่มาแรงแซงทางโค้งในปี 2016 จะมีอะไรกันบ้าง
1. Retro Style กำลังจะกลับมา
อาจจะดูเก่าแต่ก็ยังเก๋าอยู่เสมอ Retro Style กราฟิกย้อนยุคสไตล์วินเทจในช่วงยุคปี 90 Retro Style ถือว่าได้มีอิทธิพลมากในช่วงยุคนั้นเพราะเป็นช่วงแห่งการกำเนิดเกมส์และศิลปะรูปแบบใหม่ขึ้นกันอย่างมาก งานที่่พวกเราเห็นกันจนชินตาคงจะหนีไม่พ้นการทำงานกราฟิกสไตล์ Pixel หรือการใช้ลายเส้นรูปทรงที่ดูเหลี่ยมๆและสีสันที่ฉูดฉาด ต้องคอยจับตาดูกันแล้วว่าปีนี้ Retro Style จะมาแรงและอยู่ในเทรนด์การออกแบบได้นานขนาดไหนกัน
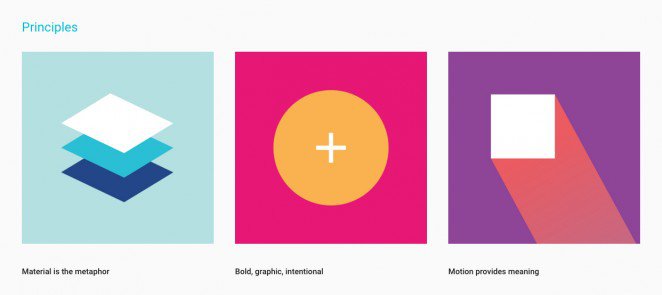
2. Material Design ถึงเวลาเฟื่องฟู
Google ได้สร้าง Material Design ขึ้นมาในโลกของการออกแบบ เป็นแนวทางการออกแบบที่เน้นความเรียบง่ายคล้ายกับงานสไตล์ Flat Design หรือ Minimal Design แต่ Material Design จะแตกต่างออกไปโดยเรื่องเทคนิคการใช้สีและการเล่นเงา ความลึก การเคลื่อนไหวของวัตถุ ที่ให้ความรู้สึกเหมือนกับว่าเราสำผัสได้ Material Design ที่ Google ได้สร้างขึ้นนั้นก้เพื่อมาเป็นแนวทางในการออกแบบสำหรับสื่อเว็บไซต์หรือแอพพลิเคชั่น UI (User Interface) เท่านั้น หากใครอยากศึกษาเรื่อง Material Design เพิ่มเติมสามารถตามไปดูกันต่อได้ ที่นี่
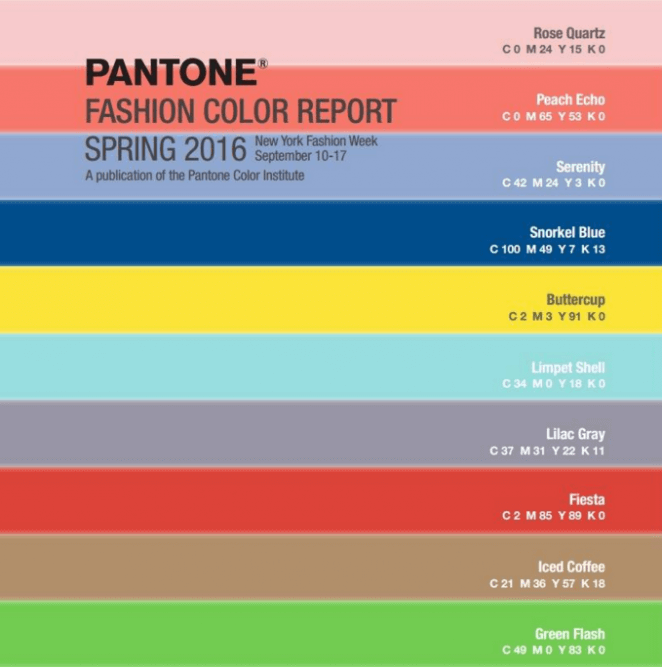
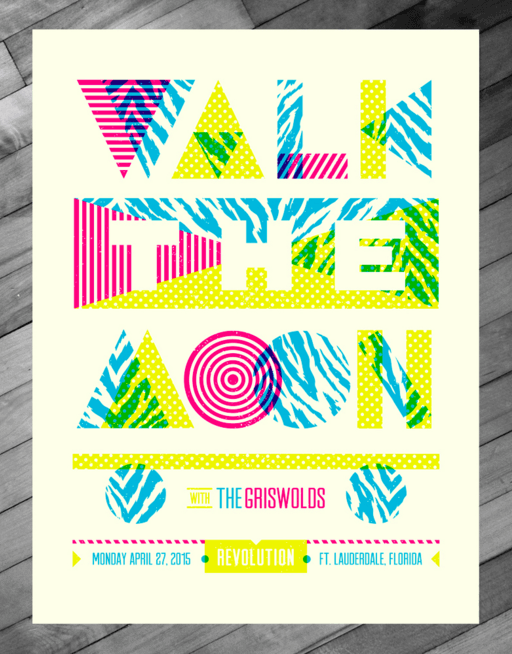
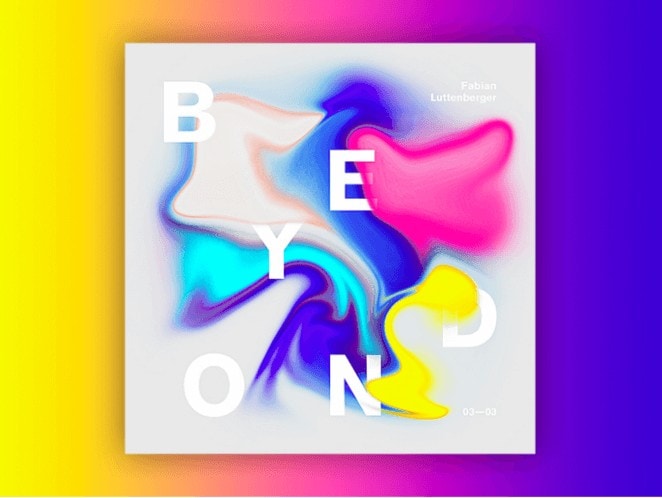
3. สีต้อง “สด” สีต้อง “แน่น”
งานคลีนๆหลีกทางก่อนปีนี้สีสดๆสไตล์ยุค 90 มาแรงเอามากๆ ซึ่งแนวโน้มการใช้สีนั้นได้ต่อเนื่องมาจากสี Pastels ที่กำลังนิยมกันอย่างต่อเนื่อง ซึ่งสีเหล่านี้ถ้าใช้ได้ถูกต้องตามหลักการออกแบบจะช่วยทำให้งานออกแบบของเราดูแพงขึ้นอลังกาลขึ้นได้อย่างแน่นอน รออะไรละอ่านมาถึงตรงนี้แล้วตามไปดู PANTONE 2016 กันหน่อยเร็ว ใครอยากงานปังแนะนำสีเหล่านี้เลย
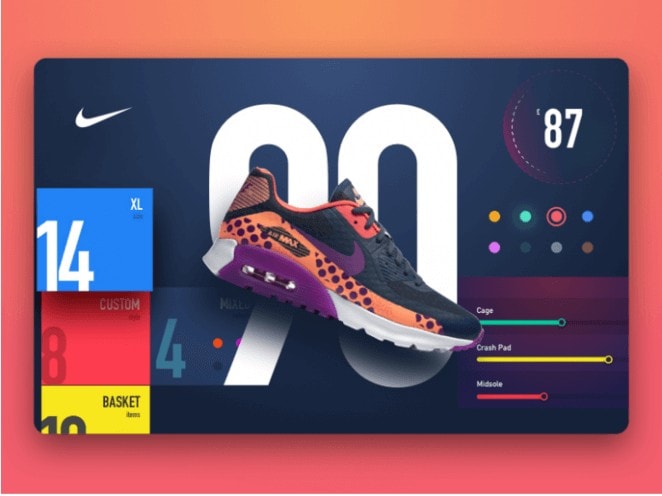
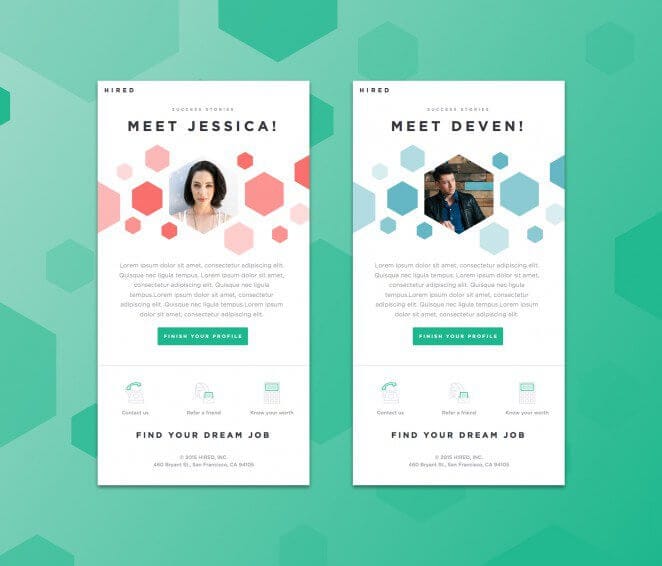
4. Geometric Shapes (รูปทรงเรขาคณิต)
รูปทรงที่ดูมีมิติไม่ว่าจะอยู่สื่อไหนก็สามารถดึงดูดสายตาของคนได้ การใช้ Geometric Shapes ในการออกแบบสามารถนำไปประยุกต์เข้าได้กับงานทุกประเภท เพราะด้วยองค์ประกอบของ Geometric Shapes (รูปทรงเรขาคณิต) ที่มีความง่ายของรูปทรงจึงสามารถนำไปปรับใช้ในงานออกแบบได้ตามใจและที่สำคัญการใช้รูปทรงแบบนี้ดูไม่เคยเก่าไปเลย
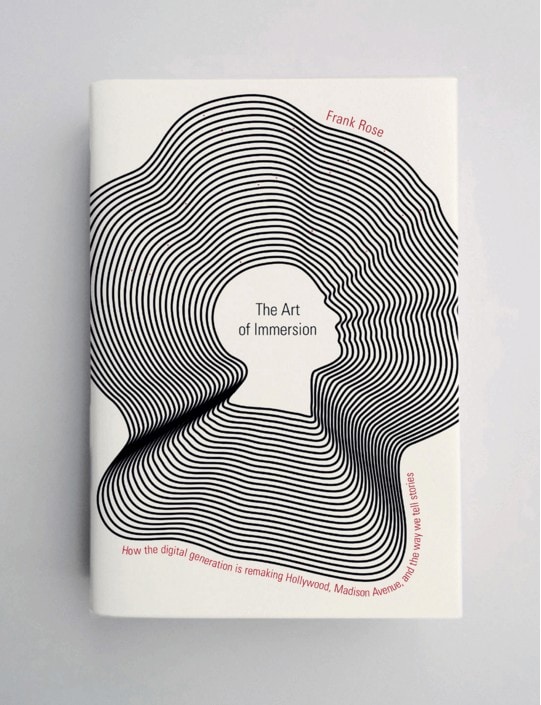
5. Negative Space (พื้นที่ว่างและความเปรียบต่าง)

Negative Space และ White Space เป็นส่วนหนึ่งที่สำคัญของการออกแบบที่ดี การใช้เทคนิคเหล่านี้ส่วนมากจะใช้กับงานที่ต้องการความหมายทีลึกซึ้งและงานที่ต้องการองค์ประกอบที่ไม่เยอะจนเกิดไป เทคนิคของ Negative Space และ White Space นั้นคือการใช้พื้นที่ว่างเปล่าให้เกิดประโยชน์ในการออกแบบมากที่สุด เช่นการเว้นไว้ให้เห็นเป็นรูปร่างที่แฝงอยู่ในโลโก่เป็นต้น
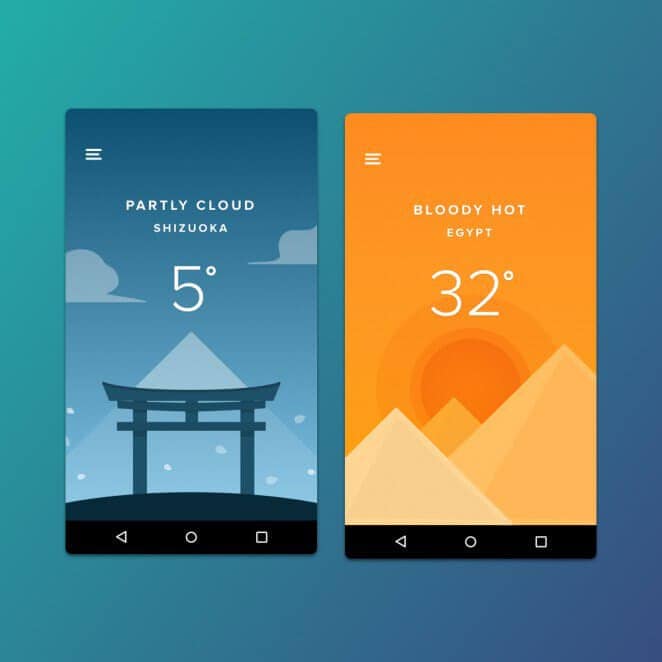
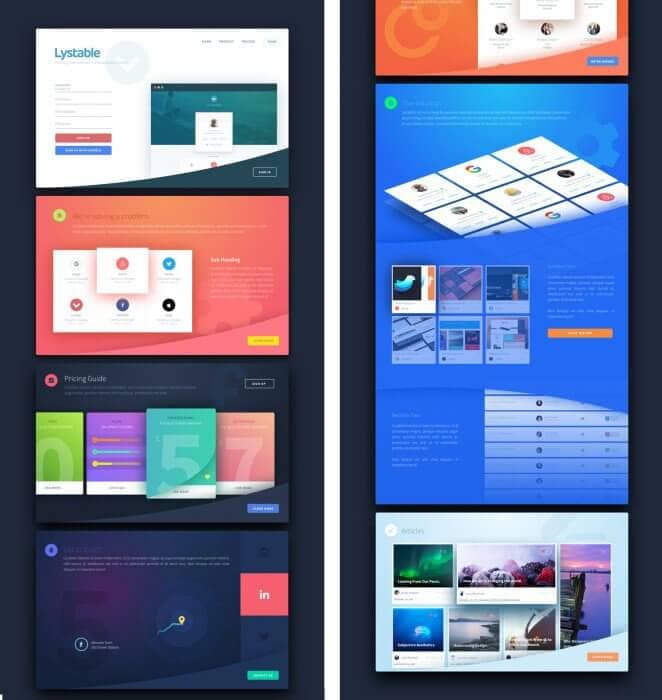
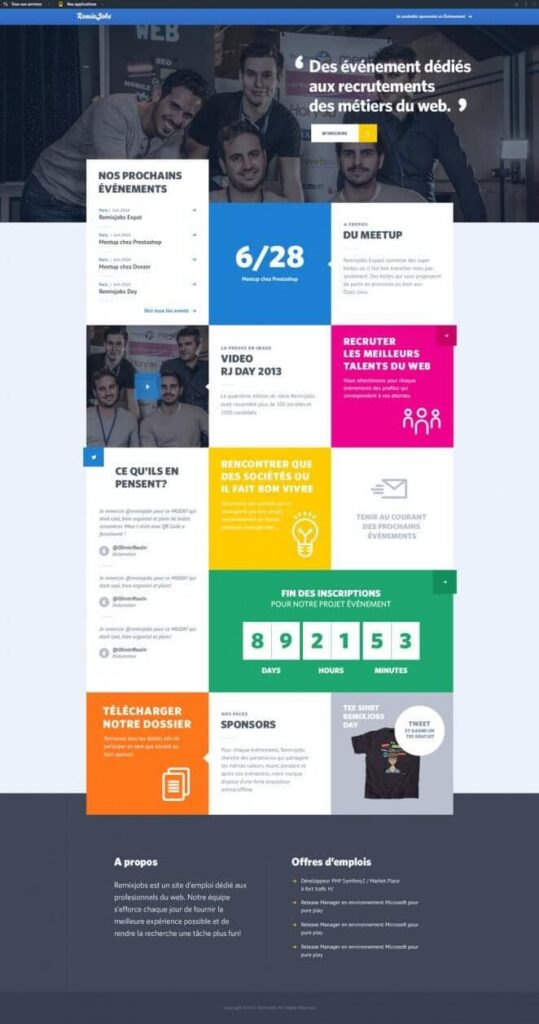
6. Modular Layouts & Card Based
การออกแบบสไตล์ Modular Layouts & Card Based เป็นแนวทางการออกแบบ UI (User Interface) คล้ายกับ Material Design นั่นเอง เทคนิคการออกแบบสไตล์นี้จะเน้นการวางรูปทรงสี่เหลี่ยมอย่างง่ายๆ คล้ายกับการทำเป็นพื้นที่ของเนื้อหาใดเนื้อหาหนึ่งซึ่งจะสามารถทำให้ผู้ใช้งานสามารถอ่านข้อมูลหรือใช้งานได้ง่าย และนี่ก็ถือเป็นอีกเทรนด์การออกแบบที่มาแรงมาก เพราะเว็บไซต์องค์กรใหญ่ๆก็ถูกเปลี่ยนดีไซน์มาเป็นแบบนี้กันหมดแล้ว
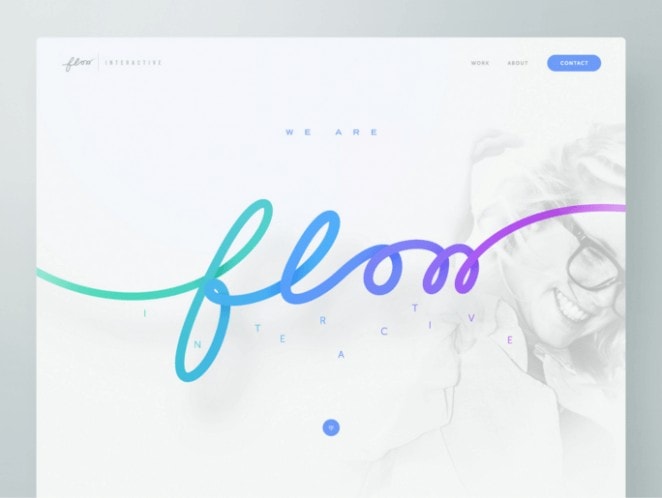
7. ยุคของ Font ที่หลากหลายมาถึงแล้ว
เบื่อกันบ้างรึเปล่ากับ Font บนหนังสือหรือบนเว็บไซต์ที่มองยังไงก็ดูคล้ายเหมือนกันหมด ถึงเวลาแล้วที่นักออกแบบจะออกมาสร้างสรรค์งานใหม่ๆผ่าน Font ที่หลากหลายกันมากขึ้น เพราะการใช้ Font หรือการวางตัวอักษรให้ดูน่าติดตามนั้นก็เป็นส่วนหนึ่งที่ทำให้หนังสือหรือนิตยสารหลายๆเล่มได้รับความนิยมอย่างสูงในปัจจุบัน เพราะคนในสมัยนี้ไม่ได้ดูเพียงแค่เนื้อหาอย่างเดียวแต่ดูลึกลงไปถึงการวางตัวอักษรและตัวอักษรที่ใช้ด้วย
8. ภาพประกอบคือตัวช่วยใหม่
ถ้าให้อ่านหนังสือเล่มหนาๆที่มีแต่ Text เยอะๆเราคงส่ายหัวกัน แต่ถ้าเป็นหนังสือที่มีข้อมูล + กับภาพประกอบละ หลายๆคนคงจะ Say Yes!! แน่นอน ภาพประกอบถูกนำมาช่วยขยายความตัวหนังสือที่ดูปวดหัวได้มากในยุคปัจจุบัน หรือแม้กระทั้งข้อมูลที่เราเข้าถึงได้ยากเช่นเรื่องหุ้นหรือตัวเลขทางเศรษฐกิจเมื่อนำภาพประกอบมาช่วยขยายความแล้วก็จะทำให้เราเข้าใจได้อย่างไม่ยากเลย อีกตัวอย่างที่น่าสนใจคือ Packaging สมัยนี้จะใช้ตัวการ์ตูนหรือภาพประกอบสวยๆมาเพื่อให้คนสนใจมากขึ้น
9. Minimal ธรรมดาไปปีนี้ต้อง Abstract Minimalist
ทำงานสไตล์ Minimal ขาวๆเคลียๆวางฟ้อนน้อยๆอาจจะดูน่าเบื่อไปแล้ว งั้นมาดูแบบไหน Abstract Minimalist คิดให้น้อยทำให้เยอะ ฉีกกฏของการออกแบบใส่ไอเดียไปให้เต็มที่แต่อย่าลืมแนวทางของ Minimal ด้วยละว่าต้องมีความเรียบง่ายอยู่ในงานด้วย
Credit : canva.com