เว็บไซต์ที่นักออกแบบและนักพัฒนาเอาผลงานมาโชว์กันอย่าง https://awwwards.com เวลาเข้าไปดูแล้วรู้สึกอยากว่าแต่ละส่วนของการออกแบบใช้ สี ฟอนต์ อะไรบ้าง หลายครั้งจะต้องไปเปิด Code HTML & CSS เพื่อหาชื่อฟอนต์ให้เจอ
ซึ่งการเปิด Code ออกมาดูก็ทำได้ไม่ยากสำหรับคนที่พอมีพื้นฐาน HTML & CSS อยู่บ้าง แต่สำหรับคนที่ไม่มีทักษะทางด้านนี้ ตอนนี้ก็สามารถตรวจหาชื่อฟอนต์กันได้เองแล้วด้วย Fontanello เจ้าโปรแกรมตัวนี้เป็นส่วนเสริมของ Google Chrome วิธีการติดตั้งและวิธีการใช้งานก็แสนง่าย เพียงแค่เข้าไปที่เว็บไซต์ https://fontanello.oktavilla.se/ แล้วกดติดตั้งลงใน Google Chrome ได้เลย

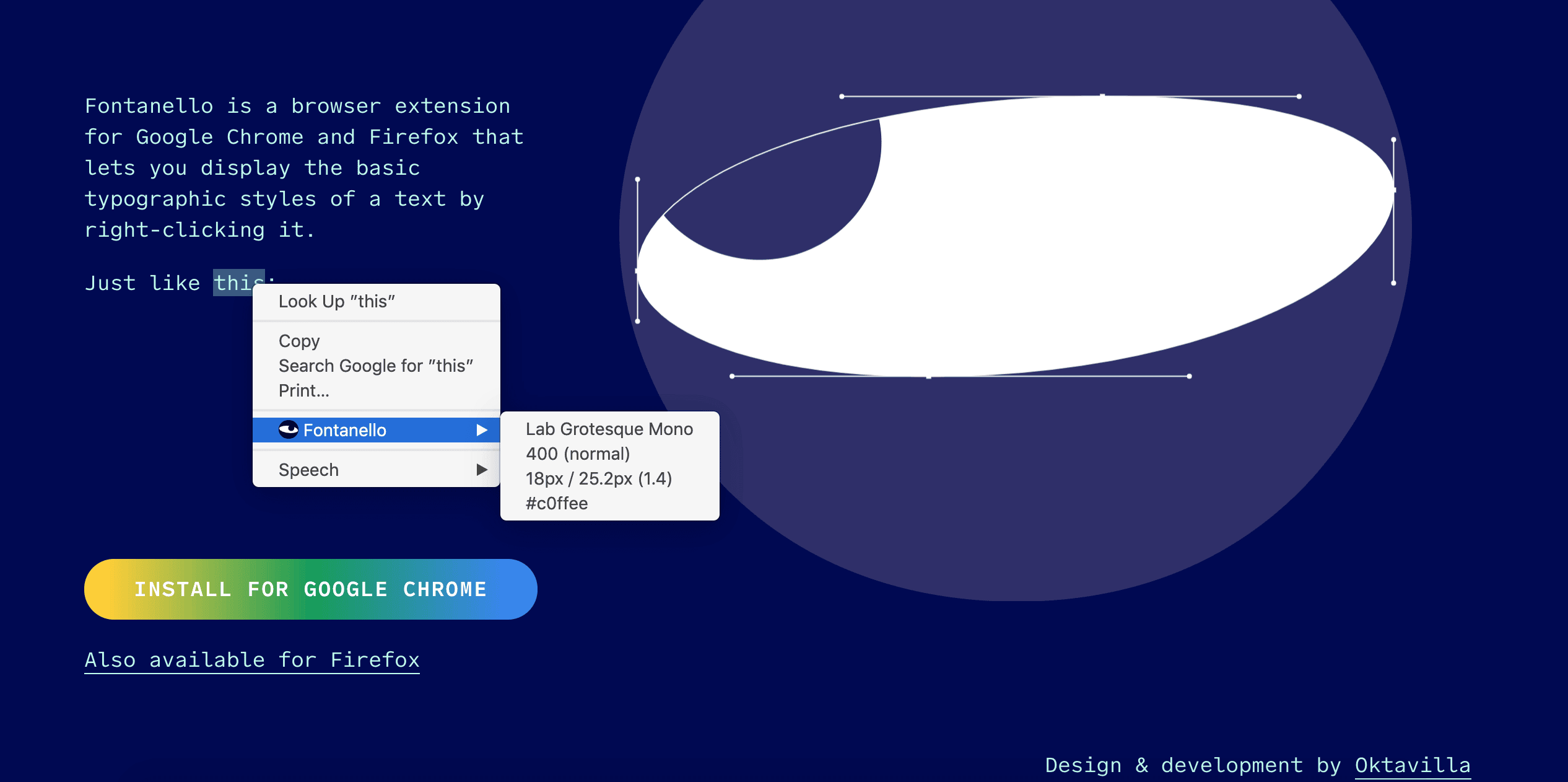
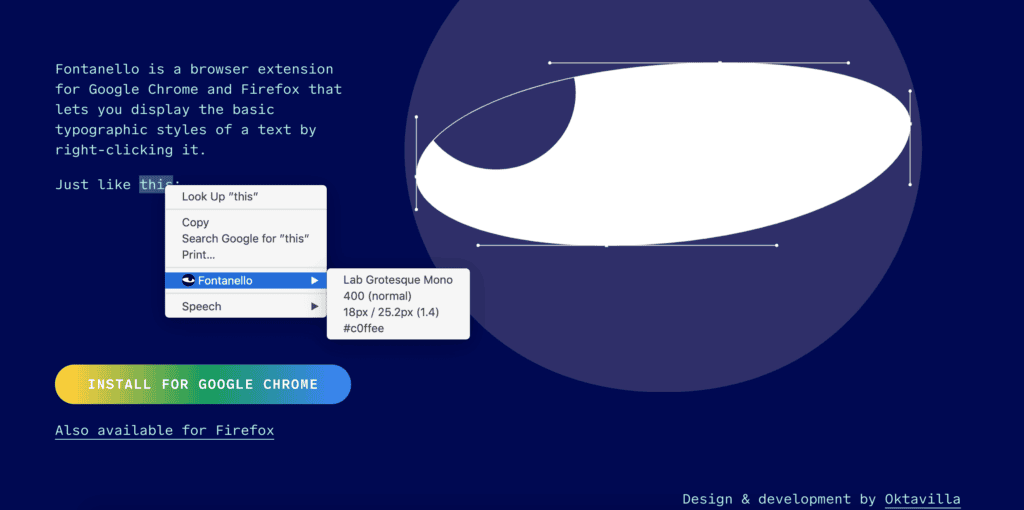
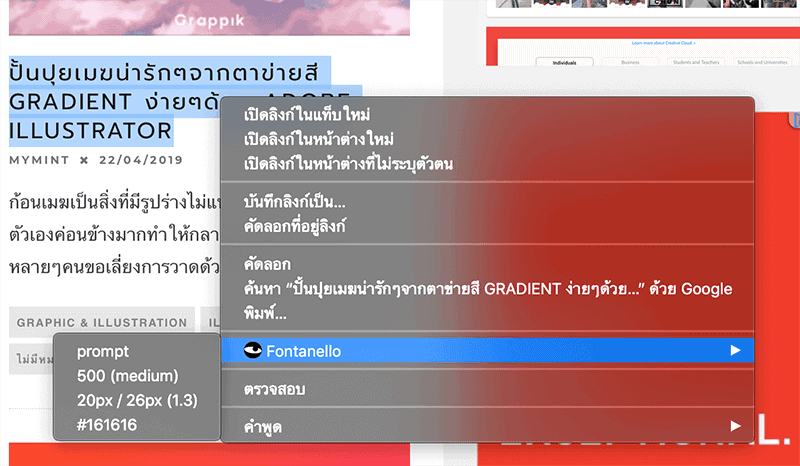
เมื่อติดตั้งเรียบร้อยเราก็ไปลองทดสอบกันดู ลองง่ายๆจากบทความที่กำลังอ่านอยู่ก็ได้ กดคลิกขวาแล้วลองเลือกที่ Fontanello ได้เลย ลองสังเกตดูว่าข้อมูลที่โชว์จะบอกว่า ฟอนต์ชื่ออะไร นำ้หนักเป็นแบบไหน ขนาดเท่าไหร่ รวมไปถึงโค้ดสีอีกด้วย

เอาละมีของเล่นใหม่แล้วก็ลองไปเล่นกันได้เลย ส่วนใครที่อยากหาเว็บไซต์สโชว์งานสวยๆเพื่อเข้าไปลอง หาชื่อฟอนต์ ด้วย Fontanello ก็ขอแนะนำบทความนี้เลย สุดยอดเว็บไซต์สร้างแรงบันดาลใจให้นักออกแบบ