จะออกแบบเว็บไซต์ หรือ แอพพลิเคชั่น ในยุคนี้เครื่องมือที่อยากจะแนะนำให้ลองใช้กัน คงหนีไม่พ้น โปรแกรม Adobe XD ที่สร้างมาสู้กับ Sketch App
โปรแกรม Adobe XD ของดีและยังฟรีอีกด้วย
ตอนนี้ทาง Adobe ได้ปล่อย Adobe XD ให้ดาวน์โหลดและใช้ฟรีแบบไม่มีกำหนด ซึ่งเป็นเรื่องที่ดีมากๆสำหรับนักออกแบบหรือคนที่อยากจะเริ่มศึกษาโปรแกรม เพราะจะได้มีเวลาเรียนรู้ได้เต็มที่และไม่เสียเงินแม้แต่บาทเดียว
แต่การใช้งานฟรีก็จะมีข้อกำหนดอยู่บ้าง เช่น
1. สามารถ Save งานได้บน Adobe Cloud เท่านั้น
2. สามารถสร้าง Prototyping ได้แค่ 1 โปรเจค (แต่ถ้าหากเสร็จโปรเจคแล้ว สามารถเข้าไปลบ Prototyping ทิ้งแล้วสร้างโปรเจคใหม่ขึ้นมาได้
สำหรับใครที่ต้องการไปดาวน์โหลดโปรแกรมมาเริ่มใช้งาน สามารถดูข้อมูลในบทความด้านล่างได้เลย
ในส่วนของข้อดีของ โปรแกรม Adobe XD ที่ทางทีม Grappik Digital ได้ศึกษามามากกว่า 2 ปีมีดังนี้
ข้อที่ 1 โปรแกรม Adobe XD มีขนาดเบา ทำงานได้รวดเร็ว
ด้วยที่โปรแกรมถูกสร้างมาเพื่อการออกแบบเว็บไซต์และ UX/UI เลยทำให้ฟังก์ชั่นและเครื่องมือต่างๆในโปรแกรมมีน้อย แต่เพียงพอที่จะออกแบบงานได้ครบถ้วน

ข้อที่ 2 มี Template ให้เลือกและอัปเดตตลอดเวลา
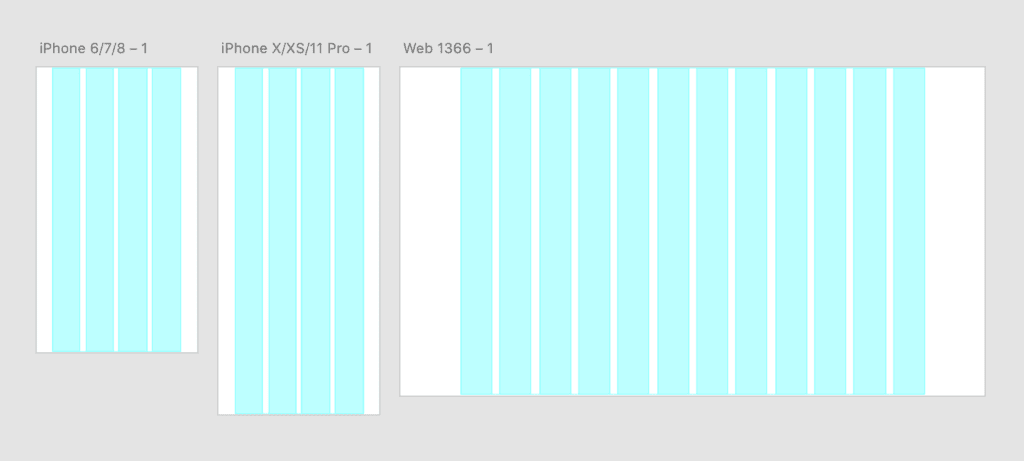
เมื่อก่อนเวลาจะออกแบบงานเว็บไซต์หรือ UX/UI จะต้องคอยหา Size ของหน้าจอขนาดต่างๆตามเว็บไซต์ แต่ตอนนี้โปรแกรมมี Template ให้เลือกครบทั้งหน้าเว็บ จอ iPhone ไปจนถึงจอ Andriod ทุกขนาด เรียกได้ว่าไม่ต้องเสียเวลาไปหาขนาดหน้าจอต่างๆให้วุ่นวายอีกแล้ว

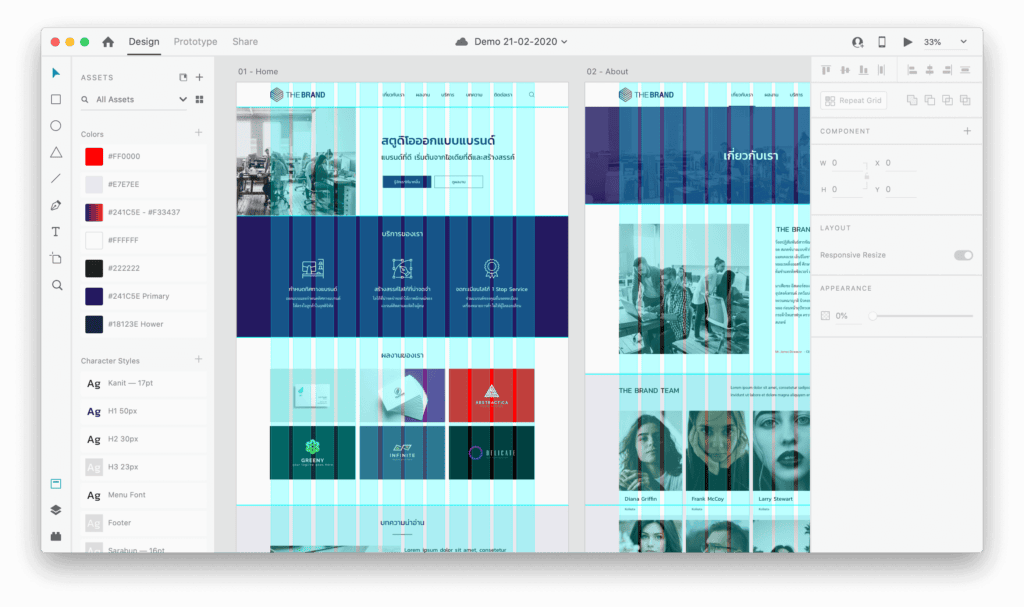
และที่สำคัญทุกหน้าจอ Devices ไม่ว่าจะเป็นเว็บไซต์หรือแอพพลิเคชั่นก็จะมี Grid ให้ สามารถปรับได้ตามความถนัดของนักออกแบบแต่ละคนด้วย

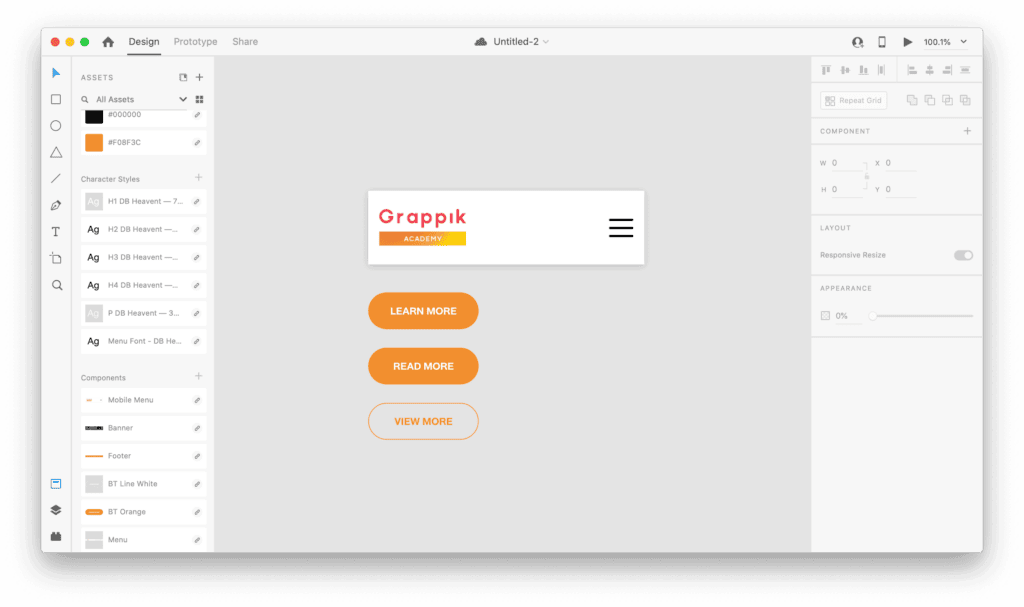
ข้อที่ 3 มีฟังก์ชั่น Assets เก็บ Component และ Style ต่างๆไว้ใช้งานได้รวดเร็ว
งานออกแบบเว็บไซต์และ UX/UI ส่วนมากจะมีสไตล์การออกแบบที่ใช้รูปแบบซ้ำๆกันทั้ง ฟอนต์ สี และส่วนประกอบของ UI ต่างๆ ซึ่งจะไม่เหมือนการออกแบบกราฟิกปกติที่จะใส่ Graphic Element ต่างๆเข้ามาในงานเพื่อให้งานออกแบบมีมิติมากขึ้น

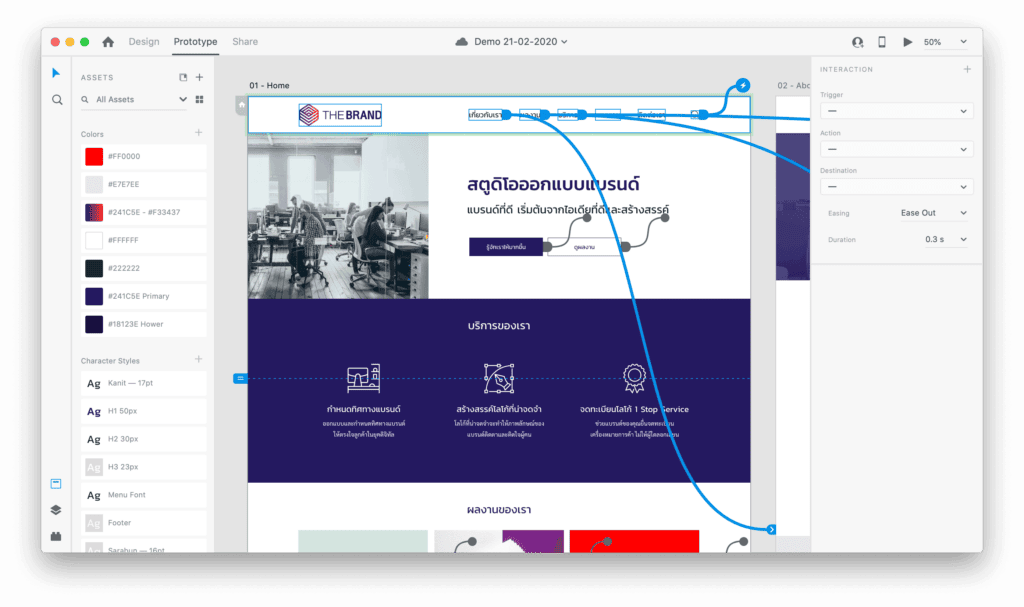
ข้อที่ 4 สามารถทำ Prototyping ให้มีลูกเล่นน่าสนใจได้
ฟีเจอร์เด็ดคือสามารถทำ Prototyping จบได้ในโปรแกรม ซึ่งในปัจจุบันการทำ Prototyping เป็นที่นิยมกันมาก เพราะตัว Prototype นั้นสามารถนำไปทดสอบกับ User ได้โดยที่ไม่ต้อง Code สักบรรทัด พูดง่ายๆก็คือเราสามารถจำลองหน้าตาของเว็บไซต์หรือแอพพลิเคชั่นให้เหมือนจริงได้

การทำ Prototype จะทำให้เราประหยัดเวลาในการ Coding ได้ เพราะเราจะได้รู้ว่าส่วนไหนของงานที่ต้องมีการปรับปรุงแก้ไขโดยมีการรับ Feedback มาจาก User ที่เราได้นำ Prototype ไปทดสอบในส่วนของการทำ User Interview และในส่วนของทีมโปรแกรมเมอร์ก็จะได้ดูการเชื่อมต่อประสานของหน้าจอต่างๆได้ก่อนเขียน Code ด้วย
ข้อที่ 5 สามารถแชร์ให้ลูกค้าดูงานได้แบบ Realtime
สิ่งที่ยากเมื่อเราออกแบบเสร็จแล้วคือการตรวจงานกับลูกค้า ด้วยที่ว่างานออกแบบเว็บไซต์และงาน UI/UX ไม่ได้มีดีไซน์แค่หน้าเดียว คนที่จะรู้ว่ากดปุ่มไหนแล้วไปต่อหน้าไหนคือทีมที่ออกแบบ เมื่อก่อนเวลาไปส่งมอบงานดีไซน์ให้กับลูกค้าเราจะต้องปริ้นเว็บไซต์ใส่กระดาษใหญ่ไปให้ลูกค้าดูและอธิบายว่าหน้าไหนกดแล้วเชื่อมไปที่หน้าไหน

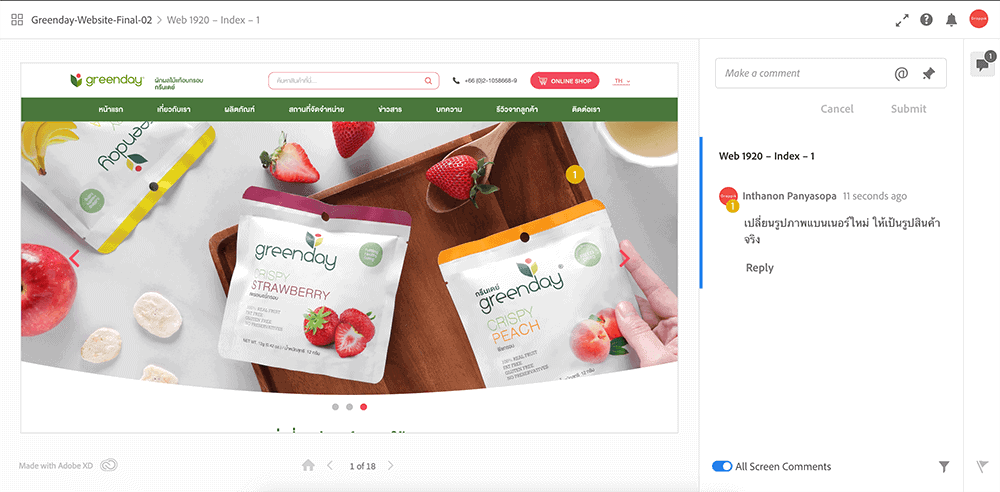
ยังไม่รวมถึงการ Comment งานดีไซน์ที่มียิบย่อย ซึ่งจะต้องเขียนลงกระดาษ ซึ่งจะมีความคลาดเคลื่อนได้ประมาณ 10 – 20% ซึ่งปัญหานี้ถูกแก้ด้วยฟังก์ชั่น Share for Review ที่จะทำให้ลูกค้าสามารถดูงานได้แบบเรียลไทม์ และสามารถ Comment แก้ไขงานได้ง่ายๆ ตามรูปตัวอย่างด้านล่าง

เวลาลูกค้า Comment ระบบจะทำการแจ้งเตือนผ่าน Adobe Creative Cloud ซึ่งเราสามารถเข้าไปดูและแก้ไขได้ทันที เมื่อแก้ไขเสร็จสิ้นก็สามารถกด Update เพื่อให้ลูกค้าสามารถ Refresh หน้าเว็บใหม่เพื่อดูได้ทันที
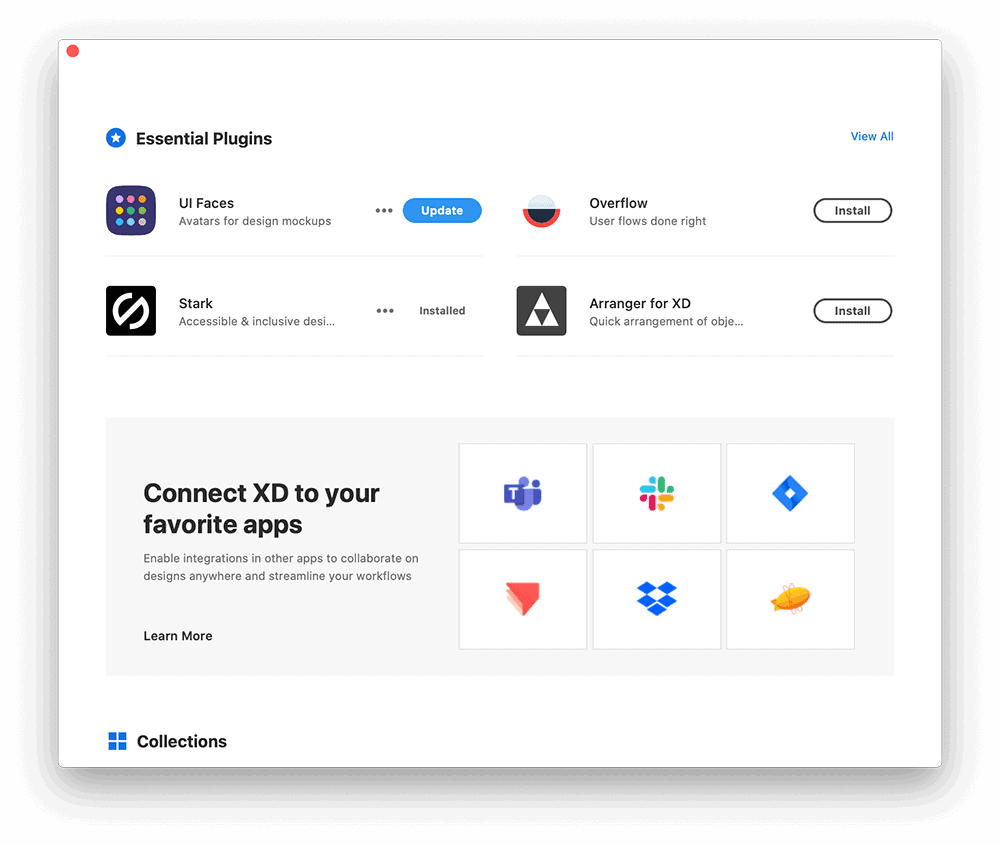
ข้อที่ 6 มี Plugins มากกว่า 100 ตัวในการช่วยทำงาน
ตัวช่วยและสิ่งที่ดีงามของ Adobe XD นั่นก็คือการมี Plugins เสริมเอาไว้ช่วยทำงานที่มีมากกว่า 100 ตัว แต่ใช้งานจริงๆแล้วก็ใช้ประมาณ 10 – 15 ตัวก็สามารถช่วยทำให้งานเสร็จเร็วขึ้นได้เกือบ 50%

Plugins มีให้ใช้ตั้งแต่การหารูปมาประกอบงาน หาสีและไล่เฉด UI สุดแจ่ม และยังมีในส่วนของการ Connect กับเครื่องมือที่เราเอาไว้ Manage งานกับทีมเช่น Slack และ Dropbox อีกด้วย
ข้อที่ 7 แชร์ไฟล์ทำงานร่วมกับทีมผ่าน Adobe Cloud
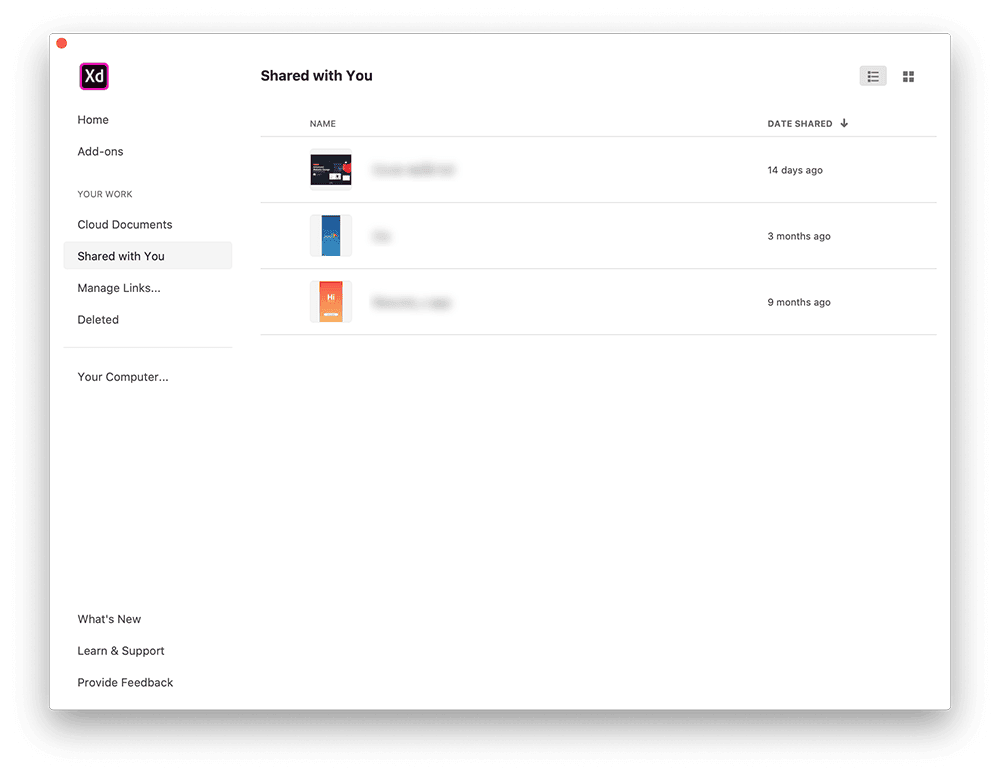
ถ้าโปรเจคที่คุณกำลังทำไม่สามารถลุยงานคนเดียวได้ ในตัวโปรแกรมก็มีฟังก์ชั่น Co-Editing ให้เราและทีมสามารถช่วยกันออกแบบและแก้ไขกันได้ในไฟล์เดียว ภาพตัวอย่างด้านล่าง คือไฟล์ที่ทางทีม Grappik Digital ใช้แชร์ไฟล์และทำงานไปด้วยกัน

หลายคนอาจจะสงสัยว่าต่างคนต่างทำงานแล้วจะรู้ได้ยังไงว่าไฟล์ไหนคือ Version ล่าสุด ปัญหานี้ทาง Adobe คิดมาอย่างดีโดยการทำ Version Control มาให้สามารถย้อนดู History การออกแบบได้สูงสุด 30 วันย้อนหลัง

มาดูในข้อเสียของ Adobe XD กันบ้าง
ซึ่งข้อเสียข้อพูดเป็นภาพรวมที่ได้พบเจอมา ซึ่งถ้าเทียบกับข้อดีแล้วแล้วก็ทิ้งกันแบบไม่เห็นฝุ่น
1. Effect สำหรับการ Retouch ภาพยังไม่ค่อยมีถ้าเทียบเท่าคู่แข่ง
2. คำสั่งลูกเล่นอื่นๆยังมี Bug ในบางครั้ง ซึ่งปัญหานี้ส่วนมากจะถูกแก้ไขตอนช่วงโปรแกรมมีการอัปเดทผ่าน Adobe Creative Cloud
3. Application ที่เอาไว้ดูงารแบบ Realtime บนมือถือมี Bug และมีค้างบ้างในบางครั้ง
4. Design for Review ยังไม่สามารถทำ Full Screen แบบ InVision Prototyping ได้