สาวก Adobe ยุคนี้จะออกแบบเว็บไซต์หรืองาน UX/UI คงต้องบอกลา Photoshop และ Ilustrator กันได้แล้ว เพราะทาง Adobe ได้สร้าง Adobe XD สุดยอดโปรแกรมสำหรับการออกแบบ Digital Product มาให้ใช้งานแล้ว
Adobe XD คืออะไร แล้วดียังไง?
โปรแกรม Adobe XD หรือชื่อเรียกเต็มๆคือ Adobe Experience Design ที่ถูกสร้างมาเพื่อตอบโจทย์การทำงานของ Digital Designer ในปัจจุบัน เหมาะกับการออกแบบเว็บไซต์และแอปพลิเคชันบนอุปกรณ์ต่างๆ มีฟีเจอร์ที่ครบเครื่องทั้งการ ออกแบบ(Design) การเชื่อมประสาน UI (Prototyping) และ การส่งต่องานให้ นักพัฒนา(Developer)

Adobe XD ข้อดี และ ข้อเสีย
หลังจากที่ได้ใช้โปรแกรม Adobe XD มาเป็นเวลานาน ตั้งแต่เวอร์ชั่น Beta จนถึงปัจจุบัน จึงอยากจะสรุปข้อดีและข้อเสียให้ได้อ่านกันก่อนที่จะเริ่มสอนใช้ Adobe XD
ข้อดี
1. ใช้งานได้ฟรี อ่านเพิ่มเติม
2. โปรแกรมมีขนาดเล็ก ทำงานได้รวดเร็วไม่มีค้าง
3. ส่งต่องานออกแบบให้นักพัฒนาหรือลูกค้าได้ง่าย
4. มีการอัปเดตฟีเจอร์ใหม่ๆทุกเดือน
5. มี Plugins ให้ใช้งานมากกว่า 100 ตัว
ข้อเสีย
1. เครื่องมือน้อยกว่า Photoshop และ Illustrator
2. ใส่ลูกเล่นกราฟิกได้น้อย
อ่านข้อมูลแบบ ข้อดี/ข้อเสีย แบบเจาะลึกได้ที่บทความนี้
https://grappik.com/inside-adobe-xd
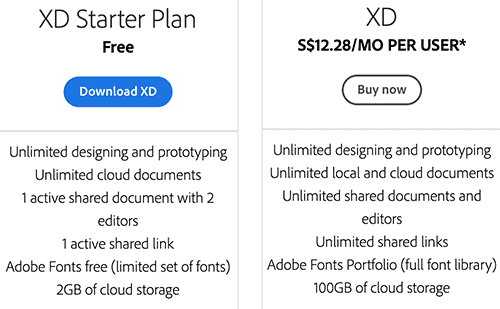
Adobe XD ฟรี VS เสียเงิน แตกต่างกันยังไง?
เป็นที่รู้กันอยู่แล้วว่าโปรแกรมอย่าง Adobe XD นั้นถูกปล่อยให้ใช้ฟรี แต่คำว่าฟรีก็เป็นการฟรีแบบมีเงื่อนไขที่ทาง Adobe ได้ทำการแจ้งเอาไว้ก่อนในหน้าเว็บไซต์แล้ว ข้อมูลเพิ่มเติม
โปรแกรมเวอร์ชั่นฟรีกับเสียเงินจะแตกต่างกันที่ Limit ในการใช้งานฟีเจอร์ แต่ในส่วนของการใช้เครื่องมือยังใช้ได้เท่ากัน
เวอร์ชั่นฟรีจะถูก Limit ดังนี้
1. แชร์งานให้ลูกค้ได้ 1 งาน และแชร์ให้นักพัฒนาได้ 2 งาน
2. ใช้ฟอนต์จาก Adobe ได้จำนวนจำกัด
3. ใช้พื้นที่ Adobe Cloud ได้ 2GB
ในส่วนของเวอร์ชั่นเสียเงินจะใช้ทุกฟีเจอร์ได้อย่างไม่จำกัด โดยค่ารายเดือนจะอยู่ที่ราคา 350 – 400 บาท (ตามอัตราแลกเปลี่นสกุลเงิน US) ถือว่าคุ้มมากๆสำหรับการได้ Adobe XD มาให้งาน

หลังจากรู้ข้อมูลพื้นฐานของ Adobe XD เรียบร้อยก็ถึงเวลาเข้าเนื้อหาหลักของบทความนี้แบบเต็มๆกันได้แล้ว
สอนใช้ Adobe XD พื้นฐานโปรแกรมและฟีเจอร์ต่างๆ
ในเนื้อหาต่อจากนี้จะขอแยกออกเป็น 5 ส่วนคือ
1. หน้าตาโปรแกรม
2. โหมดของโปรแกรม
3. เครื่องมือ
4. การทำ Prototyping
5. การ Export ไฟล์
6. การติดตั้งและใช้ Plugins
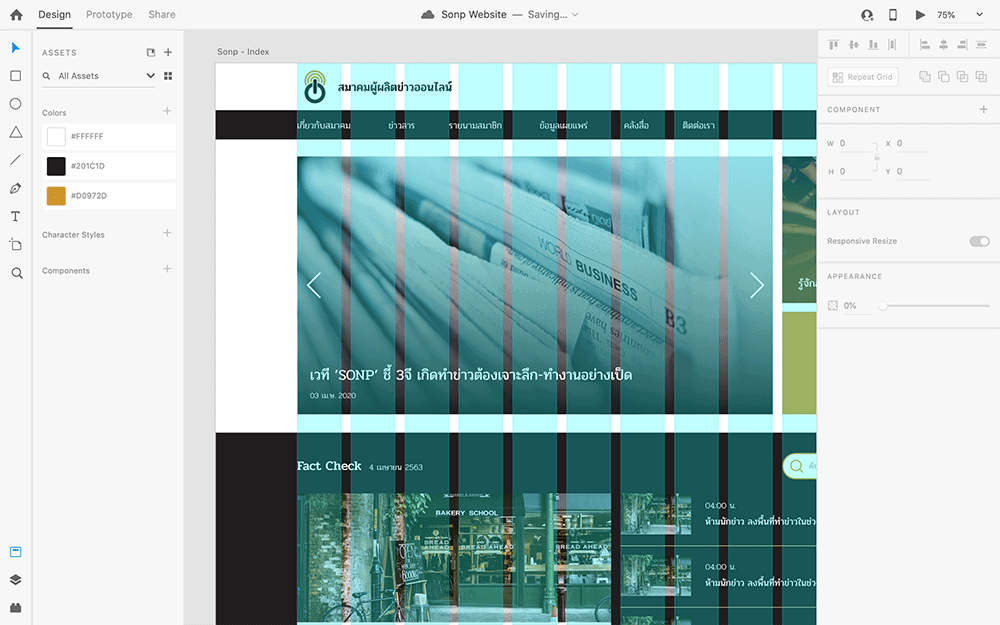
ส่วนที่ 1 หน้าตาโปรแกรม Adobe XD
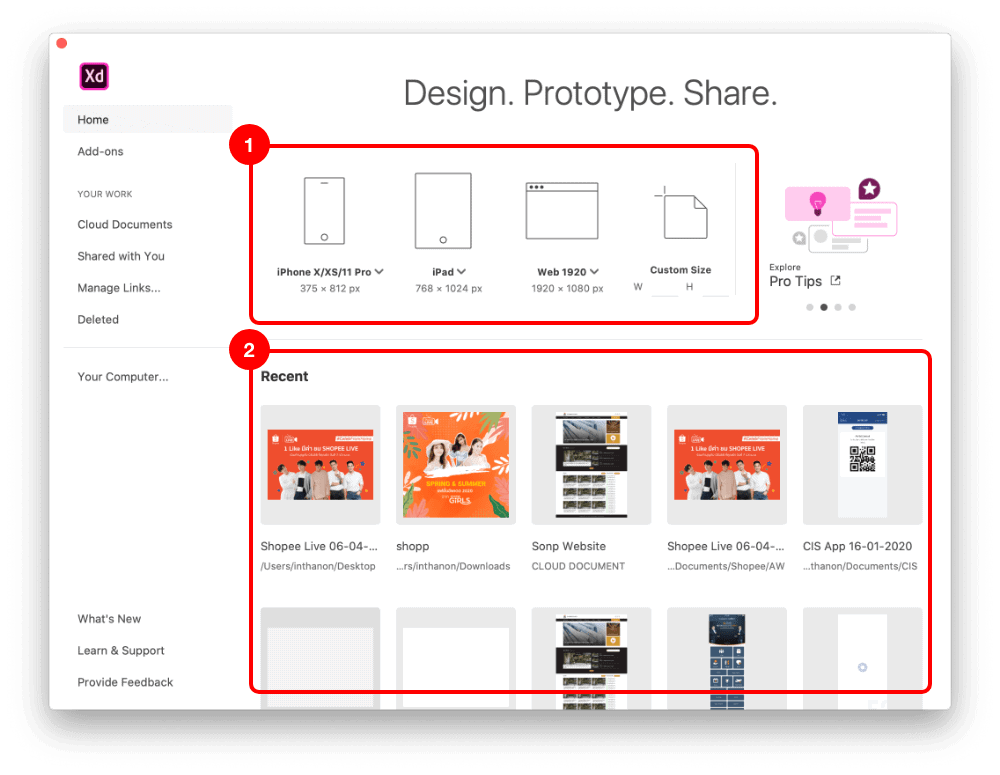
หน้าตาที่กดเข้าโปรแกรมครั้งแรก ถือว่าเป็นหน้าที่สำคัญอย่างมากเพราะข้อมูลของโปรแกรมจะมีให้อ่านอย่างครบถ้วน อย่ารีบกดปิดแต่ควรกวาดตาดูให้ครบทุกส่วนก่อน
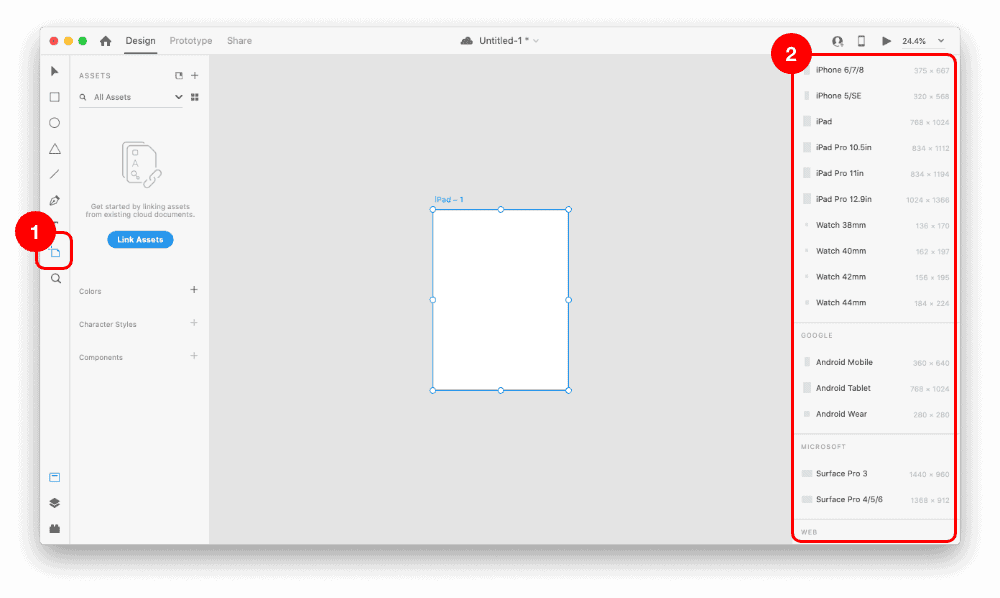
เมื่อกดเปิดโปรแกรมหน้าต่าง Start Program จะแสดงมาให้เราเห็น ตรงนี้เราสามารถเลือกงานที่จะเริ่มทำได้ทันที จะเริ่มงานใหม่ หรือจะเรียกงานเก่ามาออกแบบต่อก็กดเลือกได้เลย

จุดที่ 1 คือการเลือก Devices ใหม่มาทำงาน โดยขนาดหน้าจอต่างๆจะถูกอัปเดตใหม่เมื่อมีการเปลี่ยนแปลง ไม่ต้องกังวลว่าขนาดหน้าจอจะผิดเพี้ยนเพราะทาง Adobe อ้างอิงขนาด Devices จาก Apple และ Andriod
จุดที่ 2 คือ Recent File เลือกไฟล์ที่ทำค้างเอาไว้ล่าสุดมาออกแบบต่อ
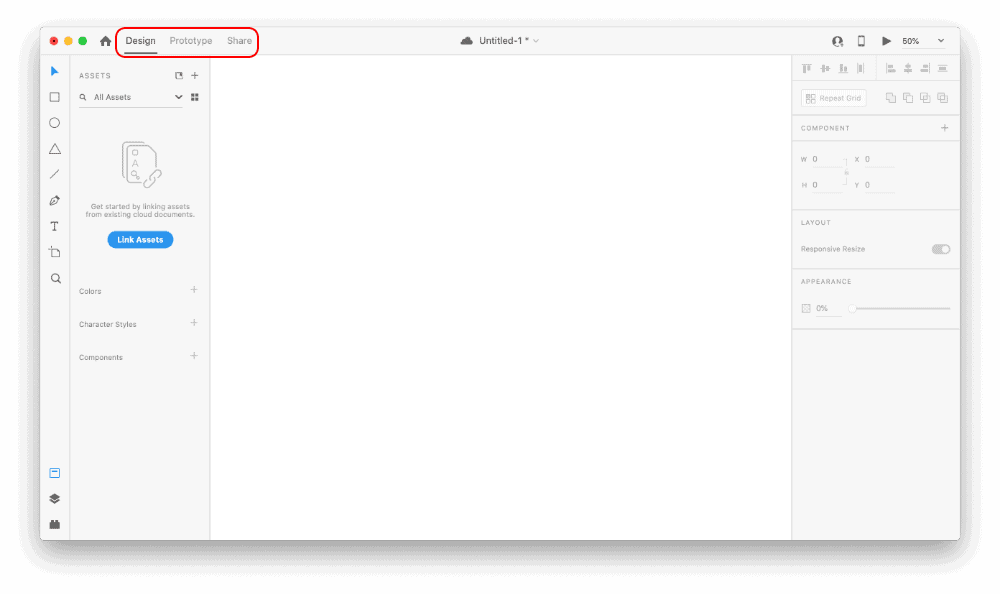
ส่วนที่ 2 โหมดของโปรแกรม
โปรแกรม Adobe XD จะมีการแบ่ง ฟังก์ชั่นหลักๆออกเป็น 3 โหมดคือ Design(การออกแบบ), Prototype(การเชื่อมประสาน), Share(การส่งต่องาน)

ทั้ง 3 โหมดสามารถคลิกเพื่อสลับการทำงานกันได้ โดยหลักการทำงานก็เป็น Step คือ ออกแบบเสร็จ ไปทำ Prototype และสุดท้ายแชร์งานให้ลูกค้าหรือนักพัฒนาลุยงานต่อ
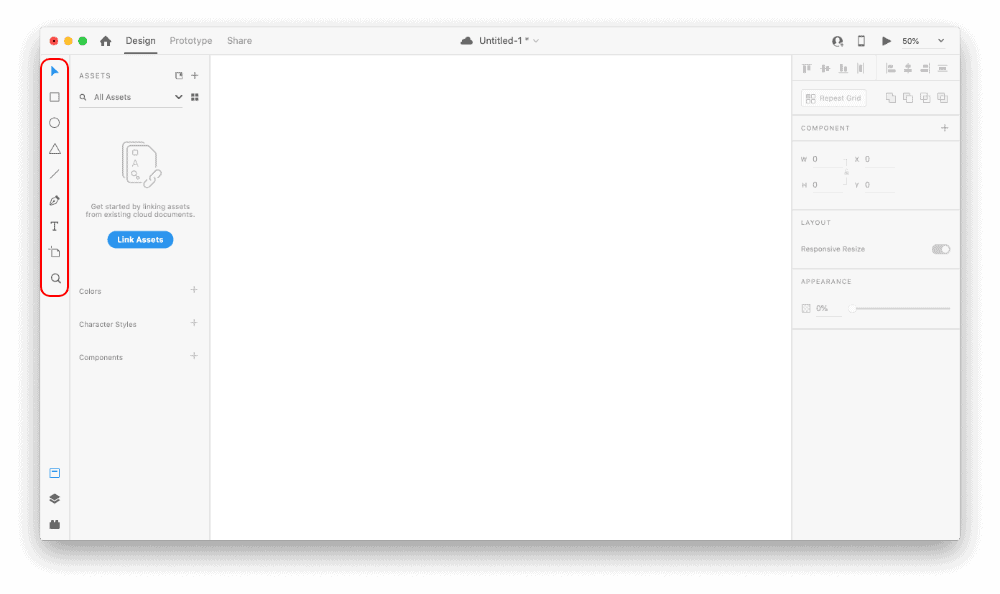
ส่วนที่ 3 เครื่องมือ
สำหรับเครื่องมือใน Adobe XD จะมีไม่เยอะมาก แต่เป็นเครื่องมือที่จำเป็นในการออกแบบเว็บไซต์และงาน UX/UI เกือบหมดทั้งหมด

โดยเครื่องมือที่มีให้ใช้งานมีดังนี้ (เรียงลำดับจาดบนไปล่าง)
1. Select Tool ใช้ในการจับวัตถุต่างๆใช้งานคล้ายโปรแกรม Illustrator
2. สี่เหลี่ยม วงกลม สามเหลี่ยม เส้น ใช้สร้างรูปทางเรขาคณิตแบบง่ายๆ
3. Pen ปากกาใช้ในการสร้างเส้นหรือวัตถุตามรูปทรงที่ต้องการ
4. Text สร้างตัวอักษร
5. Artboard เพิ่มหน้า Devices ลงในไฟล์
6. Zoom ซูมเข้าซูมออก เครื่องมือนี้ใช้ไม่บ่อยเพราะใช้คีย์ลัดแทน

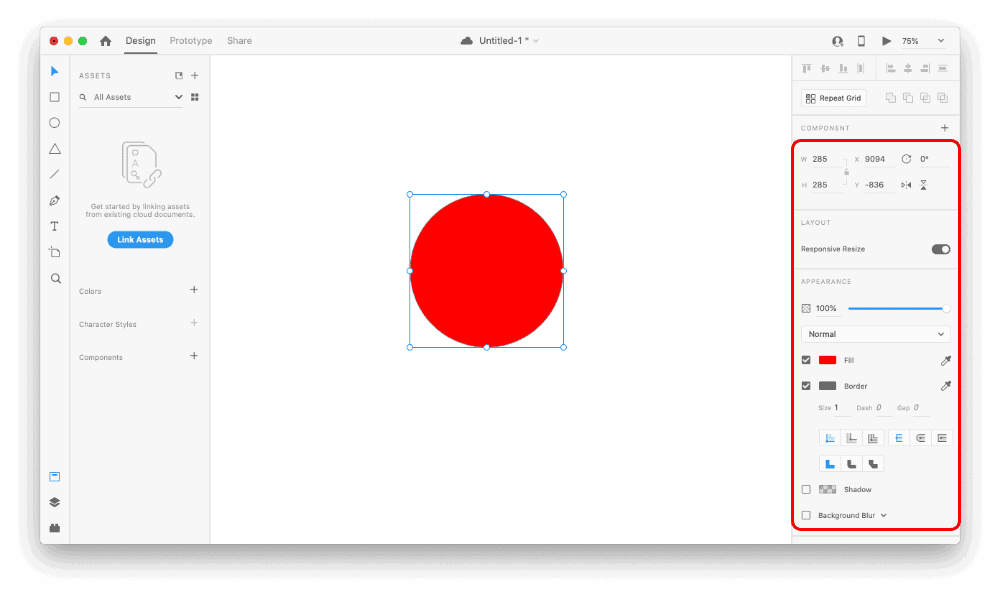
เมื่อสร้างวัตถุหรือตัวอักษรแล้วต้องการปรับค่าต่างๆ ทางด้านขวามือจะเป็นในส่วนของ Options ให้สามารถเปลี่ยนแปลงค่าต่างๆได้ เช่น ขนาด, สี, เส้นขอบ และ เงา เป็นต้น

หากต้องการเพิ่มหน้าใหม่ให้เลือกที่เครื่อง Artboard ในจุดที่ 1 และไปคลิกเลือก Devices ที่ต้องการในจุดที่ 2
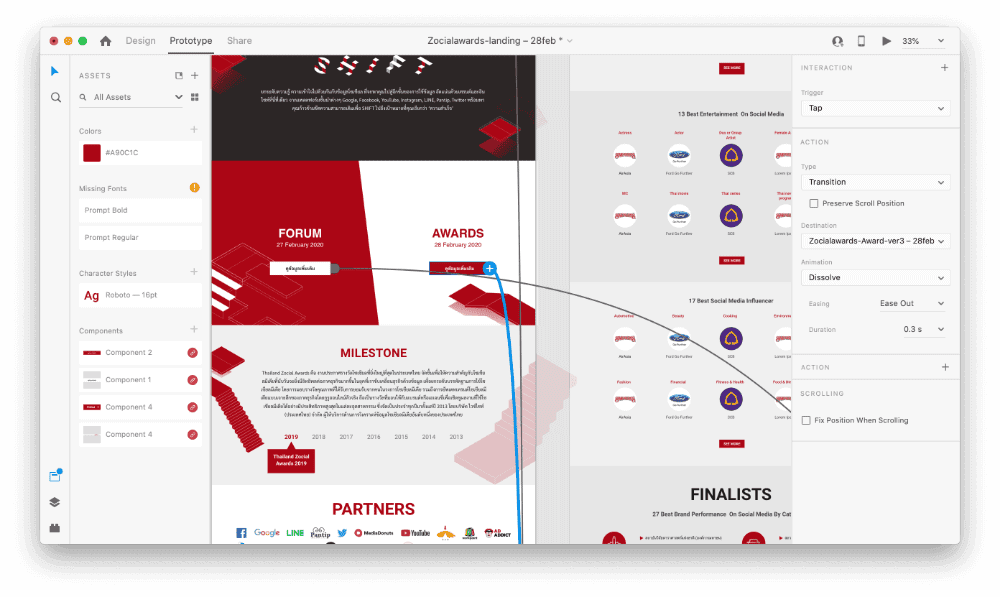
ส่วนที่ 4 การทำ Prototyping
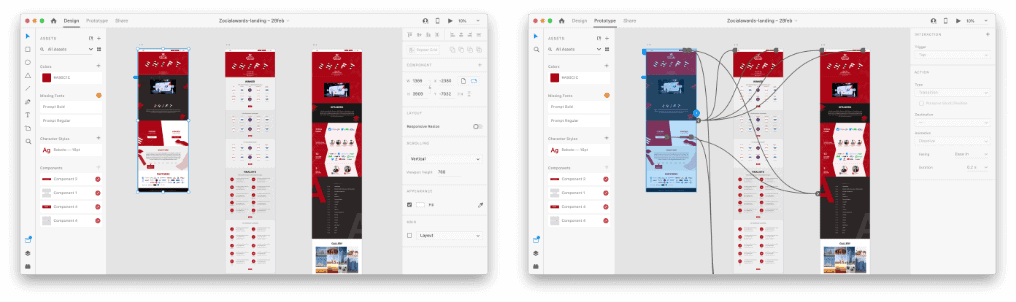
การทำ Prototyping ส่วนมากจะทำต่อจากขั้นตอนการออกแบบ โดยจะสามารถกดคลิกมาใช้ฟังก์ชั่นได้ทันที แต่หน้าตาของโปรแกรมจะเปลี่ยนไปบ้างเล็กน้อย

ถ้าสังเกตส่วนที่ต่างกันอย่างเห็นก็คือทางด้านขวามือ ที่ตอนอยู่ในฟังก์ชั่น Design จะเป็นพวก Option การตั้งค่าของวัตถุหรือ Artboard แต่ในฟังก์ชั่น Prototype จะกลายเป็น Option การตั้งค่าของการเชื่อมประสานหน้า
การทำ Prototyping จะทำได้ก็ต่อเมื่อมีการสร้างหน้าอย่างน้อย 2 หน้า แล้วไปคลิกที่วัตถุอะไรก็ได้ ถึงจะใช้การดึงเส้นจากวัตถุไปที่อีกหน้าเพื่อให้ทำการเชื่อมประสานเสร็จสมบูรณ์

หมายเหตุ ตัวอย่างงานที่เห็นเป็นผลงานของทีม Grappik Digital สามารถดูเพิ่มเติมได้ ที่นี่
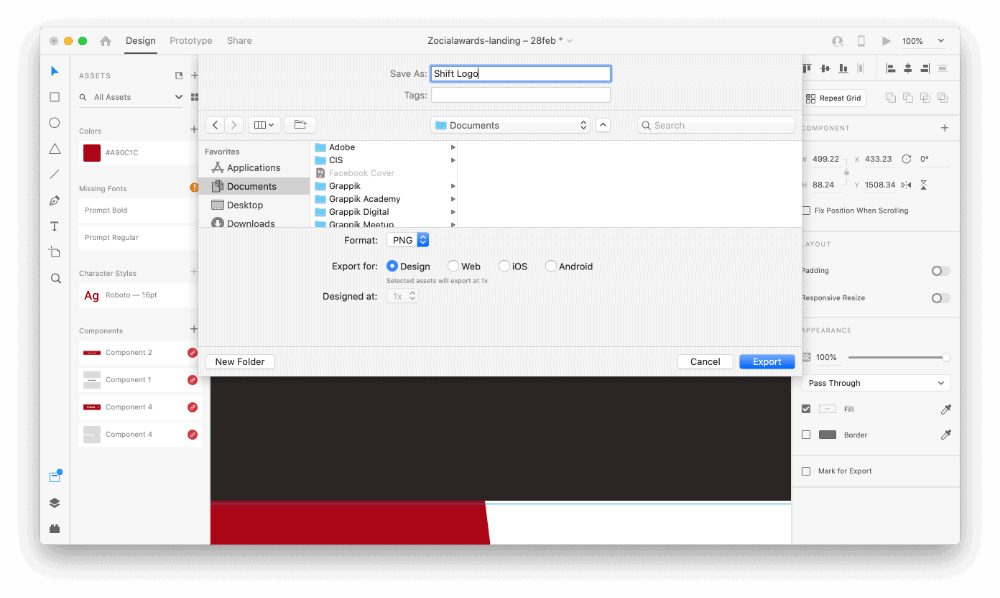
ส่วนที่ 5 การ Export File
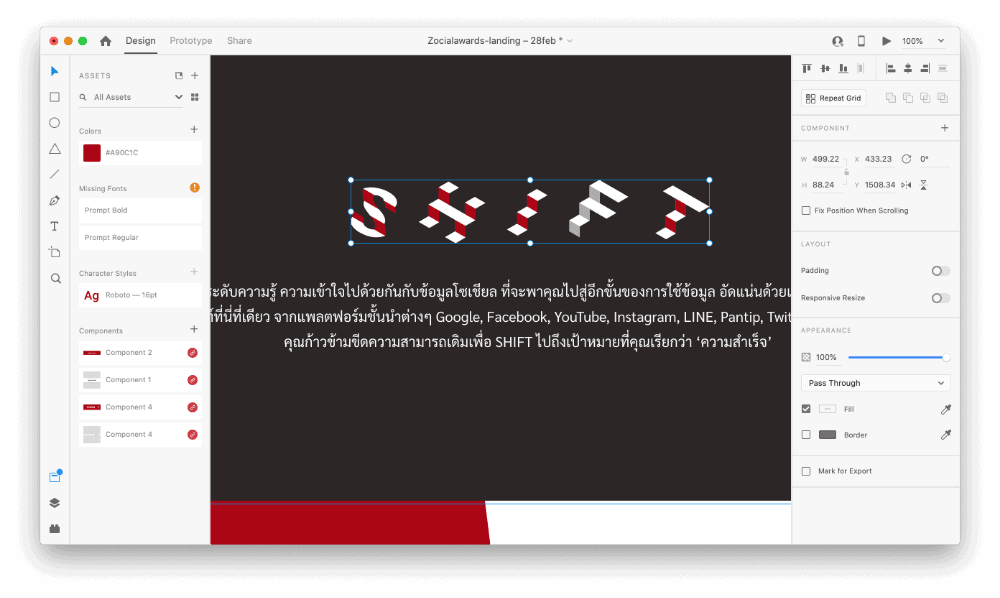
การ Export File ใน Adobe XD ทำได้ง่ายและรวดเร็ว ในการพัฒนาเว็บไซต์ตามหลักแล้วนักพัฒนาจะไม่ต้องการวัตถุทุกชิ้นบนตัวดีไซน์ เพราะบางส่วนจะใช้ Code เขียนขึ้นมาได้เอง แต่ส่วนที่จะต้องการจากนักออกแบบก็คือ Logo หรือ วัตถุรูปทรงที่เขียน Code สร้างเองไม่ได้

ตัวอย่างคือต้องการ Export คำว่า Shift ออกมาเพื่อส่งต่อให้นักพัฒนา กดเลือกวัตถุแล้วกดคำสั่ง Cmd or Ctrl + E เพื่อเปิดคำสั่ง Export Selected

ในคำสั่ง Export สังเกตว่าจะสามารถเลือก Type ของไฟล์ได้เหมือน Photoshop และ Illustrator แต่ที่มีมากกว่าก็คือการสั่งให้ไฟล์อยู่ในรูปแบบของ Devices อะไร เช่น Web, iOS หรือ Android
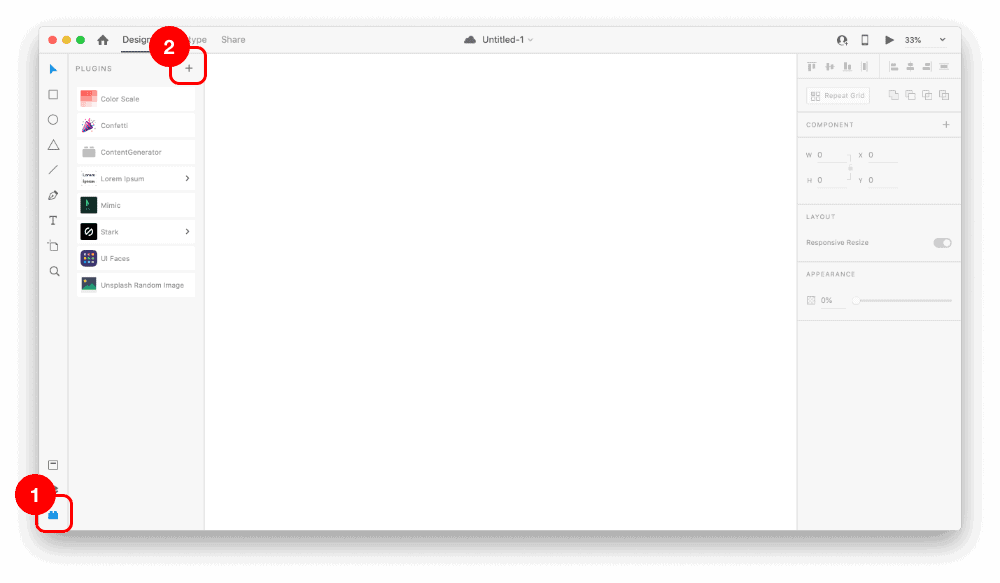
ส่วนที่ 6 การติดตั้งและใช้ Plugins
อย่างที่ได้บอกไปว่า Plugins ของโปรแกรม Adobe XD มีประมาณ 100 ตัว ซึ่งความสามารถก็จะแตกต่างกันออกไป อยู่ที่การเลือกใช้ของนักออกแบบ

จุดที่ 1 คือการเลือกเครื่องมือ Plugins ให้ออกมาแสดง เราจะเห็นว่ามี Plugins อะไรบ้างที่ถูกติดตั้งอยู่
จุดที่ 2 คือการเพิ่ม/ลบ Plugins บนโปรแกรม Adobe XD

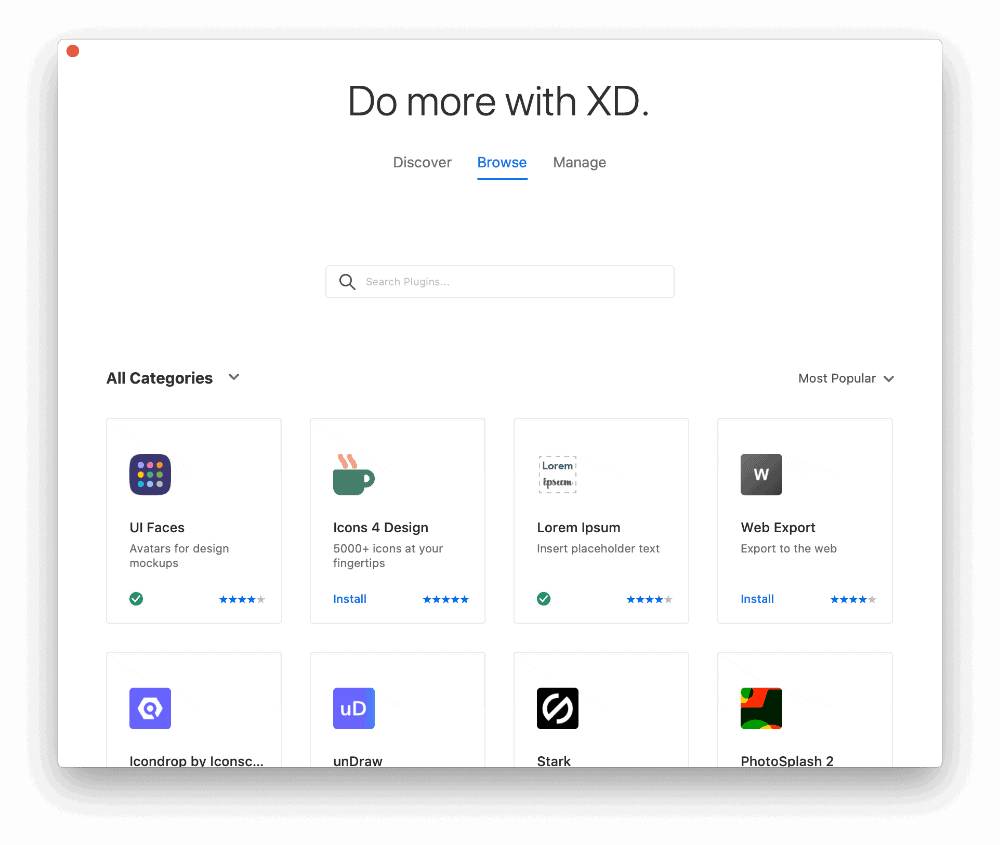
หลังจากกดรูป + ในจุดที่ 2 จะมี Pop-up เด้งขึ้นมาให้เราสามารถ เพิ่ม/ลบ Plugins ได้ตามความต้องการ
ดูความสามารถและการใช้ Plugins ฟรีได้ที่บทที่ 7
คอร์ส Master Adobe XD เจาะลึกโปรแกรมออกแบบเว็บไซต์แบบมืออาชีพ
https://grappik-academy.com/courses/master-adobe-xd/