ฟอร์มกรอกข้อมูล (forms) เป็นหนึ่งในโจทย์ที่นักออกแบบเว็บไซต์จะต้องพบเจอ ฟอร์มกรอกข้อมูลมีความสำคัญอย่างไร ทำไมเราต้องออกแบบให้เป็นมิตรกับผู้ใช้งานมากที่สุด ในบทความนี้เราจะพาทุกคนไปเรียนรู้กัน
ฟอร์มกรอกข้อมูลคือหนึ่งใน UX ที่ผู้ใช้งานจะรู้สึกเบื่อหน่ายในการกรอก ยิ่งถ้าฟอร์มมีช่องกรอกมากมายยิ่งสร้างความน่ารําคาญให้กับผู้ใช้งานเป็นอย่างมาก สิ่งแรกที่เราควรจะทำความเข้าใจคือ ข้อมูลใดคือข้อมูลสำคัญที่เราต้องการจากผู้ใช้งาน ช่องกรอกยิ่งน้อยก็ยิ่งทำให้ผู้ใช้งานเกิดความรําคาญน้อยตามไปด้วย

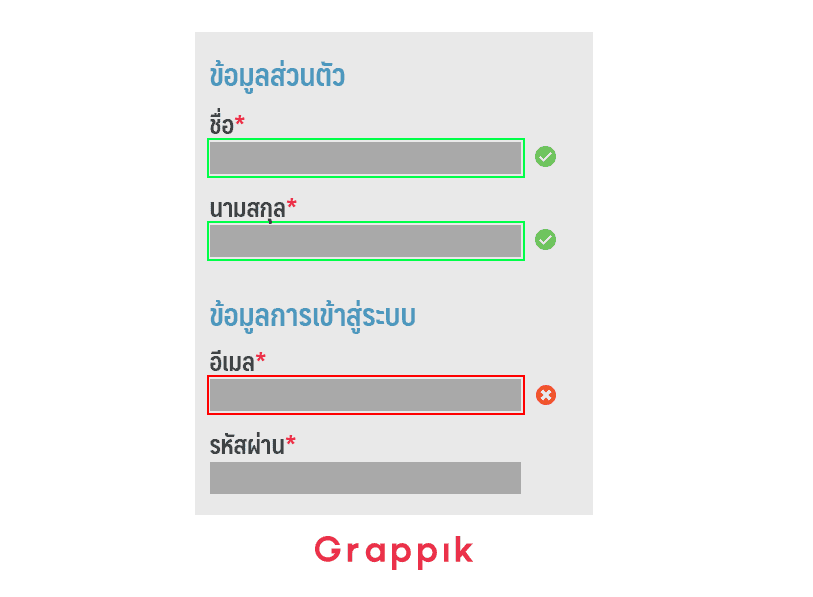
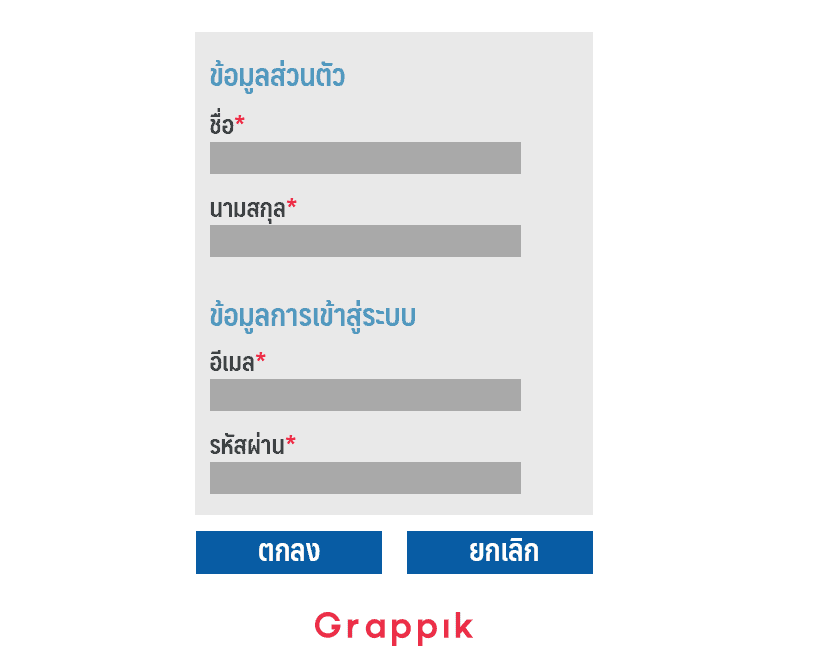
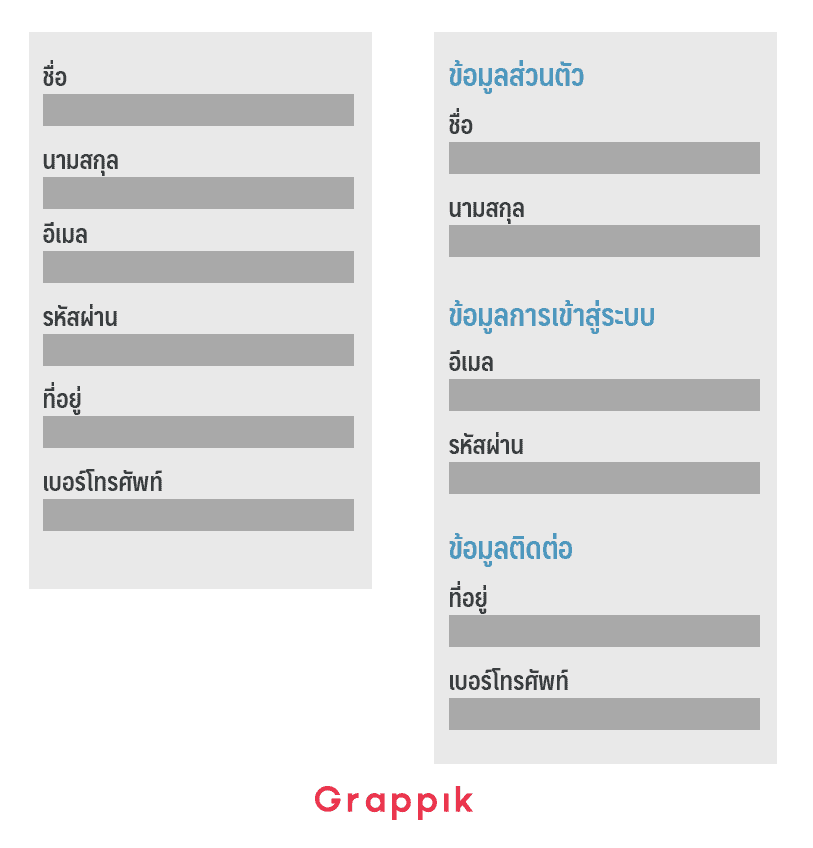
อีกหนึ่งสิ่งที่ควรทำคือการแบ่งหัวข้อของชุดข้อมูลในฟอร์มกรอกข้อมูลของเรา การแบ่งหัวข้อของข้อมูลจะทำให้ผู้ใช้งานไม่สับสนสิ่งที่กำลังกรอกทำให้ใช้งานได้ง่ายขึ้นเป็นมิตรกับผู้ใช้งานมากขึ้น

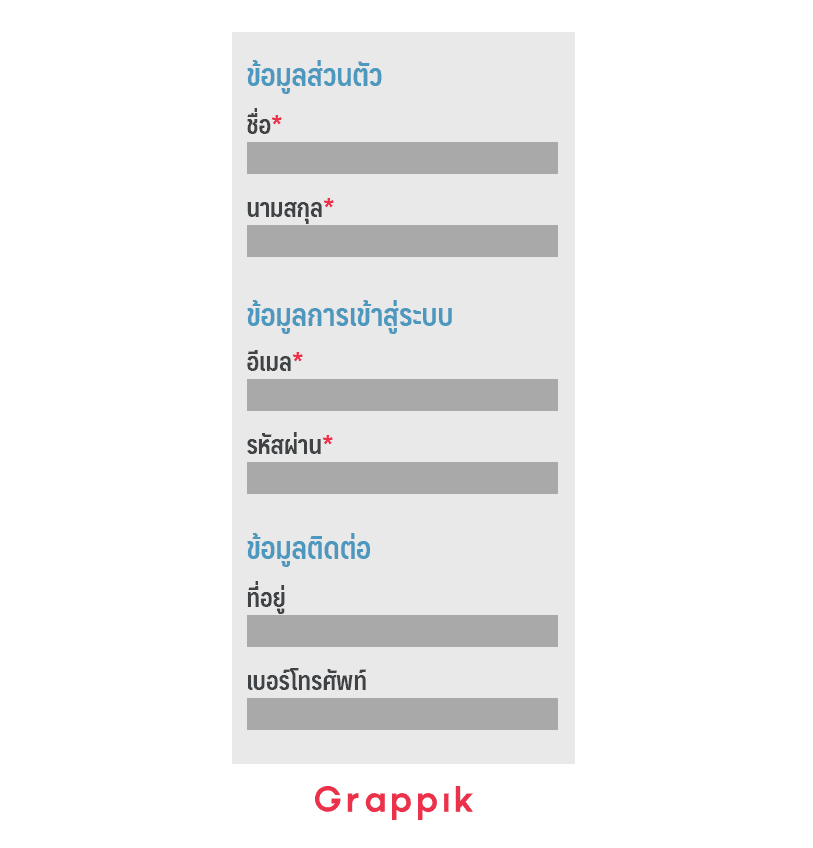
เพิ่มไฮไลท์ในส่วนของข้อมูลที่จำเป็นด้วยเครื่องหมาย * เพื่อสร้างทางเลือกให้กับผู้ใช้งานว่าจะกรอกหรือไม่กรอกในช่องที่ไม่สำคัญก็ได้ จะช่วยลดความน่าเบื่อในการกรอกข้อมูลลงได้มาก
เคยไหมที่การกรอกข้อมูลของคุณนั้นผิด แต่คุณไม่รู้ว่าข้อมูลไหนที่ผิด มันสร้างความปวดหัวให้กับผู้ใช้งานได้ง่าย โดยเฉพาะฟอร์มกรอกข้อมูลที่มีข้อมูลมากมาย การที่ระบบแจ้งเตือนว่าข้อมูลผิดพลาดนั้นไม่มากพอที่จะนำทางผู้ใช้งานให้ไปแก้ไขข้อมูลได้อยากถูกต้อง
เมื่อปุ่ม ตกลง กับ ยกเลิก มีขนาดที่เท่ากันใช้สีเดียวกันคือจุดพลาดอันใหญ่หลวงของนักออกแบบหลายคน การออกแบบแบบนี้จะทำให้ผู้ใช้งานมีโอกาศกดผิดพลาดเป็นอย่างมาก ทางทีดีถ้าต้องการจะใส่ปุ่ม ยกเลิก ควรจะมีการปรับขนาดและสีไม่ให้โดดเด่นเท่ากับปุ่มตกลง ไม่เช่นนั้นข้อมูลทั้งหมดที่ผู้ใช้งารกรอกมาจะหายไปในพริบตาและสร้างความหงุดหงิดให้กับการใช้งานเว็บไซต์ของคุณ