ตอนนี้ User มากกว่า 70% เข้าใช้เว็บไซต์ผ่านโทรศัพท์มือถือ การทำเว็บไซต์ไม่ใช่แค่เรื่อง Responsive แต่ต้อง Mobile First เท่านั้น เว็บของใครที่ยังไม่ได้ปรับดีไซน์ให้รองกับการใช้งานบนมือถือ ตอนนี้ถึงเวลาแล้วที่การออกแบบเว็บไซต์จะต้องเน้นให้ผู้ใช้งานที่เข้าใช้งานผ่านมือถือเข้าใช้งานได้ง่ายที่สุด

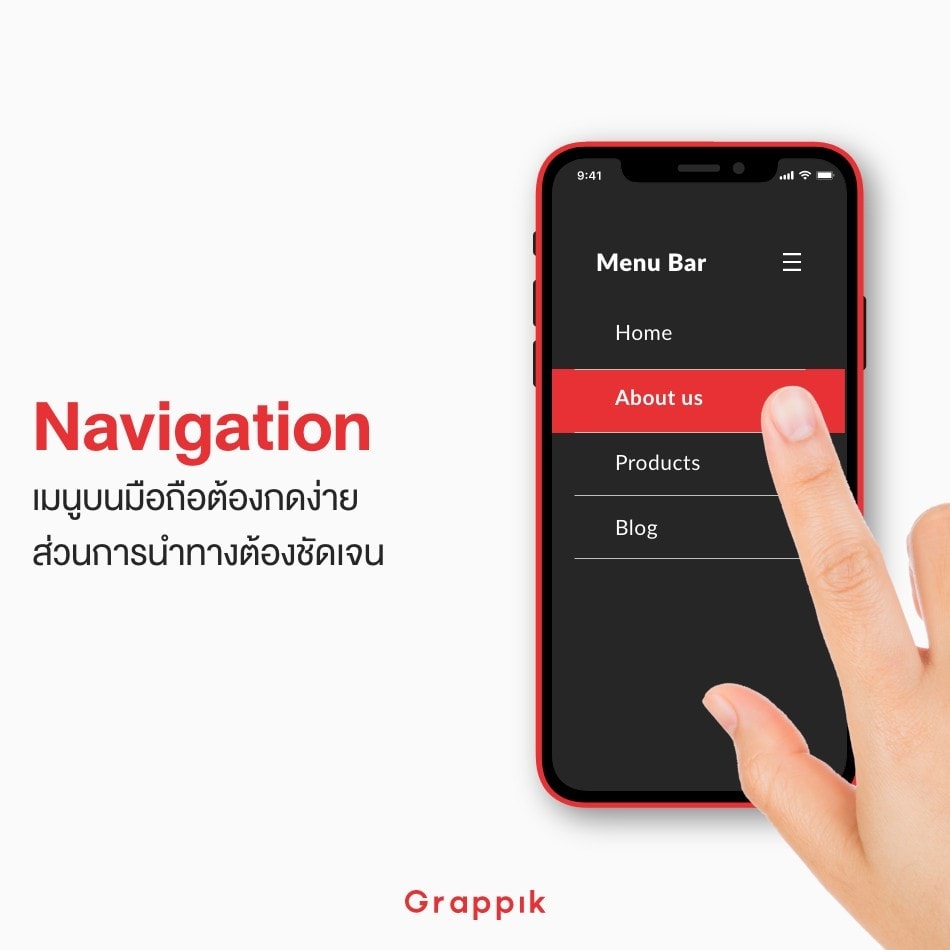
Navigation การนำทาง User ไปสู่ข้อมูลที่ต้องการ Navigation เป็นได้หลายแบบตั้งแต่ เมนู(Menu Bar) ไปจนถึงส่วนล่าง(Footer) หรือ ส่วนเล็กๆเช่น Link ต่างๆภายในเว็บไซต์เป็นต้น

แบ่งขนาดฟอนต์ให้ชัดเจน Headline / Sub Headline / Body เพื่อให้ User อ่านง่าย จับประเด็นที่อยากจะอ่านได้รวดเร็ว รวมไปถึงการทำ H1 – H6 เพื่อให้ Support การทำ SEO ที่ดีด้วย

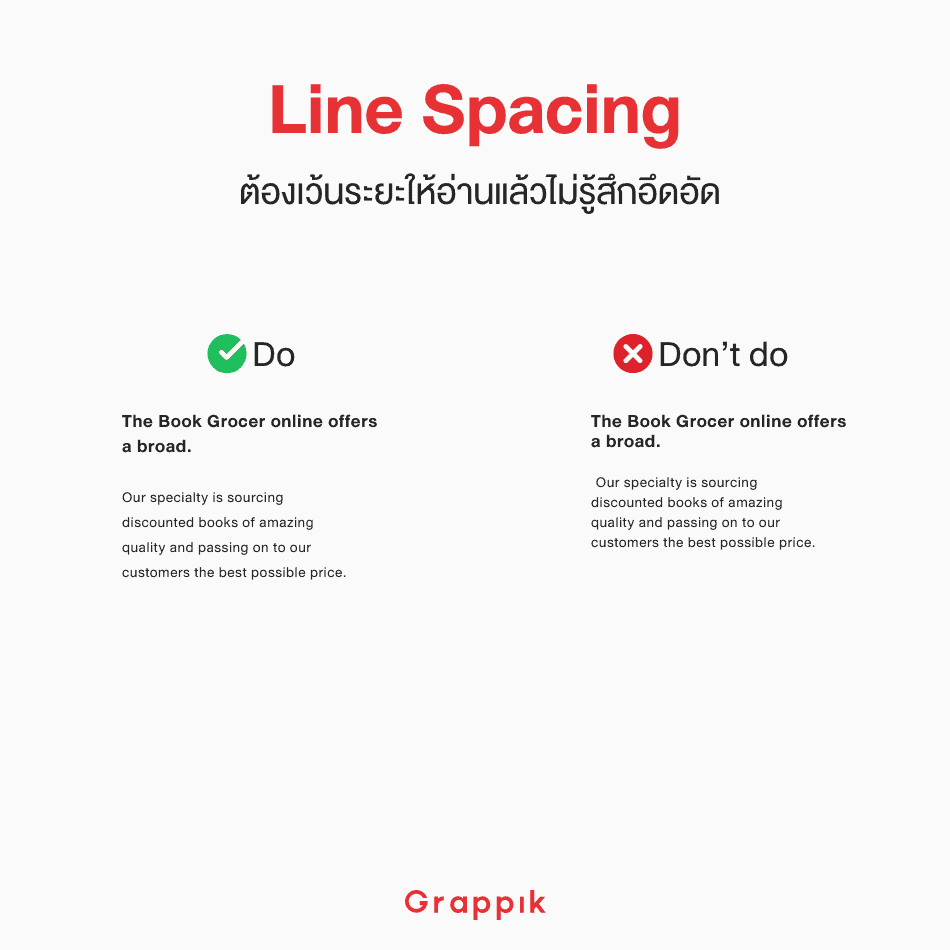
Line Spacing ต้องเว้นระยะให้อ่านแล้วไม่รู้สึกอึดอัดและไม่ปวดตา ลองเว้นระยะหลายๆขนาดแล้วลองให้เพื่อนๆหรือคนในทีมช่วยกันดู อาจจะเป็นจุดที่เหมือนจะไม่สำคัญแต่ถ้าเนื้อหาของคุณยาวๆ User อาจจะไม่ถูกใจแน่

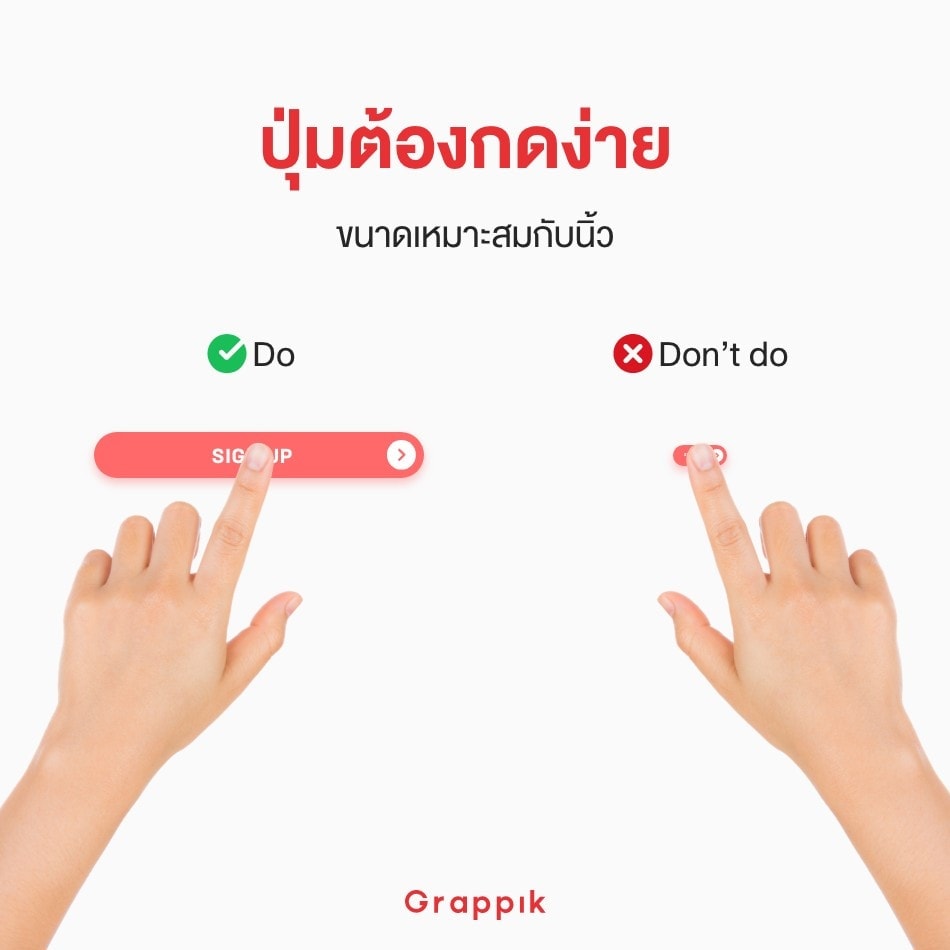
ปุ่มต้องกดง่ายขนาดเหมาะสมกับนิ้ว อย่างที่บอกไปตอนต้นว่าบนหน้าจอคอมเราใช้เมาส์ แต่บนมือถือเราใช้นิ้ว เพราะงั้นเราต้องออกแบบปุ่มให้กดได้ง่ายเหมาะกับนิ้วที่สุดเท่าที่จะทำได้

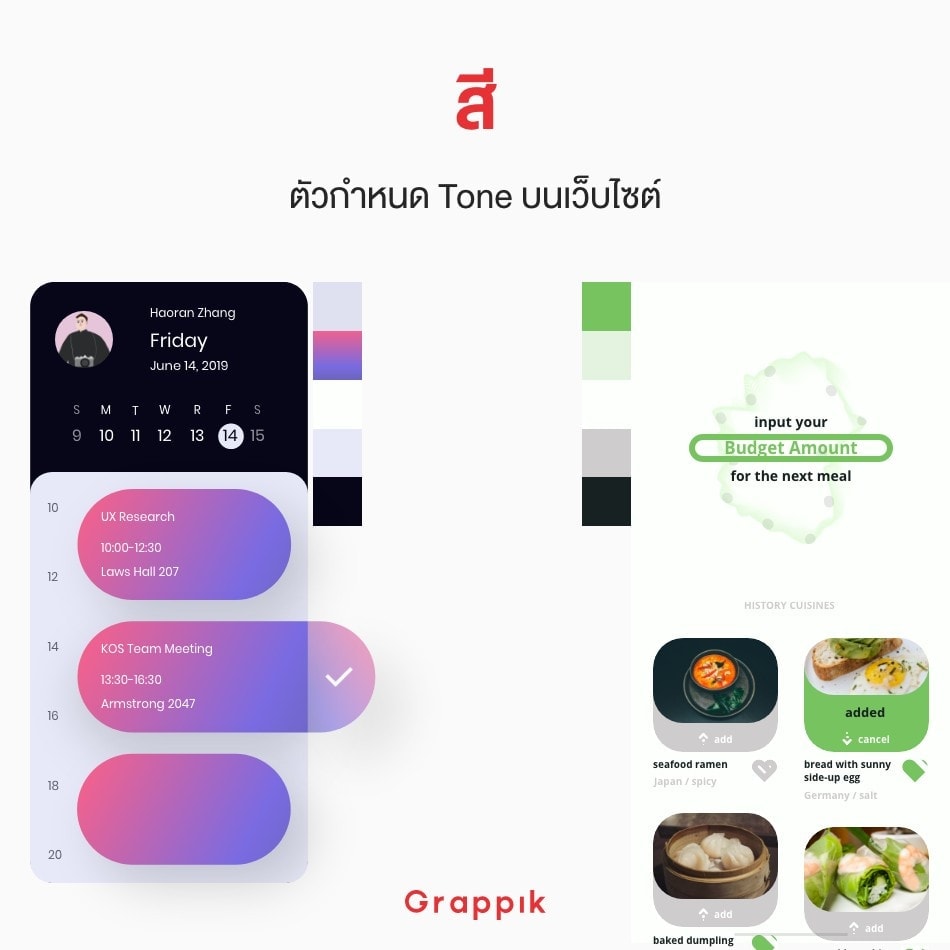
สี ตัวกำหนด Tone บนเว็บไซต์ กำหนดสีในแต่ละหน้าที่อย่างชัดเจน สีแบรนด์, สีรอง, สีฟอนต์, สีปุ่ม ตัวอย่างงานของ Grappik Digital จะทำ Design System เอาไว้ให้สามารถคุมงานออกแบบได้อย่างดี

ระยะปลอดภัย บน/ล่าง ซ้าย/ขวา Save Zone ซ้าย ขวา 15 Pixels ขึ้นไป บน ล่าง ตาม Guideline ของ Devices

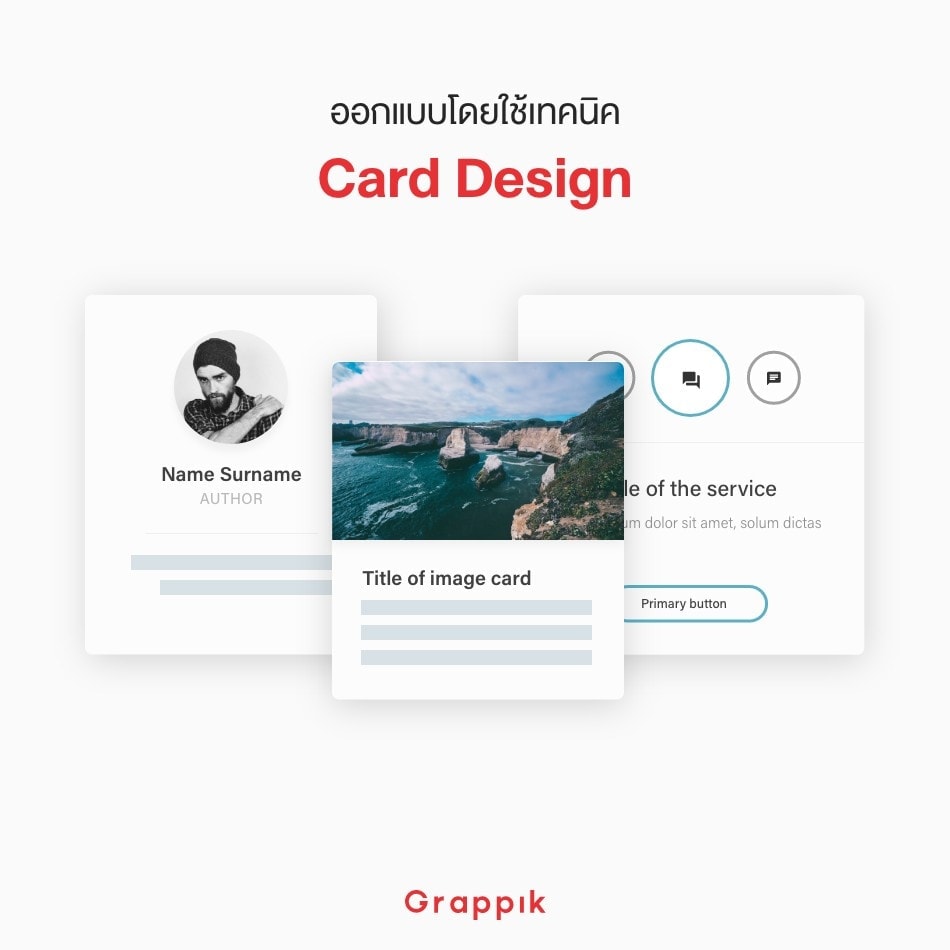
ออกแบบโดยใช้เทคนิค Card Design แบ่งข้อมูลให้ชัดเจน ง่ายต่อการอ่าน การกด การเลื่อน Card Design เราใช้กันอยู่ทุกวันเช่น Facebook, Instagram สังเกตว่าการออกแบบเป็น Card หรือ เป็นกล่องจะช่วยให้เราโฟกัสการอ่านและการใช้งานได้ดีมากขึ้น

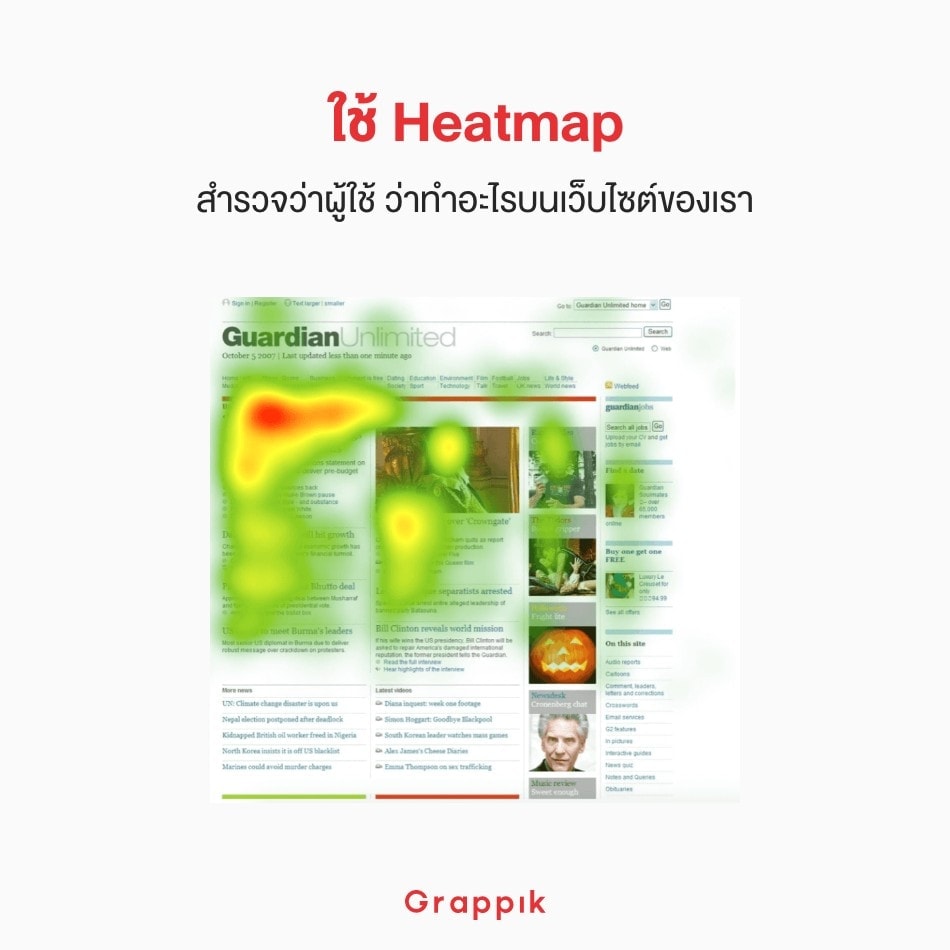
ใช้ Heatmap สำรวจว่าผู้ใช้ ว่าทำอะไรบนเว็บไซต์ของเรา Heatmap คือการดูพฤติกรรมของผู้เข้าเว็บไซต์ว่ามีการกระทำอะไรกับเว็บไซต์บ้าง โดยการระบุแสดงข้อมูลเป็น จุด ว่าผู้ชมคลิกส่วนไหน สีเพื่อดูว่ามีการอ่านส่วนนี้เยอะ
เรียนรู้ทักษะเว็บไซต์กับเรากับ 2 คอร์สสำหรับนักออกแบบ