ทำเว็บไซต์ให้แสดงผลอย่างรวดเร็ว เป็นหนึ่งในเป้าหมายอันดับต้นๆ ที่ทีมออกแบบและทีมพัฒนาของเราให้ความสำคัญเป็นอย่างมาก ทุกวันนี้โลกอยู่ในจุดที่ผู้ใช้งานเข้าใช้งานเว็บไซต์ผ่านทางอุปกรณ์เคลื่อนที่มากขึ้น หนึ่งสิ่งที่ทีมทำเว็บไซต์จะต้องระวังคือ อุปกรณ์ของทุกคนมีความเร็วอินเตอร์เน็ตที่ไม่เท่ากัน
จะเป็นอย่างไรหากลูกค้าเข้าใช้งานเว็บไซต์ของคุณที่มันแสดงผลได้ช้าเหลือเกิน คำตอบคือ : เข้าจะปิดมัน
จะรู้ได้อย่างไรว่าเว็บไซต์ของคุณนั้นเร็ว

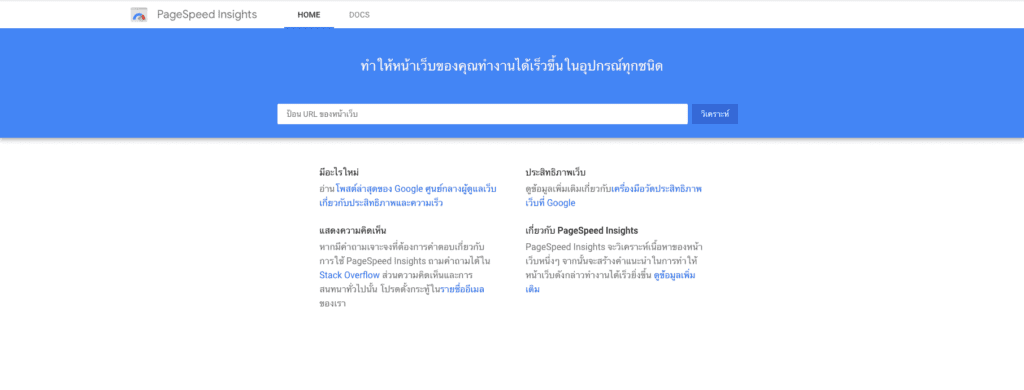
Google ได้พัฒนาเครื่องมือขึ้นมาหนึ่งตัวที่ชื่อว่า PageSpeed Insights เป็นเครื่องมือที่ช่วยนักพัฒนาในการวิเคราะห์เว็บไซต์ที่ต้องการได้ทันที่ โดยเครื่องมือตัวนี้จะให้คะแนนเว็บไซต์ของคุณโดยแบ่งออกเป็น 2 ส่วนคือ
- อุปกรณ์เคลื่อนที่
- เดสก์ท็อป
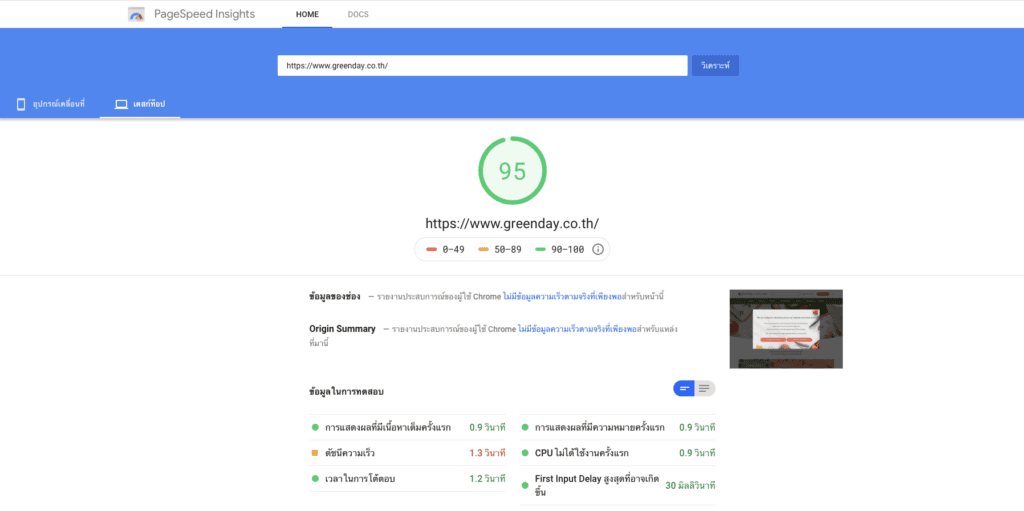
นอกจากจะมีคะแนนที่วิเคราะห์ออกมา ตัวเครื่องมือยังแจ้งเราด้วยว่าจุดไหนที่ทำให้เว็บไซต์ของคุณแสดงผลช้าเกินกว่าที่ควรจะเป็น โดยปกติแล้วคะแนนในระดับสูงจะอยู่ที่ 90–100 คะแนน ซึ่งเป็นคะแนนในระดับที่ดีเยี่ยมมากๆ

จากตัวอย่างด้านบนคือเว็บไซต์ Greenday หนึ่งในเว็บไซต์ที่เราทำ จะเห็นได้ว่าได้คะแนน PageSpeed ถึง 95 ซึ่งถือว่าเป็นคะแนนที่สูงมาก โดยที่เว็บไซต์ตัวนี้มีรูปภาพเป็นจำนวนมาก วิธีในการ Optimize รูปภาพที่คุณใช้จึงเป็นหนึ่งในขั้นตอนแรกๆ ที่ทีมออกแบบจะต้องให้ความสำคัญเป็นอย่างมาก
รูปภาพที่เราได้รับส่วนใหญ่จะเป็นรูปภาพจาก Studio ถ่ายภาพโดยตรงซึ่งจะมีขนาดไฟล์ที่ใหญ่มาก หนึ่งในสิ่งที่ทีมพัฒนาของเราเลือกใช้คือการแปลงรูปภาพให้เป็น WebP ซึ่งเป็นมาตรฐานไฟล์ภาพใหม่บนเว็บไซต์ที่มีขนาดไฟล์ลดลงมากกว่าครึ่งแต่จะแลกมาด้วยข้อจำกัดเล็กน้อยในเรื่องของ Browser ที่รองรับ แต่ก็ไม่ใช้ปัญหาเพราะเราออกแบบให้เว็บไซต์สามารถแสดงผลได้ในทุก Browser อยู่แล้ว เพียงแต่ว่าระบบจะหยิบไฟล์อะไรขึ้นมาให้ผู้ใช้งานเห็น
เว็บไซต์ที่เร็ว ดีอย่างไร

อันดับแรกเราอยากให้คุณลองเข้าเว็บไซต์ Greenday กันก่อน หนึ่งสิ่งที่เรามันใจว่าคุณจะสัมผัสได้คือเว็บไซต์นี้แสดงผลไวมาก ซึ่งตอนนี้บนเว็บไซต์นั้นมี Popup ซึ่งทำให้เว็บไซต์แสดงผลช้าขึ้นด้วยแล้ว ถ้าไม่มี Popup เราคาดว่าเว็บไซต์จะรวดเร็วกว่านี้ สิ่งแรกที่คุณมีเว็บไซต์ที่เร็วคือผู้ใช้งานจะไม่ต้องอดทนรอให้เว็บไซต์แสดงผลขึ้นมาเลย ไม่ว่าอินเตอร์เน็ตของลูกค้าคุณจะช้ามากเพียงใดก็ยังสามารถเข้าใช้งานเว็บไซต์ได้อยู่โดยที่ไม่ต้องรอนานเกินไปนัก
Google Search ให้คะแนนกับเว็บไซต์ที่มี PageSpeed ที่สูงมากกว่าเว็บไซต์ที่ได้ PageSpeed ในระดับคะแนนต่ำๆ ฉะนั้นถ้าคุณกำลังทำเว็บไซต์ที่เน้นการทำ SEO การทำเว็บไซต์ให้เร็วถือเป็นอีกข้อที่สำคัญ
ในการ UX การที่เว็บไซต์แสดงผลรวดเร็วทำให้ User อยากที่จะใช้งานเว็บไซต์นั้นและคลิกไปยังหน้าอื่นต่อช่วยเพิ่ม Click rate ให้กับเว็บไซต์ได้ สวนทางกับเว็บไซต์ที่ช้าก็ทำให้เว็บไซต์กดออกจากเว็บไซต์ได้เช่นกัน
ถ้าอยากมีเว็บไซต์ที่เร็ว ต้องทำอย่างไร
การทำเว็บไซต์ให้เร็วมี PageSpeed คะแนนสูง สิ่งที่ต้องทำตั้งแต่การวางโครงรูปภาพที่ใช้ซึ่งสิ่งสำคัญที่สุดคือการ Optimize รูปภาพให้ดีพอ การเขียน Code ในการตอนการพัฒนาก็ต้องเขียนให้สะอาดซึ่งเป็นทักษะของทีมพัฒนาที่ต้องเก่งพอ สำหรับใครที่ใช้งาน WordPress อาจจะต้องหลีกเลี่ยง page builder บางตัวที่ใช้งานง่ายก็จริงแต่ก็ทำให้หน้าเว็บไซต์หนักตามไปด้วย อย่างทีมพัฒนาของเราจะไม่เลือกใช้งาน page builder เท่าไหร่นักโดยเฉพาะเว็บไซต์ที่ต้องการให้มีความเร็ว
ถ้าใครอยากมีเว็บไซต์ที่สวยและแสดงผลได้อย่างรวดเร็วลองดูผลงานเว็บไซต์เราได้ที่ ผลงานของเรา