สี คือสิ่งที่เราทุกคนต้องใช้ในงานออกแบบทุกงาน ใครที่ใช้งานสีได้อย่างถูกต้องจะเป็นตัวช่วยให้งานออกแบบออกมาดูดีมากขึ้น สำหรับมือใหม่ที่ต้องการศึกษาเรื่องสี เรามีบทความ ทำความเข้าใจ COLOUR SCHEMES ตัวช่วยให้เรื่องสีเป็นเรื่องง่าย และ เลือกใช้ “สี” อย่างไรให้งานออกแบบของเราแจ่มขึ้น
แต่สำหรับนักออกแบบ UX/UI เรื่องของสีเป็นมากกว่าเรื่องของความสวยงาม แต่หมายถึงสิ่งที่สามารถสร้าง User experience ที่ดีได้ วันนี้เราจะมาแนะนำเทคนิควิธีการใช้งานสีในงาน User experience ที่หลายคนสามารถนำเทคนิคนี้ไปใน website หรือ apps ที่เป็นหนึ่งในงานหลักของ UX/UI และนักออกแบบเว็บไซต์ทุกคน
1. สร้าง Focus Point

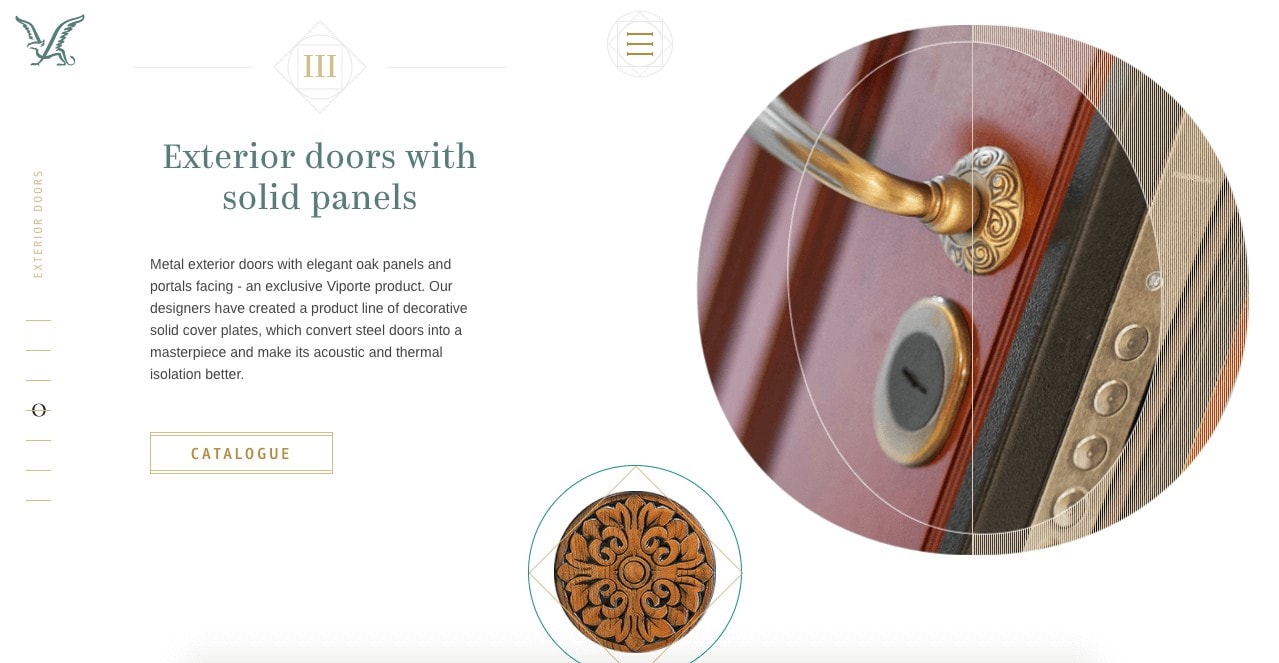
เทคนิคแรกที่ได้ผลดีคือการใช้สีสร้าง Focus Point ของงานขึ้นมา สามารถดูตัวอย่างงานออกแบบที่ดีได้ที่ Viporte เมื่อเรา scroll down ลงมาในแต่ละส่วนจะพบว่ามีการใช้ตัวอักษรที่มีสีสันโดนเด่นผสานเข้ากับกราฟิกและอนิเมชั่นได้อย่างลงตัว สีของงานนี้ได้สร้าง Focus Point บริเวณกลางภาพออกมาได้โดนเด่น

อีกจุดหนึ่งที่สร้าง Focus Point ได้เป็นอย่างดีคือการเลือกใช้ภาพที่สีตัดกับพื้นหลัง (contrast) โดยเราสามารถนำเทคนิคนี้มาปรับเพื่อใช้กับงานของเราได้เป็นอย่างดี
2.เลือกสี Contrast

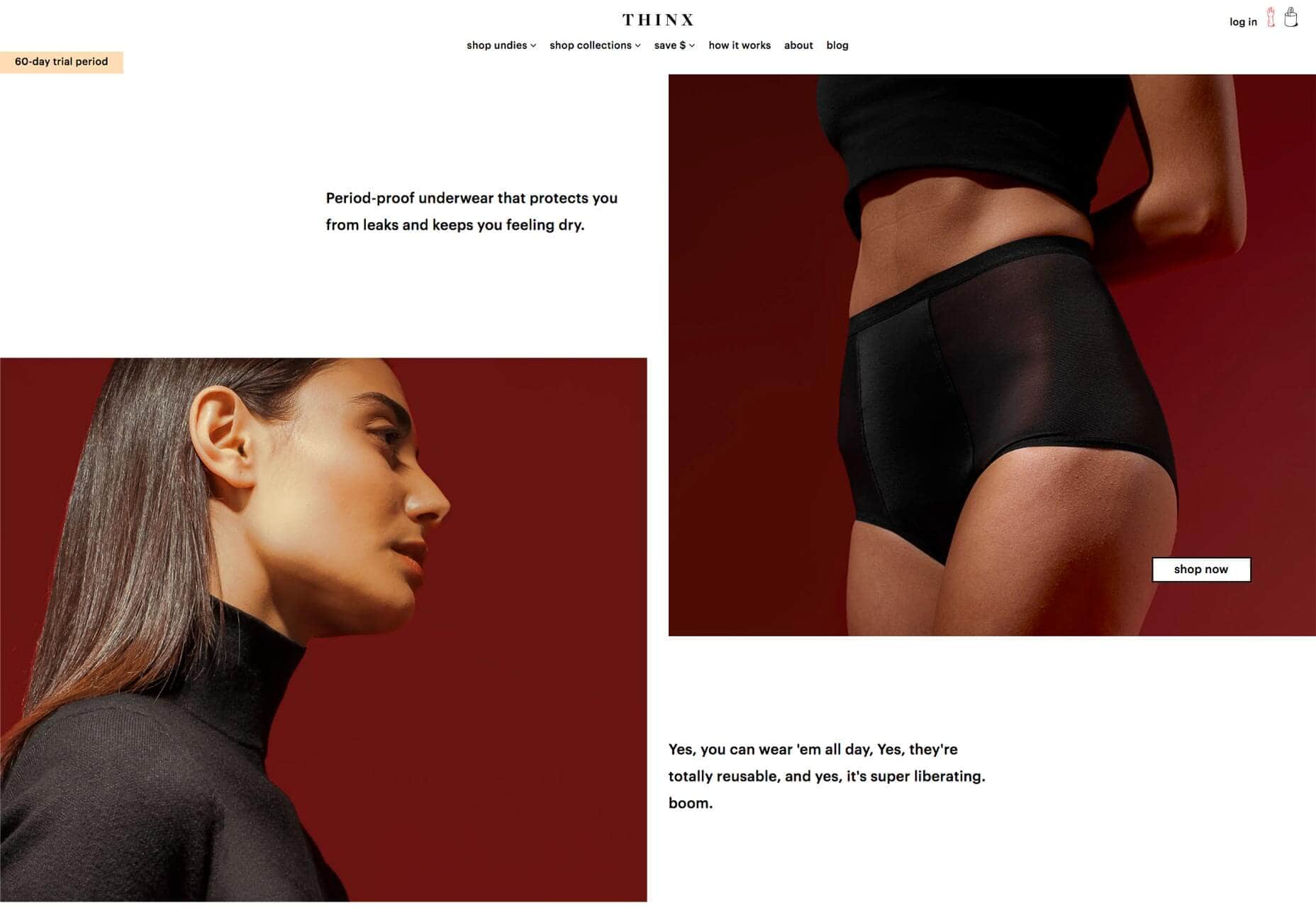
การสร้าง UX ที่ดีเริ่มต้นจากการเลือกรูปภาพที่เหมาะสม ตัวอย่างงานออกแบบบนเว็บไซต์ Thin แสดงตัวอย่างที่ดีในการเลือกภาพที่ช่วยเพิ่มความโดดเด่นให้กับองค์ประกอบได้เป็นอย่างดี ด้วยรูปภาพที่มีพื้นหลังสีแดงเข้มตัดกับชุดสีดำ และองค์ประกอบส่วนอื่นบนเว็บไซต์อย่างพื้นหลังสีขาวกับตัวหนังสือสีดำก็ยิ่งเพิ่มความ Contrast ให้กับเว็บไซต์มากขึ้น เรียกได้ว่าทุกจุดของเว็บไซต์นี้เลือกใช้สีที่ตัดกันทุกจุด
3.ค้นหา Pattern ของสี

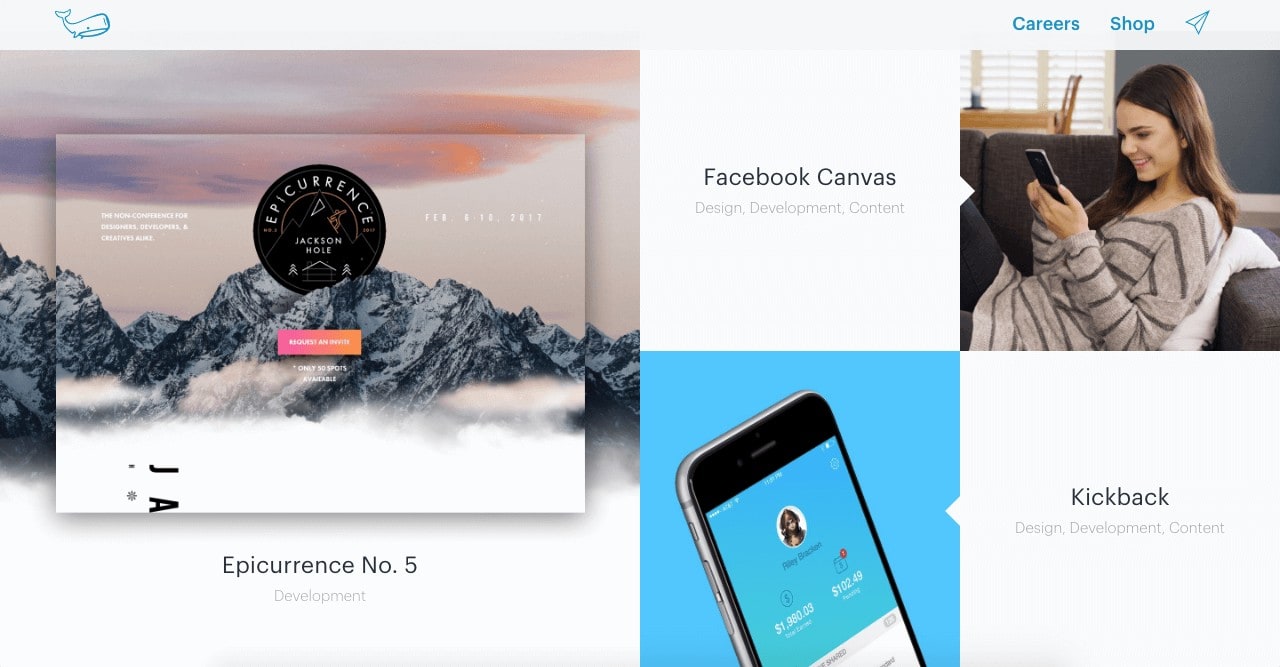
แม้ว่าการใช้สีแบบ Contrast จะช่วยสร้างความโดดเด่นให้กับงานได้ดี แต่การใช้สีในโทนเดียวกันรูปแบบเดียวกันก็สร้าง UX ใหม่ให้กับผู้ใช้งานได้ underbelly คือตัวอย่างที่ดีมากสำหรับงานออกแบบเว็บไซต์ที่ใช้สีในรูปแบบเดียวกัน เราจะเห็นได้ว่าทุกสีทุกภาพบนเว็บไซต์จะมีความสัมพันธ์กันเป็นอย่างมาก และการรับรู้ที่ง่ายก็ช่วยให้ผู้ใช้ไม่ต้องคิดอะไรที่มากมาย เมื่อไหร่ที่เราต้องการออกแบบเว็บไซต์ที่ดูเรียบง่าย ให้ความรู้สึกที่ชัดเจนลองเลือกใช้โทนสีที่เราต้องการแค่ 1 สี (ถ้าไม่ทราบว่าจะใช้สีอะไรก็ดูที่ Logo งานของเราได้เลย) เพื่อทำ Pattern สีที่เราต้องการ
4.เลือกคู่สีที่เข้ากัน

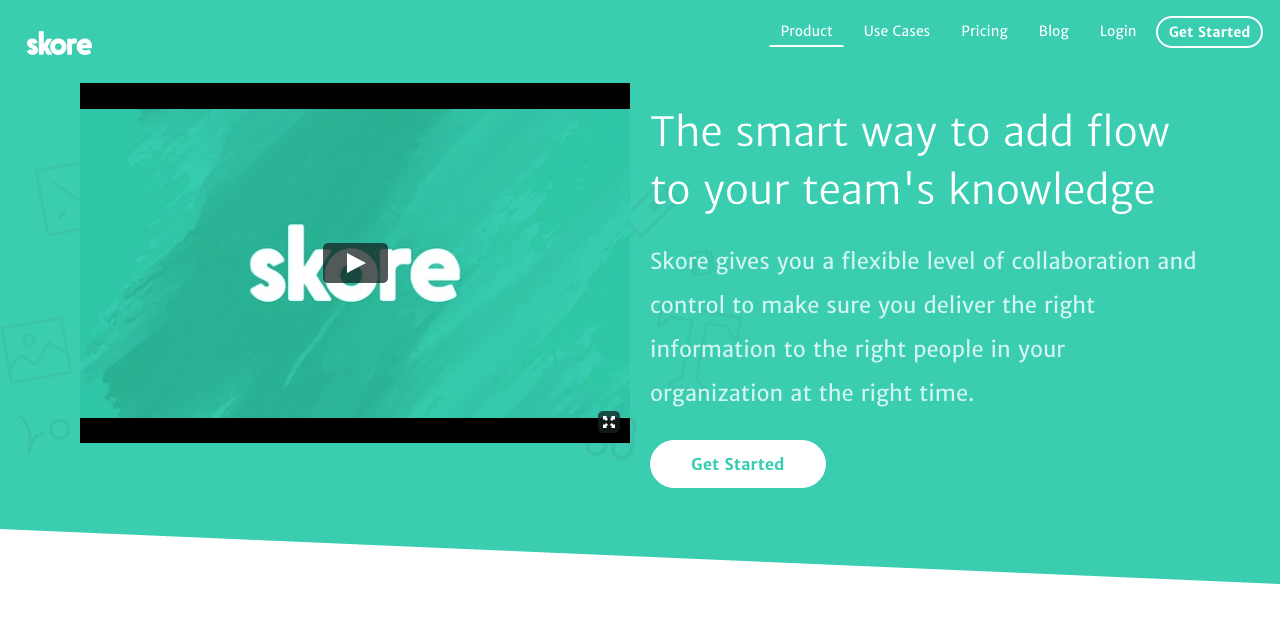
วิธีการหาคู่สีนั้นแสนง่ายแค่เข้าไปอ่านเพิ่มเติมที่ ทำความเข้าใจ COLOUR SCHEMES ตัวช่วยให้เรื่องสีเป็นเรื่องง่าย คู่สีที่ดีช่วยส่งเสริมกันและกัน ในมุมของ UX ก็เช่นกัน ลองหาคู่สีใน COLOUR SCHEMES ที่มีรูปแบบต่างๆ ให้เลือกตามบทความที่เราแนะนำด้านบน สำหรับตัวอย่างที่เรานำมาให้ดู skore จะเห็นว่าตัวเว็บไซต์ใช้สีเขียวเป็นหลัก และเลือกใช้สีเทาและขาวในส่วนอื่นๆ ด้วยโทนสีเขียวที่นำมาใช้นั้นสร้างความเปรียบต่าง (Contrast) กับตัวอักษรที่ขาวเป็นอย่างมาก ในพื้นที่อื่นที่ใช้สีขาวเป็นสีพื้นทางผู้ออกแบบก็ใช้สีเทากับตัวอักษรซึ้งก็สร้างความเปรียบต่าง (Contrast) ให้กับเว็บไซต์อีกเหมือนกัน และจุดสุดท้ายเราจะสังเกตได้ว่าเว็บไซต์นี้ประกอบไปด้วยสีเพียง 3 สีคือ เขียว เทา ขาว ถือเป็นการคุมโทนของเว็บไซต์โดยใช้คู่สีที่ตัดกัน
5.ความคล้ายก็สร้างจุดเด่นได้

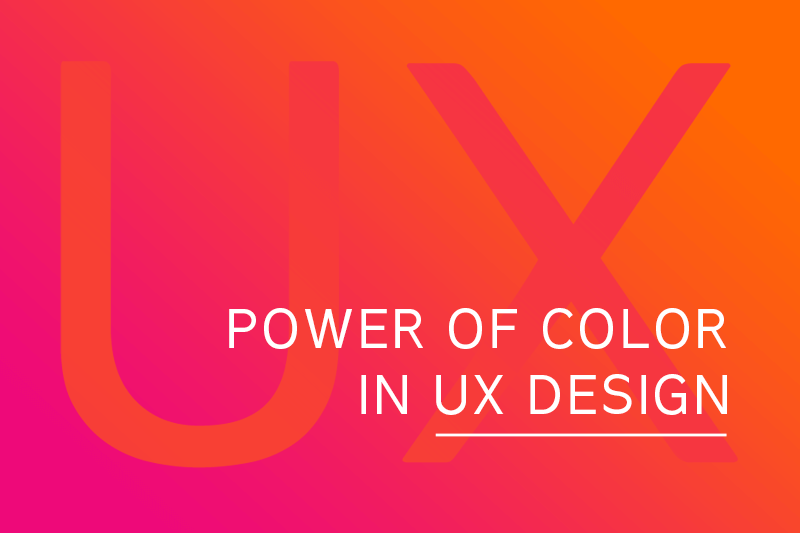
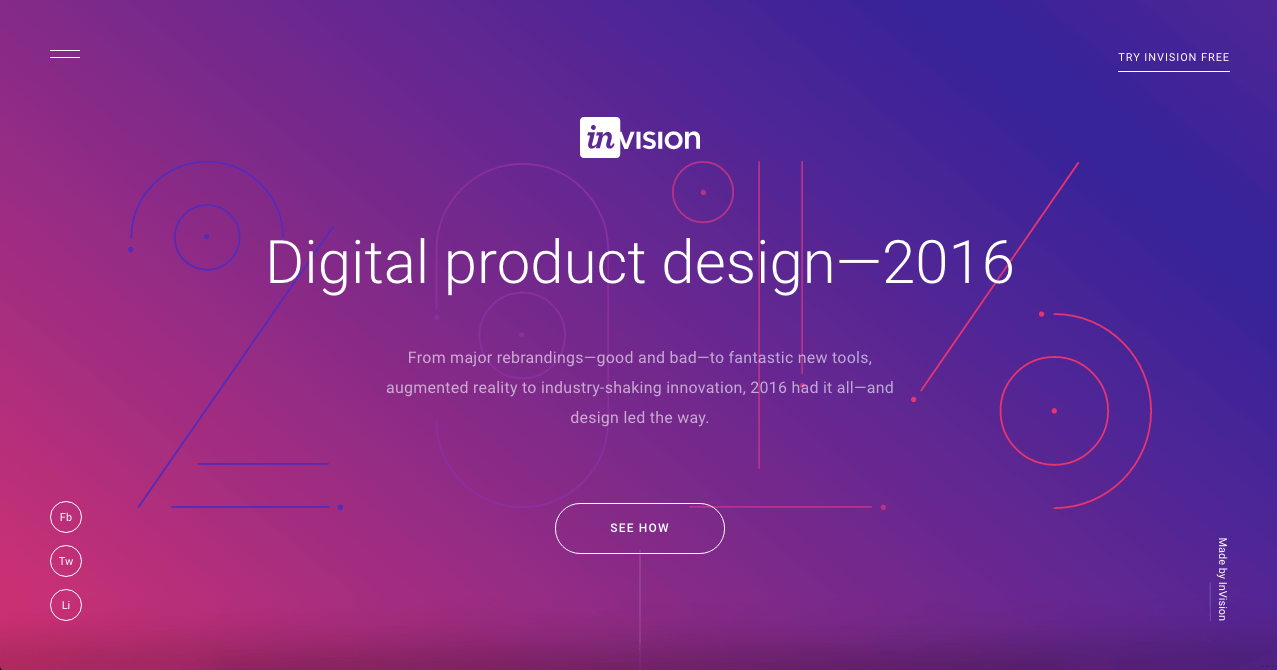
ตัวอย่างที่ผ่านมามักจะพูดในเรื่องของความเปรียบต่าง (Contrast) แต่เชื่อหรือไม่ว่าความคล้ายคลึงกันของสีก็ช่วยสร้าง UX ที่แปลกใหม่ให้กับผู้ใช้งานได้ ตัวอย่างเว็บไซต์ invisionapp จะเห็นได้ทันทีเลยว่าสีพื้นหลังของเว็บไซต์ที่ใช้ Gradients กับลายเส้นกราฟิกใช้สีในโทนเดียวกัน เรียกได้ว่าใช้ในค่าสีเดียวกันเลยก็ได้ แต่ด้วยการจัดว่างก็ช่วยให้สีที่เป็นค่าสีเดียวกัน ดูแปลกและสดใหม่ได้อย่างไม่ยาก
บทความจาก webdesignerdepot
เรียบเรียงโดย Grappik