ย้อนกลับไปเมื่อปี 2014 หลังจากที่หนังสือ Computer Art เลิกผลิตฉบับภาษาไทยไปได้ไม่นาน พวกเรามีแนวคิดที่อยากจะทำเว็บสำหรับรวบรวมความรู้งานออกแบบกราฟิกและสื่อดิจิทัลขึ้นมา และนั่นก็คือจุดกำเนิดเว็บไซต์ www.grappik.com
เว็บ Grappik ตั้งแต่เปิดตัวมีผู้เข้ามาอ่านบทความมากกว่า 3,000,000 คน จำหน้าเว็บที่ถูกเปิดอ่านมากกว่า 8,000,000 หน้า จากไอเดียของคน 2 คน พาเราเดินทางสู่จุดหมายที่ไม่เคยคาดคิดมาก่อน
Grappik Website History
ก่อนจะเข้าสู่เนื้อหา เบื้องหลังการทำเว็บไซต์ Grappik เราอยากจะพาทุกคนย้อนไปดูแนวคิดการทำเว็บในเวอร์ชั่นแรกกันก่อน เว็บเวอร์ชั่นแรกเราใช้เวลาในการสร้างประมาณ 1 วัน เพราะเรามองเห็นว่าสิ่งที่สำคัญของงานที่เรากำลังจะทำคือเนื้อหาที่มีคุณภาพ เว็บไซต์คือส่วนประกอบที่รองลงมา
เราจึงใช้วิธีการที่ง่ายที่สุดคือ ใช้ WordPress และ ซื้อธีมจาก Theme Forest แต่การเลือกธีมก็มีปัจจัยหลายอย่างนอกจากความสวยงามคือ เรื่องความเร็ว ความเสถียรของเว็บและ UI รวมถึงบริการหลังการขาย สามารถฟัง Podcast เกี่ยวกับการซื้อธีมเว็บ Blog ได้ที่ด้านล่าง
Podcast สวัสดีเว็บ EP.03 – ทำเว็บ Blog ปี 2020 ต้องเตรียมงบเท่าไหร่?

เวลา 1 วันผ่านไปเว็บไซต์ Grappik เวอร์ชั่นแรกก็เสร็จสมบูรณ์ โดยใช้งบประมาณทั้งหมด 6,000 บาท (Hosting, Domain, WordPress Theme) ในระยะเวลาเกือบ 6 ปีมีการเปลี่ยนธีมเว็บไซต์ไปทั้งหมด 3 เวอร์ชั่นด้วยกัน
หลังจากที่ Grappik เติบโตอย่างก้าวกระโดดแบบไม่คาดฝัน เราจึงมองเห็นสิ่งที่ควรปรับปรุงเพื่อให้ผู้ใช้งานได้ใช้เว็บไซต์ที่ดียิ่งขึ้นและแผนการทำเว็บไซต์ Grappik เวอร์ชั่นที่ 4 จึงเริ่มต้นขึ้น
ต่อจากนี้คือเรื่องราว เบื้องหลังการทำเว็บไซต์ Grappik ที่จะบอกทุกแนวคิดให้ทุกคนที่อยากจะทำหรือปรับปรุงเว็บไซต์ใหม่ได้ศึกษา

เริ่มออกแบบโดยอ้างอิงจาก Data บน Google Analytics และ Heatmap
เว็บ Grappik ไม่ว่าจะเป็นเวอร์ชั่นไหนเรามีการ Track Data เสมอ โดยพื้นฐานของ Data ที่เราควรเก็บก็คือ Google Analytics, Facebook Pixels รวมถึง Heatmap (ถ้าต้องการดูพฤติกรรมของผู้ใช้)
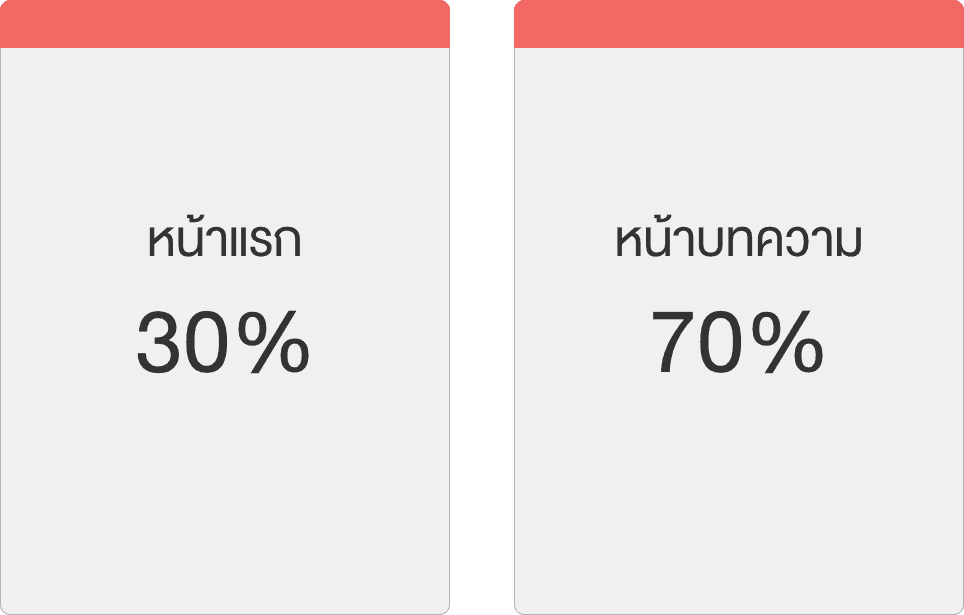
จาก Google Analytic ข้อมูลที่กรองออกมาได้ตลอดระยะเวลา 6 ปี จำนวนหน้าที่มีผู้ใช้เข้าไปมากที่สุดคือหน้าอ่านเนื้อหา รองลงมาคือหน้าแรก ภาพประกอบด้านล่าง

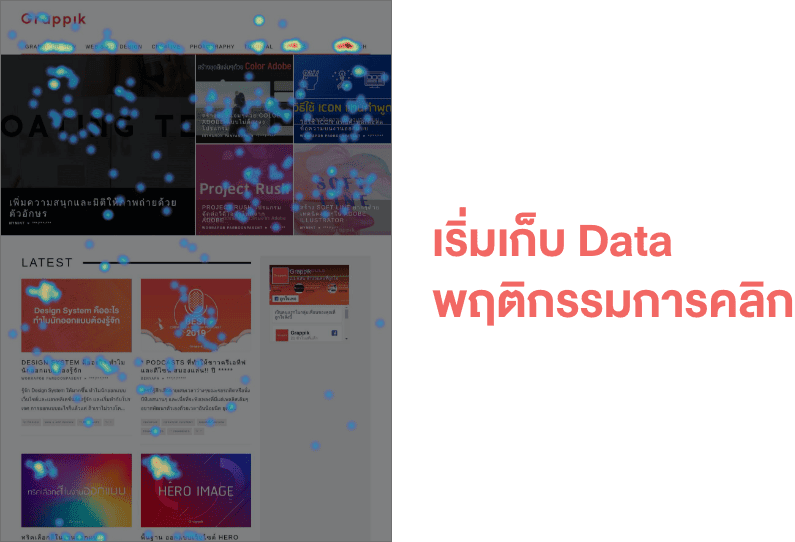
หลังจากที่เรารู้แล้วว่าผู้ใช้มีการเข้าเว็บไซต์หน้าไหนอันดับต้นเราจึงไปโฟกัสหน้านั้นเป็นหลัก แต่การโฟกัสไม่ใช่แค่สังเกตด้วยตาเพียงอย่างเดียว เราทำการติด Heatmap ลงบนหน้าเว็บที่เราต้องการเก็บ Data ซึ่งผลที่ออกมาทำให้เราได้เห็นภาพชัดมากขึ้นว่า ผู้ใช้นอกจากจะเข้ามาอ่านแล้วเค้ามีพฤติกรรมอะไรที่น่าสนใจอีกบ้าง

พฤติกรรมการคลิกคือส่วนสำคัญมากในการออกแบบ Flow ของเว็บใช้ผู้ใช้งานท่องเที่ยวบนเว็บไซต์เราได้อย่างไม่สะดุด โดยพฤติกรรมที่เราสังเกตได้คือผู้ใช้มีตัวเลือกมากเกินไปในส่วนของ Banner รวมถึงในส่วนของเมนูก็แยกหมวดหมู่ออกเยอะเกิน
แต่จุดที่น่าสังเกตคือผู้ใช้ชอบการค้นหาด้วย Keyword มากกว่าการเลื่อนหน้าเว็บไซต์ดูทีละหน้า อีกทั้งในส่วนของ Facebook Like Box แทบไม่มีคนกดติดตามเลยแม่แต่คลิกเดียว นั่นหมายความว่าเรากำลังเสียพื้นที่ไปฟรีๆ

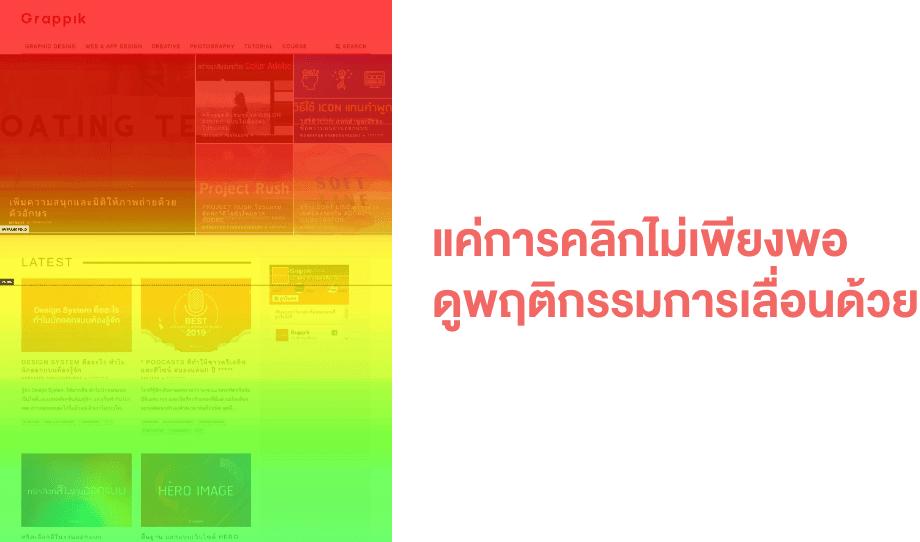
หลังจากที่ได้ดูพฤติกรรมการคลิกของผู้ใช้ไปแล้ว สิ่งต่อไปที่เราอยากจะรู้คือ การเลื่อน (Scroll) ผู้ใช้เลื่อนหน้าเว็บไปอ่านถึงส่วนไหนและส่วนไหนที่ผู้ใช้ไปไม่ถึง ในจุดนี้เราเปรียบเทียบทั้ง 2 หน้า คือหน้าแรกกับหน้าอ่าน หน้าอ่านผู้ใช้มีพฤติกรรมเลื่อนอ่านจนจบ แต่ในหน้าแรกหรือในหน้าอื่นๆที่ไม่มีเนื้อหาผู้ใช้จะเลื่อนลงมาดูข้อมูลแค่ 40 – 50% เท่านั้น
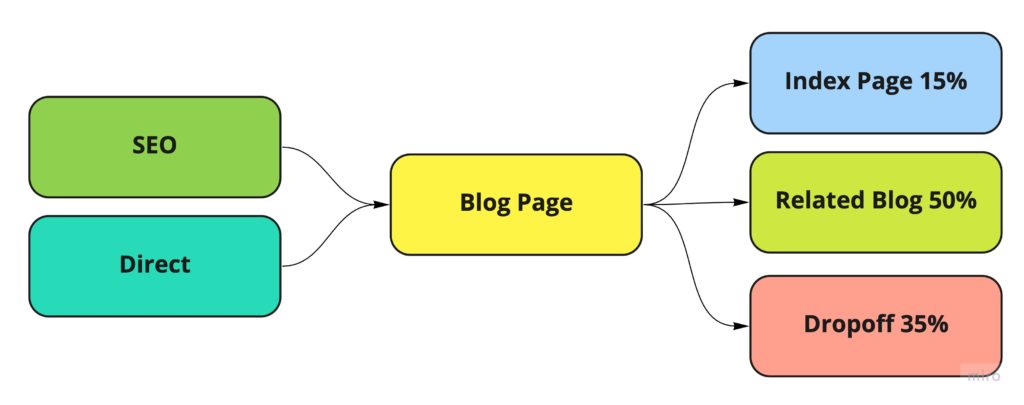
นอกจากเราจะดู Heatmap และดูจำนวนหน้าที่ผู้ใช้มีการเข้าแล้ว สิ่งที่จะดูต่อไปคือ User Flow เราต้องรู้ว่าเมื่อผู้ใช้บรรลุความต้องการใน Mission แรกแล้วเค้าไปไหนที่ไหนต่อ โดย User Flow ที่เราดูและสรุปกันออกมาได้จะเป็นตามภาพด้านล่าง

ผู้ใช้เข้ามาอ่านเว็บไซต์เราโดยการค้นหาจาก Google และ Direct เกือบ 90% โดยเมื่ออ่านเสร็จ แนวโน้มจะกลับไปหน้าแรก 15% ไปดูบทความอื่น 50% และ ออกจากเว็บไซต์เรา 35%
ตัวเลขที่เราอยากจะทำให้น้อยลงคืออัตราการ Dropoff และเพิ่มตัวเลขของ Related Blog ให้เพิ่มขึ้นมา เพราะจะได้ดีกับผลของการทำ SEO ในอนาคตด้วย และทั้งหมดก็คือ Data บน Google Analytics และ Heatmap
Design Concept
หลังจากที่เราได้วางแผนที่จะทำเว็บไซต์ใหม่ ก่อนหน้านั้นประมาณ 6 เดือนเราได้มีการรีแบรนด์ Grappik ครั้งใหญ่ไป 1 รอบ มีการทำ CI Guild Book ขึ้นมาเพื่อให้ทีม Content ของเราสามารถออกแบบ Artwork ออกมาได้เป็นโทนเดียวกัน

CI ชุดนี้จะถูกนำมาใช้กับการออกแบบเว็บไซต์ Grappik ตัวใหม่ โดยสิ่งที่จะอ้างอิงมาคือ สี, ฟอนต์ และ องค์ประกอบต่างๆ
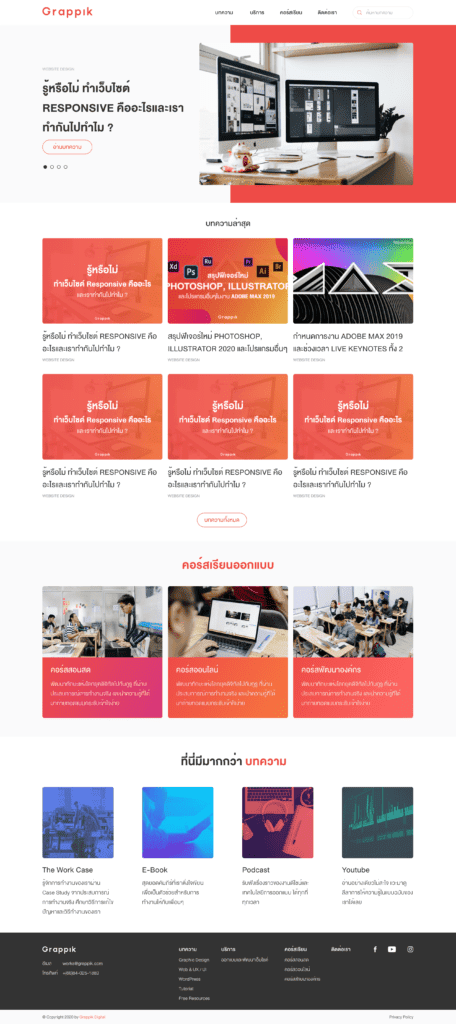
Concept แรกที่เราวางเอาไว้เว็บไซต์จะต้อง Minimal + Easy to Use and Read ซึ่งเราได้มอง UX ให้คล้ายกับเว็บไซต์ https://medium.com/ ที่จะเน้นเรื่องการอ่านเนื้อหาเป็นอันดับต้นๆ
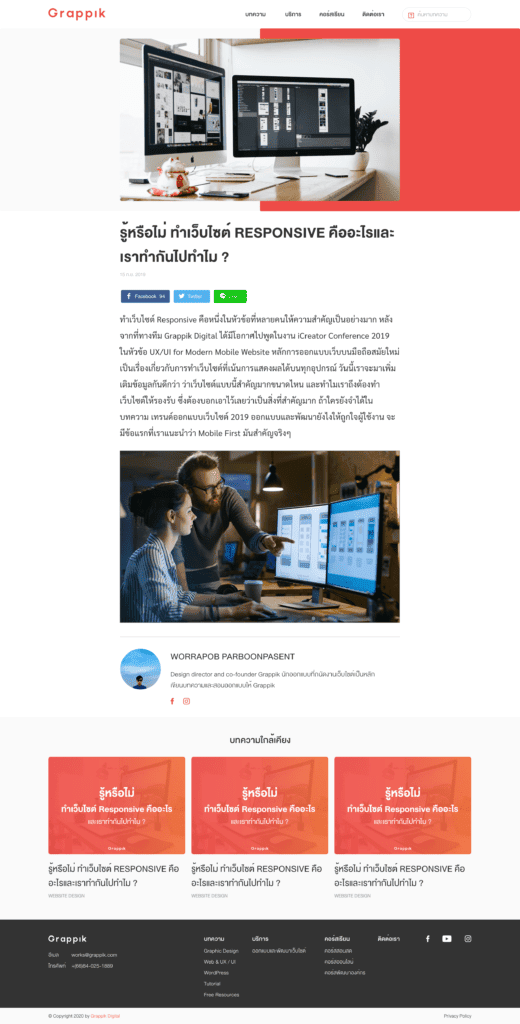
หลังจากที่เราวาง Concept กันเรียบร้อยสิ่งที่ต่อไปที่ทำคือการวาง Design และ Wireframe โดยอ้างอิงจาก Heatmap และ Analytic ที่เราได้วิเคาระห์เอาไว้ในตอนต้น เว็บไซต์หน้าจะไม่ยาว + พื้นที่ต้องใช้ให้คุ้มค่า + อ่านบน Devices อะไรก็ต้องง่าย สุดท้ายเราก้ได้ดีไซน์หน้าแรกจาก Concept ที่คิดกันมา
ภาพลักษณ์และดีไซน์ของเว็บไซต์ทีมเห็นตรงกันว่า ควรทำให้เป็นเหมือนหนังสือ ที่รอเอาภาพกราฟิกสวยๆมาประกอบแล้วไม่แย่งความเด่นไปจากเนื้อหา

หน้าเว็บที่ออกแบบมีความยาวกว่าตัวเก่าประมาณ 50% เพราะอ้างอิงจ้องมูลจาก Heatmap ทำให้รู้ว่าข้อมูลที่ผู้ใช้ต้องการดูจริงๆมีไม่เยอะ และผู้ใช้เน้นการค้นหามากกว่าการเลื่อนขึ้นลงดูข้อมูล รวมถึงได้ทำ Section ใหม่ที่รวมเรื่องราวอื่นๆจากบทความ เช่น Podcast, Youtube เอาไว้เสริฟตามความต้องการของผู้ใช้ที่แตกต่างกันอีกด้วย
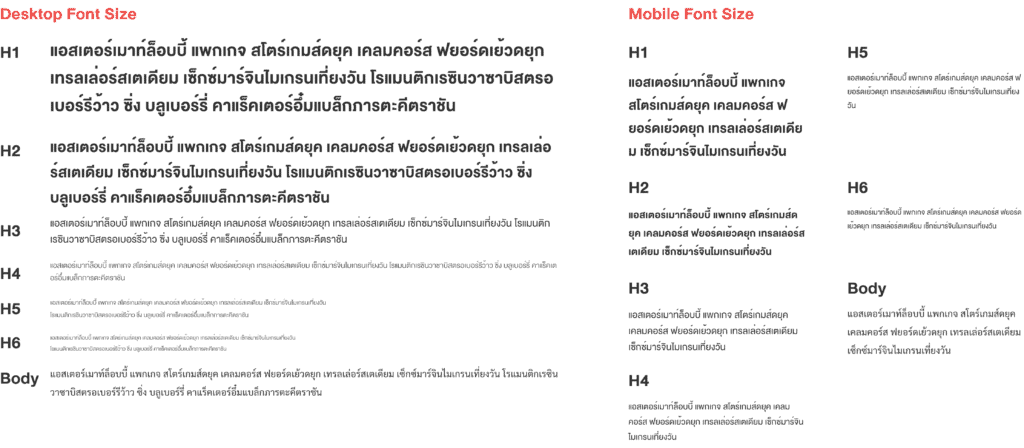
ในส่วนของฟอนต์บนเว็บไซต์ที่เราโฟกัสเปันอันดับต้นๆเราเลือกใช้ DB Heavent เป็น Headline และ Sarabun เป็นในส่วนของเนื้อหา

ในส่วนของ Content Card UI เราตัดส่วนที่ไม่จำเป็นออก เช่น ชื่อผู้เขียน วันที่และเวลา ให้เหลือแค่ ชื่อเรื่อง และ หมวดหมู่ ซึ่งเป็นส่วนทีสำคัญของเว็บไซต์ Grappik

ขนาดของฟอนต์ก็ได้ทำการทดสอบจากทุก Devices ให้สามารถใช้งานได้ครอบคลุม อ่านได้สะดวกสบาย เราแยกฟอนต์ H1 – H6 และ Body ให้ขนาดฟอนต์ชัดเจนเพื่อง่ายต่อทีม Content ในอนาคต

ในส่วนของหน้าบทความเราบีบพื้นที่ในส่วนเนื้อหาให้แคบลง จากเดิมจะมีความกว้างประมาณ 1,000 Pixels ในเว็บเวอร์ชั่นนี้จะเหลือแค่ 650 Pixels เท่านั้น เพราะเราอยากให้ผู้ใช้ไม่ต้องกรอกตาอ่านเนื้อหาจากซ้ายไปขวามากจนเกินไป เว็บไซต์เหมือนกับหนังสือเราต้องทำให้ผู้ใช้อ่านเนื้อหาแล้วไม่รู้สึกปวดตา

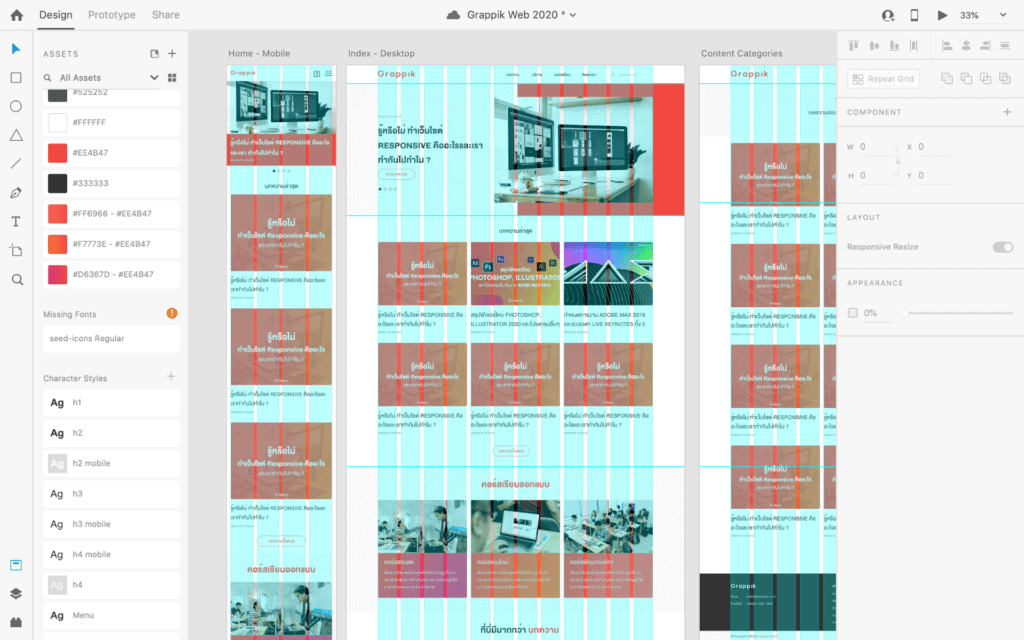
รูปแบบดีไซน์เรามีการวาง Responsive Grid เอาไว้ทั้ง Desktop และ Mobile Version ด้วยโปรแกรม Adobe XD เพื่อเวลาการส่งงานต่อให้ทีมพัฒนาจะสะดวกและรวดเร็ว รวมถึงยังสามารถทำ Prototype การเชื่อมต่อให้คนในทีมทุกคนได้ดูและลองเล่นก่อนพัฒนาด้วย

ถ้าอยากเข้าใจงานออกแบบของเว็บให้มากขึ้นขอแนะนำบทความ UX/UI เว็บไซต์ไทย ออกแบบยังไงให้ตอบโจทย์ ทำความเข้าใจพฤติกรรมของคนไทยก่อนแล้วจึงมาออกแบบแล้วจะได้เว็บไซต์ที่ดีตอบโจทย์ผู้ใช้งาน
Website CMS
เมื่อเสร็จสิ้นขั้นตอนการออกแบบ ส่วนต่อมาคือการพัฒนาระบบเว็บไซต์ CMS (Content Management System) เราไม่ได้เปลี่ยนโครงสร้างอะไรเพราะยังใช้ WordPress เป็นแกนหลักเหมือนเดิม เพราะด้วยมีฟีเจอร์ที่ตอบโจทย์กับเว็บไซต์ของเรา จึงไม่จำเป็นต้องเขียนระบบใหม่ขึ้นมา

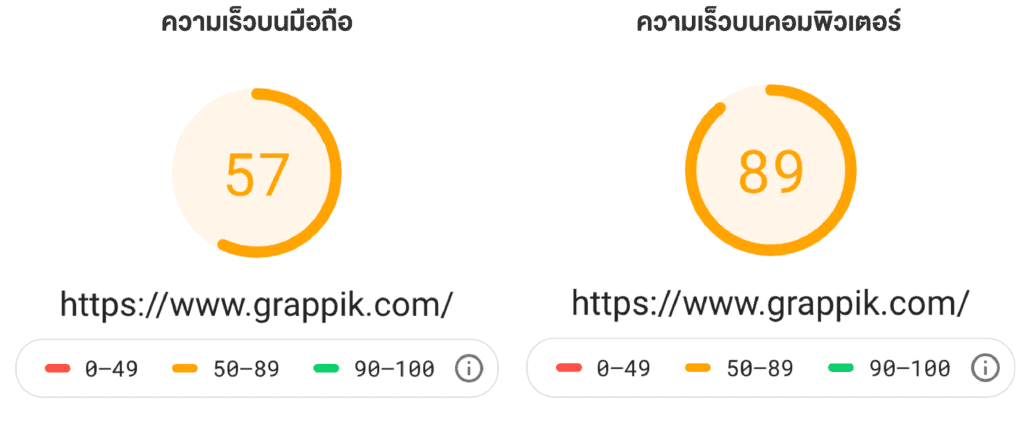
แต่สิ่งสำคัญที่คาดหวังให้เว็บใหม่ดีขึ้นกว่าเว็บเดิม คือความเร็วในการเปิดผ่าน Internet Browser เพราะเว็บเวอร์ชั่นก่อนเป็นการซื้อธีมมาใช้งานจึงเจอปัญหาเรื่องความเร็วเป็นอย่างมาก
ในเว็บไซต์ใหม่เราจึงซื้อธีมที่เราคัดมาแล้วว่ามีความเร็วที่ดีที่สุดมาใช้ทำการพัฒนาตั้งแต่โครง HTML และ CSS เพื่อให้เว็บไซต์ออกมาได้ตามความต้องการของเราให้ได้มากที่สุด

ในส่วนของการจัดรูปแบบดีไซน์ในแต่ละหน้าเราใช้ Page Builder ของ Kadence Blocks เป็นตัวช่วย เพราะฟีเจอร์ที่มีให้ใช้งานมีความเบาและใช้งานได้ง่าย สามารถสร้าง Landing Page ได้เองโดยไม่ต้องเขียน Code สักบรรทัด

SEO
อย่างที่ได้บอกเอาไว้ในตอนต้นว่า Grappik มีผู้ใช้เข้ามาที่เว็บด้วยการค้นหาจาก Google ประมาณ 80% ของผู้ใช้ทั้งหมด เพราะเรามีการทำ SEO มาตั้งแต่วันแรกที่เปิดเว็บไซต์ การที่เราพัฒนาเว็บใหม่แล้วย้ายทั้งเว็บลงไปโดยไม่ได้มีการ Migrate ข้อมูล จะทำให้ SEO ทั้งหมดหายไป
เราจึงให้ทางทีมพัฒนาระบบเว็บไซต์ Migrate ข้อมูลไว้และย้ายเว็บไซต์ทั้งหมดลงไปที่ Server ใหม่อีกรอบ จึงทำให้ SEO ของเว็บไซต์เรายังอยู่ครบ 100% และทำให้คุณภาพของ SEO ดีขึ้นอย่างเห็นได้ชัดเมื่อเว็บไซต์ได้ใช้จริงแล้ว 1 เดือน (เรามีการเปรียบเทียบสถิติย้อนหลังเปรียบเทียบเดือนต่อเดือนตลอดเวลา)

สรุป
การทำหรือปรับปรุงเว็บไซต์ใหม่ หากเราเข้าใจพฤติกรรมของผู้ใช้งานได้อย่างแตกฉาน เราจะสามารถออกแบบ UX/UI ได้ตรงโจทย์ตามเป้าหมายที่ได้ตามเอาไว้ เรื่องของ Data สำคัญมากถ้ามีข้อมูลเพียงพอก็จะสามารถนำมาอ้างอิงได้ ไม่ว่าเว็บไซต์จะมีขนาดเล็กหรือใหญ่การเก็บข้อมูลที่ได้กล่าวมาตั้งแต่ต้นเราควรเริ่มเก็บตั้งแต่วันที่เว็บไซต์เริ่มเปิดใช้งาน
หากคุณอ่านบทความนี้แล้วชอบวิธีการทำงานของทีม Grappik เรามีบริการจัดทำและปรับปรุงเว็บไซต์ให้มีประสิทธิภาพมากยิ่งขึ้น สามารถเข้าไปเยี่ยมชมผลงานของพวกเราได้ที่หน้า ผลงานทำเว็บไซต์ หรือหากต้องการคำปรึกษาจากเรา(ไม่เสียค่าใช้จ่าย)