ออกแบบเว็บไซต์ ควรเริ่มจากตรงไหน ?
เว็บไซต์เป็นหนึ่งในงานออกแบบที่เป็นปัญหาที่หลายคนจะต้องเคยประสบกับปัญหา “เราจะเริ่มต้นเรียนรู้อะไรใหม่ๆ อย่างไร” ในบทความนี้เราจะขอรวบรวมพื้นฐานการ ออกแบบเว็บไซต์ ที่ทุกคนต้องรู้ ย้ำว่าต้องรู้ เพราะวิธีการออกแบบอะไรนั้นจะมีพื้นฐานที่ต้องเข้าใจแตกต่างกัน ไม่ว่าจะเป็นงานออกแบบเว็บไซต์หรืองานออกแบบประเภทอื่น เช่น
คุณทำงานเกี่ยวกับงานพิมพ์สิ่งที่ควรรู้จะเป็นในเรื่องของสีในงานพิมพ์ การจัดหน้ากระดาษ ความละเอียด หรืออะไรอีกหลายอย่าง
การจะออกแบบเว็บไซต์ก็เช่นกันเราจำเป็นจะต้องเรียนรู้หลักการในการออกแบบเว็บไซต์เพราะว่าการออกแบบเว็บไซต์เป็นเรื่องของ งานออกแบบ + เทคโนโลยี ทำให้มีขีดจำกัดและข้อจำกัดที่ต้องรู้ สำหรับใครที่ต้องการศึกษาการออกแบบเว็บไซต์โดยการอ่านหรือศึกษาเองก็สามารถศึกษาในบทความนี้กันได้เลย
เว็บไซต์มีกี่ประเภท ?
จะออกแบบเว็บไซต์ได้อย่างไรถ้าไม่รู้เลยว่าเว็บไซต์มีกี่ประเภท ด้วยความที่คนเรามีความต้องการที่แตกต่างกันมากมายทำให้เว็บไซต์ประเภทต่างๆ เกิดขึ้นมากมายตามไปด้วย วันนี้เราจะขอยกตัวอย่างประเภทของเว็บไซต์ที่เรามักจะได้ออกแบบเว็บไซต์กันอยู่บ่อยๆ นั้นคือ
1.Corporate

หนึ่งในเว็บไซต์ที่เราจะต้องออกแบบเว็บไซต์อยู่บ่อยๆ ก็คือเว็บ corporate นั้นเอง เว็บ corporate ก็คือเว็บไซต์ขององค์กรที่ต้องมีข้อมูลที่สำคัญขององค์กรนั้นแสดงอยู่เช่น บอกข้อมูลการติดต่อ (Contact) บอกข้อมูลเกี่ยวกับองค์กร (About us) หรือบางเว็บจะมีข้อมูลข่าวสาร และยังสามารถทำ Content online marketing ผ่านเว็บไซต์ด้วยบทความอีกด้วย ใครต้องการเว็บไซต์องค์กรทางเรามีความถนัดเป็นอย่างสูง สามารถดูรายละเอียดเพิ่มเติมได้ที่ บริการของเรา
2.Landing page

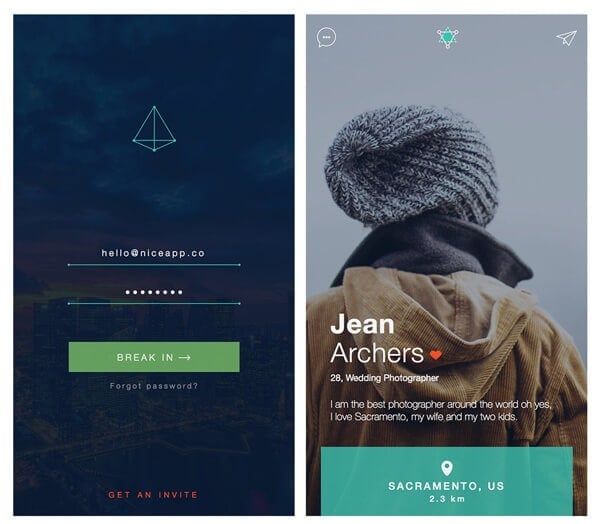
อีกหนึ่งประเภทที่เราจะได้ออกแบบเว็บไซต์คือ Landing page มันคือเว็บไซต์ที่มักจะเป็นหน้าเดียว (single page) หน้าที่ของ Landing page คือเปลี่ยนผู้ใช้งานมาเป็นลูกค้า ฉะนั้นข้อมูลที่มีอยู่บนเว็บ Landing page มักจะเป็นข้อมูลที่เกี่ยวกับสินค้า ผลิตภัณฑ์ คุณสมบัติของผลิตภัณฑ์ บอกข้อดีของสินค้า ฉะนั้นสิ่งที่เราจะต้องทำบนเว็บไซต์ประเภท Landing page ก็คือทำอย่างไรให้จัดวางข้อมูลสินค้าออกมาได้น่าสนใจ มีปุ่ม Call to action ที่โดดเด่นเพื่อเปลี่ยนผู้ใช้งานให้เป็นลูกค้าของเรา
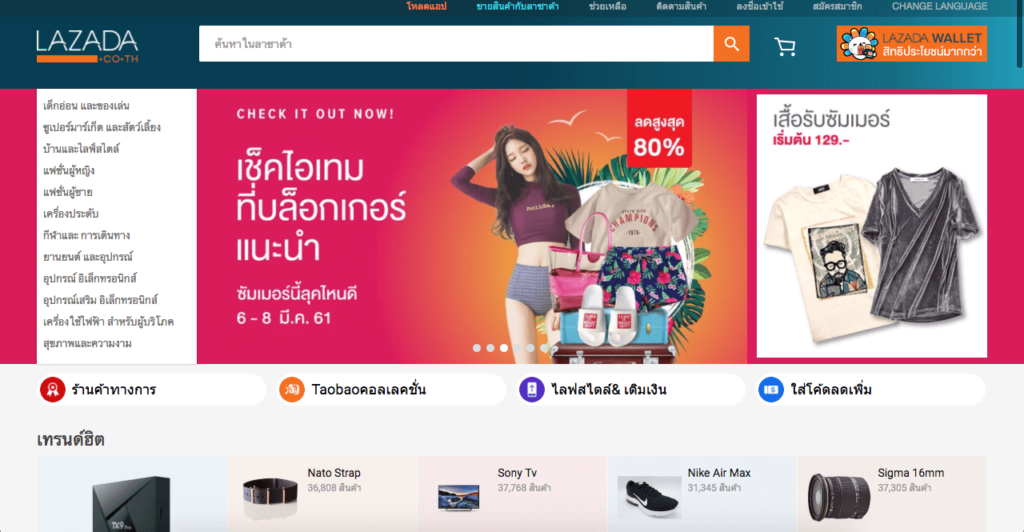
3.E-commerce

E-commerce เป็นหนึ่งในประเภทเว็บไซต์ที่มาแรงตามตลาด E-commerce ที่เติบโตขึ้นอย่างมากผู้คนหันมาซื้อของในร้านค้าออนไลน์กันมากขึ้นกว่าเมื่อก่อน ทำให้ใครก็ตามที่มีขายสินค้าก็อยากจะมีเว็บไซต์ E-commerce จึงตกเป็นหน้าที่ของเราที่จะต้องออกแบบ สามารถอ่านเทคนิคการออกแบบเพิ่มเติมได้ที่ หลักการ ออกแบบเว็บไซต์ E-COMMERCE ให้สวยสมบูรณ์แบบน่าใช้งาน
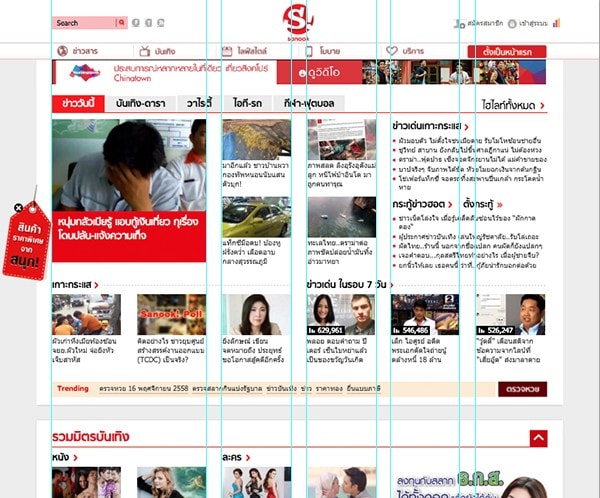
Grid คือสิ่งสำคัญ

ไม่ว่าจะออกแบบอะไรก็ตาม “กฏ” เป็นเรื่องสำคัญเสมอ ในคอร์สเรียนของเรานั้นจะเน้นการปูพื้นฐานในการออกแบบ ทำให้คุณจะต้องเจอกับ Workshop ที่เกี่ยวข้องกับ Grid ที่เป็นตัวควบคุมการวาง Layout ให้กับงานออกแบบของเรา ไม่ว่าคุณจะเป็นนักออกแบบมือใหม่หรือมือเก่าแค่ไหนก็ควรจะใช้งาน Grid System โดยเฉพาะในงานเว็บไซต์ที่จะส่งผลต่อการทำ Responsive (การออกแบบเว็บไซต์ให้แสดงผลได้กับทุกขนาดหน้าจอ)ที่เป็นเรื่องสำคัญในช่วงเวลานี้ เพราะผู้ใช้งานเกินครึ่งจะเข้าใช้งานเว็บไซต์เราผ่านอุปกรณ์เคลื่อนที่ ใครต้องการศึกษาเรื่องของ Grid อ่านบทความ วิธีใช้ GRID SYSTEM ยังไงให้ ง่าย เป๊ะ ใครใครก็ทำได้
ภาพคือองค์ประกอบหลัก

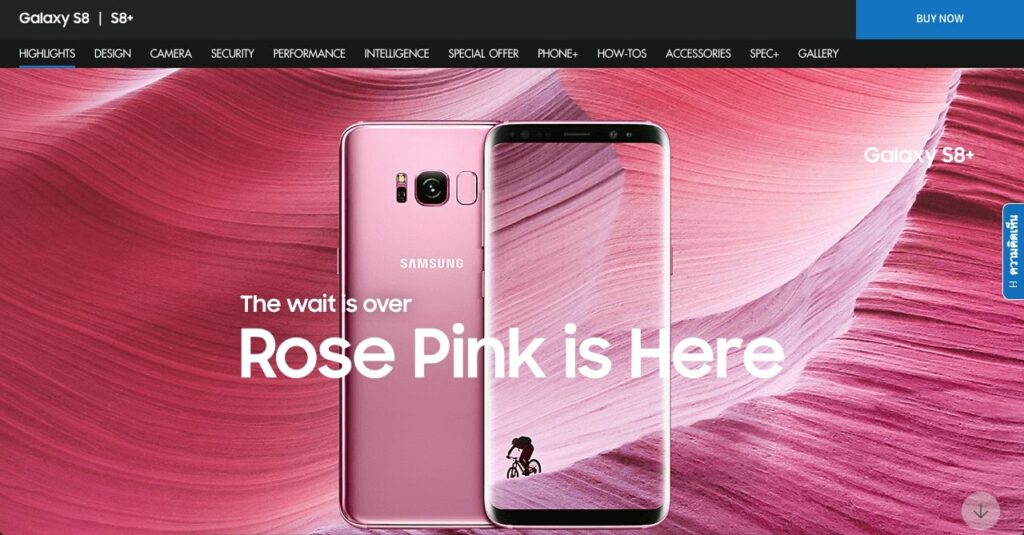
ในคอร์สเรียนเว็บไซต์ของเราจะได้ยินคำพูดที่บอกว่า กว่า 80% ของพื้นที่หน้าเว็บจะเป็นรูปภาพ และ 20% จะเป็น UI ถ้าคุณไม่เชื่อลองเข้าเว็บไซต์ที่เราเคยยกตัวอย่างในบทเรียนแรกอย่าง Galaxy S8 แล้วคุณจะรู้ได้ทันทีเลยว่าสิ่งแรกที่คุณมองเห็นคือรูปภาพนั้นเอง รูปภาพที่ดีนอกจากจะสวยแล้วจะต้องสื่อสารข้อความที่เราต้องการสื่อออกมาได้ด้วย ในยุคนี้มีภาพให้ใช้งานทั้งที่มีค่าใช้จ่าย
หรือถ้าคุณต้องการรูปภาพที่มีคุณภาพมาออกแบบเว็บไซต์ลองดูได้ที่ สุดยอด 5 เว็บไซต์ แจกภาพฟรี ไม่มีลิขสิทธิ์ รับรองได้เลยว่ารูปภาพที่เรารวบรวมมาให้นั้นสามารถใช้งานได้จริงแบบมีคุณภาพ
ฟ้อนต์ก็ต้องดี

เมื่อคุณออกแบบเว็บไซต์ที่มีองค์ประกอบครบแล้วอย่างภาพสวย UI งาม แต่ใช้ฟ้อนต์ Tahoma จากเว็บไซต์อันสวยงามอาจจะกลายเป็นเว็บที่ดูแย่ได้ โดยเทคนิคในการจัดการกับฟ้อนต์ในงานออกแบบเว็บไซต์คือต้องกำหนดรูปแบบของฟ้อนต์เอาไว้เช่น
- H1 – หัวข้อเรื่องใช้ฟ้อนต์ขนาด 48px
- H2 – ใช้ขนาด 32px
- Body – ใช้ฟ้อนต์ขนาด 18px
ในงานเว็บไซต์ฟ้อนต์ทุกหน้าจะต้องมีขนาดที่เท่ากันเพื่อให้ง่ายต่อการเขียน Code และดูเป็นระเบียบเรียบร้อยมากยิ่งขึ้น สำหรับฟ้อนต์ที่มีคุณภาพเราแนะนำให้ลองดู GOOGLE FONTS เพราะว่าคุณภาพดีมีให้เลือกใช้งานหลายรูปแบบหลายภาษาที่สำคัญคือใช้งานฟรี แต่ถ้าใครต้องการฟ้อนต์ที่มีเอกลักษณ์เฉพาะตัวขึ้นมาอีกลองดูที่ สุดยอดแหล่งแจก ฟ้อนต์ฟรี เราคัดแล้วคัดอีกเพื่อนักออกแบบ !! แต่อันนี้ต้องดูในเรื่องของลิขสิทธิ์ให้ดี ฟ้อนต์แต่ละตัวจะมีข้อกำหนดที่แตกต่างกัน หรือใครที่เจอฟ้อนต์สวยถูกใจแต่ไม่รู้ว่าฟ้อนต์ตระกูลอะไรแนะนำให้ดาวน์โหลด “WHAT THE FONT” ฟ้อนต์นี้ฟ้อนต์อะไรให้แอพบอก
ไอคอนต้องโดน

ในงานออกแบบเว็บไซต์เราจะต้องใช้งานไอคอนบ่อยมาก ด้วยความที่ไอคอนคือกราฟิกที่ใช้แทนคำพูดได้หรือใช้ประกอบกับข้อความ เพิ่มความน่าสนใจให้กับเว็บไซต์ บนโลกนี้มีไอคอนเป็นจำนวนมากให้เลือกใช้งานให้ลองดูจากเว็บ flaticon.com และ iconfinder.com ก็มีให้เลือกใช้งานมากมาย ถ้าใครอยากรู้วิธีนำไอคอนมาใช้งานแบบลงมือทำลองมาเรียนกับเราได้เลย
ต้องแม่นเรื่องสี

เว็บไซต์โดยทั่วไปที่ผ่านมือนักออกแบบอาชีพจะมีการใช้สีบทเว็บไซต์เพียงไม่กี่สี มีเพียงสี่หลัก สีรอง สีสำหรับปุ่มกด(Call to action) และสีพื้นหลัง (BG) เทคนิคในการเลือกสีมาออกแบบเว็บไซต์แบบง่ายคือ
- สีหลัก = สีโลโก้
- สีรอง = พื้นหลังของโลโก้หรือสีที่ขับให้โลโก้เด่นขึ้นมา
- สีสำหรับปุ่มกด(Call to action) = สีคู่ตรงข้ามกับสีหลักและพื้นหลังเน้นความโดดเด่น
- สีพื้นหลัง (BG) = เน้นไปที่สีโทนขาวหรือดำ
เรื่องของสีเป็นอีกหนึ่งเรื่องที่ต้องศึกษากันยาวมาก สำหรับนักออกแบบเว็บไซต์ สีเป็นมากกว่าเรื่องของความสวยงาม แต่หมายถึงสิ่งที่สามารถสร้าง User experience ที่ดีได้ด้วย ลองอ่านเพิ่มเติมได้ที่ เมื่อสีเป็นเครื่องมีที่ทรงอิทธิพลในโลกของ UX แต่ก่อนจะไปถึง UX เราควรจะเข้าใจเรื่อง อารมณ์ของสีในงานออกแบบ และวงล้อสี COLOUR SCHEMES เพื่อทำความเข้าใจกับสีคู่ตรงข้าม
สไตล์การออกแบบ
สุดท้ายของการออกแบบเว็บไซต์คือสไตล์ในการออกแบบที่ควรจะยึดเกาะเทรนด์ในขณะนั้นให้ดี หลายครั้งที่เทรนด์เกิดจากผู้ให้บริการรายใหญ่เช่น Apple ที่เคยทำเว็บไซต์ Iphone ที่ดูเรียบง่ายไร้เงา หรือ Google ที่มี material design ของตัวเอง ถ้าใครไม่รู้จะเริ่มจากตรงไหนเราแนะนำให้ศึกษา Flat design ดูสักนิดเพราะเป็นเทรนด์ที่มีมาระยะหนึ่งเน้นการออกแบบที่ดูเรียบง่ายทำให้ง่ายต่อนักออกแบบด้วย
Flat design คือวิธีการออกแบบโดยเน้นความเรียบง่าย เน้นการใช้งาน ลดทอนกราฟิกที่ไม่จำเป็นลงส่งผลให้ผู้ใช้งานโฟกัสไปที่จุดสำคัญมากยิ่งขึ้น
ข้อมูลในเรื่องของ Flat design มีให้อ่านและศึกษามากมายหรืออ่านได้ที่ เรียนรู้วิธีออกแบบสไตล์เรียบง่ายที่ไม่มีวันตาย แล้วคุณจะพบว่าอะไรที่เรียบง่ายก็ไม่ได้น่าเบื่อเสมอไป
สรุป
สุดท้ายนี้จะเห็นได้ว่าจะออกแบบเว็บไซต์นั้นไม่ใช่เรื่องง่าย ต้องศึกษาและรู้ในเรื่องต่างๆมากมาย แม้ว่าบนความนี้จะมีเรื่องหลักที่ควรรู้แต่มันก็ไม่ใช้ทั้งหมดยังขาดในเรื่องของ UX/UI ที่ต้องศึกษาอีกมากมายและสิ่งสำคัญของการฝึกออกแบบคือการได้ทดลองลงมือทำจริง
หากขั้นตอนการออกแบบและสร้างเว็บไซต์ยุ่งยากแล้วต้องการจ้างบริษัทมาช่วยงานในส่วนนี้เราอยากให้คุณอ่านบทความนี้ก่อนเริ่มโปรเจค หรือต้องการคำปรึกษา เราก็มีบริการ ออกแบบและพัฒนาเว็บไซต์ ที่เป็น Core Services คอยให้บริการลูกค้าตั้งแต่บริษัทเอกชนไปจนถึงหน่วยงานราชการ เราเชื่อว่าเว็บไซต์ที่ดีจะคอยช่วยให้ธุรกิจเติบโตบนโลกออนไลน์ได้อย่างยั่งยืน